IBM Cloudを使ってみようと思い触ってみたので主に自分用に残します。
終わってみるとそこまでハマる感じではないと思いますが、僕はハマったところがありました苦笑
1. Web上の管理画面側の設定
アカウントの作成
ライトアカウントという無料で作れるアカウントがあり、クレジットカード登録無しで登録できます。
アカウント登録をしていきましょう。
アプリケーション作成まで
AWSやAzure、GCPなどと同様にIBM Cloudは色々なサービスの集合体の名称です。 今回はCloud Foundryというサービスを使っていきます。
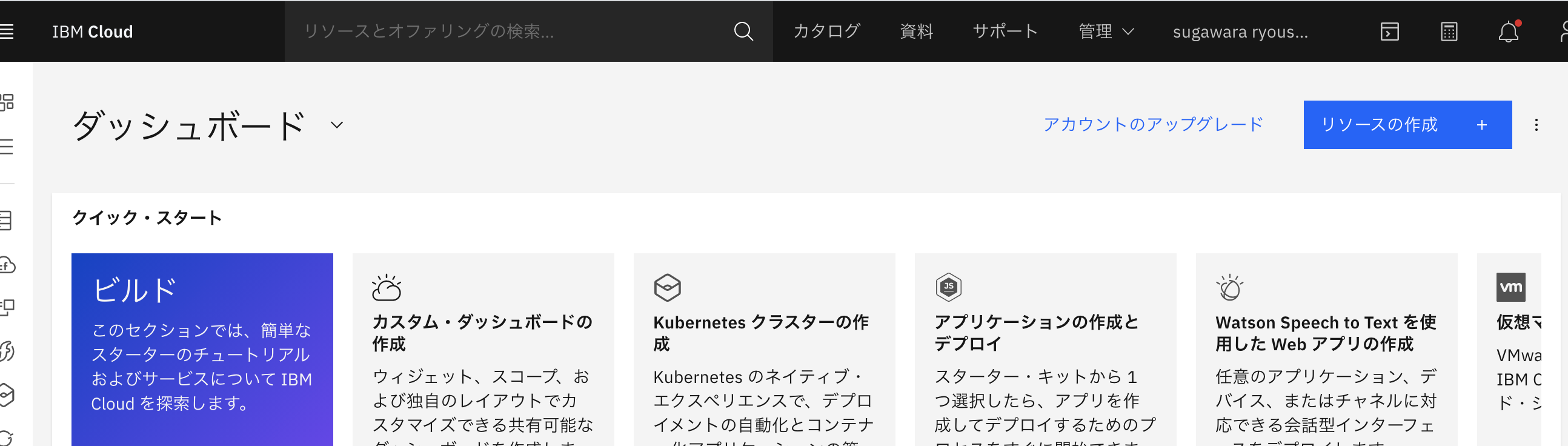
リソースの作成から進めていきます。
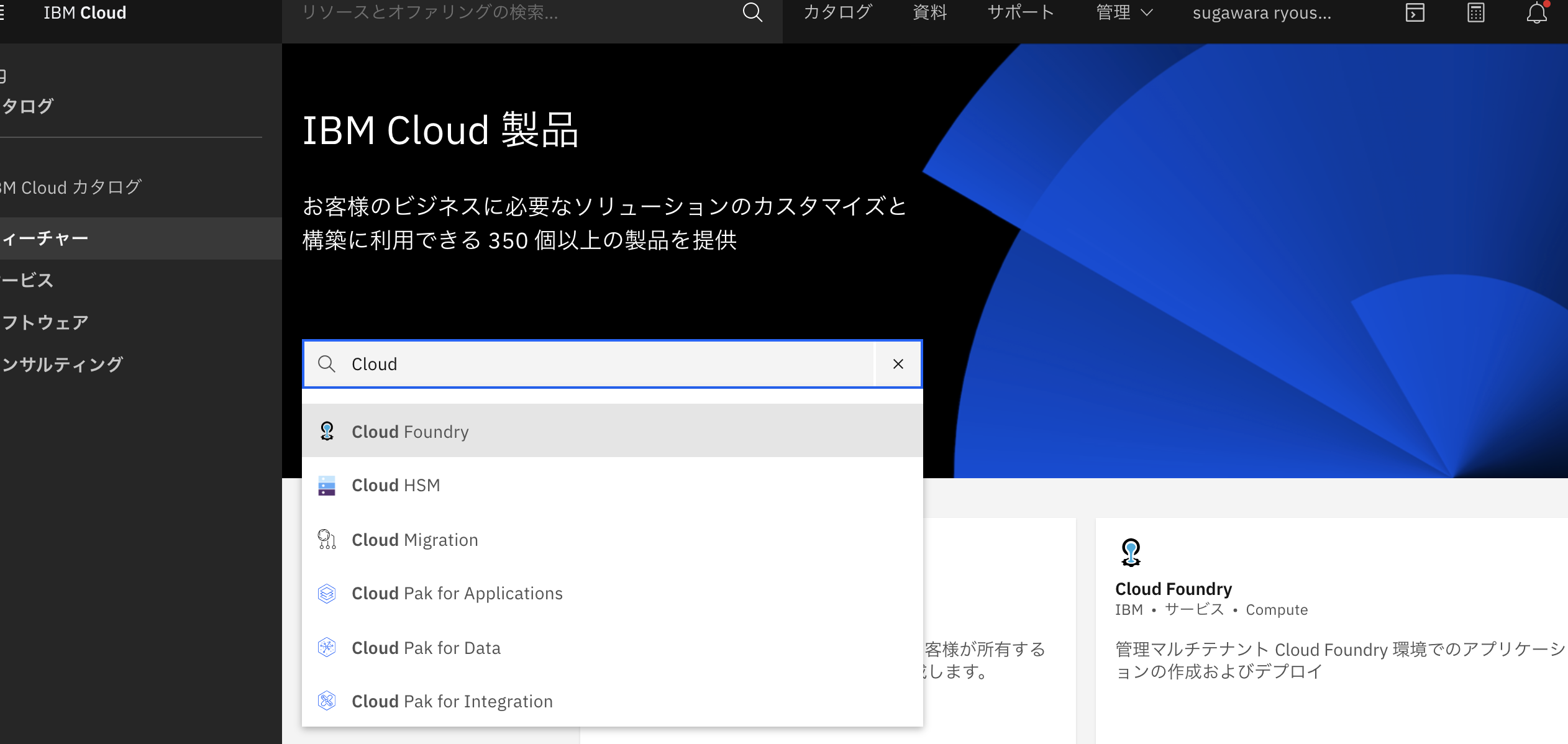
製品選択の画面になるので、Cloud Foundryを検索して選択します。
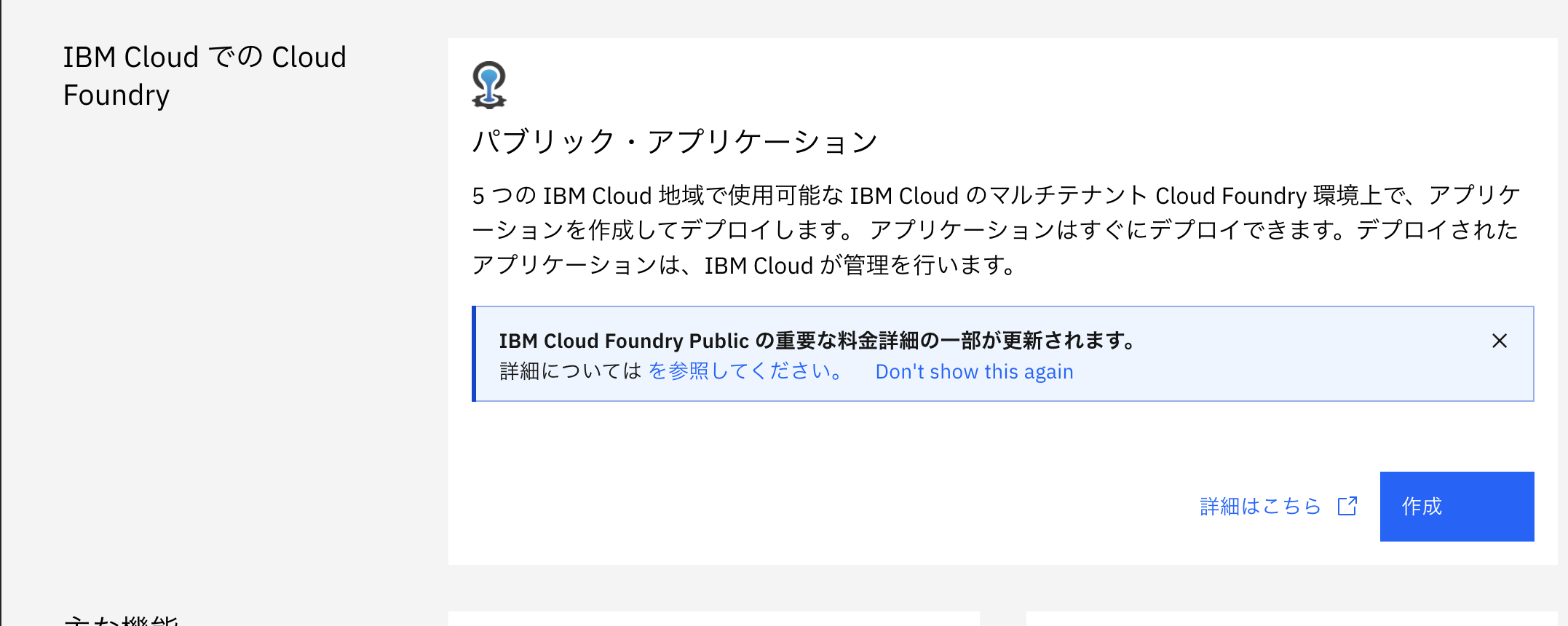
Cloud Foundryの画面に遷移したら、作成ボタンからアプリケーション作成に進みます。
Cloud Foundryアプリの作成
ロケーション選択ではとりあえずダラスを選択
ロケーション(リージョン)選択は現状だと、ダラス(us-south)以外は無料枠では利用できない模様です。ダラスを選択します。
料金プラン選択ではとりあえず64MBを選択
