はじめに
webエンジニアへ転職を目指し、ポートフォリオを作成し完成したのでその作成背景や苦労した点、学習からポートフォリオ完成までの道筋などを共有しようと思います。こちらの記事を通してこれからエンジニアを目指される方に少しでも参考になれたらと思っております。
目次
1. 作成したアプリについて
2. このアプリを作成した目的や背景について
3. ポートフォリオ作成から完成までの振り返りについて
4. 今後の課題について
5. ポートフォリオ作成までの道筋について
6. その他今回お世話になったサービスや記事
7. おわりに
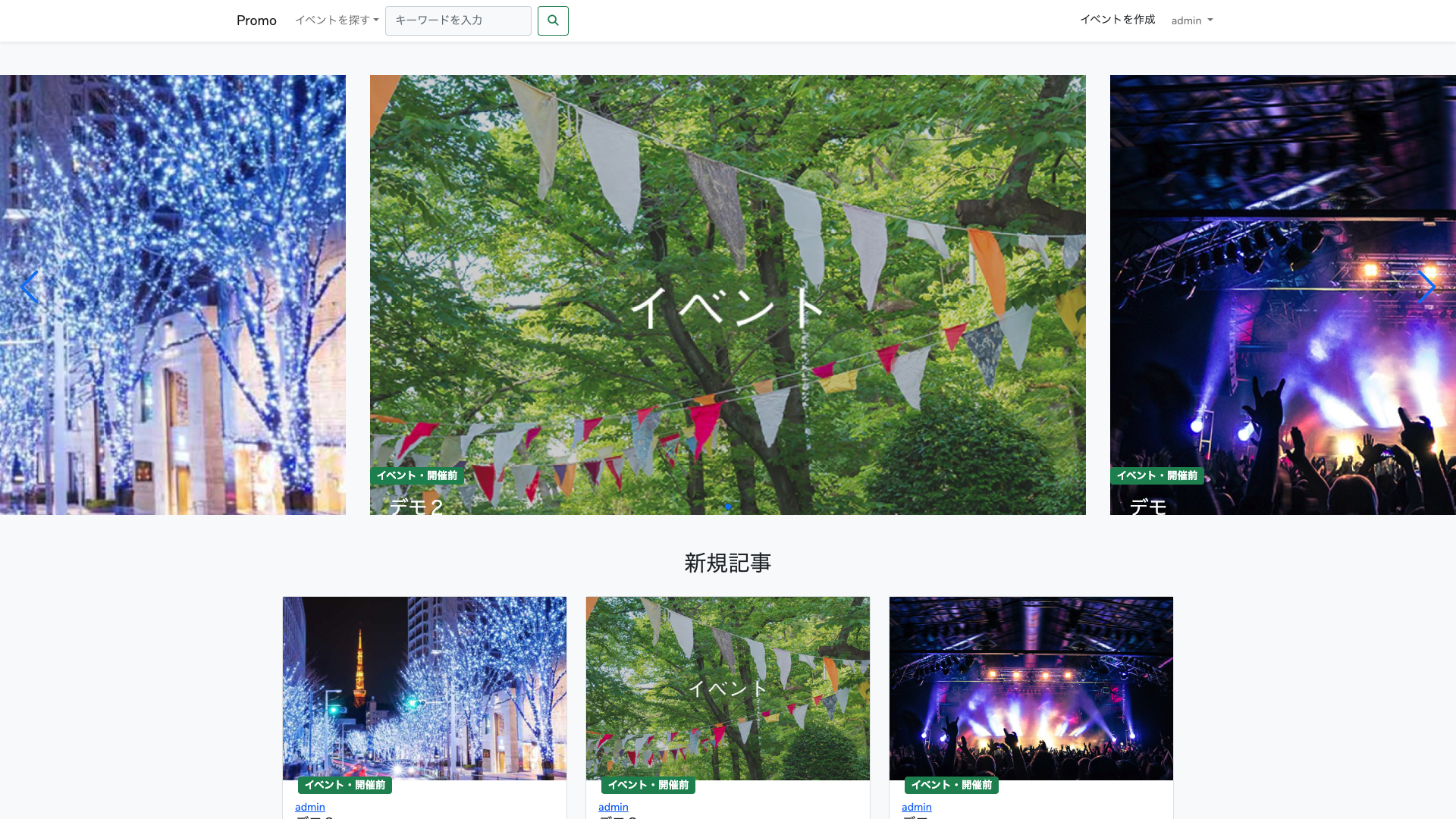
1. 作成したアプリについて
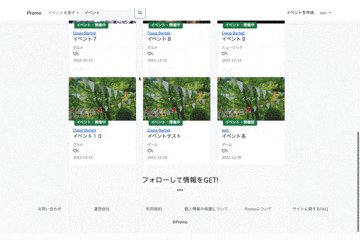
アプリ概要
イベント種類は特に問わず、主催者側がイベントスタッフと開催場所の確保、集客が簡単にできイベントを誰でも企画・開催できるようなアプリケーションです。
主催者側は自分で企画して楽しい場所を作り、スタッフ間で簡単に連携しやすく思い出を残せて楽しさを訪れた人と共有できるようなサービスをコンセプトとしました。
サービスの名前は、誰でも主催者になれるというコンセプトに因んで「Promo」にしました。
※本記事では、アプリケーションへのリンクは掲載しておりません。
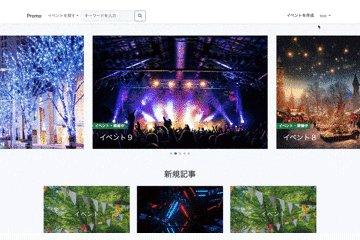
アプリの特徴について
