はじめに
uGUIでUIを作るときの個人的な初期設定を自分の備忘録的にまとめておきます。主にモバイル (iOS/Android) 向けに作る際の設定です。
確認環境
- OSはMacのOS X El Capitan (10.11.6) を使用
- UnityはVersion 5.5.0f3 を使用
設定内容
uGUIでTextやButtonなどのUIコンポーネントを配置するとCanvasの下にTextとButtonがぶら下がるような構成になります。今回はこのCanvasの設定が肝になります。
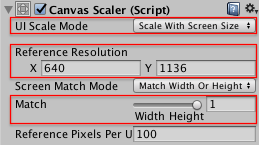
具体的には、以下内容を設定しています。
- [UI Scale Mode]を[Scale with Screen Size]に設定
- スクリーンサイズに合わせてUIが拡大/縮小する
- [Reference Resolution]を[X:640 y:1136]に設定
- 縦長の画面の場合
- モバイル向けは16:9のの比率が主流 (2017年1月現在)
- [Match]を[1]に設定
- 高さを基準に幅を変更する
参考
- Canvas (Unityマニュアル)
- [Canvas Scaler (Unityマニュアル)]
(https://docs.unity3d.com/jp/current/Manual/script-CanvasScaler.html) - MOBILE HARDWARE STATS