はじめに
この記事は むちゃぶりにも応える開発技術があるって?!〜3つのテーマで記事を募集〜 by V-CUBEのカレンダー | Advent Calendar 2023 - Qiita の 3 日目の記事です。
今回は、 Tencent Cloud の Cloud Object Storage を利用して Static Website をホスティングしてみようと思います。
最近は、 HTML や CSS, JS 等のファイルを出力し Static Website として公開する方も多いのではないでしょうか?
実際に Qiita の一部で Static Website として動いている部分がいくつか存在します。
普段 Tencent Cloud は利用していませんが、 Tencent Cloud で Static Website をホスティングしたい! となったときどのような構成にすべきか調べ実際に設定してみました。
Cloud Object Storage について
Cloud Object Storage(COS)は、Tencent Cloudが打ち出す、ディレクトリ階層がなく、データフォーマットの制限もない、大容量データに対応でき、HTTP/HTTPSによるアクセスもサポート可能な分散型ストレージサービスです。
AWS で言う Amazon S3 、 Google Cloud で言う Cloud Storage に該当するサービスです。
ドキュメントを読むと Cloud Object Storage は COS と略されていることが多いようです。
料金は ↓ ページから確認することができます。費用は「ストレージ費用」「リクエスト費用」「データ取得費用」「トラフィック費用」「管理機能費用」で構成されているそうです。
コストも他クラウドサービスと大きな差はありませんでした。
Bucket を作成する
まずはじめに、Cloud Object Storage の Bucket を作成します。