アプリの特徴について、いくつか簡単にご紹介させていただきます。
イベント情報の検索機能
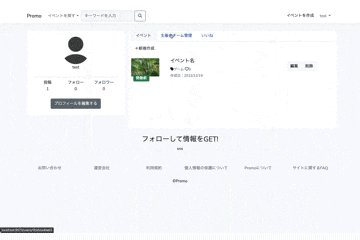
イベント情報やチームを管理する機能
マイページからイベントの編集や削除、チームの管理などができるようにしております。

初回イベント特典付与機能
新規登録時の初回のみ各イベントで使用できる特典の付与がされます。

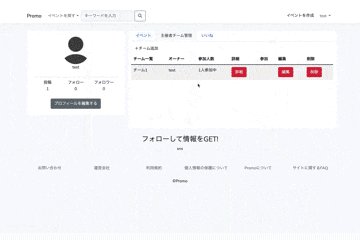
スタッフ招待機能
イベント毎に管理スタッフを招待して連携が取れやすいように、招待制でイベントを運営・管理できるようにしています。
イベントの公開・非公開設定機能
イベントの公開・非公開設定が可能です。
現時点のアプリ機能一覧
仕事をしながら、半年で完成(実装)したポートフォリオの機能一覧です。
今後も要望によっては、機能は追加予定です。
メイン機能
● イベント情報の新規作成・表示・編集・削除 (CRUD処理)
● チームの作成・表示・編集・削除 (CRUD処理)
● チーム招待・参加
● イベント特典付与
● イベント情報検索
認証機能
● ユーザー登録・ログイン・ログアウト
● メールアドレス認証
● メールアドレス変更
● パスワード再設定
● ユーザープロフィール編集
使用技術
設計に関しては、ツールはなんでもいいと思いました。
※Dockerは開発環境のみで使用しました。
バックエンド
PHP 8.1.6 / Laravel 8.83.16
フロントエンド
