この記事はレコチョク Advent Calendar 2022の6日目の記事となります。
はじめに
はじめまして!
音楽とお笑いとラーメンが主食の新卒1年目エンジニアの石田と申します。
好きなアーティストはたくさんいますが1つに絞るのなら、UNISON SQUARE GARDENが好きです。
ファン歴は8年目に突入しました。
現在は弊社の採用サイト画面を作るお仕事をしています。
学生の頃はプログラミングという文化に触れてこなかったので、日々勉強の毎日です。
さて、今回は12/5の記事から始まった企画について書かせていただきました!
企画内容については 前回記事をご参照ください!!
伝えられた内容
下記は、1人目からページのデザインについて口頭で伝えられたもののメモになります。
情報を聞き逃さないよう必死にタイピングしました。
レコチョクカラーのカラーコード
- #d2006e
ページは5つの要素で構成されている
- ヘッダー・フッター・バナー・ランキング・ジャンル
ヘッダー・フッターの共通事項
- 背景色#cff2fa
- 使っているロゴの画像は、logo.png
ランキング・ジャンルの共通事項
- 各タイトルの横にレコチョクカラーで横線
- それぞれタイトル、文字サイズ18pxで太字
ヘッダー
- 余白込みで縦幅80px
- 真ん中にロゴ画像
- 縁は16px
フッター
- 縁は16px
- 上下2段に分かれている
- 上段にはロゴ画像と"「レコチョク」で検索"の文字列がある
- レコチョクは太字
- 各要素横並び
- 下段にcに丸が付いたものと、recochoku co.,lpd.の文字
- 文字の大きさ12px
中央にbanner.png
- 横幅800px
ランキング
- 1~5位を横並びで表示
- 各商品ボーダーで囲む
- 順位と画像と曲名(01とかで表示)アーティスト名(01)
- 1-3位は金銀銅色
- 1位と4位だけ左の角っこにnewの文字書いたピンクのリボンっぽいものを付ける
ジャンル
- 横並び
- 200px×200pxの枠内に下記を書く
- J-POP
- レコチョクカラーと紫
- K-POP
- レコチョクカラーと赤
- 洋楽ポップス
- レコチョクカラーと青
- ジャズ
- レコチョクカラーと黒
- クラシック
- レコチョクカラーと黄色
- 背景色は全部グラーデーション
- 上がレコチョクカラーでグラデーション
- グラデーションの向きは縦
ページ作成
では、上記のメモを元にページを作っていきましょう!
まずはざっくりとHTMLの構成を決めます。
・・・
<body>
<header>
<img src="img/logo.png" alt="株式会社レコチョク">
</header>
<div>
<img src="img/banner.png" alt="話題の新曲やヒット曲ドラマ主題歌など続々配信中!">
</div>
<section>
<h1>ランキング</h1>
<ul>
<li>
<p>1</p>
<img src="img/thumbnail01.png" alt="サムネイル1">
<p>曲名01</p>
<p>アーティスト名01</p>
</li>
<li>
<p>2</p>
<img src="img/thumbnail02.png" alt="サムネイル2">
<p>曲名02</p>
<p>アーティスト名02</p>
</li>
<li>
<p>3</p>
<img src="img/thumbnail03.png" alt="サムネイル3">
<p>曲名03</p>
<p>アーティスト名03</p>
</li>
<li>
<p>4</p>
<img src="img/thumbnail04.png" alt="サムネイル4">
<p>曲名04</p>
<p>アーティスト名04</p>
</li>
<li>
<p>5</p>
<img src="img/thumbnail05.png" alt="サムネイル5">
<p>曲名05</p>
<p>アーティスト名05</p>
</li>
</ul>
</section>
<section>
<h1>ジャンル</h1>
<ul>
<li>J-POP</li>
<li>K-POP</li>
<li>洋楽ポップス</li>
<li>ジャズ</li>
<li>クラシック</li>
</ul>
</section>
<footer>
<div>
<img src="img/logo.png" alt="株式会社レコチョク">
<p>「レコチョク」で検索</p>
</div>
<div>
<small>©recohoku co.,ltd.</small>
</div>
</footer>
</body>
・・・
バナーやランキング、ジャンルなど項目ごとにsectionタグで区切り、CSSでレイアウトを整える必要がありそうな箇所はdivタグで囲みました。
ここからはひたすらCSSで装飾していきます。
全工程を説明すると日が暮れてしまいそうなので、特に自分が迷った所や躓いた箇所を抜粋してお話ししていきます!