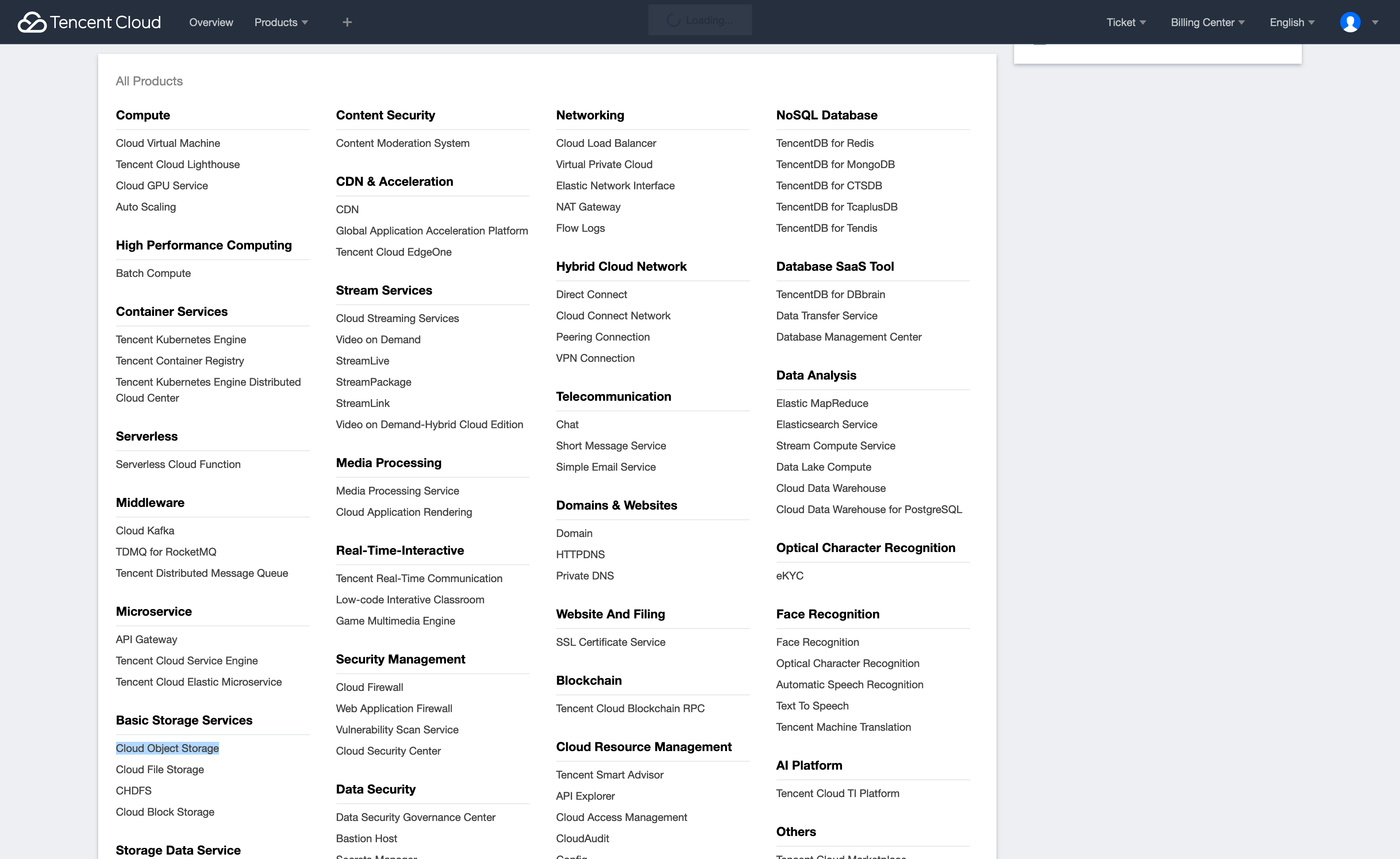
https://console.tencentcloud.com/ にアクセスし、 「Cloud Object Storage」 を選択するか、 https://console.tencentcloud.com/cos/bucket に直接アクセスします。
| Cosnoel Home page | Bucket List page |
|---|---|
 |
 |
アクセスしたら、 Bucket を作成します。
今回作成した Bucket は以下設定としました。
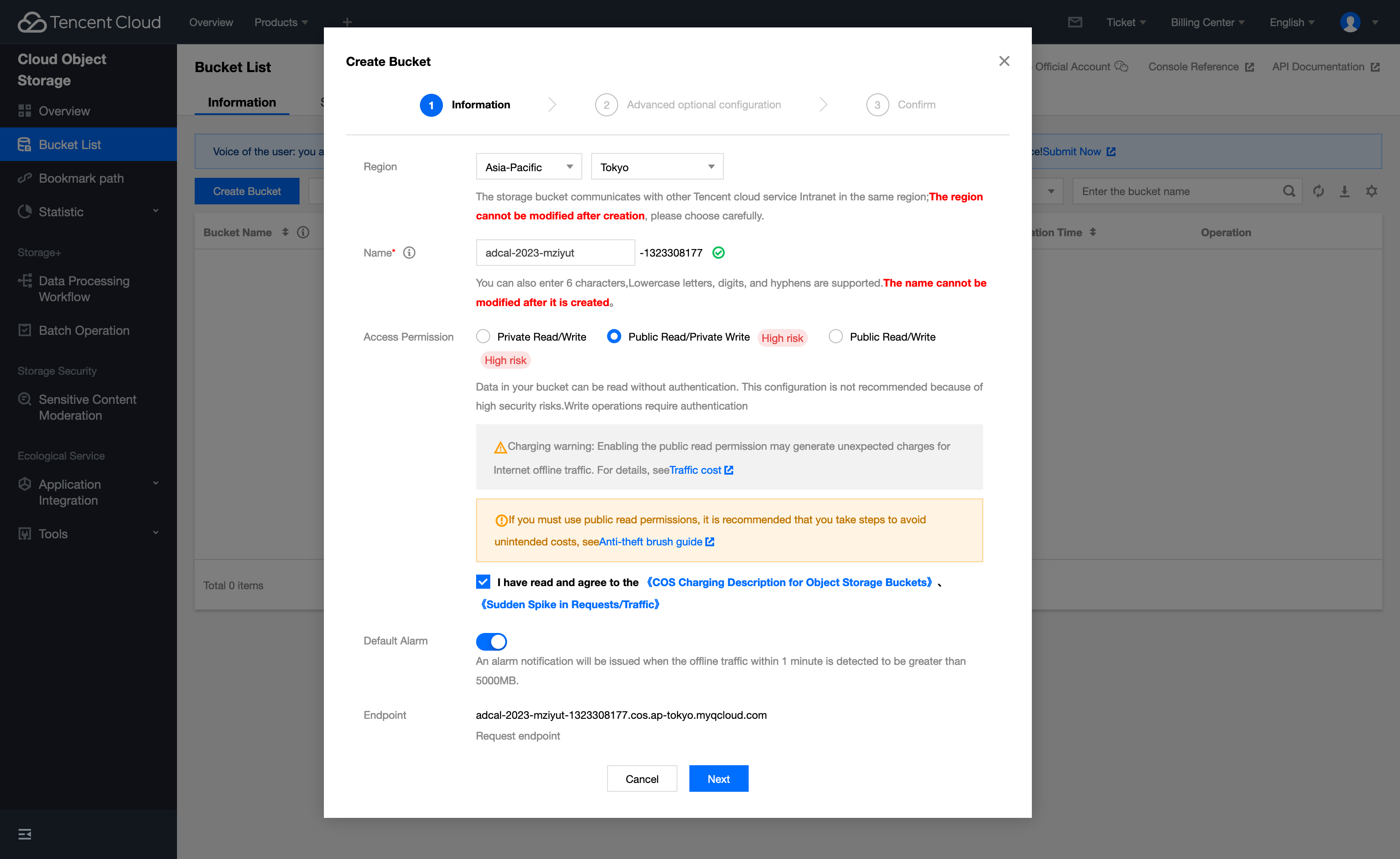
Step 1 ... Information
- Region: Asia-Pacific Tokyo
- Name: adcal-2023-mziyut