こちらの記事(IBM CloudのCloud Foundryデプロイの無料枠のメモリ制限)にもありますが256MBまで選択できますが、これを選択すると無料枠で他にアプリケーションが作れなくなってしまうので一旦64MBからスタートしていきます。
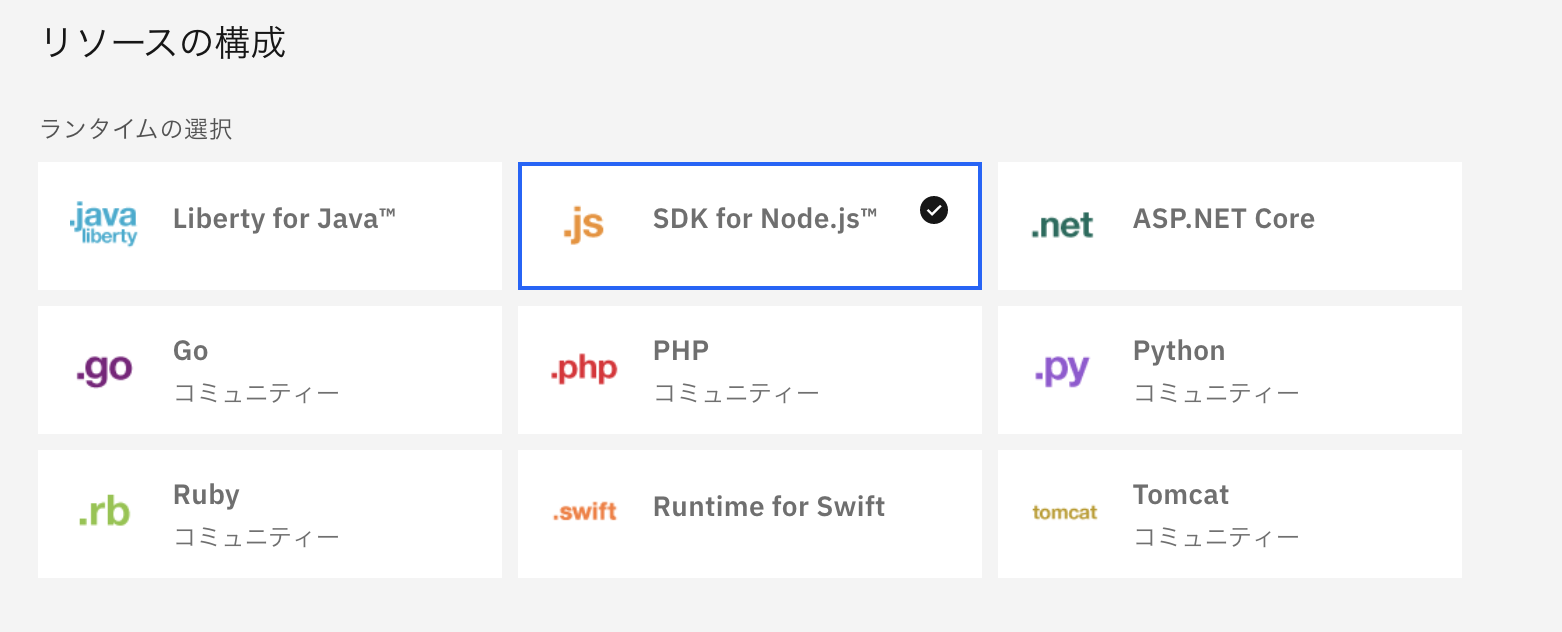
ランタイムの選択。今回はNode.jsで
ランタイム選択です。
利用する言語を選択しましょう。
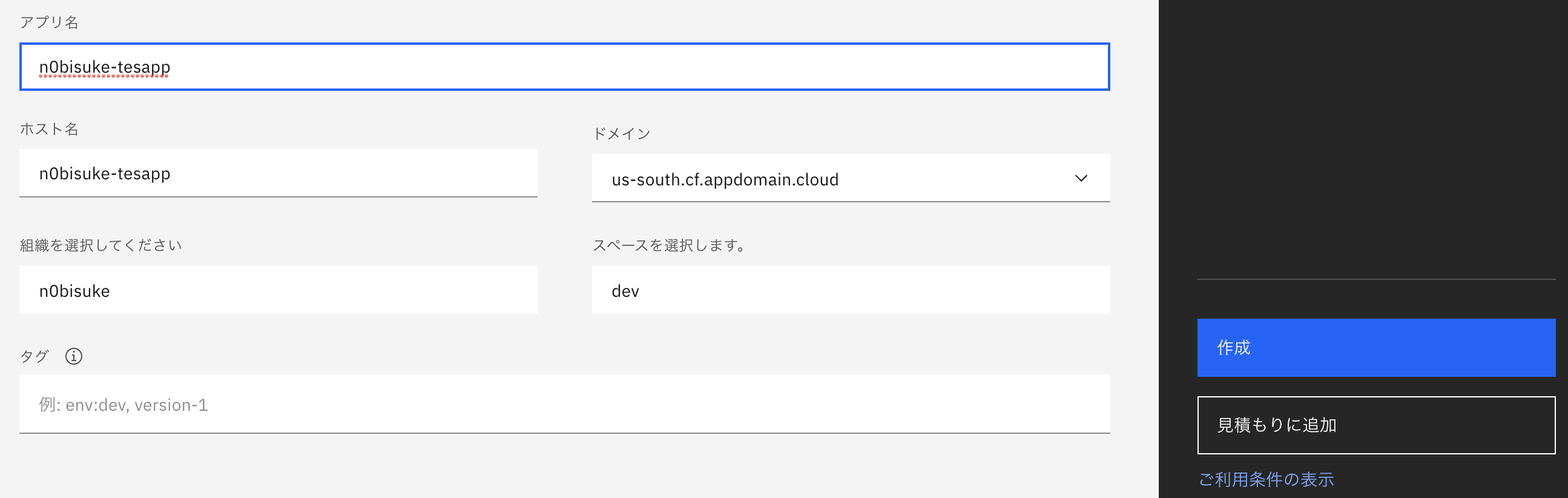
アプリ名を入力して作成
適当に名前をつけましょう。今回は、n0bisuke-testappとしました。
この名前を後半のマニフェストファイル(後述)で指定します。
右側の作成ボタンがアクティブになると思うので作成します。
2. ローカルでの開発準備
ブラウザ上での作業は一旦ここまでにして、次はローカルで開発できるようにします。
まずはCLIツールをインストールします。
基本的な開発の流れはローカル開発 -> CLIツールでデプロイという流れになります。
CLIツールをインストールする
ibmcloudコマンドを使えるようにしますが、macOSは以下でインストールできます。
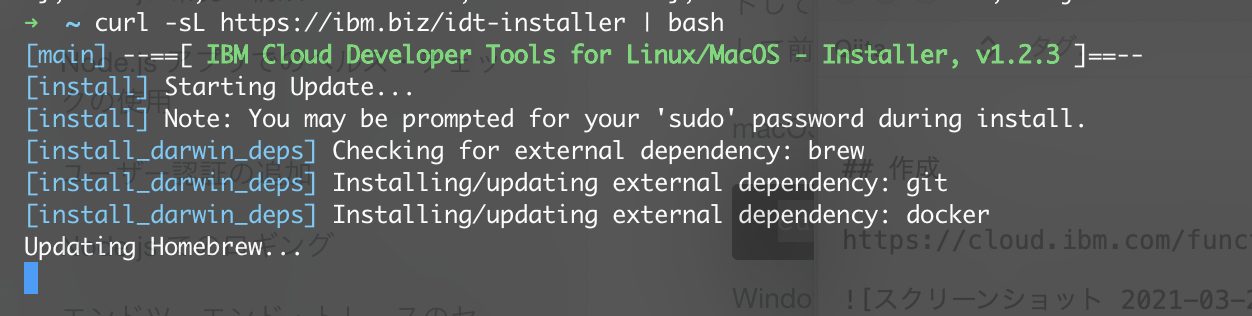
$ curl -sL https://ibm.biz/idt-installer | bash
補足: なんか内部でDocker使う模様ですが、Homebrew経由でインストールしてそうです。
