はじめに
Workbot for Microsoft Teams を使えば、チャット上で人とのインタラクションを実現でき、人が介在する業務全体の自動化を行うことが可能になります。その中で、アカウントプロビジョニング後の初期パスワードの設定や、RPA連携におけるロボットへの認証情報の受け渡しなど、ユーザーからパスワードを受け取りたい場合がございます。
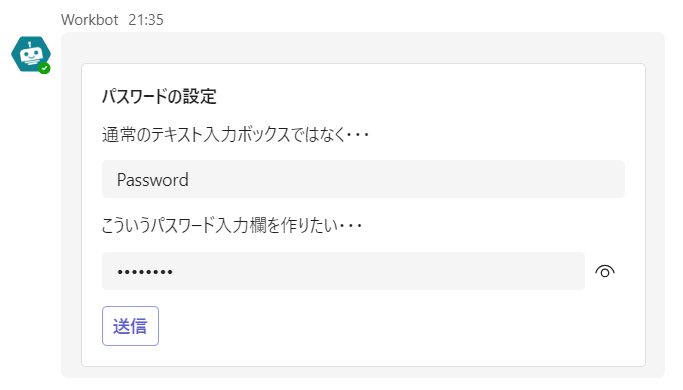
しかし、2024年4月現在、Workbot for Microsoft Teams では、パスワード入力を行うテキスト入力ボックスは提供されておりません。パスワード入力画面を表示させる方法はないのでしょうか?
カスタムの Adaptive Card を使うことで、パスワード入力欄を表示することが可能
「Workbot for Microsoft Teams でリッチな画面を作成する」の記事でご紹介した通り、Workbot for Microsoft Teams では、Adaptive Card によりチャット上の画面を描画しています。Adaptive Card の スキーマバージョン 1.5 より、パスワード入力のスタイルが追加されており、これを使うことでパスワード入力欄を実現することが可能です。
{
"type": "Input.Text",
"id": "password_input",
"style": "password"
}
パスワード入力を受け取る Workbot を作成する手順
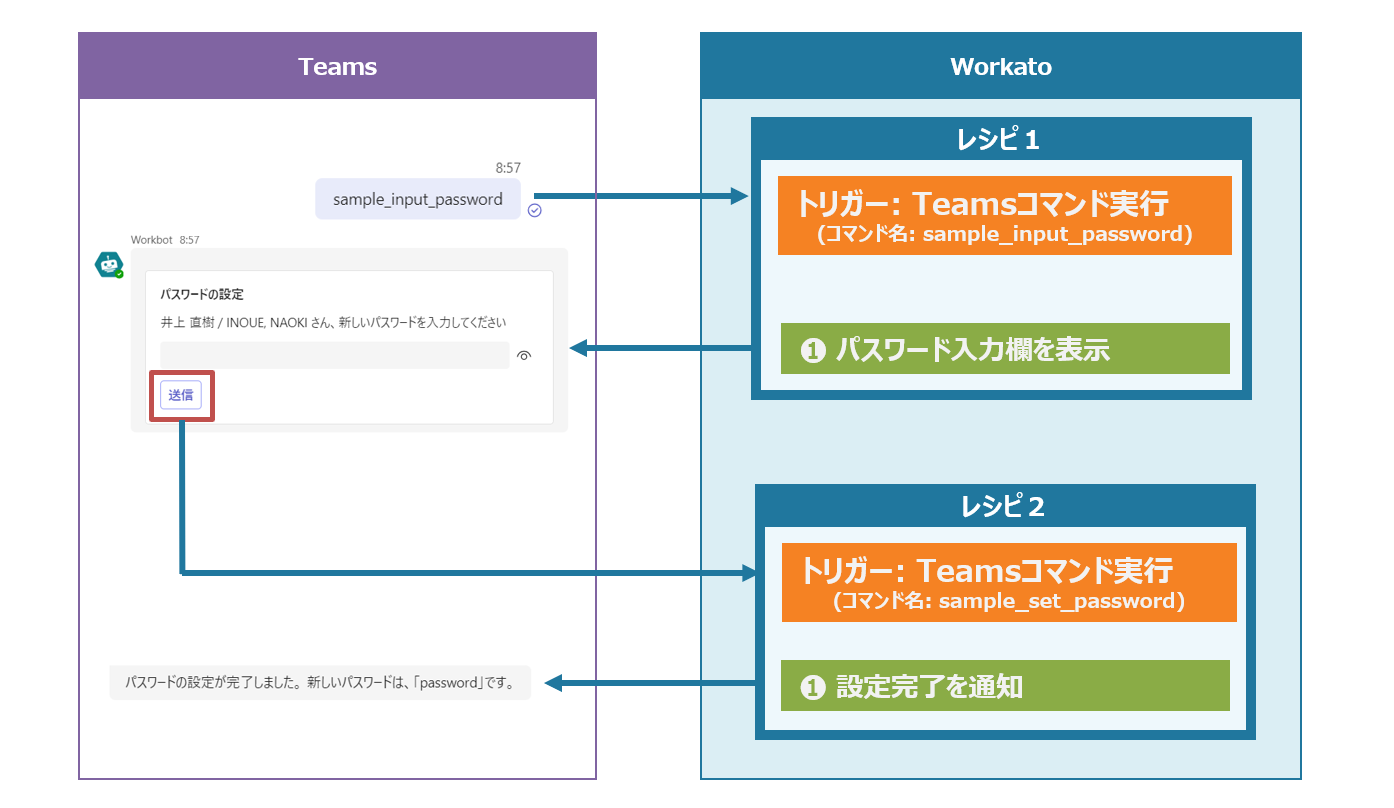
レシピの全体構成
今回作成するレシピの全体構成です。パスワード入力画面を表示する「レシピ1」と、[送信]ボタンのクリックをトリガーに動き、入力したパスワードを受け取って結果を表示する「レシピ2」で構成されます。
パスワード入力欄を表示することは、カスタムの Adaptive Card を記述することで簡単に実現できます。しかし、入力した値を次のレシピで受け取る必要があり、今回は、「レシピ1」で表示した画面に入力された値を「レシピ2」に受け渡す方法についても解説していきたいと思います。
パスワード入力画面を表示するレシピを作成(レシピ1)
「Post reply (old version)」アクションを選び、カスタムの Adaptive Card を記述するために、[Post a raw JSON instead] を 「Yes」に設定します。
続いて、Adaptive Card を記述します。データピルを埋め込むことで、メッセージに動的な値を埋め込むことも可能です。
具体的には次のような、JSONを記述します。
{
"type": "message",
"summary": "パスワードのリセット",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "パスワードの設定"
},
{
"type": "TextBlock",
"text": "新しいパスワードを入力してください"
},
{
"type": "Input.Text",
"id": "password_input",
"style": "password"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "送信",