HTML / CSS / javascript / Bootstrap
インフラ
mysql 8.0.25
AWS(EC2, S3, RDS, Route 53, ELB)
Docker 20.10.17 / Docker compose 1.29.1 (開発環境)
その他の使用技術
git(gitHub) / Visual Studio Code / Gmail(メール)
Adobe XD(画面遷移図) / lucidchart(ER図) / Drawio(AWS構成図)
TablePlus(SQLクライアントツール)
なぜこの技術選定なのか
メインの技術であるPHP(Laravel)とAWSとDockerを選定した理由について述べていきます。
● PHP(Laravel): 私の場合、作成したかったものがWebサービスでそれがPHPで作成できることと、就職する際の求人数が(Rubyなどより)多い言語だったこと、そして学習コストが他の言語に比べ低いと思ったため。
※学習コストとは、参考になる教材の豊富さや、難易度、情報量の多さなどを考慮したものです。
● AWSでのデプロイ:バックエンドエンジニアを目指しているので、ある程度インフラ周りの知識も学習しておきたくて、実務でデプロイする際によく使われているサービスがAWSだったので、その実務を意識して使用致しました。
● Docker(開発環境):こちらもバックエンドエンジニアを目指しているので、ある程度インフラ周りの知識も学習しておきたかった点が前提にあり、最近現場でよく使用されておりとても便利でモダンな技術だったこともあり、こちらも実務を想定して使用することに致しました。
