この記事は レコチョク Advent Calendar 2022 の5日目の記事となります。
前書き
はじめましての方ははじめまして!
レコチョクでmurketというサービスのウェブ画面を作っています、おおくぼです。
【隙がなくても宣伝】murketについてはこちら → https://recochoku.jp/corporate/murket/
何書くの?
さて、昨年の Advent Calendar 2021の記事 ではSassの変数についての記事を書きました。
今年は角度をちょっと変えて「 ウェブサイトの画面作る人の思考回路ってどうなっているの?? 」をテーマに書いていこうと思います!
ぜひHTMLやCSSバリバリ書いてます!という人以外にも 書いたことない人 や これから書いてみたい人 の参考になればと思います。
とはいえ、考え方や思考回路はエンジニア個人によって異なるものだと思っています。
なので一緒に働いているメンバーを巻き込んでに協力をしてもらって5日連載でこんなことをやってみようと企みました。
画面構成を伝言ゲームで伝えたらどうなる〜〜!?
試してみたいという方は こちら からやってみてください、それより後ろはネタバレのオンパレードになりますのでご了承ください。
- 目的
- ウェブ画面を作るエンジニアの思考回路を紹介(5人います)
- 方法
- 1日目の人(私)が簡単な画面作成を行い2日目の人に口頭だけで共有する
※ 伝言できる時間は7分30秒、その後質問できる時間を2分としました - 2日目の人は共有された情報を頼りに画面を作成する
- 完成したら3日目の人に口頭で共有する
- 2と3を最後の人まで繰り返す
- 5日目の人が作った画面と初日の画面を見比べてみる
- 1日目の人(私)が簡単な画面作成を行い2日目の人に口頭だけで共有する
- FAQ
- どんな画面ですか??
- 後ほど載せます!
- どうやったら思考回路が分かるんですか??
- 各々の記事に「こうやって考えて〜〜」「こういう構成だからこう伝えて〜〜」などを書いてもらうようにしています
- なんで伝言ゲームみたいにしたのですか??同じ画面を見ていたほうが分かりやすく無いですか??
- こっちの方が面白いかなと思って…。あと、通常murketでは画面作成前にデザインがモックアップで共有されるようにしているのでその大切さを改めて実感する機会になればと思ってこの方針にしています
- どんな画面ですか??
みたいな感じです!
技術的なことをガチガチに書くというよりは企画感も入れて軽く読めるものにしようと思っておりますのでお付き合いください。
本題
伝えた内容
長いです、追って解説しますのでサラッとでも見てみてください!
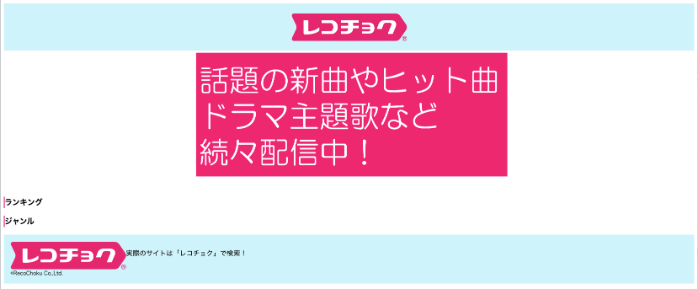
「先に使う画像を送ります。これを見ながらメモしてもいいし後で確認しても大丈夫です。
(注: この記事を見ながらやってみている皆様、画像は追ってご確認ください)
この先に『レコチョクカラー』っていうワードが出てるくんですけど、先にどのカラーコードを伝えます。それが #d2006e で6桁です。
でこの画面は全部で5つの要素があって、『ヘッダー』『フッター』『バナー』『ランキングが表示されている区画』『ジャンルが表示されている区画』があります。
『ヘッダー』『フッター』の話をすると背景の色が共通で #cff2fa でどっちもlogo.pngを使います。
『ヘッダー』が余白込み縦80px、中央にロゴがあるイメージです。ヘッダーの縁とロゴは16px空けてください。