無事にインストール出来るとibmcloudコマンドが利用できるようになります。
$ ibmcloud
名前:
ibmcloud - IBM Cloud と対話するためのコマンド・ライン・ツール
詳しくは https://ibm.biz/cli-docs を参照してください
使用法:
[environment variables] ibmcloud [global options] command [arguments...] [command options]
バージョン:
1.4.0+4705d79-2021-02-24T21:58:03+00:00
省略
ibmcloud cfコマンドを利用できるようにする
最終的にibmcloud cf pushというコマンドでデプロイしますが、最初はibmcloud cfが利用できません。
ibmcloud cf installで追加インストールすることでibmcloudコマンドが機能拡張されます。
$ ibmcloud cf install
Cloud Foundry CLI をダウンロードしようとしています...
8.93 MiB / 8.93 MiB [=======================================================] 100.00% 16s
9359027 バイトがダウンロードされました
/Users/n0bisuke/.bluemix/tmp/cf_845728579/cf-cli_6.53.0_osx.tgz に保存されました
Installing Cloud Foundry CLI...
OK
Cloud Foundry CLI is successfully installed
ロケーション(リージョン)をus-southに設定する
僕は初見でここの設定を間違えて永遠に先に進めませんでした苦笑
アプリケーション作成した際に、ロケーションをダラス(us-south)を設定していたので、ibmcloud target -rで設定しましょう。
$ ibmcloud target -r us-south
僕がみた公式チュートリアルにCLI側でのリージョン設定は載ってないのですが、設定しないと永遠と進めない雰囲気でした苦笑
CLIでログイン
アカウントにログインします。--ssoを付けるとブラウザ経由で認証します。--ssoオプション無しの場合そのままメールアドレスとパスワードを入力です。
$ ibmcloud login --sso
API エンドポイント: https://cloud.ibm.com
リージョン: us-south
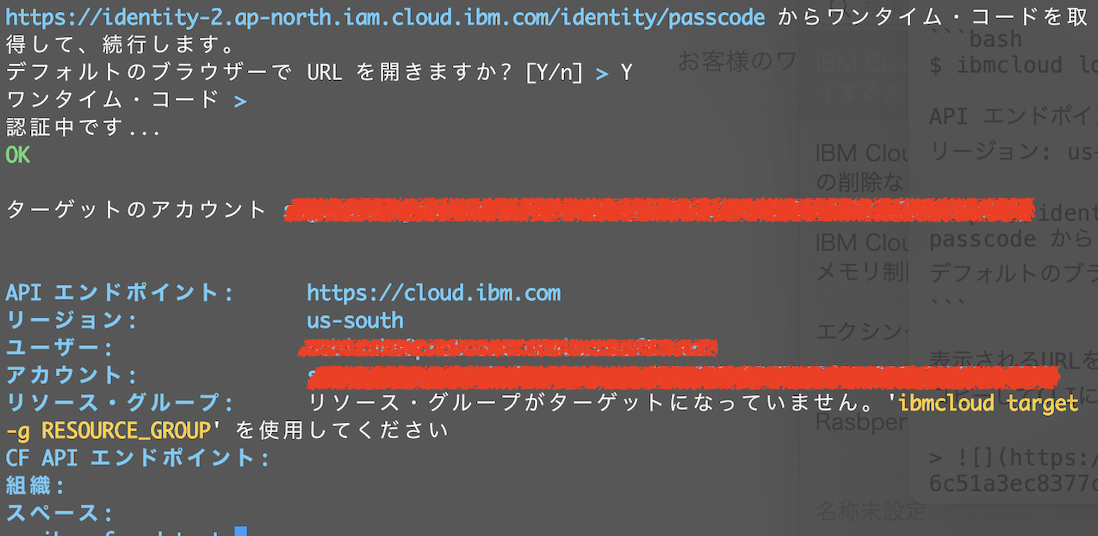
https://identity-2.ap-north.iam.cloud.ibm.com/identity/passcode からワンタイム・コードを取得して、続行します。
