動的なページ内容を変更する
こんにちは、mucunです。
今回の記事は、動的なページ内容の変更についてです。
前回記事(其の10)にて、静的・動的の違いについて触れ、
静的なページ内容の変更を実施してみました。
今回は、動的なページ内容の変更です。
頑張っていきましょう!
繰返しになりますが、動的な内容とは、条件によって切り替わる内容です。
例えば、登録制のページでの「ようこそ、○○さん」というメッセージです。
「○○さん」はユーザー名称ごとに切り替わります。
つまり、ログインユーザーという条件によって切り替わる訳です。
今回テストでも、その「ようこそ、○○さん」のメッセージ表示をやってみましょう。
先ずは、そのテンプレートを作成します。
「○○」部分以外は直書きでメッセージを書き、「○○」部分は変数にします。
ソースは以前の回で使ったものと同じソースを使います。
(※(其の4で取得・変更し、其の10で更に変更を加えたもの)
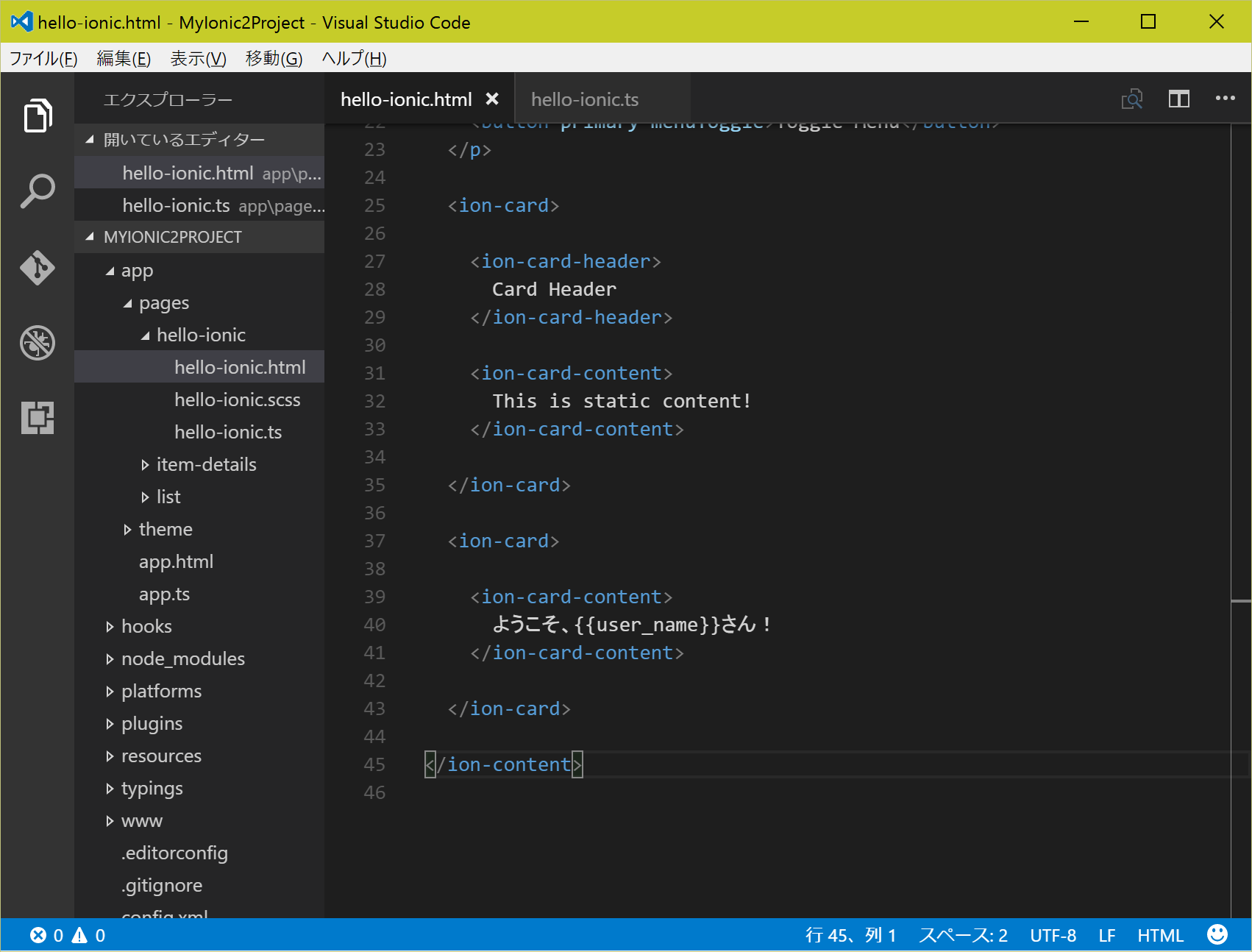
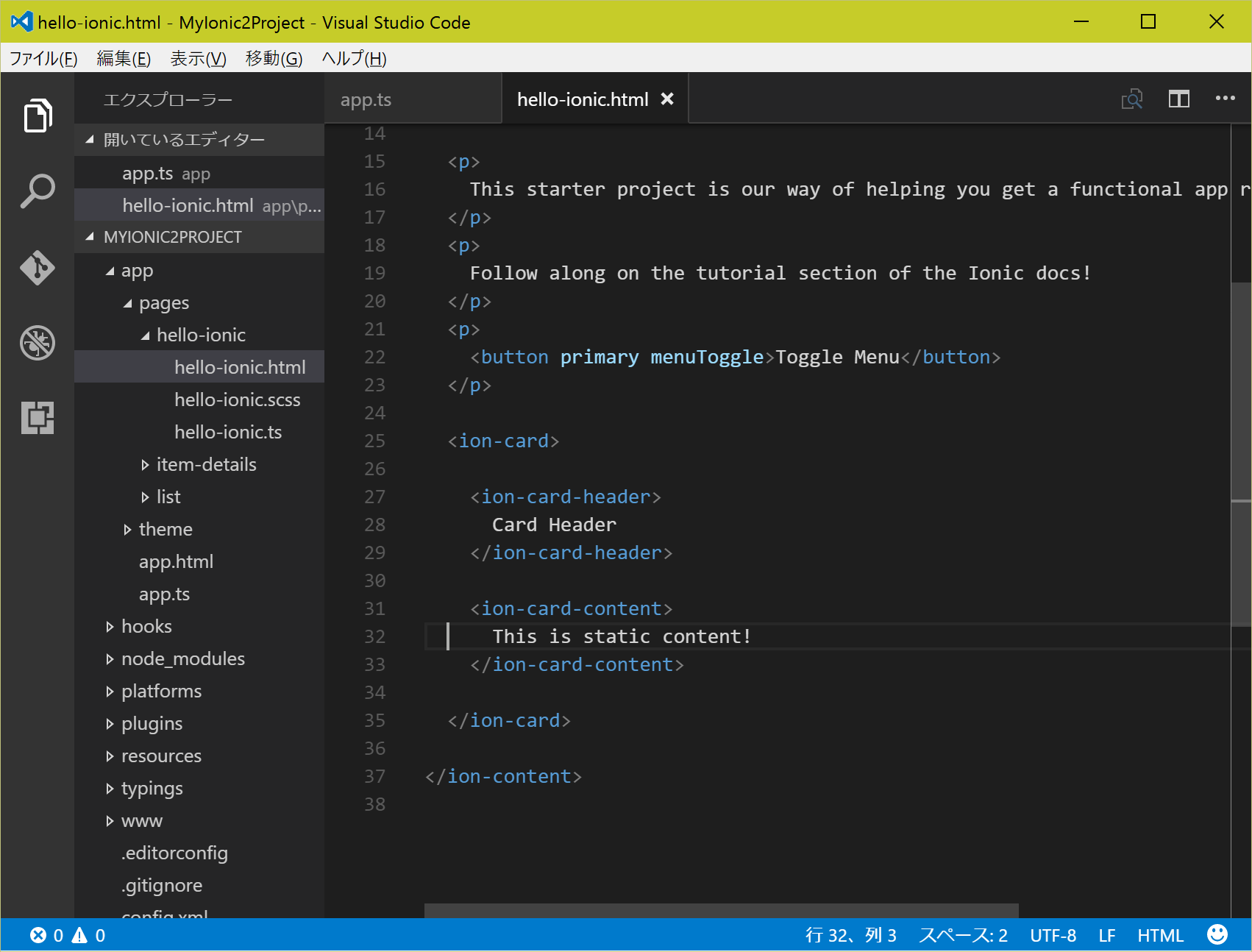
エディターで「(「ionic2」フォルダ)/app/hello-ionic.html」を開きます。

そして、以下のコードを最終行(と書かれている行)の上に挿し込みます。
<ion-card>
<ion-card-content>
ようこそ、{{user_name}}さん!
