プログラミングの勉強日記
2020年8月4日 Progate Lv.226
Flexboxでwidthが効かなかったので原因を調べて解決した。(メモ)
flex-shrinkを0にすることでwidthの指定をすることもできるみたいだが、今回はwidthを使うのをやめてflex-basicを使った。
直面した問題
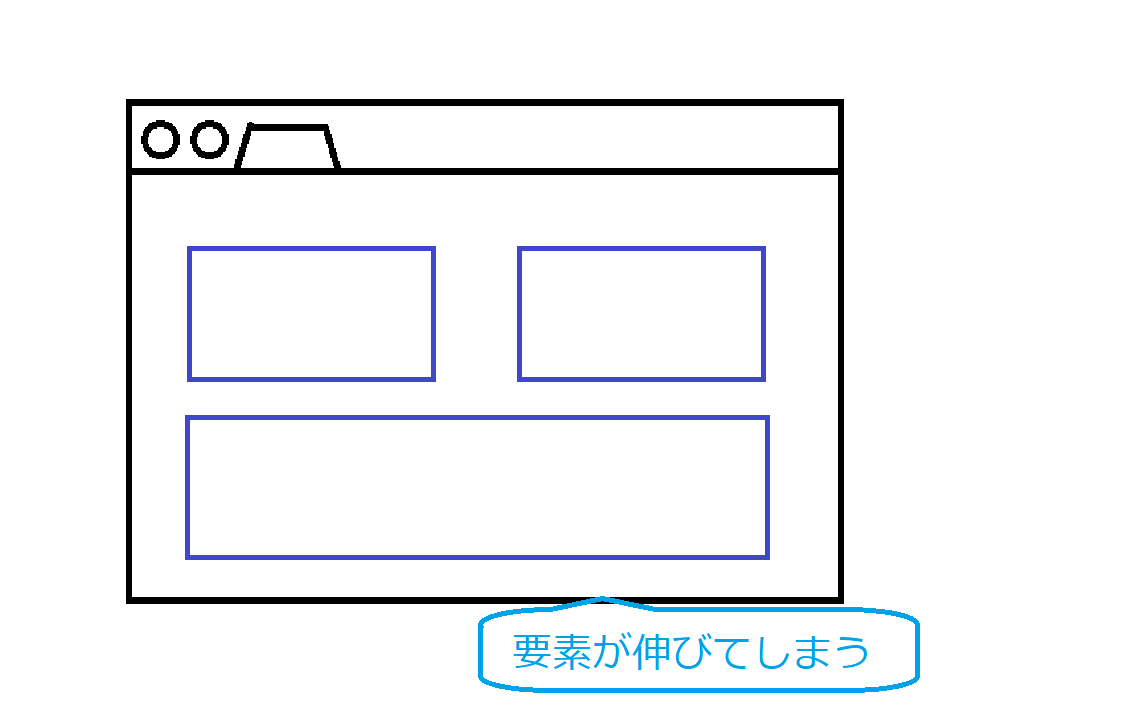
Flexboxで指定すると、画面幅によって子要素が伸びてしまい、綺麗に見れなくなってしまった。

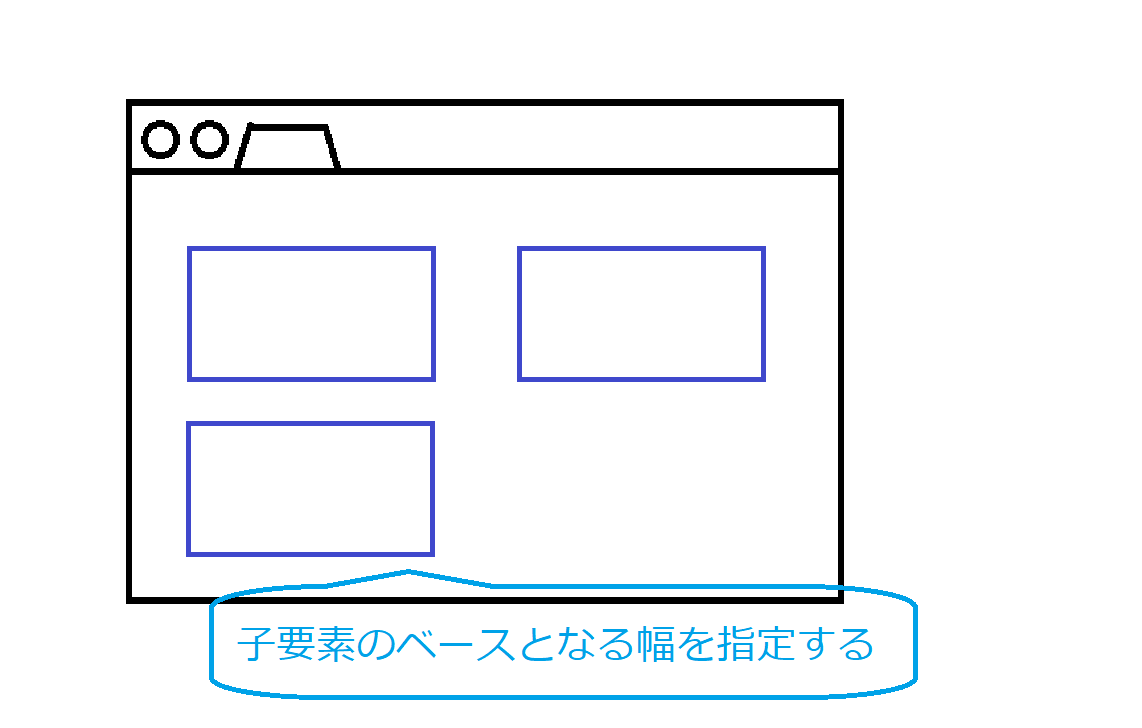
下の画像のように子要素の幅を指定することで、画面幅によって子要素が伸びないようにしたい。

解決方法
flex-basisを使う。子要素に対してwidthと同じように%やpxで幅の値を指定することができる。初期値はautoになっていて、autoと指定した場合は子要素のコンテンツのサイズが適応される。
html
<div class="parent">
<div class="children">
<!--省略-->
</div>
</div>
css
.parent{
display:flex;
}
.children{
flex-basis: 500px;
}