デフォルトのブラウザーで URL を開きますか? [Y/n] >
表示されるURLをブラウザで開くとワンタイムパスコードが表示されるのでコピーしてCLIに貼り付けます。
認証されるとこんな感じでログインできます。
組織、スペースなどの単語が出ていますが次で設定していきます。
リソースグループは未設定でも大丈夫そうでした。
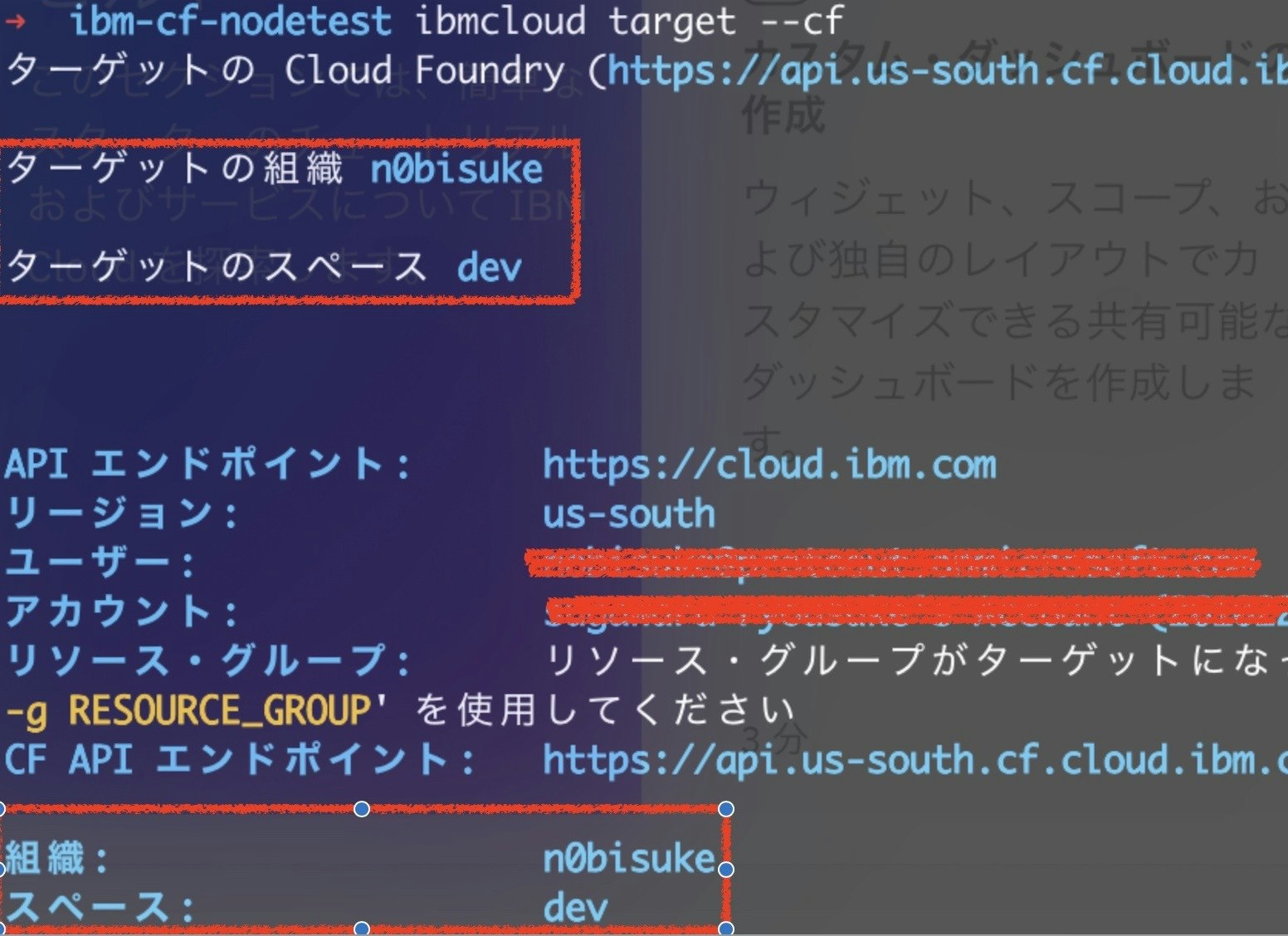
組織、スペースの設定
ibmcloud target --cfのコマンドで自動的に設定されます。
$ ibmcloud target --cf
補足: 別のやり方
ちなみにibmcloud target -o ORG_NAME -s SPACE_NAMEでも設定できます。(ibmcloud target --cfで自動設定してくれるので使わないかもしれないですが)
$ ibmcloud target -o n0bisuke -s dev
3. サンプルコードを作成
あとはNode.jsアプリケーションを作成していきます。
手元のNode.jsはv15.11.0を利用しています。
公式サンプルは色々載ってますが、シンプルなものを作っていきます。
Node.jsアプリケーションの作成
- フォルダを作成して移動
$ mkdir ibm-cf-test
$ cd ibm-cf-test
- Node.jsアプリケーション開発の準備としてnpm initとpackage.jsonを作成
$ npm init -y
