はじめに
Workbot for Microsoft Teams を使えば、チャット上で人とのインタラクションを実現でき、人が介在する業務全体の自動化を行うことが可能になります。
例えば、次のようなユーザーインターフェースを Teams 上に作成し、任意の質問を受け付けて生成AIで回答させることや、定型業務を選択させるようなレシピを作成することが可能です。しかも、この画面をノーコードで作成できるのが、Workato の便利なところです。
このように、アイキャッチの画像を入れることで、それなりの見栄えの画面を作ること可能ですが、よりインパクトのあるリッチな画面を作成するには、どうしたらよいのでしょうか?
カスタムの Adaptive Card を使うことで、よりリッチな画面を作成することが可能
実は、レシピ上で作成した画面は、内部的にはすべて Adaptive Card を用いて描画されております。そして、カスタムの Adaptive Card を使うと、さらにリッチな画面を作成することが可能です。
Adaptive Card の表示例
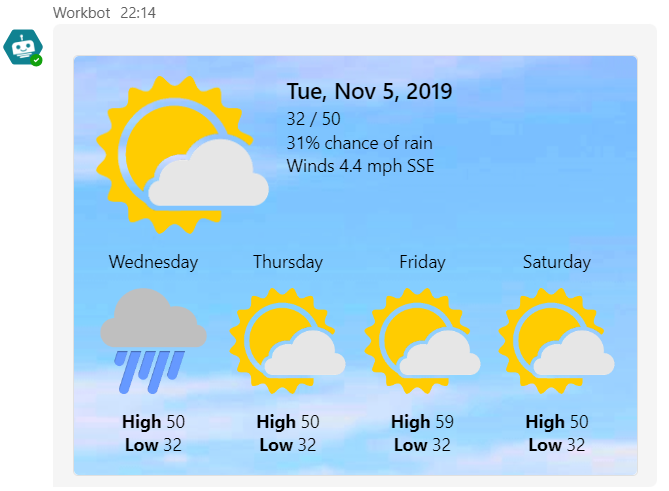
こちらは、マイクロソフトの Adaptive Card Designer でサンプルとして公開されているものを、実際に Workbot で表示させたものです。いかがでしょうか?画像を組み合わせることで、かなりリッチな画面を作成することが可能です。
あらためて Adaptive Card とは何か?
Adaptive Card は、Teams をはじめとした様々なプラットフォームに適応 (Adaptive) したカード型のメッセージを記述するための仕組みです。HTML や CSS ではなく、JSONで記述を行います。
例えば、次のような Adaptive Card を記述してみます。
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "太字かつ赤色の文字列",
"weight": "Bolder",
"size": "Medium",
"color": "Attention"
}
]
}
すると、Teams 上には、次のようなカードとして投稿されます。

Adaptive Card は、各プラットフォームの違いを吸収して、適切なデザインで表示してくれます。その一方で、ボタンのデザインのカスタマイズや、文字色も7色に限定されるなど、細かなデザインの調整を行うことは難しいです。
とはいえ、最初の例でお見せしたように、画像などを組みわせることで、魅力的なデザインのカードを作成することが可能です。
Adaptive Card を作成する Adaptive Card Designer
JSON形式で画面を記述するのは大変と思われ高と思いますが、ご安心ください。「Adaptive Card Designer」を使うことで、Web上で直感的にカードのデザインを行うことが可能です。
先ほどの天気予報のサンプルをはじめ、様々なサンプルが公開されており、サンプルを見ることでどのようなことが実現可能かをご理解いただけるかと思います。なお、Adaptive Card はマルチプラットフォームのオープンな仕様であり、Teams および Workbot ですべての機能が利用できるわけではございませんので、その点にはご注意ください。
Workbot でカスタムの Adaptive Card を使用する手順
Post reply (old version) アクションを選択する
カスタムの Adaptive Card を使用するには、Workbot for Microsoft Teams のアクションから「Post reply (old version) 」アクション、または、「Post message (old version)」を選びます。
「old version」という名前からわかる通り、こちらは現在では使われることが少ない旧バージョンのアクションです。「Post reply」と「Post message」のアクションの違いは、現行バージョンと同じく、トリガーのコマンドへの返信用かどうかの違いです。
カスタムの Adaptive Card を記述する
カスタムの Adaptive Card を記述するには、[Post a raw JSON instead] を 「Yes」に設定します。

そして、[Row message] に次の Adaptive Card の JSON を記述します。
必ず、以下の形式で記載しなければなりません。Adaptive Card Designer で作成した JSON は、"content" 属性の値として記述します。
先ほどの例を当てはめると、全体としては次のような JSON になります。
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "TextBlock",
"text": "太字かつ赤色の文字列",
"weight": "Bolder",
"size": "Medium",
"color": "Attention"
}
]
}
}
]
}
まとめ
まとめると、以下のようになります。
- Workbot for Microsoft Teams では、Adaptive Card で画面がデザインされている
- カスタムの Adaptive Card を使えば、よりリッチな画面を作成することができる
- カスタムの Adaptive Card を使うには、old version がついた古いアクションを利用する
おわりに
いかがでしょうか? ノーコードで Teams上に画面を作れるのが Workato の魅力ですが、Adaptive Card を直接指定することで、よりリッチな画面を作成することが可能です。このような柔軟なカスタマイズができるところもまた、Workato の魅力といえるかと思います。今後、カスタムの Adaptive Card でしかできない画面についても、いくつかご紹介していければと思います。
Workatoの導入・導入後の活用などでお困りの場合、Workatoリセラーにご相談する方法もございます。お困りごとがございましたら、認定リセラーの日立ソリューションズへ是非ご相談ください。
参考リンク
- 株式会社 日立ソリューションズ
- Workato 公式サイト
- Adaptive Card 関連