『フッター』が中身との余白は同じく16px取ってください、上下2段に分かれてるんですけど、上が横並びでさっきのロゴと『実際のサイトは「レコチョク」で検索』っていう文言を入れてください。レコチョクっていう文字は太字にしてください。下は、コーポレートマーク?cに◯がついてるコーポレートマークに『れこちょく』あ、英語で『RecoChoku』半スペ空けて『Co.,Ltd.』を書いてください。で文字の大きさが12pxです。
ページにいって、中央にbanner.pngを配置してください、横は800pxでOK。
で後は『ランキング』と『ジャンル』だけど共通していることはどっちもタイトルが存在します。でタイトルはそれぞれ『ランキング』『ジャンル』でOKです。文字のサイズが18pxで太字。文字の左にレコチョクカラーで縦線で模様を付けるイメージです。
『ランキング』は1位から5位まで用意して横並びにしてください。今横並びって言ったけど商品それぞれをボーダーで囲みます。ランキングで表示するのは『順位』『画像』『楽曲名』『アーティスト名』の4つになってます。『順位』は1,2,3,4,5なんだけどその1から3の色を金銀銅にしてください。『楽曲名』は楽曲名01が1位、楽曲名02が2位みたいな感じでOK、アーティストも1位がアーティスト01、2位がアーティスト02でOKです。画像は見てもらえれば分かる、順位に沿って数字のある物を貼ってあげればだいじょうぶ。1位のものと4位のものだけ飾りをつけてほしくて左の角っこに『NEW』っていう文字、リボンがかかってるみたいなのを入れてください。
最後『ジャンル』でジャンルも5つあって横並びで『J-POP』『K-POP』『洋楽ポップス』『ジャズ』『クラシック』の5個になります。200×200の正方形の中に白い文字でそのジャンルを書く、その正方形の背景色をそれぞれ変えてください。『J-POP』がレコチョクカラーと紫のグラデーション、『K-POP』がレコチョクカラーと赤のグラデーション、『洋楽ポップス』がレコチョクカラーと青、『ジャズ』がレコチョクカラーと黒、『クラシック』がレコチョクカラーと黄色!
おわり〜〜!!」
この後にいくつか質問が来たのでその内容と回答はこちら
Q: 『洋楽ポップス』、『ジャズ』、『クラシック』もグラデーションですか?
A: グラデーションでお願いします!
Q: グラデーションの方向は?
A: 上レコチョクカラー下その他の色です!
Q: NEWはピンクですか?
A: はい!
終了!
さて
きっと皆さんの頭の中は 「?」 になっていることでしょう。
先程の内容、ぱっと見で読みづらいしなんのこと??となっている部分もあると思います。
内容について解説します。
解説
ページ全体の話
先に使う画像を送ります。これを見ながらメモしてもいいし後で確認しても大丈夫です。
(注: この記事を見ながらやってみている皆様、画像は追ってご確認ください)
この先に『レコチョクカラー』っていうワードが出てるくんですけど、先にどのカラーコードを伝えます。それが#d2006eで6桁です。
ここは後々画像名やカラー名を使って説明しようと考えていたので先に定義しておきました。
でこの画面は全部で5つの要素があって、『ヘッダー』『フッター』『バナー』『ランキングが表示されている区画』『ジャンルが表示されている区画』があります。
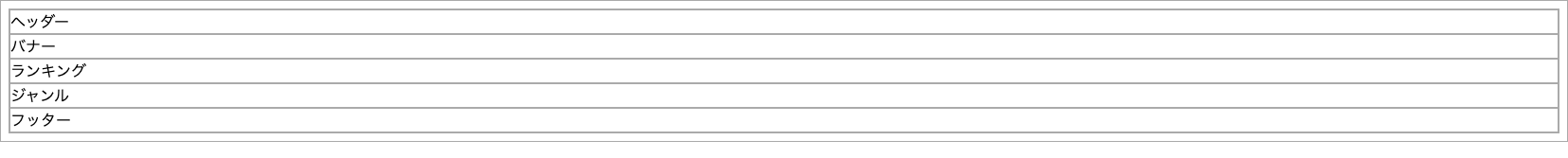
まずはページ全体の構成図を話します。画面作成では全体をブロック分けしておくことで「ここは1つのsectionタグで囲おうかなー」などと考えることができます。
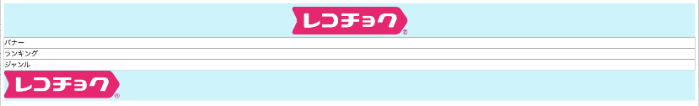
この段階ではまだこんな感じ。