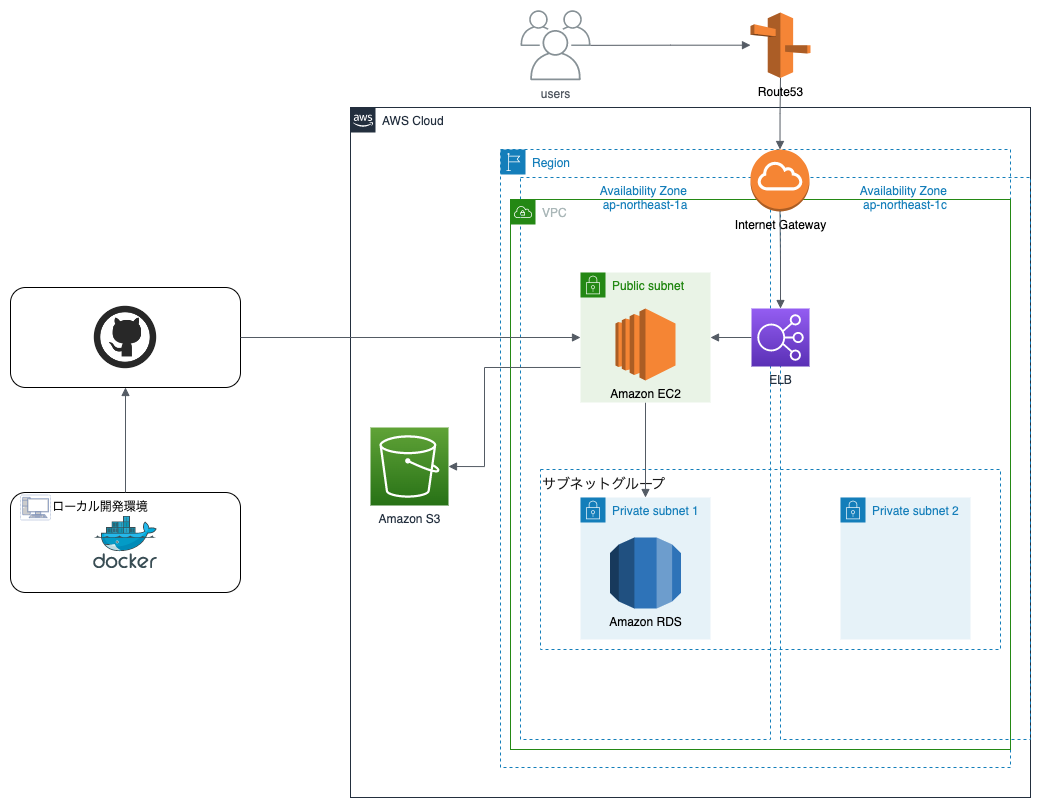
AWS構成図
AWSの構成図を作成する上では、全体を改めて理解できるなと感じたので、ネットワークの設計含め
ワイヤフレームや、ER図などの設計フェーズは一度経験してみることをおススメ致します。
※ツールはDrawioを使用。
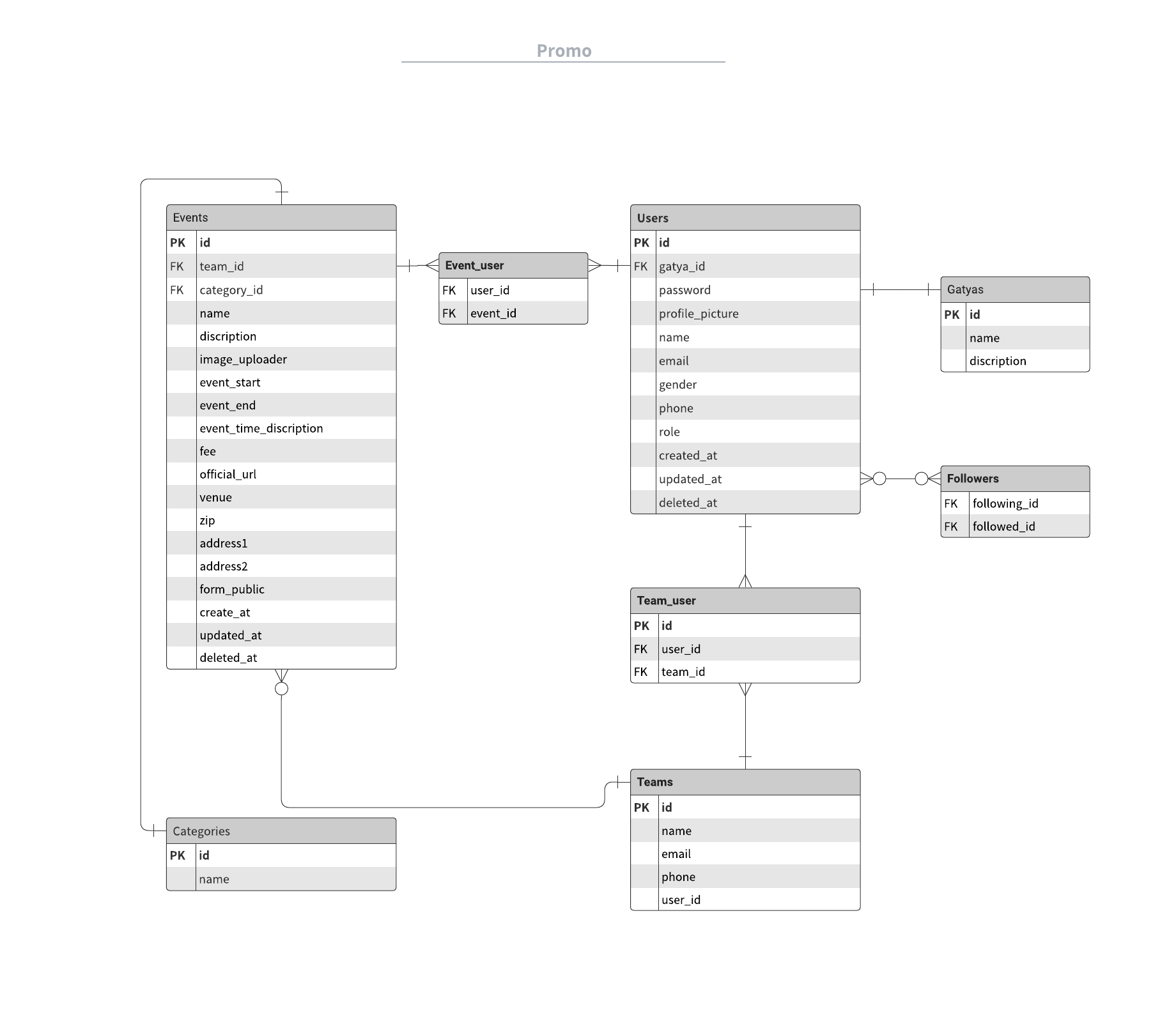
ER図
私の場合は、テーブル数8つと少ない方だと思うのですが、テーブルが少なくても全体のリレーションなどが俯瞰して確認することができるため、変更点などでてきた時のはやはりER図は作成しておいてよかったと感じました。
※ツールはLucidchartを使用
各種テーブル
| テーブル名 | 定義 |
|---|---|
| Users(ユーザー) | ユーザー登録 |
| Events(イベント) | イベントの登録情報 |
| Teams(チーム) | イベントチームの登録情報 |
| Categories(カテゴリー) | カテゴリー情報 |
| Gatya(ガチャ) | 特典 |
| Followers(フォロー) | フォロー・フォロワー |
| Event_user | 中間テーブル |
| Team_user | 中間テーブル |
2. このアプリを作成した目的や背景について
・*なぜポートフォリオを作成したのか?
