違い
- .html(): 引数をHTMLとして書き換え。タグが有効になる。
- .text(): 引数を文字列として書き換え。タグはエスケープされて無効になる。
- .val(): 引数をvalueとして書き換え。
例
<script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
<dev id='html'></dev>
<dev id='text'></dev>
<input id='val' value='none'>
<script>
$('#html').html('<b>太字になる</b>');
$('#text').text('<b>太字にならない</b>');
$('#val').val('書き換え');
</script>
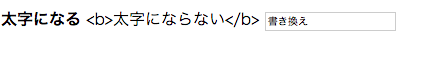
出力
参考
https://q-az.net/none-jquery-html-text-val/
http://wp-p.info/tpl_rep.php?cat=js-biginner&fl=r13