爆速で有名な「阿部寛のホームページ」を誰でも作れるサイトを作りました。
誕生日とか血液型、TwitterURLを入力するだけでそれっぽくなります。本家ほど爆速ではないですけど、そこそこ早いと思います、たぶん。
どんなサイト
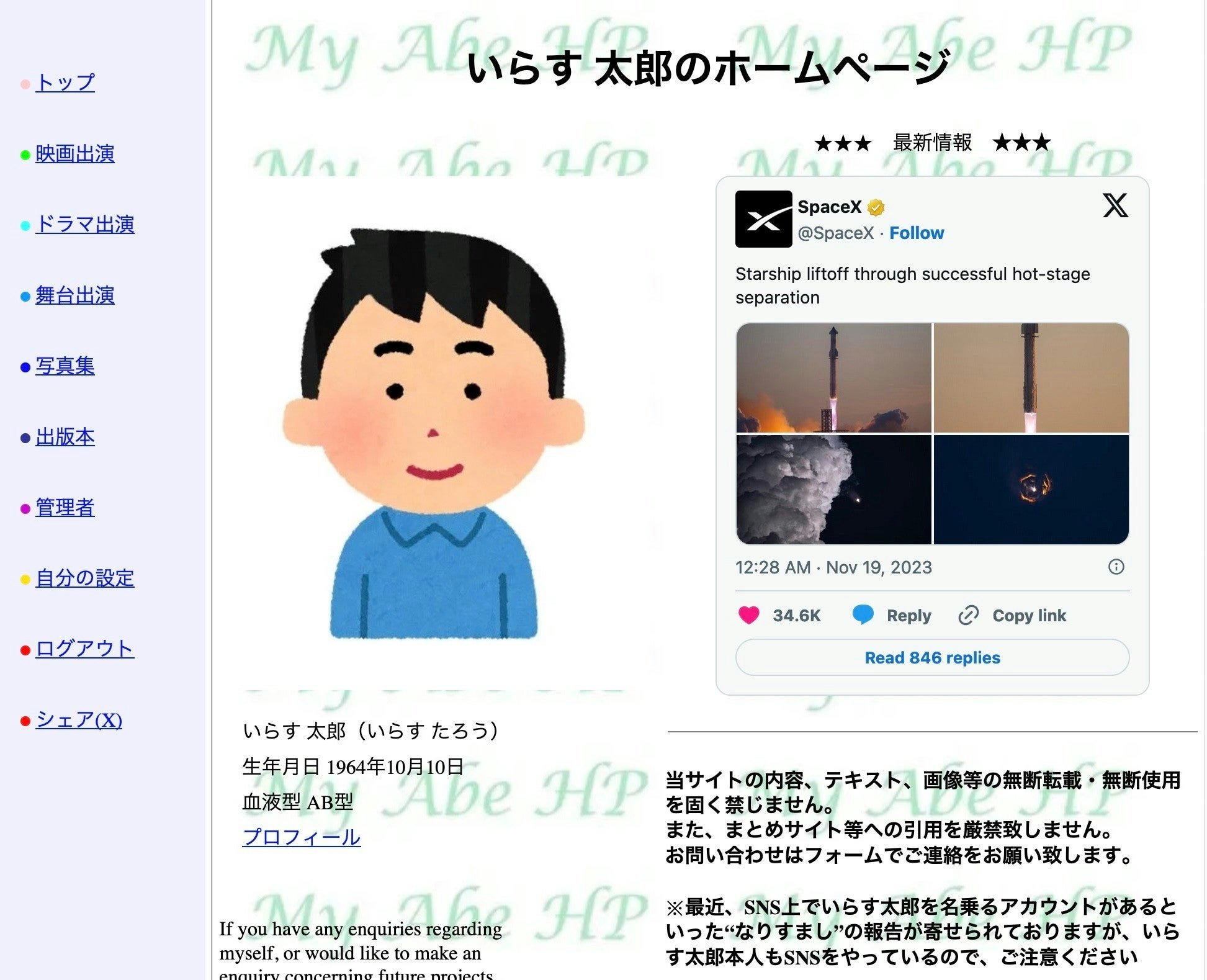
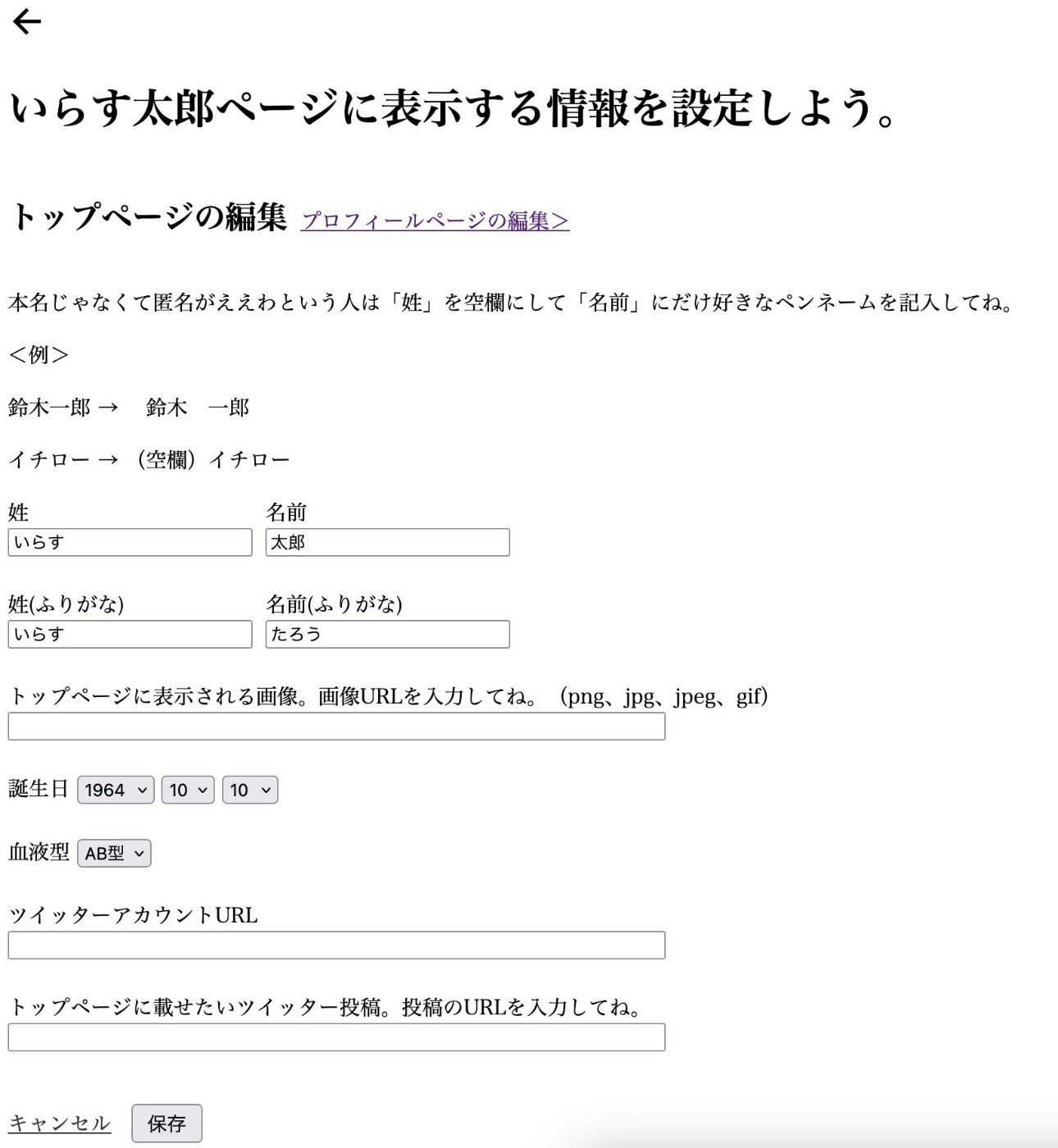
阿部寛のホームページのデザインはそのままに、項目に入力するだけで自分のホームページになります。
作った理由
正直需要があるのかわかりませんが、面白そうなので作ってみました。
実装する機能的に初心者の僕でも作るのが簡単そうだったので、今回なるべく早く完成させることを目標にしました。
結果としてアイデアを思い立ってから2、3日で完成させることができました。
デザインをパクるというサービスの性質上、一からデザインを考えなくて良かったのと、2000年代初頭みたいなデザインにあえてしているという言い訳が通じると思ったので設定画面とかもほぼHTMLそのままみたいな状態なので早く終わりました。
使った技術
Expressで作って、EJSがテンプレートエンジン、ORMとしてSequelizeを使っています。
Vercelにデプロイしていて、NeomにPostgresqlのデータベースを置いています。VercelもNeomも無料枠なのでドメインにだけお金を使いました。
苦労したところ
1.古いHTMLを使う
本家の阿部寛のホームページのHTMLをなるべく使おうと思ってスタートしたので、その細かな調整とかが結構面倒くさかったです。ただ、1からCSSを使って再現しなくて良かったのでそういう意味では早かったです。
今は推奨されていないものなので本当はよくないですけど、多くのブラウザでまだサポートされてるし、本家本元感を出したかったので使いました。
本家と違うところとして、framesetが使えないというのがありました。これはたぶんEJSだからだと思うんですが、
<html>
<head></head>
<frameset>
<frame></frame>
<frame></frame>
</frameset>
</html>
