はじめに
今回はVSCodeでおすすめの拡張機能を分野別に紹介していきます。
拡張機能は下記の分野に分けて紹介していきます。
- VSCodeを使う全員向け
- Web制作関連
- HTML&CSS関連
- WordPress関連
- フロント向け
- JavaScript
- React
- Vue
- サーバーサイド向け
- PHP
- Ruby
- その他
拡張機能を利用することで開発の生産性を上げることができるので、ぜひ参考にしていただければなと思います。
この記事の対象者
- プログラミング初心者の人
- 分野別におすすめの拡張機能を知りたい人
- 開発の生産性をより上げたい人
VSCodeを使う人全員向け
まずはじめにVSCodeで開発をしている人、全員におすすめをしたい拡張機能を紹介しておきます。
自分自身が使った拡張機能の中で「とりあえず入れて損はない」というものを厳選しています。
それでは紹介していきます。
Japanese Language Pack for Visual Studio Code
まずはじめに紹介するのは、VSCodeを日本語化させることができる「Japanese Language Pack for Visual Studio Code」です。
VSCodeの標準が英語のため慣れていない人は日本語化させておくことで作業効率を上げることができます。
個人的にはVSCodeをインストールした後に最初に入れるべき拡張機能だと思っています。
vscode-icons
次に紹介するのファイル等にアイコンを付与してくれる「vscode-icons」です。
vscode-iconsを使うことでファイル名に応じてアイコンを付与してくれるので、視覚的にファイルやフォルダの操作をしやすくなります。
prettier code formatter
次に紹介するのはコードを自動整形してくれる「prettier code formatter」です。
prettier code formatterを利用することで、下記のように整形されていないコードを保存時に自動で整形してくれます。
なおprettierの設定方法についてはこちらの動画がわかりやすのでぜひ参考にしてみてください。
indent-rainbow
次に紹介するのはインデントスペースを視覚化してくれる「indent-rainbow」です。
indent-rainbowを使うことで、下記のようにコードスペースに色をつけてくれるので、インデントによるエラーを未然に防ぐことができます。
Code Spell Checker
次に紹介するのは英語命名のタイポを防いでくれる「Code Spell Checker」です。
下記のようにスペルが誤っている箇所を推測して波線で知らせてくれます。
英語が苦手な人やタイポミスが多い人におすすめの拡張機能です。
Path Autocomplete
次に紹介するのはパスの補完補助をしてくれる「Path Autocomplete」です。
こちらを使うことで外部ファイルを読み込む際にパス候補を自動で表示してくれます。
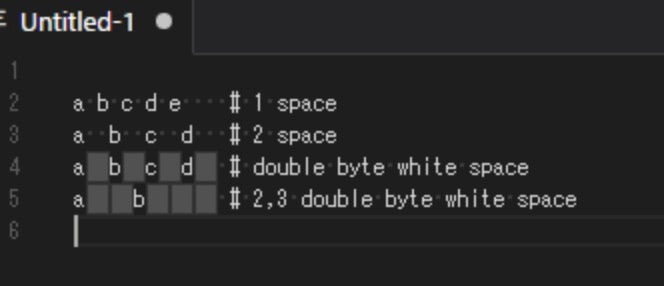
zenkaku
次に紹介するのは全角空白によるエラーを防ぐことができる「zenkaku」です。
こちらはエラーの原因にもなる全角があった場合に印をつけてくれるので、全角エラーを防ぐことができます。
初心者の人でありがちなミスでもあるのでぜひ入れてみてください。(自分もめっちゃやってました..)
