プログラミングの勉強日記
2020年6月7日 Progate Lv.83
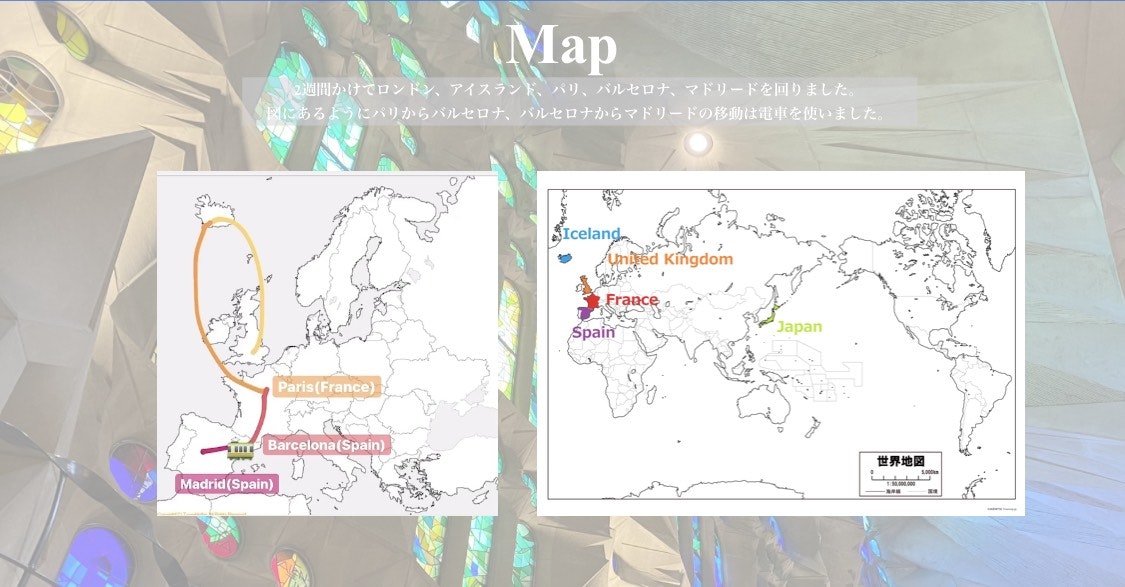
ウェブページ制作中
Windowsのブラウザ上では自動再生ができたが、iPhoneではできなかった。
video属性
| 属性 | 効果 |
|---|---|
| src | 動画ファイルの指定 |
| controls | 操作パネルの表示 |
| autoplay | 動画の自動再生 |
| loop | 繰り返し再生 |
| muted | 無音再生 |
| preload | 動画をあらかじめ読み込む |
| poster | 動画のヒントとなる画像を表示する |
| width | 幅を指定する |
| height | 高さを指定する |
| playsinline | インライン再生の対応(safari) |
| onclick=”this.play();” | android端末の対応 |
Safariで自動再生する
Safariではautoplay属性だけでは自動再生ができない。インライン再生で自動再生させるためにはmuted属性を用いて音を消す必要がある。muted属性を追加したうえで、動画自体に音が入っててはいけない。そのため、動画の音を消す必要がある。
<video src="movie.mp4" loop autoplay muted></video>
<video src="movie.mp4" loop autoplay muted playsinline></video>
autoplayとautoplay、muted属性をそれぞれ追加していて、かつ動画の音声も消したのに自動再生ができなかった…
※iPhoneの設定で「低電力モード」がオンになっているとこうなってしまいます!!
低電力モードをオフにすると、chromeでもsafariでも自動再生できました。
参考文献
https://web.runland.co.jp/blog_cate2/post-2567
http://www.htmq.com/html5/video.shtml
https://www.it-swarm.dev/ja/iphone/safari%E3%80%81iphone%E3%80%81ipad%E3%81%A7html5-video%E3%82%BF%E3%82%B0%E3%81%8C%E6%A9%9F%E8%83%BD%E3%81%97%E3%81%AA%E3%81%84/1042491604/