参加二回目なので、今度はVisual Studio Code(VSCode)でやってみます。
Kotlinのインストール
$ brew install kotlin
==> Downloading https://github.com/JetBrains/kotlin/releases/download/v1.1.50/kotlin
==> Downloading from https://github-production-release-asset-2e65be.s3.amazonaws.com
######################################################################## 100.0%
🍺 /usr/local/Cellar/kotlin/1.1.50: 48 files, 36.1MB, built in 1 minute 50 seconds
インストールが完了したらバージョン確認
$ kotlinc -version
info: kotlinc-jvm 1.1.50 (JRE 1.8.0_101-b13)
これで無事にインストール
ハローワールド
hello.ktを作成
hello.kt
fun main(args:Array<String>){
println("Hello, Kotlin")
}
コンパイルしてhello.jarを作成
$ kotlinc hello.kt -include-runtime -d hello.jar
実行
$ kotlin hello.jar
Hello, Kotlin
無事にハロワールドできました。簡単!
VSCodeのプラグイン
何も入れてないとこんな感じです。シンタックスハイライトないですね苦笑
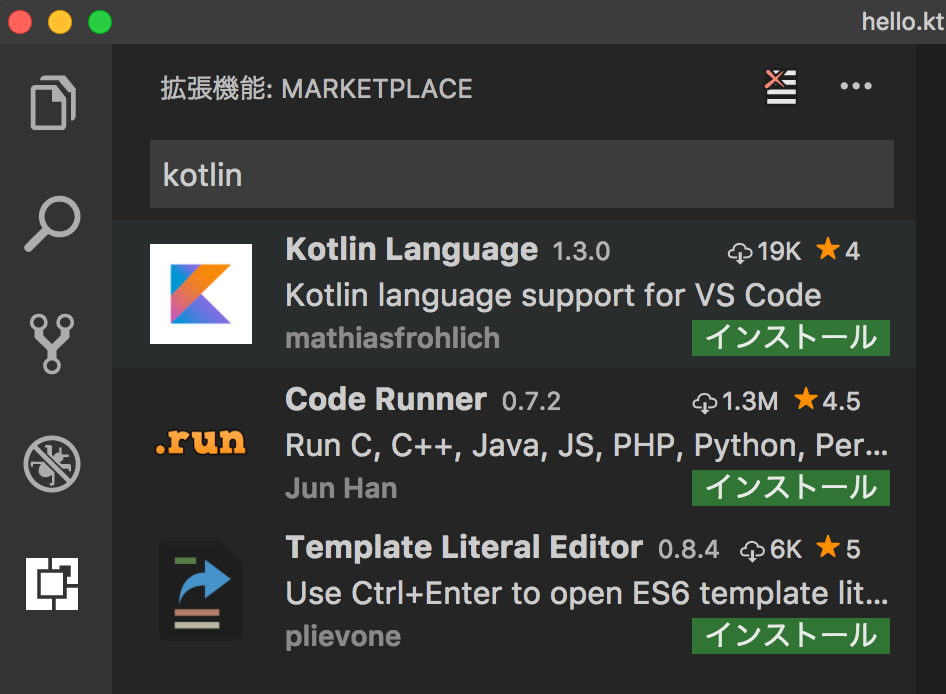
プラグインはKotlin Languageというものがあります。
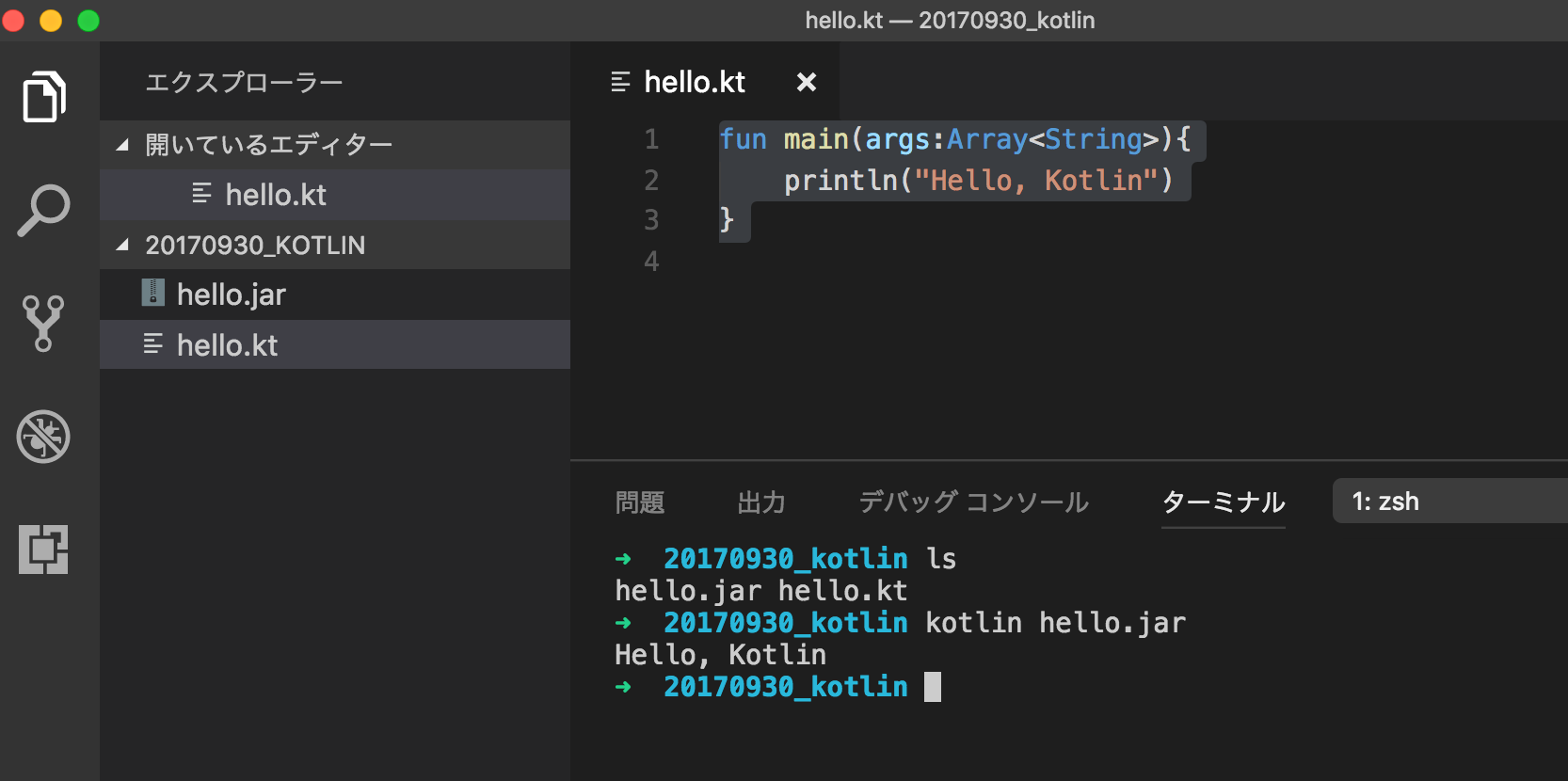
インストールしてVSCodeを再起動するとこんな感じでシンタックスハイライトされます。
VSCodeの組み込みターミナルで実行してあげると中で全部やってる感がでます。
感想
これだけなら割と簡単に始められそうな印象。
kotlinをインストールしたら使えるkotlinc-jsってコマンドが気になってたり、server side kotlinとかも気になってるので少し調べてみます。