みたいに本家でなっているところを、
<html>
<head></head>
<body>
<div>
<frame></frame>
</div>
<div>
<frame></frame>
</div>
</body>
</html>
こうせざるを得ませんでした。
この変更によってCSSでデザインを少し修正する必要がありました。
ちなみにframeはiframeにしなくても大丈夫でした。
あと本家においてaタグで実現しているメニューバーをクリックしてのページ切り替えも難しかったのでjavascriptで表示を切り替えるようにしました。
2.ツイッターの埋め込みとレスポンシブ対応
古いHTMLやページの中でTableを使いまくっているせいで、ツイッターの埋め込みをうまく表示させるのに苦労しました。そもそもツイッターの埋め込みサイズを調整するのが難しい上に、デザインを崩さずに良い感じに表示するのが難しく、試行錯誤しました。
スマホのレスポンシブ対応をする上で、本家はデスクトップページをそのまま縮小したような見た目になるのですが、古いHTMLだからなのかtransform: scale(0.6)みたいなのが上手くいかなくてzoom: 0.6にすることで上手くいきました。ただこれだとツイッター埋め込みのサイズがそのままなので、それを解決するために色々な手段を試みました。
結局ツイッターの埋め込みを別のページに表示させて、それをトップページでiframeによって埋め込むという謎の方法を取ることによってなんとか上手くいって、スマホでもデスクトップでも最低限使えるレベルになりました。
ちなみにHeadの中で以下のメタタグを入れるとzoom: 0.6が効かなかったので、消去しました。
<meta name="viewport" content="width=device-width, initial-scale=1.0">
ここらへんはHTMLの知識自体が不足していたので色々組み合わせてうまくいくものを探した感じでした。
3.背景画像の自作
本家の各ページ(トップや映画、ドラマなど)の背景には英単語の画像が敷き詰められていて、それぞれ作る必要がありました。