ヘッダーのロゴ画像
- ヘッダー
- 背景色#cff2fa
- 使っているロゴの画像は、logo.png
- 余白込みで縦幅80px
- 真ん中にロゴ画像
- 縁は16px
ヘッダーを作る上で困ったことは、ロゴ画像のサイズです。
伝言を聞いている時は、"ヘッダーの縦幅が80pxでロゴ画像が真ん中にあるのか。ふむふむ…"と頭の中でデザインのイメージが出来ていたので、特に疑問を感じませんでした。
しかし、いざコーディングに入ると"あれ、そういえば画像のサイズ聞いてないな…どうしよう"となりました。
ここは感覚になってしまい申し訳ないですが、ヘッダーに収まるサイズで横幅100pxと設定させていただきました。
ランキングとジャンルのタイトル
- ランキング・ジャンルの共通事項
- 各タイトルの横にレコチョクカラーで横線
- それぞれタイトル、文字サイズ18pxで太字
私はこのメモを見て首をかしげました。
"あれ、横線ではなくて縦線じゃなかったけ?"
メモに書いてある内容と自分の記憶が食い違うという、恐れていた事態が発生しました。
企画のルールとして、伝達の場が終わったあとは追加の質問が出来ないのでとても困りました。
散々悩んだ結果、tateとyokoをタイプミスすることもなかなか無いだろうと考え、自分のメモを信じることにしました。
タイトルなので文字列は中央揃えにし、横線は装飾だと解釈して両サイドに短い線を作成しました。
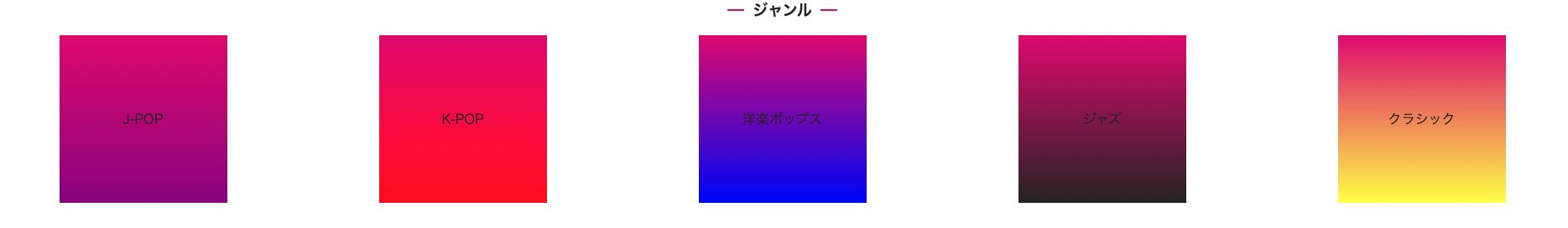
ジャンルの背景色
- ジャンル
- 横並び
- 200px×200pxの枠内に下記を書く
- J-POP
- レコチョクカラーと紫
- K-POP
- レコチョクカラーと赤
- 洋楽ポップス
- レコチョクカラーと青
- ジャズ
- レコチョクカラーと黒
- クラシック
- レコチョクカラーと黄色
- 背景色は全部グラーデーション
- 上がレコチョクカラーでグラデーション
- グラデーションの向きは縦
各ジャンルの背景色に関しては、カラーコードではなく色の名前だけが伝えられました。
具体的なカラーコードを伝えなかったのは、ヘッダーの背景色に使用したような淡い色ではなく、一般的に認知されている鮮やかな色だからだと考えました。
こちらのサイトを参考に、カラーコードを選定していきました。
| 色 | カラーコード |
|---|---|
| 紫 | purple(#800080) |
| 赤 | red(#f000) |
| 青 | blue(#00f) |
| 黒 | #232323 |
| 黄色 | yellow(#ff0) |
純粋な黒(#000)を背景や文字に使用してしまうとコントラストが強く目が疲れてしまうので、少し灰色がかった黒(#232323)を使用しました。
各ジャンル名が背景色との関係上、読みにくくなっていますが、要件は満たせているのではないでしょうか…。
ページ作成時に意識したこと
CSSを書く時に意識したことは視覚順に記述することです。
視覚順とは、人間が認識しやすいものを順番に書いていく方法のことを示します。
/* 例 */
a {
/* メディアタイプ */
display: block;
/* ボックスモデル */
width: 100%;
margin: 0 auto;
padding: 15px;
border: 3px solid #ccc;
/* 背景 */
background-color: #aaa;
/* 前景 */
color: #333;
font-size: 16px;
text-align: center;
text-decoration: none;
/* 装飾 */
text-shadow: 10px;
/* アニメーション */
transition: .5s color;
}
視覚順で記載することによって、関連するプロパティが近い位置にあるので、デザインの修正を行う際もスムーズに行うことができます。
完成品
完成した画面はこちらです!
