やりたいことと問題
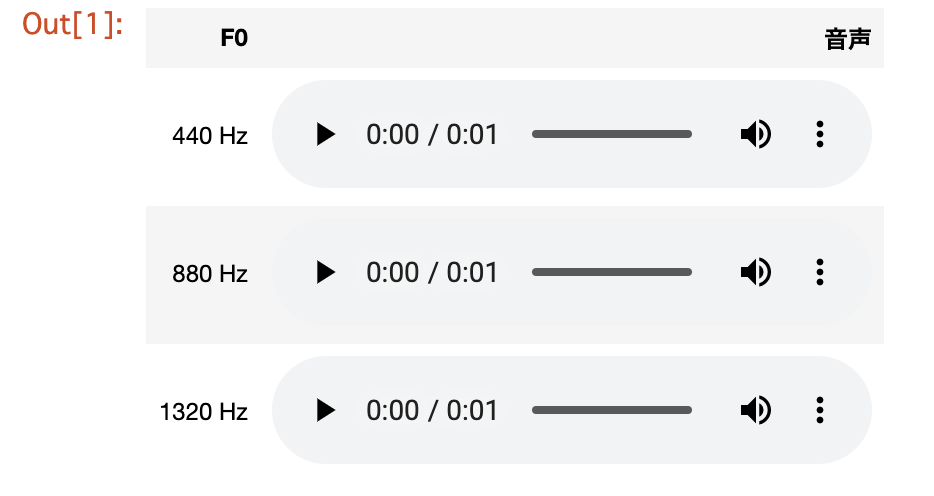
Jupyter notebook の Audio を埋め込みは可能だが、それを HTML の Table に埋め込んで、多数の音声データを一覧で表示したり再生したりしたい。つまり、以下のような表を作りたい。
| F0 | 音声 |
|---|---|
| 440Hz | [再生バー] |
| 880Hz | [再生バー] |
| 1320Hz | [再生バー] |
しかし、IPython.display.Audio を display しただけでは、その場で再生バーが表示されてしまって、上のように表に埋め込んだりができない。
ポイント
IPyhton.display.Audio オブジェクトの audio.src_attr() が、音声データを base64 エンコードしたものなので、これを使って HTML を再生してやるとよい。
やり方
440Hz, 880Hz, 1320Hz の 1秒の音声データを再生する表を作るには
from IPython.display import Audio, HTML
import numpy
# 初期設定
duration = 1
fs = 16000
f0s = [440, 880, 1320]
# HTML Table の生成
html = "<table><tr><th>F0</th><th>音声</th></tr>"
for f0 in f0s:
# Audio オブジェクトの生成
wave = numpy.sin(f0 * 2 * numpy.pi * numpy.linspace(0, duration, duration * 16000))
audio_obj = Audio(data=wave, rate=fs)
# Audio オブジェクトの埋め込み
html += """
<tr><td>%s Hz</td><td>
<audio controls>
<source src="%s" type="audio/wav">
</audio></td>
</tr>
""" % (f0, audio_obj.src_attr())
# Table を閉じる
html += "</table>"
HTML(html)