- Access Permission: Public Read/Private Write
- Default Alarm: Enable
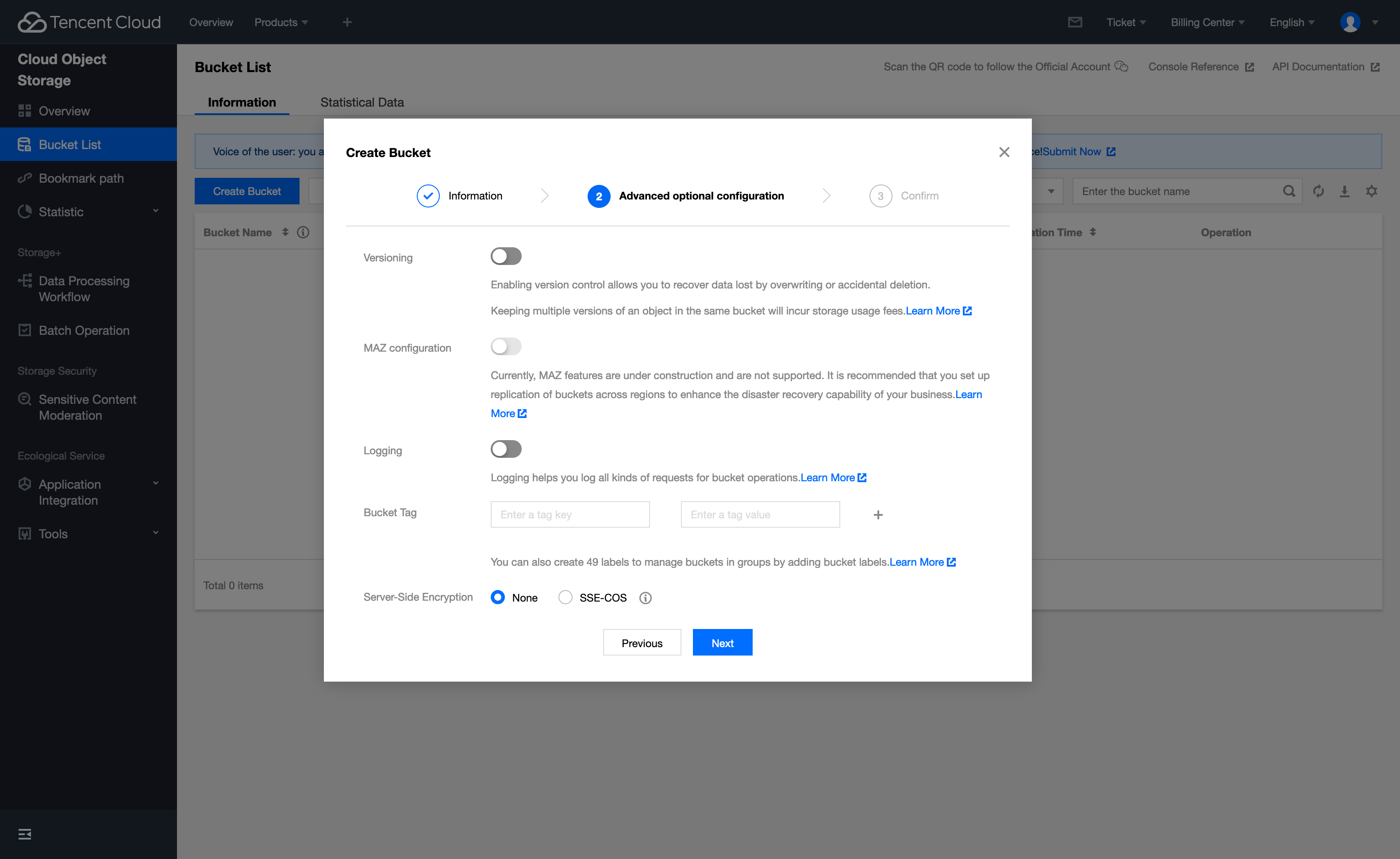
Step 2 ... Advenced optional configration
Access Permission を 「Public Read/Private Write」 または 「Public Read/Write」 へ変更した時に警告が表示されていたのが親切でした。 (小さな心配り良いですね、)
次の設定画面に遷移すると Versionning や Logging 、 Server-Side Encryption の設定を求められました。
今回は簡単な検証を行う目的だったので Versionning や Logging 、 Server-Side Encryption といった設定は有効にしませんでした。
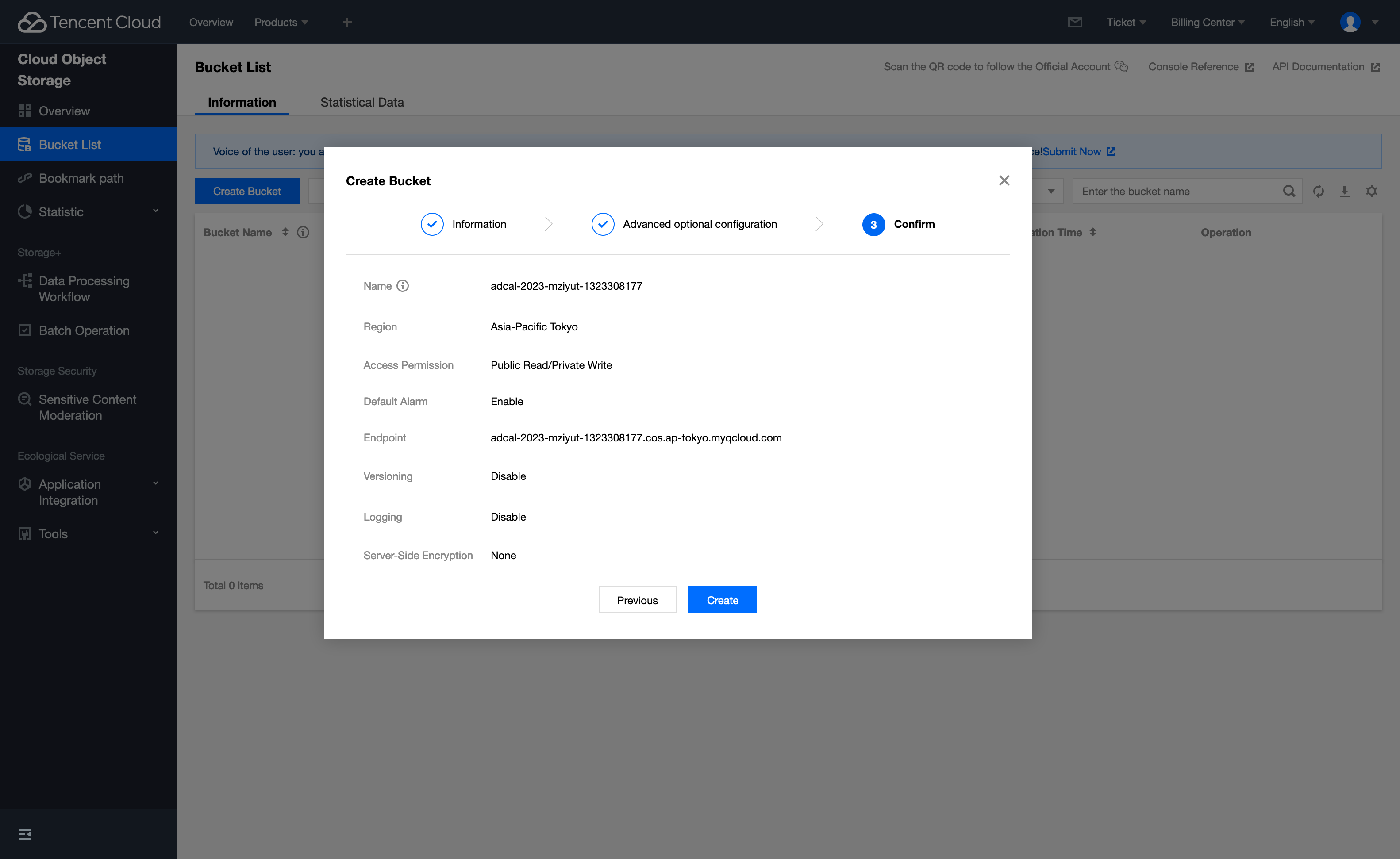