ヘッダーとフッター
『ヘッダー』『フッター』の話をすると背景の色が共通で
#cff2faでどっちもlogo.pngを使います。
この2要素は共通項も多いので先にその部分を伝えました。
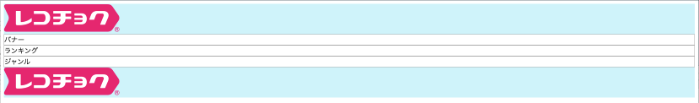
実際に画面にも適用してみましょう。

『ヘッダー』が余白込み縦80px、中央にロゴがあるイメージです。ヘッダーの縁とロゴは16px空けてください。
『フッター』が中身との余白は同じく16px取ってください、上下2段に分かれてるんですけど、上が横並びでさっきのロゴと『実際のサイトは「レコチョク」で検索』っていう文言を入れてください。レコチョクっていう文字は太字にしてください。下は、コーポレートマーク?cに◯がついてるコーポレートマークに『れこちょく』あ、英語で『RecoChoku』半スペ空けて『Co.,Ltd.』を書いてください。で文字の大きさが12pxです。
個別の指定については、 視覚順(人が物を認識する順) で伝えることで全体感→装飾デザインの流れで認識できるようにしています。
まずはヘッダー、高さやロゴの位置を調整します。
padding込みで高さを指定してあげたいときは box-sizing: border-box; を使用します。
次にフッター。「上下2段」と伝えることでそこでブロック分けしてねという意思表示をしました。上だけ display: flex; とかで横並びにしてほしいです。
コピーライトは口頭なので表記まではきちんと伝達できていないですが、レコチョク社員として流石に知っているだろうという祈ってます。
バナー
ページにいって、中央にbanner.pngを配置してください、横は800pxでOK。
続いてページの中身に移ります。
とはいえ、バナーについては中央に画像置くだけで完結なのでこの説明しかしてません。
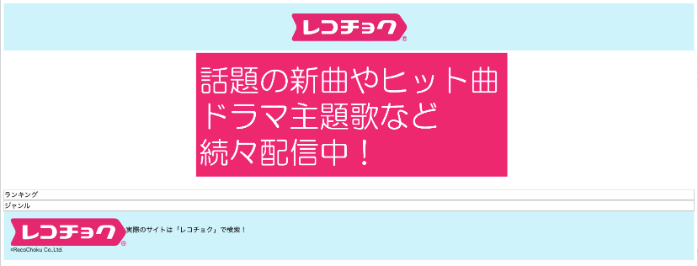
それっぽくなってきた気がしますね。

ランキングとジャンル
で後は『ランキング』と『ジャンル』だけど共通していることはどっちもタイトルが存在します。でタイトルはそれぞれ『ランキング』『ジャンル』でOKです。文字のサイズが18pxで太字。文字の左にレコチョクカラーで縦線で模様を付けるイメージです。
ヘッダーフッターと同様、共通の部分から先に伝えます。
タイトルを入れてみるとこんな感じ。

『ランキング』は1位から5位まで用意して横並びにしてください。今横並びって言ったけど商品それぞれをボーダーで囲みます。ランキングで表示するのは『順位』『画像』『楽曲名』『アーティスト名』の4つになってます。『順位』は1,2,3,4,5なんだけどその1から3の色を金銀銅にしてください。『楽曲名』は楽曲名01が1位、楽曲名02が2位みたいな感じでOK、アーティストも1位がアーティスト01、2位がアーティスト02でOKです。画像は見てもらえれば分かる、順位に沿って数字のある物を貼ってあげればだいじょうぶ。1位のものと4位のものだけ飾りをつけてほしくて左の角っこに『NEW』っていう文字、リボンがかかってるみたいなのを入れてください。
こちらも作ってみましょう。
NEWのリボンっぽい飾り付けは position: absolute; で斜めに配置し、親要素に position: relative; と overflow: hidden; をしてあげるとはみ出た部分が見えなくなります。

最後『ジャンル』でジャンルも5つあって横並びで『J-POP』『K-POP』『洋楽ポップス』『ジャズ』『クラシック』の5個になります。200×200の正方形の中に白い文字でそのジャンルを書く、その正方形の背景色をそれぞれ変えてください。『J-POP』がレコチョクカラーと紫のグラデーション、『K-POP』がレコチョクカラーと赤のグラデーション、『洋楽ポップス』がレコチョクカラーと青、『ジャズ』がレコチョクカラーと黒、『クラシック』がレコチョクカラーと黄色!
ジャンルも記載の通り作ってみましょう。『J-POP』を『じぇーぽっぷ』なのか『ジェーポップ』なのか『JPOP』なのかは伝えられていませんでしたが、レコチョクのサイトと同じ『J-POP』を起用しました。
メンバーの中にはサイトの開発者もいるためここは特段伝えなくても認識が揃うかなと思います!

終わり?
伝えた内容通りに作るとさっきの画像で終わりです!
ただ、これで完成かと言われるといくつか気になるところが...
- ヘッダー上とフッター下の余白いらなくない?
- 全体的に余白をあけようかなあ
- ランキングとジャンル、フッターも中央揃えにしてヘッダー・バナーと統一感を持たせよう!
- ランキングのボーダーが黒なのはちょっと目立ちすぎ??
- ジャンル名は中央に書いてあったほうが分かりやすそう!
などなど。
これらを修正して完成です!
他のメンバーがどんな解釈で作ってもらっているかは後日の記事をお楽しみにしていてください。
完成図
あとがき
本日からはウェブ画面開発者による連載となりますー!
ちなみに、5日目の状態は私もまだ見ていないので楽しみです!
というわけで明日からの記事にもご期待ください!
明日の レコチョク Advent Calendar 2022 は6日目ウェブ画面開発者の頭の中を見てみよう!〜伝言編 part1〜です。お楽しみに!
この記事はレコチョクエンジニアブログの記事を転載したものとなります。