"data": {
"bot_command_name": "sample_set_password",
"bot_command_params": "{\"additional_param\": \"追加で渡したい値\"}"
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5"
}
}
]
}
パスワード入力を受け取るレシピの作成(レシピ2)
複数の Workbot for Microsoft Teams を使ったレシピ間で、データを受け渡す方法は通常と変わりません。トリガーのパラメーターとして、受け取りたい値を定義するだけです。通常と異なるのは、送信側のパラメーターがすべて Adaptive Card の JSON 内に含まれる点のみです。
今回の例では、次のような対応関係となります。
パスワード入力欄の値は、コントロールに指定したID属性により、次のレシピで受け取ることができます。
一方、[送信]ボタンで、実行する次のレシピや、次のレシピに渡す Additional Parameter は、Action.Submit の data属性 で指定します。この data属性に指定するオブジェクトは、Workbot 独自のルールがあり、以下の内容を指定します。
| 属性 | 説明 |
|---|---|
| bot_command_name | ボタンが押された後に実行するレシピの「コマンド名」を指定 |
| bot_command_params | Additional Parameter として次のレシピに引き継ぐオブジェクト(※ JSON文字列内として、JSONオブジェクトを記載するためエスケープが必要です) |
ここまでくれば、あとはトリガーの引数をデータピルとして使用し、後続のアクションで利用するだけです。
レシピの実行結果
「レシピ1」からのデータを、上で作成した「レシピ2」で受け取った結果です。カスタムの Adaptive Card から無事にデータが引き渡されていることが確認できます。(パスワードを画面に表示してしまうのでよい例とは言えませんが、データ受け渡しの技術サンプルということでご了承ください。)
まとめ
まとめると、以下のようになります。
- カスタムの Adaptive Card を使えばパスワード入力欄を作成可能
- カスタムの Adaptive Card のボタンから、次のレシピを呼び出すには決まった書き方 (data属性)が必要
おわりに
いかがでしょうか? カスタムの Adaptive Card を用いることで、標準機能では作成できないパスワード入力欄を作成することができます。おそらく、そのうち Workbot の機能としても取り込まれる可能性が高いと思いますが、いち早く Adaptive Card の新機能を使用したい場合には、非常に力強い方法です。
Workatoの導入・導入後の活用などでお困りの場合、Workatoリセラーにご相談する方法もございます。お困りごとがございましたら、認定リセラーの日立ソリューションズへ是非ご相談ください。
参考リンク
- 株式会社 日立ソリューションズ
- Workato 公式サイト
- 本記事のサンプルレシピ
- JPデータセンター利用者向け
- USデータセンター利用者向け
- Adaptive Card 関連