最後、今まで選択・入力した内容を確認するページが表示されます。「Create」 を押せば Bucket が作成されるようです。
| Information | Advenced optional configration | Complete |
|---|---|---|
 |
 |
 |
Bucket が無事作成されました。 ![]()
Bucket にファイルをアップロードする
先程作成した Bucket に HTML ファイルをアップロードしてみます。
簡単な Hello World と表示させるだけの HTML を用意したのでこのファイルをアップロードしてみます。
<!doctype html>
<html>
<head>
<title>Tencent Cloud Cloud Object Storage - Test</title>
</head>
<body>
<p>Hello World.</p>
</body>
</html>
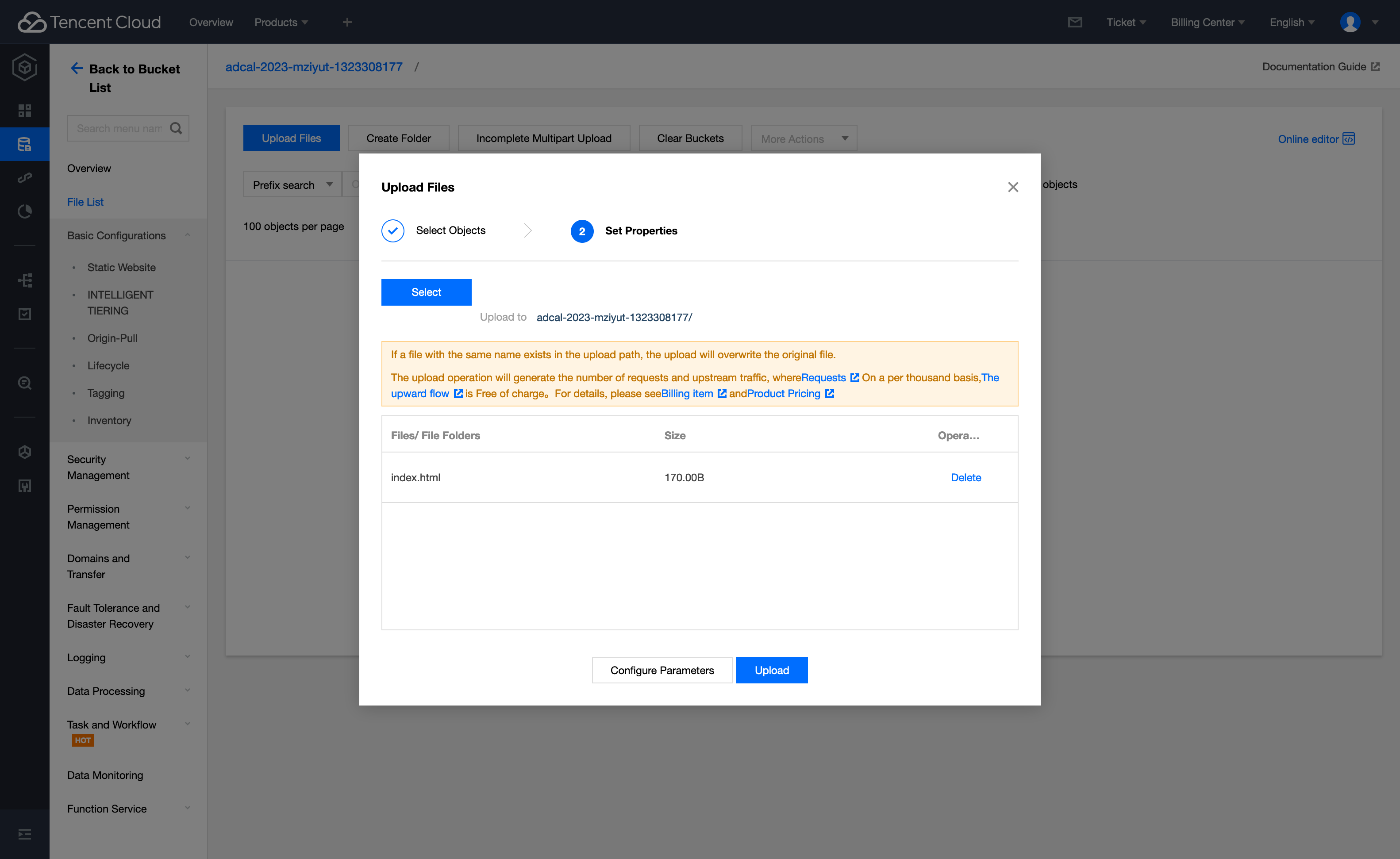
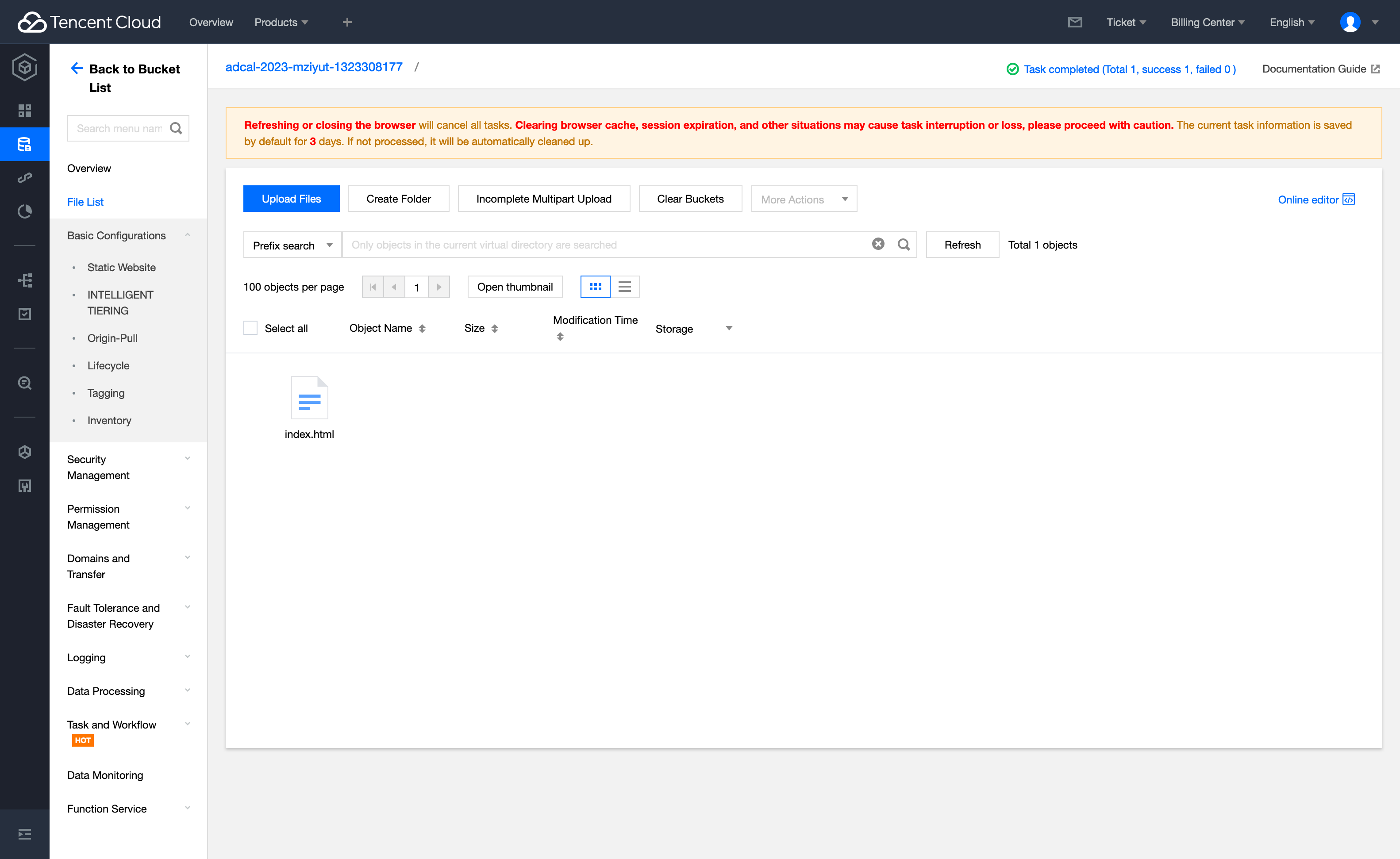
| Upload Files をクリック | ファイルを選択 | アップロード完了 |
|---|---|---|
 |
 |
 |
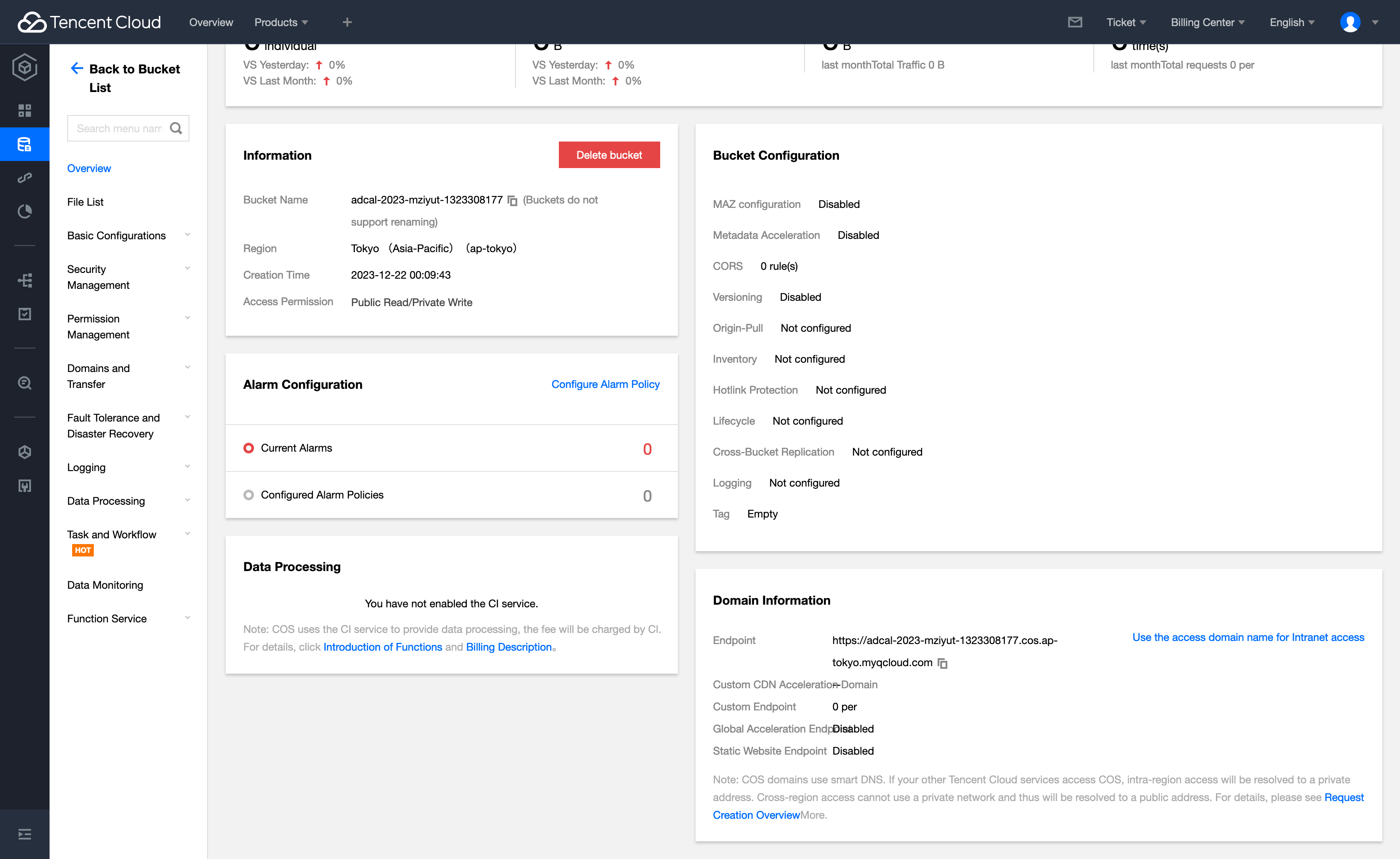
アップロードが完了したら、実際にアクセスしてみましょう。
Overview 内の下部に Endpoint が記載されています。 記載されている Endpoint にアップロードしたファイル名を追加しアクセスします。
私の場合は、 https://adcal-2023-mziyut-1323308177.cos.ap-tokyo.myqcloud.com/index.html となります。