- Webサーバー用にexpressをインストール
利用するモジュールのexpressをインストールします。
$ npm i express
- サンプルコードを作成
server.jsを作成し、簡単なWebサーバーを立ち上げるコードを書きます。
const express = require('express')
const app = express()
app.get('/', function (req, res) {
res.send('Hello World')
})
const port = process.env.PORT || 3000
app.listen(port)
ここまでは通常のNode.jsアプリケーションと同様です。
マニフェストファイルを作成
ここが大事です。
manifest.ymlを作成し、以下を記述します。
このマニフェストファイルがあることでIBM Cloudにデプロイができます。
今回n0bisuke-testappというアプリ名でアプリを作成したので、nameにn0bisuke-testappと記述します。
また、作成時に64MBを指定したのでここも合わせて64MBにしましょう。
---
applications:
- name: n0bisuke-testapp
random-route: true
memory: 64M
デプロイ
先程のibmcloud target --cfのコマンドで設定が完了していれば、以下のコマンドだけでデプロイできます。
$ ibmcloud cf push
デプロイ時のログが表示されてデプロイが実行されていきます。
無事にデプロイされると以下のようなログが表示されます。
省略
・
・
・
アプリが開始するのを待機しています...
名前: n0bisuke-testapp
要求された状態: started
経路: n0bisuke-testapp-xxxxxx
最終アップロード日時: Wed 24 Mar 02:50:27 JST 2021
スタック: cflinuxfs3
ビルドパック: sdk-for-nodejs
タイプ: web
インスタンス: 1/1
メモリー使用量: 64M
開始コマンド: npm start
状態 開始日時 cpu メモリー ディスク 詳細
# 0 実行 2021-03-23T17:50:51Z 0.0% 64M の中の 0 1G の中の 0
デプロイされたURLにアクセスするとハローワールドが表示されると思います。
以上です、お疲れ様でした。
まとめ
振り返るとそんなにハマりポイントなさそうなのですが、僕の場合リージョン選択をなぜかCLI側で日本に設定してしまってずっとハマってました。
色々なリンクや古い情報なども散らばっていてけっこう苦労したり苦
初めて試す人は気をつけてください。
npm installなども普通にできるのでHerokuなどと同様の使い勝手ですね。
次はLINE BOT作成に進んでみようと思います。