・なぜこのアプリを作成しようと思ったのか?
・このアプリを作成した目的は何か?
上記について述べていきたいと思います。
*なぜポートフォリオを作成したのか?
SESを経験したといっても実務では小さい改修や上流工程のお仕事でしたので、今回何も実績もなしにいきなり転職活動に踏み入るのは採用側からしても、参考材料がなく話にならないとなってしまうと僕は考えました。恐縮ですが、今回はそもそも「なぜポートフォリオを作成したのか?」という話は割愛させていただきまして、「なぜこのイベント管理アプリなのか?」という点についてこの後述べていきたいと思います。
なぜこのアプリを作成しようと思ったのか?
イベント管理アプリケーションを作成しようと決めた理由は、身近な人の課題を解決したかったからです。
友人と興味本位で「こーゆーアプリがあったらいい」というきっかけで打ち合わせを行い「要件定義」をして、「設計」を行う。
そして、実際に開発をしてある程度完成したら、それを実際にすぐに使ってもらいフィードバックを貰って機能をさらに追加したり修正したりして運用も行う。
この一連の流れを通して、自分が実際に誰かの課題解決する経験を未経験ながらWebエンジニアという形で行い、向き不向きや適性や楽しさや難しさなどをこの手と体で全て感じてみたかったからです。
つまり今、この自分の手(技術)で「課題解決」をして誰かの役にたち貢献することができるものは何か?と考えて、そこから逆算したもの、僕の現在のタイミングでは身近に困っている方がいて、どうやって解決できそうか考えたところ「イベント管理アプリケーション」でした。
このアプリを作成した目的は何か?
今後目指している、Webエンジニアとなるための適性検査と自走力のトレーニング、そして実際に企業様に採用して頂く際の本気度を証明するための一つの判断材料を作るのが、今回アプリケーションを作成する目的でした。
※現在実際にこの目的を達成して得られたこととしては、上記でも述べたように実際に自分の手(技術)で誰かの「課題解決」をすると経験を通してエンジニアという仕事をする上での難しさや辛さ、そして面白さをちゃんと理解するための大切な通り道なのかなと感じることができました。
3. ポートフォリオ作成から完成までの振り返りについて
作成から完成までに特に意識したことや、苦労したことを記していきます。
作成時に意識していたこと
①実務を想定する
SESでの現場にて同じような行動や考え方を意識しました。
例えば、 Git/GitHub については、個人開発ですが、featureブランチを切って、プルリクして機能追加等をするようにしていました。タスクの細分化を行い整理していました。
②最初から複雑な機能は追加しない
これは僕の中で一番意識していたかもしれません。
最初は設計などの段階で、結構色々な機能を追加したくなってしまうのですが、それは一旦グッと堪えて一度シンプルで簡単な機能のみにするといいかもしれません。
いざ自分がコードを書き始めると恐らく気付けるのですが、簡単な機能を追加するのに丸一日もしくはそれ以上掛かってしまうことが僕は多かったです。
設計でイメージしていた機能の多くは、一旦保留にしてまずは小さくシンプルな機能を中心に確実に一つ一つ進めていったところ、スムーズに進むようになり、完成したあとに応用で機能を変えていく方が最初は断然効率的だなと感じたので、途中からこちらについては特に意識しておりました。
③エラーは翻訳してでも理解する
エラーがずらっと出た際は、最初見るのをやめてしまいそうになるのですが、このエラー文を読んで少しでも理解しないと一向に問題を解決することができないので、エラー文をただコピペして検索するのではなくまずはエラー文を翻訳してでもざっくり理解してみることが重要だと感じて意識しておりました。
④質問する前にまずは仮説を立ててやってみる
これもおかなり重要だと感じており意識しております。
わからないことは、丸投げして「~のエラーがでたのですが、どうしたらいいでしょうか?」などと質問したりするのではなく、どんなにわからないようなことでも仮説を自分なりにたててから実行をしてみることが大事だと思います。
そうすることによって、「自分は~がしたいのですが、いま~の問題が起きていて、自分なりに~かな?と思って、~を試してみましたが、~が表示されて上手くいきませんでした。」と質問することができて、質問された側も情報量が多くどんな状況なのかも把握しやすくなると思います。