これで、作成した Bucket に Upload したファイルへアクセスすることができるようになりました。
Static Website を有効にする
続いて、Static Website を有効にして / へアクセスした際に /index.html の内容が表示されるように設定してみます。
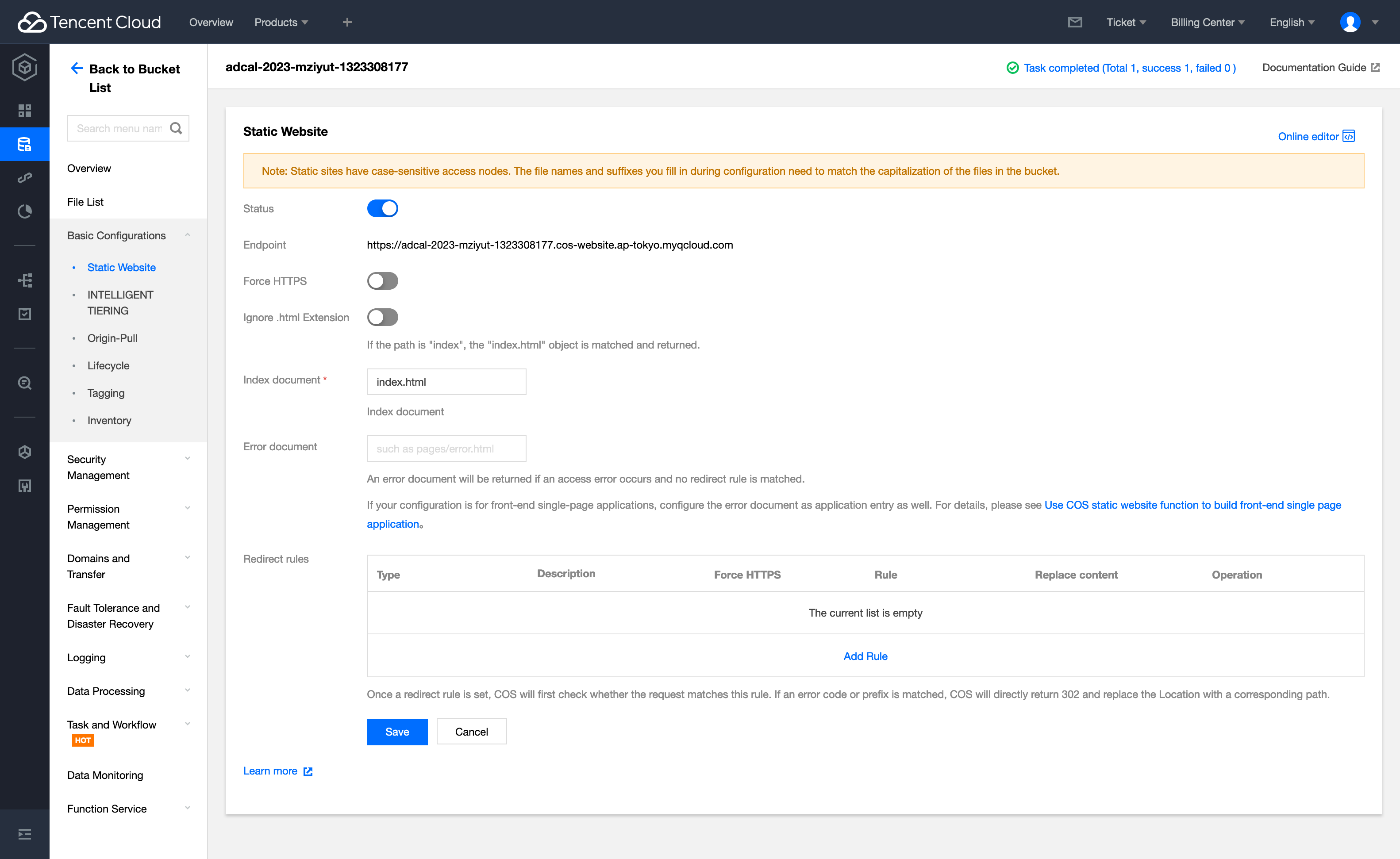
Static Website の設定画面に行き有効に変更いただくと、 専用の Endpoint や HTTP から HTTPS へのリダイレクト強制 Index document の設定等が行えるようになります。
| Before | After |
|---|---|
 |
 |
今回は設定しませんでしたが Redirection rules 等も (ドキュメントを読む限り) 便利に使えそうな機能でした。
他にも Custom Domain Name や CDN 等一通り機能は揃っているので十分活用できそうでした。
