スマホをいじっていると「このページのソースコードが見たい!!」となることがありますよね。しかし、iPhoneのSafariには標準ではHTMLのソースコードを見る機能がありません。そこで、HTMLソースを表示できるめちゃくちゃ便利なブックマークレットを紹介します。
ブックマークレットとは?
ブックマークレット とは、ユーザーがウェブブラウザのブックマークなどから起動し、なんらかの処理を行う簡易的なプログラムのことである。携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。Wikipedia
JavaScriptで記述し、コードの先頭にjavascript:と付けてブックマークのURL欄に追加することで利用できます。
利用方法
javascript:var d=document;var o=d.documentElement;d.write("<pre class=\"prettyprint\">"+(o.outerHTML||o.innerHTML).replace(/&/g,"&").replace(/</g,"<").replace(/>/g,">")+"</pre>");var style = d.createElement("style");style.type = "text/css";var head = d.head;head.appendChild(style);style.sheet.insertRule("*{font-family:'Menlo',monospace;font-size:7px}")
これをブックマークのURLに登録します。
(iPhoneではブックマークを登録する際に任意のURLを指定することができないので、まず仮のページを登録してから「ブックマーク」→「編集」でURLをコードに置き換えてください)
そして、ソースコードの見たいページでブックマークを開きます。

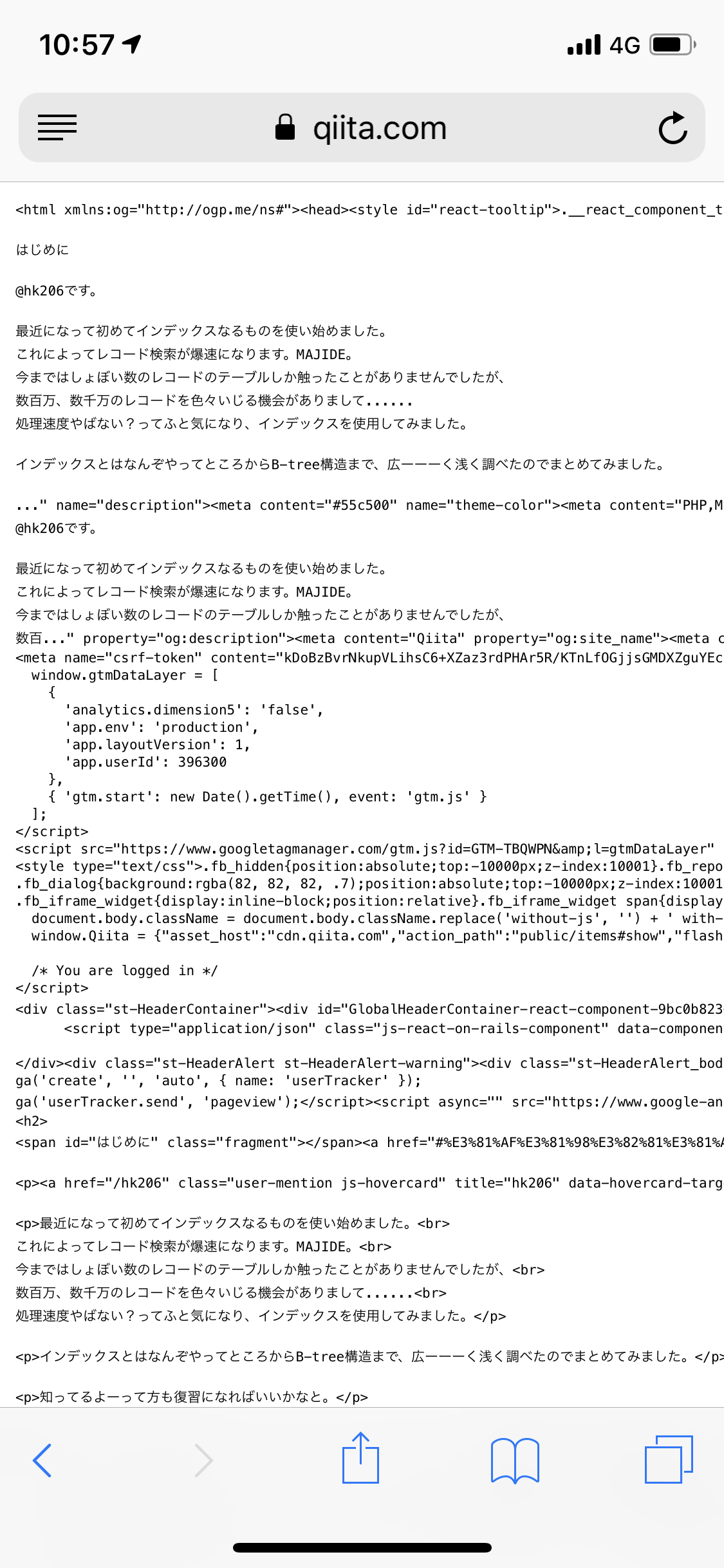
ブックマークレットを実行すると

こんなかんじ。
コードの説明
文字をエスケープ
var d=document;
var o=d.documentElement;
d.write("<pre class=\"prettyprint\">"+(o.outerHTML||o.innerHTML).replace(/&/g,"&").replace(/</g,"<").replace(/>/g,">")+"</pre>");
フォントや文字サイズを調整
この部分は自由にカスタマイズしてください。
var style = d.createElement("style");
style.type = "text/css";
var head = d.head;
head.appendChild(style);
style.sheet.insertRule("*{font-family:'Menlo',monospace;font-size:7px}")