フッターのコピーライトに関しては、大文字小文字の指定が無かったので、他のレコチョクサービスのサイトで使われていた「RecoChoku Co.,Ltd.」を採用しました。
伝えた内容
下記のメモは、自分が作った画面を元に次の人に伝えた内容になります。
共通事項を先に伝えた後にページ上部から順に伝えることを意識しました。
今回自分で設定したヘッダー・フッターのロゴ画像のサイズも明確に伝えました!
ページは大枠5つの要素から構成されている
- ページ上から順に「ヘッダー、バナー、ランキング、ジャンル、フッター」
レコチョクカラーのカラーコード
- #d2006e
ヘッダーフッター共通事項
- 背景色のカラーコード #cff2fa
- 縁の内側の余白は16px
- 余白を含めて縦幅80px
- ロゴ画像はlogo.pngを使っている
- 画像の横幅100px
ランキング、ジャンル共通事項
- タイトルの文字サイズ18pxで太字
- タイトルの横にレコチョクカラーの短めの横線を両サイドにつける
ヘッダー
- ロゴ画像が真ん中に配置される
バナー
- banner.pngを使用
- 画像の幅800pxで中央に配置されている
ランキング
- 1~5位まであって全て横並びで表示
- それぞれ順位の数字と画像(ジャケ写)と曲名とアーティスト名でひとかたまり
- 順位ごとに薄い灰色の枠線で囲う
- 枠線の中の構成について
- 順位、画像、曲名、アーティスト名の順で全部縦に並んでいる
- 順位は中央揃え
- 例:1位の曲名は「曲名01」アーティストは「アーティスト名01」…という書き方で
- 1~3の順位の数字はそれぞれ金銀銅色にする
- 1位と4位だけ枠の左角に斜めにかけたようなnewの文字が書かれたピンクのリボンの装飾をつける
ジャンル
- J-POP,K-POP,洋楽ポップス,ジャズ,クラシックの5つ
- ジャンル全て横並びで200px×200pxの正方形に書かれている
- 各ジャンルごとに背景色がある
- J-POP
- レコチョクカラーと紫
- K-POP
- レコチョクカラーと赤
- 洋楽ポップス
- レコチョクカラーと青
- ジャズ
- レコチョクカラーと黒
- クラシック
- レコチョクカラーと黄色
- 背景色全部縦向きのグラデーション、レコチョクカラーが上でそれぞれの色が下に来る感じ
フッター
- ヘッダーの構成として上段と下段2つに別れている
上段
- ロゴ画像と「レコチョク」で検索の文字
- 「レコチョク」は太字
- 横並び、中央揃え
下段
- コピーライトが中央揃えで書かれてます
- コピーライトの記号、RecoChoku Co.,Ltd.
- 文字の大きさ12px
あとがき
今回は、ページ作成を伝言ゲーム形式で行うという企画に参加させていただきました。
2人目にして、初回のデザインから崩壊しているのではないかとハラハラしています。
私の伝言で3人目の方が、どのような画面を作成するのか非常に楽しみです!
明日のレコチョク Advent Calendar7日目は、【連載企画2日目】ウェブ画面開発者の頭の中を見てみよう!〜伝言編 part2〜です。お楽しみに!
この記事はレコチョクのエンジニアブログの記事を転載したものとなります。