プログラミング勉強日記
2020年11月14日
いつもはtableタグを何気なく使ってたけど、デメリットもあることを知り改めてtableタグの使い方をまとめる。
tableタグとは
tableタグは名前の通りテーブル(表)を作成するタグ。表の基本的な構造は、<table></table>内に<tr></tr>で表の1行を定義して、さらにその中に<td></td>でセルを定義する。
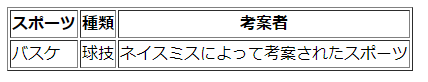
テーブルの各セルには見出しを定義するヘッダセルと、データを定義するデータセルがあり、ヘッダセル内のテキストは一般的なブラウザでは太文字でセンタリングされて表示される。
<table border=1>
<tr>
<th>スポーツ</th>
<th>種類</th>
<th>考案者</th>
</tr>
<tr>
<td>バスケ</td>
<td>球技</td>
<td>ネイスミスによって考案されたスポーツ</td>
</tr>
</table>
メリット
テキストなどの一塊になっている要素を段組レイアウトにする場合にはいくつか方法があり、tableタグを用いる方法は以前のWebサイトでよく使われていた。
そのメリットは、CSSに記述することなく横並びの段組にできることである。細かい記述方法を気にすることなくHTMLファイルに記述するだけで段組を実現できる。また、CSSを使用してvertical-alignプロパティを使用したい場合にはtableタグを用いて実現する。vertical-alignプロパティはインライン要素とテーブルセルのみに使用することで、フォント調整ができるようになる。
デメリット
修正がしにくいことである。複数人でメンテナンスをする場合に日にちが経過してからコードを見直したときに、マークアップとしてのHTMLの記述と視覚的なスタイル調整としてのCSSが混在した書き方なので、見にくくなってしまう。
また、新しく段組として追加のカラムを記述したい場合にtableの中に余計な要素などを加えたり、table全てを書き直したり必要が出る場合があり複雑になってしまう。
参考文献
テーブル(表)を作成する
HTMLでtableタグを使わないで段組レイアウトする方法を現役エンジニアが解説【初心者向け】