プログラミングの勉強日記
2020年7月8日 Progate Lv.148
目的
こちらの記事で画像にリンクを貼る方法やCSSでリンクデザインを変更する方法を説明しているので、こちらも読んでみてください。
文字に下線がある場合やリンクの文字だけ色が違う場合はリンクが貼られていることがわかりやすいが、画像にリンクが貼られていることは物によっては作成者にしかわからない場合がある。なので、今回はリンクに飛べることをわかりやすくするために用いた方法を紹介する。
文字にリンクを設定している場合
リンクに飛べるのをわかりやすくしたいけど、見た目上下線を付けたくないし、色も揃えたいから変えたくない、、

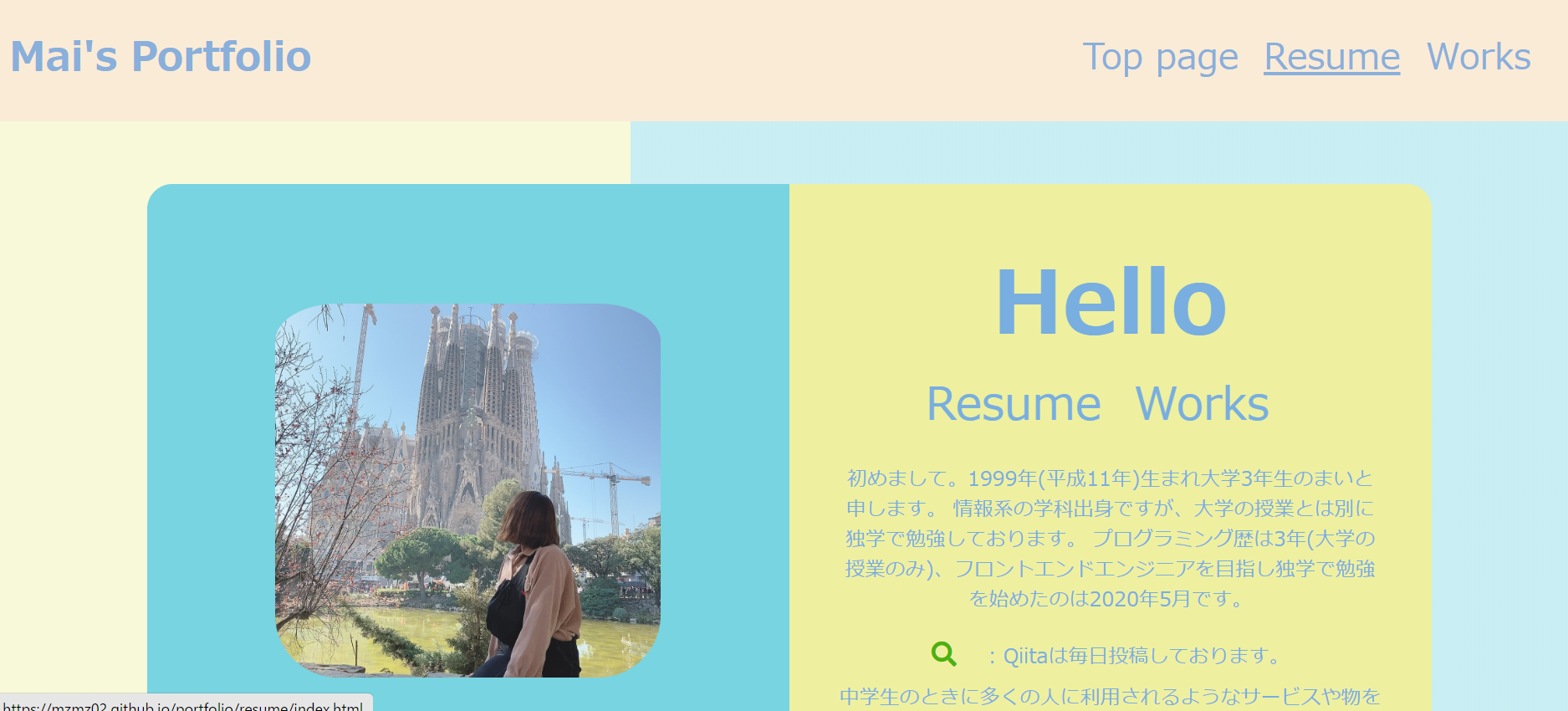
ヘッダー部分とHelloの下に書かれてるResumeとWorksはリンクに飛べるようになっている。そこで、カーソルを合わせたときにだけ下線を表示するようにした。

この上の写真ではヘッダーのResumeにカーソルを合わせている。
コード
カーソルを合わせたときのデザイン変更はセレクタに:hoverと書くだけ。今回は標準の状態ではtext-decoration: none;で下線部を消去しているので、マウスカーソルをリンク上に乗せたときにtext-decoration: underline;を指定して下線部を表示させている。
<nav>
<ul>
<li><a href="index.html">Top page</a></li>
<li><a href="resume\index.html">Resume</a></li>
<li><a href="works\index.html">Works</a></li>
</ul>
</nav>
a {
text-decoration: none;
}
a:hover{
text-decoration: underline;
}
画像にリンクを設定している場合
画像のリンクは製作者にしかわからない可能性もある。よって、文字のリンクのときよりもデザインの工夫が必要であると感じた。
今回は下の写真のようにWebサイトの写真にリンクを貼っている。

写真で見るとわかりにくいが、画像にカーソルを合わせると影を消して、画像を大きくしている。

Twitterで動画を乗せたので詳しくはこっちを見てください↓↓
画像クリックでリンクに飛べるのを分かりやすくしました! pic.twitter.com/0AE0SQNt3b
— mai (@mai74747304) July 8, 2020
コード
文字のリンクと同様に、カーソルを合わせたときのデザイン変更はセレクタに:hoverと書く。影はCSSでbox-shadowを指定することでつけられる。影を消すときはbox-shadow: none;を指定する。
transform:scale() で要素を拡大縮小することができる。()に数値を指定することで拡大縮小をできる。scale()関数では2つの数値を使う。つ目の数値はX方向、2つ目の数値はY方向の比率で、2つ目の数値を省略すると最初の値と同じになる。
<img src="../photo/travel.PNG" class="button buttonTravel">
.buttonTravel{
cursor: pointer;
box-shadow: 10px 10px rgb(120, 162, 224);
}
.buttonTravel:hover{
cursor: pointer;
/* 影を消す */
box-shadow: none;
/* 拡大する */
transform: scale(1.1);
}