Hosting a Static Website | Tencent Cloud
おわりに
今回は、Tencent Cloud の Cloud Object Storage を利用して Static Website をホスティングするまでを試してみました。
Tencent Cloud は触るのが初めてでしたが、ドキュメントも準備・整理されており、他クラウドインフラを触ったことがある人なら簡単に試すことができました。
アカウントもせっかく作ったことですし、様々なサービスをもう少し触ってみようと思います。
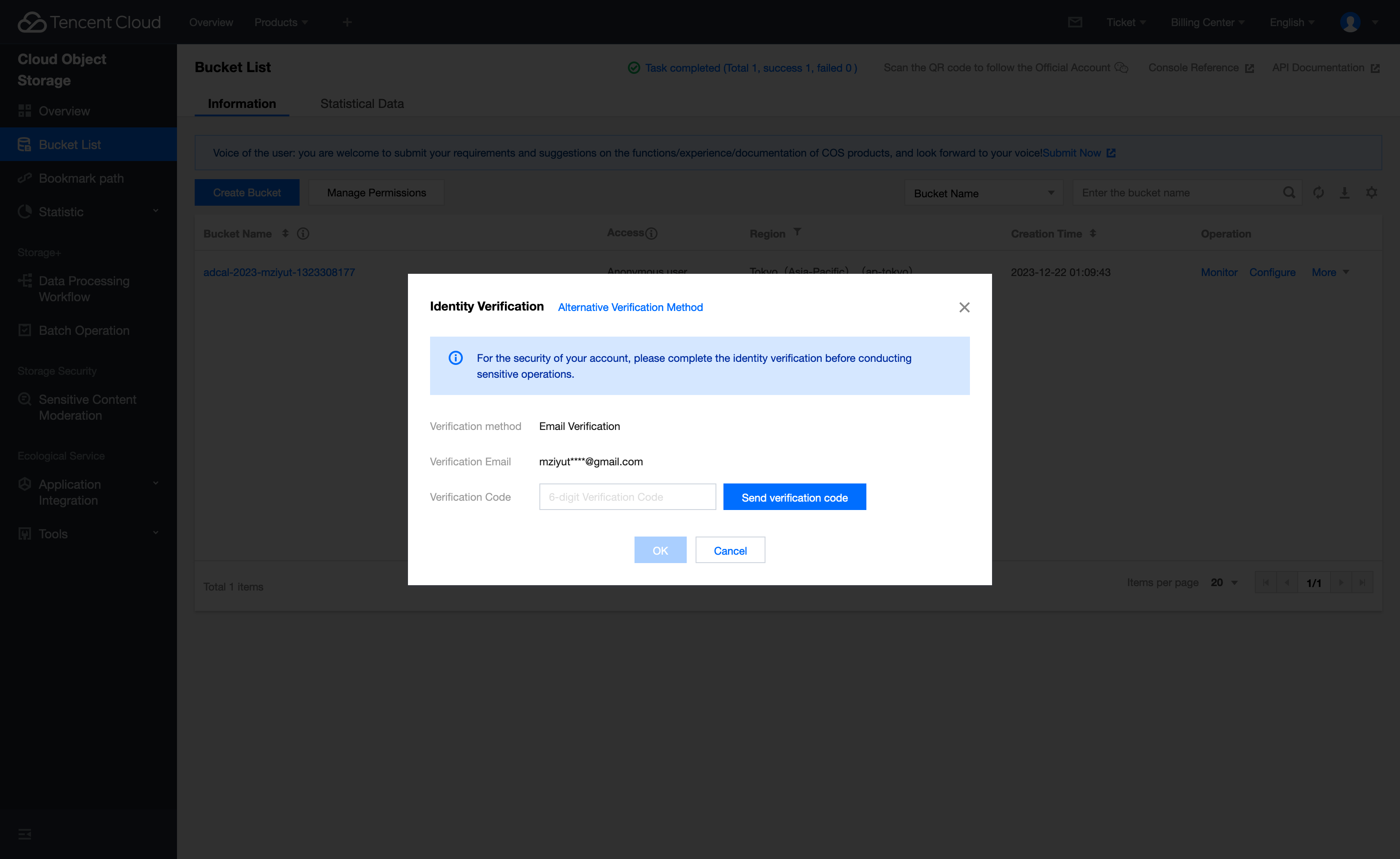
付記
検証が終わったので Cloud Object Storage の Bucket を削除しようとしたら、メール認証を求められました。
Access Permission の設定はじめ Tencent Cloud 1つ1つが丁寧だなと改めて感じました。