仮説を立てることによって頭が整理されて解決できることも多いと感じました。
⑤質問する際は「さいきょうの質問の仕方」をなるべく守る
自分はMENTAを通して、メンターさんに質問することがあったのですが一度メンターさんに質問の極意について
これを読め!と送られてきたものを通して、学びそれを意識するようになりました。
僕が質問する際に意識しているのは具体的にはまず下記のどの状態に自分がいるのかを知ることです。
どの状態に自分がいるのかを把握することで、それに沿った適切な行動がとれます。
- 「エラーがでてこまっている」
- 「どうすればいいのかわからない」(画面レイアウトをどうするべきか・ログの設定をどうするべきか)
- 「方法がわからない」(サーバの起動方法がわからない)
詳しくは、下記リンクを貼りますので気になる方はご覧ください。
参考: seki-sekiさん/新人エンジニアのための質問の仕方
苦労したところ
以下、作成それぞれの点で苦労した点になります。
■フロントエンド
- UI・UXの調整
※今回バックエンドの方をメインに考えており、フロントの方ではあまり時間をかけずにと意識していたのですが、レスポンシブデザイン対応の部分で画面の確認を何度もしながら微調整したり、修正する工程で意外とかなりの時間を費やしてしまいました。
■バックエンド
- 最初はLaravelの仕組み自体に慣れていないのもあったせいか、ルーティングの使い方や、controller内のアクションメソッドの使い方などやviewからPOSTでidを渡す方法などの理解に苦しみましたが、一通りの流れや仕組みをdd(デバック)などを使って少しずつ確認することで理解が深まっていきました。
- S3へ写真をアップロードして、データベースにパスを保存する処理ではデータベースに保存する際に思っているファイルパスで保存できなかったり、イベントを削除する際にS3からも画像を削除することなどがとても苦労しました。
- スライダーの画像表示のレスポンシブに苦しみましたが、ここでjavascriptをいろいろ学べたのと理解が深まった気がします。
■AWSデプロイ関係
- EC2インスタンスのセットアップ
- S3への写真のアップロード
- デプロイ後の.envやメールなどの各種設定
EC2インスタンスのセットアップはインストールしたり各種設定など、行うことが多くとても大変でした。
本番環境へデプロイした際にデザインが崩れていたりサイトへの接続が不安定になったり、本番環境とローカル環境で差が出たりしてしまい対処に時間がかかりました。
4. 今後の課題について
ポートフォリオが一旦完成して、実際に使用して頂いた上での今後の課題としては下記があるかなと思っております。
- セキュリティ面の強化
- マップ機能や決済機能などの機能の追加
- その他実用的な機能の追加
- 書いたコードのリファクタリング
- インフラ面の基礎理解(学習)
5. ポートフォリオ作成までの道筋について
私が歩んできた、独学での半年間(2022年5月~12月)の道筋について公開致します。
本業をやりながら隙間時間で進めていたため時間をかけてしまいましたが、コツコツ進めることによって実現できることなども含め少しでも皆さんの参考になれれば幸いです。
■設計 5月~6月(約1ヶ月)
- ポートフォリオを作成する前段階で皆さんも躓くところではあると思います、何を作ればいいのかわからないという部分は僕もここで苦しみました。そういった時、一人で悩む時間は勿体無いので友人や周りの人に話を聞いてもらったりメンターをつけて技術選定や知識をお借りすることで何を作りたいのかが見えてきます。
頭でぼんやりと思い浮かんだらあとは書き出すのみです。 - 僕は、「要件定義」や画面遷移図(ワイヤーフレーム)、ER図作成、AWS(ネットワーク)構成図の設計でもかなり苦戦をしました。
ER図に関しては、リレーションの定義が理解できていなかったため、後々臨機応変に変更した部分がございます。
※AWS(ネットワーク)構成図に関しては、機能追加してデプロイを行う前に作成しても問題ないかと思います。
