プログラミング勉強日記
2020年10月17日
レスポンシブでサイトを作るときに、パソコンでみるときとスマホでみるときで改行の位置を変えたいときにメディアクエリを使うことで解決する方法を知ったのでまとめる。
パソコンのみ・スマホのみで改行させる方法
まず、ブレイクポイントを680pxとしたとき、680px以下の時は.pcは非表示に、.spは表示する。逆に、680px以上のときは.pcは表示に、.spは非表示にする。
css
@media screen and (min-width: 680px) {
.pc { display:block; }
.sp { display:none; }
}
@media screen and (max-width:680px) {
.pc{ display:none; }
.sp{ display:block; }
}
これを開業するbrのclassとして追加する。
html
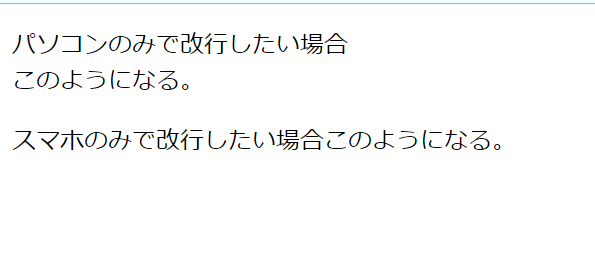
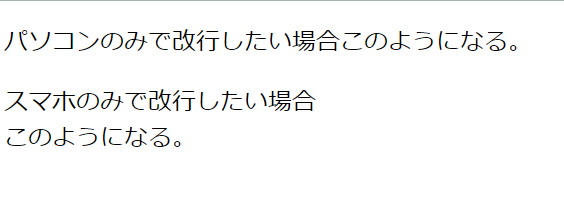
<p>パソコンのみで改行したい場合<br class="pc">このようになる。</p>
<p>スマホのみで改行したい場合<br class="sp">このようになる。</p>