#プログラミング勉強日記
2021年1月10日
今日はinnerHTMLの使い方について簡単にまとめる。
#innerHTMLとは
HTML要素の中身を変更するときに使われるプロパティである。HTML要素の中身を自由に変更することで、動的なWebページを作成できる。
#innerHTMLの書き方
innerHTMLプロパティは、読み込みと書き込みの両方に対応している。
innerHTMLの書き方
指定する要素名.innerHTML;
// 変数に指定要素のHTMLコードを代入する
let sample = 指定する要素名.innerHTML;
// 指定要素に変数の値を代入
指定する要素名.innerHTML = sample2;
##HTML要素を取得する方法
サンプルコード
<html>
<body>
<div id = "idName">
<p>Hello World</p>
</div>
<script>
var mydiv = document.getElementById("idName");
console.log(mydiv.innerHTML);
</script>
</body>
</html>
コンソール結果
Hello World
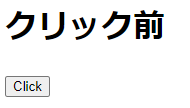
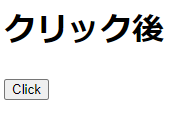
##HTML要素に値を追加する方法
サンプルコード
<html>
<body>
<h1 id="idName">クリック前</h1>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var myh1 = document.getElementById("idName");
myh1.innerHTML = "クリック後";
}
</script>
</body>
</html>
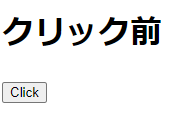
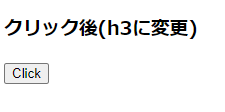
##HTMLタグを変更する方法
サンプルコード
<html>
<body>
<div id="idName">
<h1>クリック前</h1>
</div>
<input type="button" value="Click" onclick="myfunc()">
<script>
var myfunc = function(){
var mydiv = document.getElementById("idName");
mydiv.innerHTML = "<h3>クリック後(h3に変更)</h3>";
}
</script>
</body>
</html>
#参考文献
要素の中身を変える!JavaScriptでinnerHTMLの使い方【初心者向け】
【JavaScript入門】innerHTMLでdivタグ内の要素を取得、設定する方法