初めに
それらのアプリのソースを元にして、FlutterとFirebaseを使った簡単なメモアプリを作ったので公開します。一言メモを登録できるだけ、デザインの装飾一切なしのシンプルなアプリです。
flutterの基本的な部分は勉強したけど、そこからどうアプリを作ったらいいからわからない方に、1つの例として参考になればと思ってます。Android Studioのシミュレーターで動作確認済みです。
前提
- Flutter初心者が作ってます。簡単なアプリを作る際の参考にしてください。もっといい設計やソースもあると思います。
- パッと見て理解しやすいように、あえてシンプルな構成とソースにしています。
- 実際にアプリを作る際は、クラスを細分化したり、widgetを部品化して共通で利用できるようにしたり、固定の表示文言を別ファイルでまとめて管理するなどした方がよいです。
サンプルアプリのソース
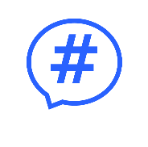
サンプルアプリの主な機能
サンプルアプリの動かし方
- ソースをダウンロードする。
- Firebaseにプロジェクトを作成する。
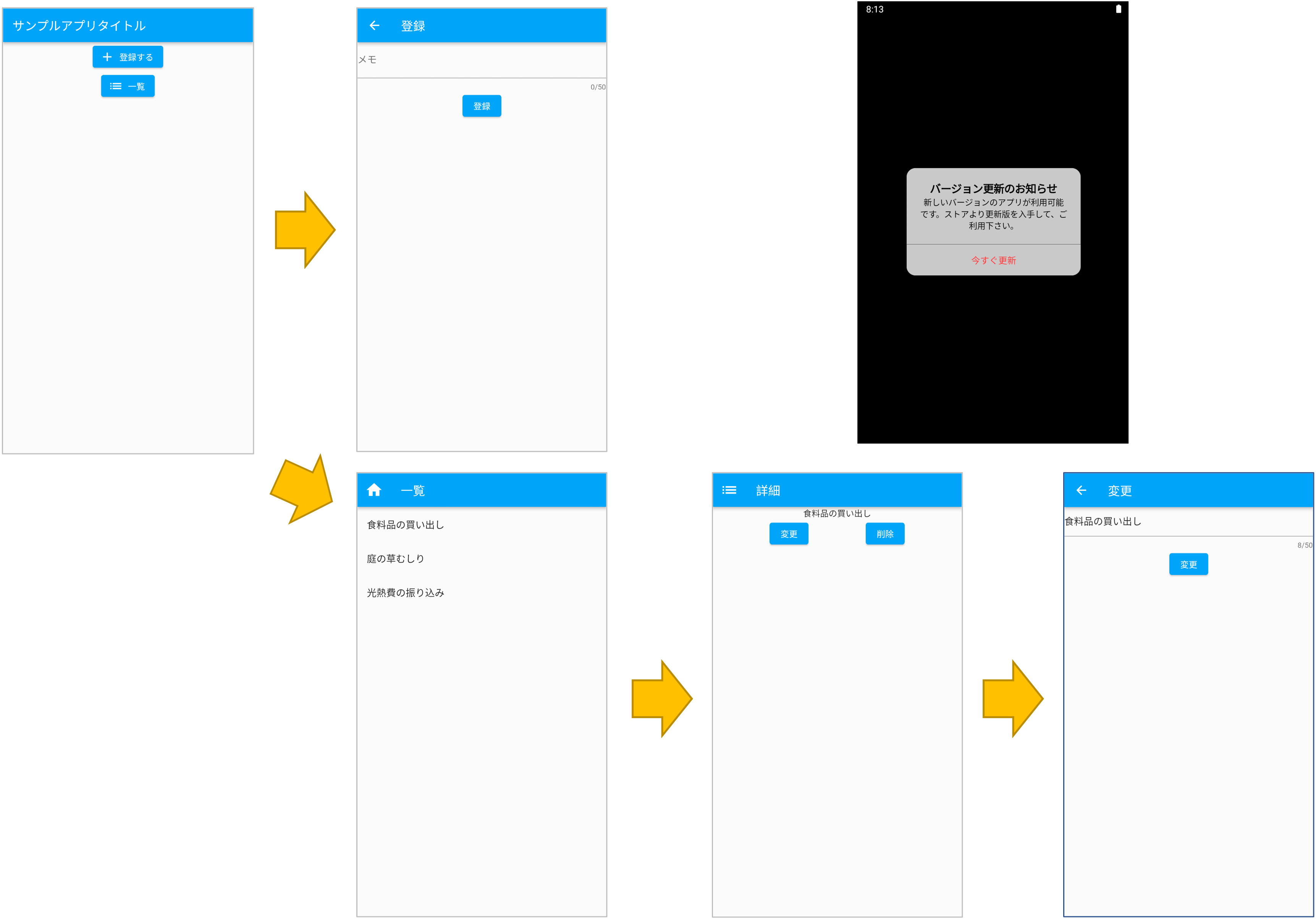
- Firebase Cloud Firestoreを開始し、「app_version」というコレクションを作成し、以下のようなドキュメントを追加する。ドキュメントIDはDBAppVersion.dartに記載して使うのでそれに合わせる。build_numberは1で。android_urlは、実際にアプリリリースしたらそこにアプリのダウンロードURLを入れる。

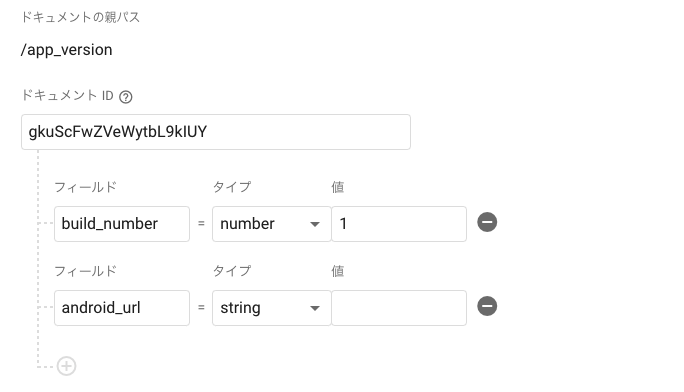
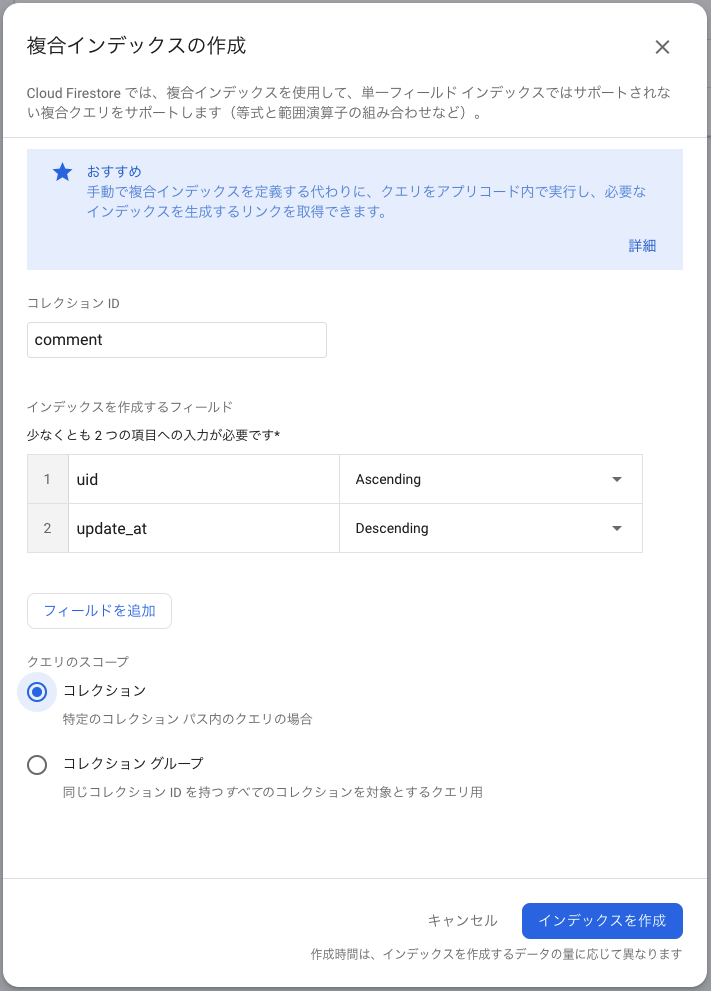
- インデックスを追加する。メモを登録するコレクションはプログラムを動かした際に自動で作られるが、そこのインデックスは事前に作っておく必要がある。

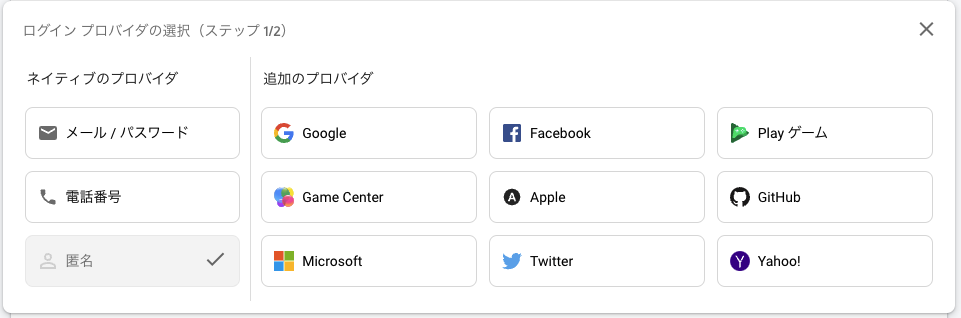