パワポでできるだけ似たフォントを探して、同じ色にして、それをスクショして、解像度をかなり落として画像を作りました。
ぱっと見それっぽくなってると思います。
4.OGPの文字化け
OGPが文字化けしてうまくいかないと思ったらUTF-8ではなくShift-JISになってたので変えました。
課題
実用性
もともと俳優のホームページなので、当たり前ですが一般人にとって実用性ゼロになってしまいました。映画やドラマ出演などの経験はほとんどの人がないので、そこはそもそも編集機能をつけずに一律「なし」にしました。
そういう関係でメニューバーのほとんどの項目が意味をなさず、完全に雰囲気を楽しむだけのサービスになっています。
匿名性との相性
これも、もともと俳優のホームページを転用した代償ですが、匿名利用者との相性があまり良くないです。プロフィールで編集できる項目も、生年月日や身長体重、大学名など個人情報と紙一重なので匿名でネット活動をしている人なんかは使いにくいです。
ただ名前もあだ名とかを登録して、生年月日と血液型とツイッターURLさえ入力すればトップページはそれっぽくなります。
速度
これは本家本元のレベルが高すぎるのが問題ですが、正直速度向上に関しては全く何もしてません。知識も足りてないし、そもそも完成させるということだけで手一杯でした。データベースとやり取りをする以上、本家本元には遠く及ばないと思いますが、重いデータを読み込むとかもしてないので遅くはないのかな?よくわからん。
Neomのデータベースは最も近いのがシンガポールだったのでそれを選択したけど、本当だったら東京とかだと早いんだろうな。
あとVercelってコールドスタート?とかで誰もアクセスしてない状態でアクセスすると最初時間がかかるからそれは良くないけどまあ今のところどうしようもない。
感想
実は全く別のサービスを作っている最中に突然この阿部寛HPアイデアを思い浮かんだので、早く前の作業に復帰するためにも今回はできるだけ早く完成させることを意識しました。
出来は良くないけど、1週間も経たずに何かを作れたのは良かったかな。
暇だったら自分のサイトを作ってみてね。
もしなんかメッセージや「それは間違っている」みたいなのがあったらフォームで教えてください。