GitLens
次に紹介するのコードを書いた人の履歴がわかる「GitLens」です。
GitLensを使うことでコードの最終編集者が表示されるので質問などがしやすくなります。
その一方で昔自分が書いた(クソ)コードなどもバレてしまう可能性もあります。。
「誰だこのクソコード書いたやつ!」と思ってGitLensを使って確認すると大半が昔の自分であることがほとんどです。。
Web制作関連
次にHTMLやCSSなどのマークアップをする人WordPressを使う人におすすめの拡張機能を紹介していきます。
HTML CSS Support
まず紹介するのは、class名やid名を入力する際に補完をしてくれる「HTML CSS Support」です。
下記のようにCSSで使われているクラス名をHTML側が自動で補完して表示してくれます。
CSS Peek
次に紹介するのはHTML側のクラス名をホバーするとCSSコードを表示してくれる「CSS Peek」です。
下記のようにHTMLで命名したクラス名をホバーするとCSSのコードをCSSファイルに行かずとも表示してくれます。
Auto Rename Tag
次に紹介するのは、開始タグと終了タグを自動で保管してくれる「Auto Rename Tag」です。
Auto Rename Tagを使うことで開始タグを修正した際に終了タグも自動で修正してくれるのでタグ修正時のエラーを防ぐことができます。
Live Sass Compiler
次に紹介するのはSassファイルを自動でコンパイルする「Live Sass Compiler」です。
こちらはSassで記述したコードを自動でCSSにコンパイルしてくれる拡張機能になっています。
基本的なプロジェクトではGulpを使って自動でコンパイルを行うことが多いのですが、初心者の人がSassを勉強する時や、簡易的なWebサイトのポートフォリオを制作する際にはおすすめの拡張機能です。
Live Server
次に紹介するのは、ローカルサーバーを簡単に立ち上げることができる「Live Server」です。
Live Serverを使うことでHTMLやCSSで書いたコードの表示を簡単にローカル環境で確認することができます。
ライブサーバーを起動するとブラウザ上に表示されます。
WordPress Snippet
次に紹介するのはWeb制作をする上で必ず使うといっても過言ではない、WordPressの機能を補完してくれる「WordPress Snippet」です。
WordPress Snippetを使うことでWordPressで使われる関数等の候補を表示してくれるので開発の効率を上げてくれます。
フロント向け
次にフロント開発向けの拡張機能を紹介していきます。
React
ES7+ React/Redux/React-Native snippets
まずはじめにReactを使って開発をしてる人はほぼ全員入れるであろう「ES7+ React/Redux/React-Native snippets」です。
こちらの拡張機能を使うことで下記のようにReactファイルで「rafc」と入れるだけで簡単に骨格を作成してくれます。
他にもReact開発をする上で便利な機能を多数揃えている拡張機能なので、Reactでの開発をしている人はぜひ入れていただきたい一品になっています。
vscode-styled-components
次に紹介するのはStyled-componentsを使うときに自動で補完をしてくれる「vscode-styled-components」です。
styled-componentを使った開発でかなり便利なのでぜひ使ってみてください。
Tailwind CSS IntelliSense
次に紹介するのはTailwind CSSの開発で役立つ「Tailwind CSS IntelliSense」です。
Tailwind CSSは該当のクラス名を付与することでスタイルを整えることができます。
こちらの拡張機能ではTailwind CSS側で用意されているクラス名を補完してくれる拡張機能になっています。
Vue
次にVueの開発で役立つ拡張機能を紹介していきます。
Vetur
まず紹介するのはVueで開発する人におすすめな「Vetur」です。
こちらはVueの開発をする上で必要な機能が網羅的に入っている拡張機能になっています。
具体的にはシンタックスハイライト、スニペット、Emment、エラーチェック、フォーマットといった機能を使うことができます。
Vue docs
次に紹介するのは公式ドキュメントに簡単にアクセスできる「Vue docs」です。
VSCode上から簡単にメソットなどを公式ドキュメントにアクセス確認することができる拡張機能になっています。
Vue Peek
次に紹介するのは作成したコンポーネントに簡単にアクセスできる「Vue Peek」です。
バックエンド向け
PHP
PHP開発でおすすめの拡張機能を紹介していきます。
PHP Intelephense
まず紹介するのは、PHPの開発をする上でコードを自動で補完してくれる「PHP Intelephense」です。
こちらはPHPで開発する人全員におすすめの拡張機能になっています。
Ruby
次にRubyで使うおすすめ拡張機能を紹介していきます。
Ruby
まずはじめに紹介するのはRubyのベーシックなシンタックスハイライトが有効になる拡張機能「Ruby」です。
Rubyコードを書く人は全員入れるべき拡張機能になっています。
endwise
次に紹介するのはRubyの終了タグ(end)を自動補完してくれる「endwise」です。
こちらの拡張機能を使うことで見落としがちなendタグを自動で補完してくれます。
Rails
次に紹介するのはRailsのスニペットやナビゲーションを提供する「Rails」です。
最後に
いかがだったでしょうか。
今回はVSCodeのおすすめの拡張機能を分野別に紹介しました。
ぜひこれからVSCodeを使う上で参考にしていただければなと思います。
他にもいろいろなQiita記事を出しているので読んでいただけると嬉しいです。