- Firebase Authenticationに、「匿名」プロバイダーを追加する

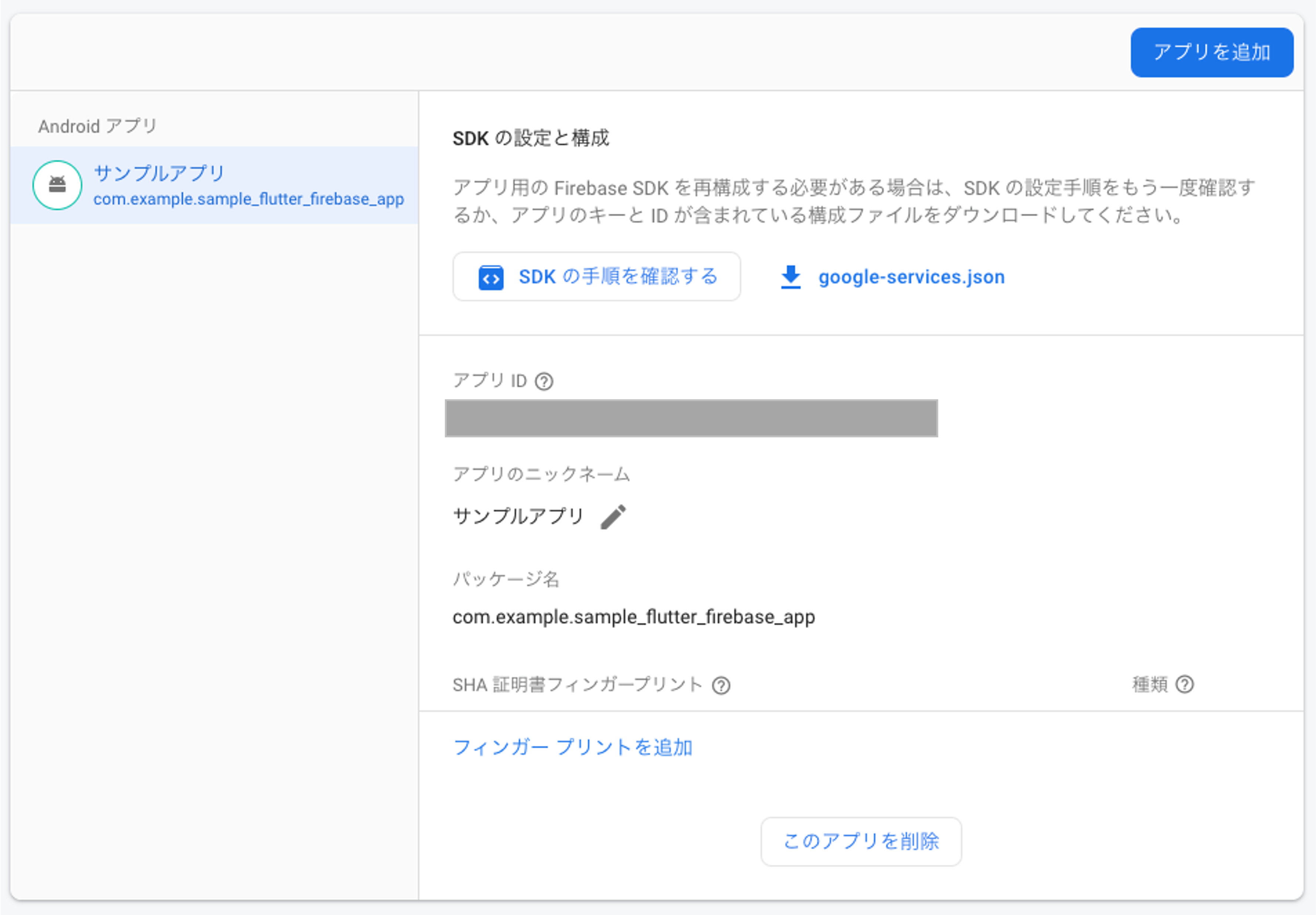
- プロジェクトの設定から、androidアプリを追加し、google-services.jsonをダウンロードする。パッケージ名は、com.example.sample_flutter_firebase_appにするとスムーズに動作確認できると思います。

- android/app/以下に、google-services.jsonを設置して、Android Studioでアプリを実行する。(Flutter SDKのPathエラーが出たら、ここなどを参考に設定してください)
発展
このアプリを参考に、登録できる項目を増やしたり、デザインを整えれば、TODOや、買い物メモを管理するアプリなどが簡単にできると思います。
さらに、各種ライブラリー使えば、てすろぐ、ハッシュタグキーパーといったアプリも作れます。他にもツール系アプリならこれをこのアプリをベースに作ることができるので参考にしてください。