結果的に時間はかけてしまったのですが、後々の機能実装の部分でこの設計をしていたことにより、全体像が見えてかなりスムーズにタスクの洗い出しができたり、修正がかけられたりできることの重要性を感じました。
それぞれ使用したツールは下記です。
※下記ツールは全て無料版で使用可能です。
- 要件・機能定義
参考: Google/スプレッドシート
- 画面遷移図(ワイヤフレーム)
参考: Adobe/Adobe XD
- ER図作成
- AWS(ネットワーク)構成図
参考: diagrams.net/Draw.io
※Draw.ioはVSCodeの拡張機能でも有るので、そちらもおススメです。
■開発環境構築 7月中旬(約1週間)
開発(ローカル)環境の構築はDockerで行いました。
Dockerがまだ不安だったので簡単に環境構築できるLaravel用にアレンジされたコマンドラインインターフェースであるLaravel Sailを使用して環境構築を行いました。
Dockerの経験がない人の参考になればなと思います。
実際に参考にさせていただいた記事は下記になります。
※LaravelとPHPのバージョンを指定してインストールする部分で少し詰まったのでしっかり調べてから行うと良いでしょう。
【Docker】Laravel Sailのインストールと使い方を確認
■実装 8月初旬〜11月中旬(約3か月)
仕事の忙しい時期と被っていたこともありなかなか時間がかかってしまいました。
なんとか3ヶ月でポートフォリオを完成させられました。
ポートフォリオ作成全体の順番の流れとしては下記です。
設計⇒テーブル作成⇒HTML⇒機能(ロジック処理)⇒CSS
※Laravelでは、リレーションの設定やコントローラの作成も忘れずに。
■AWS 11月中旬〜11月末(約1週間)
デプロイは「AWS」で行いたかったので「AWS」のことも学習しました。
※ここは機能実装し終わった後でも問題ないと思います。
学習方法は下記で行いました。
参考: 山浦 清透さん/ゼロから実践するAmazon Web Services。手を動かしながらインフラの基礎を習得
■デプロイ 12月初旬~12月中旬(約1週間)
少しずつ学んでいた山浦さんのAWSの講座を参考にしながらAWSを使いEC2で実際にデプロイを行いました。
VPCのIPアドレスの理解やEC2での各種設定やインストール作業が大変でした。
デプロイ後にS3のバグなども起きてしまったので、修正に時間がかかりました。本番環境用に.envを色々変更するのでその「.envの設定変更」などもやや苦戦しましたが、全て無事に解決することができ、ポートフォリオを完成することができました。
EC2の各種設定については下記の動画を参考に行いました。2章説ございます。
参考:【デプロイマスター#1】LaravelアプリをAWSのEC2にインストール
私はMENTAというサービスを活用しておりまして、どうしても解決できない部分はメンターさんに相談してアドバイスを頂けたのも挫折しなかった要因なのかなと思いました。
6. その他今回お世話になったサービスや記事
- MENTA ※メンター&メンティーマッチング
-
@KNR109 さん/
【分野別】VSCodeのおすすめ拡張機能まとめ
7. おわりに
今回仕事をしながら技術を習得して、ポートフォリオを作成しましたが、エンジニアは学ぶことが多く難しいなと思うことが多々ありました。何よりも自分で時間を作りエラーを解決していったことと、サポートしてくれたメンターさんがいたことで達成感や成長を実感できたこと、そして誰かの抱えている問題を自分の技術力で作り、解決し喜んでくれた楽しさはいい体験になりました。
これからエンジニアとしてスタートを切るための準備段階ではございますが、最新技術を身につけ活躍できるような人材になれるよう精進したいと思います。
そして参考にさせて頂いた教材や情報を発信して頂いている皆さんに感謝と尊敬を忘れないように致します。
本当にありがとうございました!
この記事も誰かの参考に少しでもなれたらと思い執筆しておりますので、もし参考になった方がいましたら「いいね」と「ストック」をして頂けると、今後僕自身の参考材料になりますのでありがたいです!
何か間違っている点やご指摘があれば、お伝え頂けたら嬉しいです。
最後まで長い間ご拝読頂きまして、ありがとうございました![]()