</ion-card-content>
</ion-card>
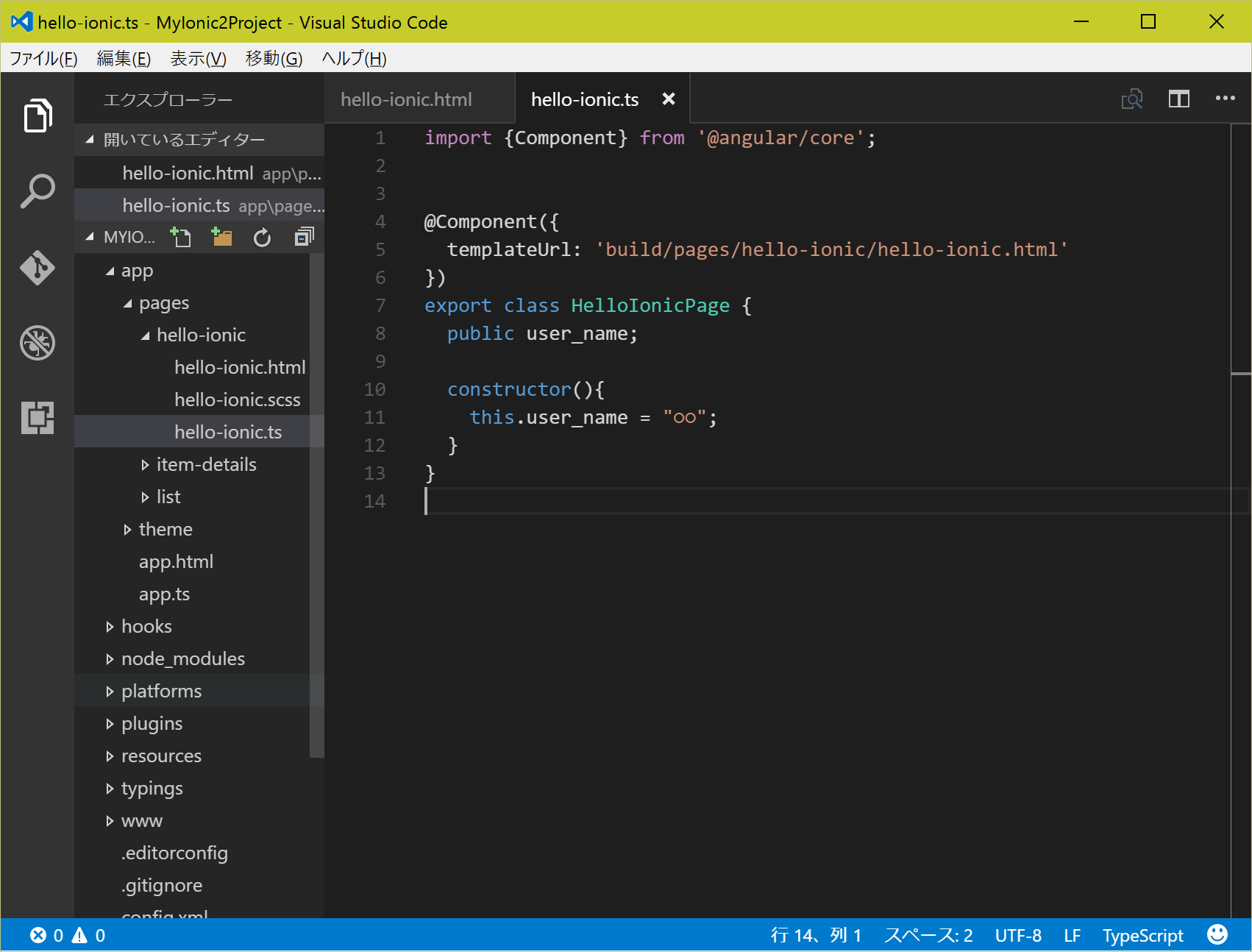
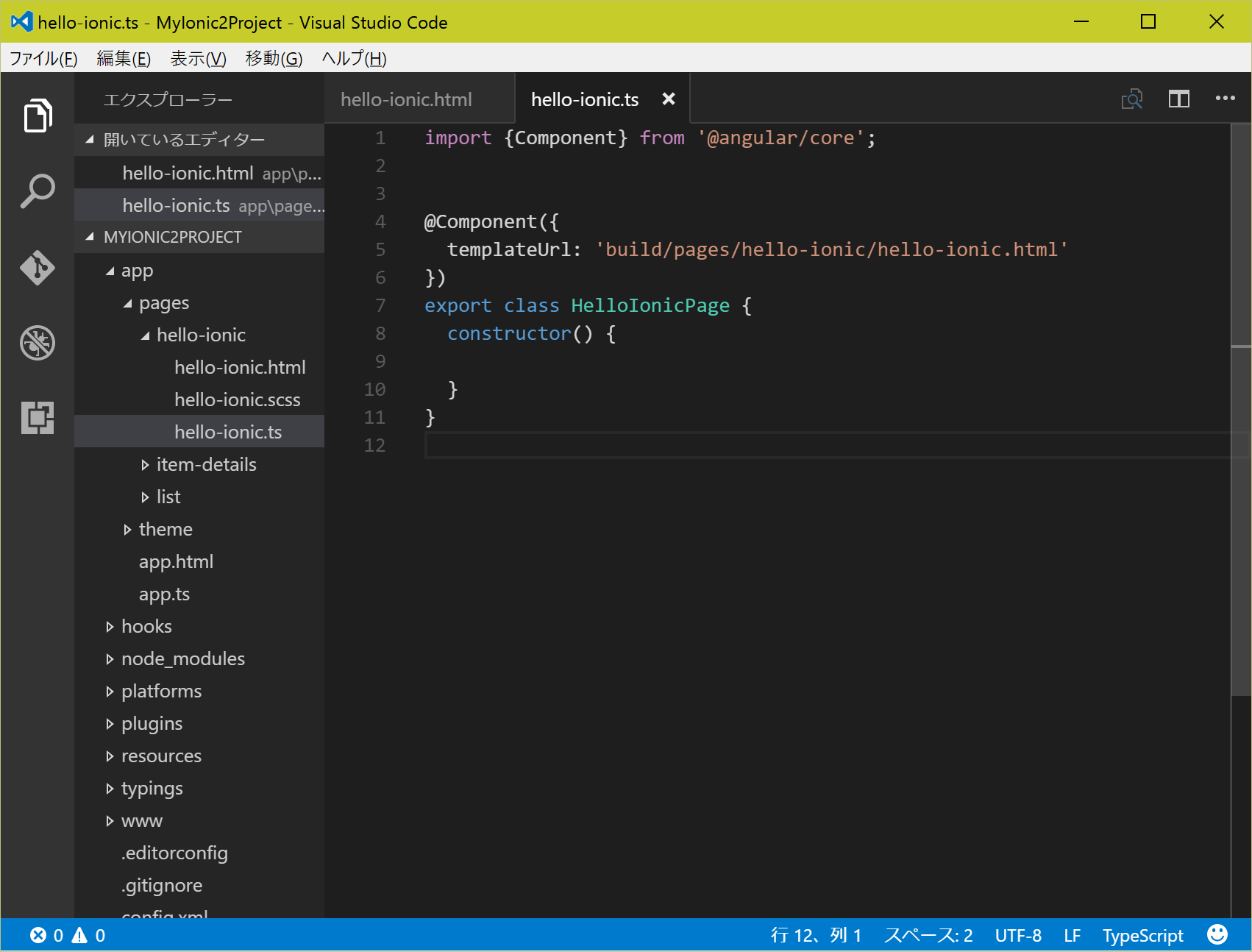
htmlの修正の次は、「(「ionic2」フォルダ)/app/hello-ionic.ts」を開きます。

現在は、必要最低限の表記という感じです。
ここに、以下のコード変更を実施します。
export class HelloIonicPage {
constructor(){
}
}
↓ 変更
export class HelloIonicPage {
public user_name;
constructor(){
this.user_name = "○○";
}
}
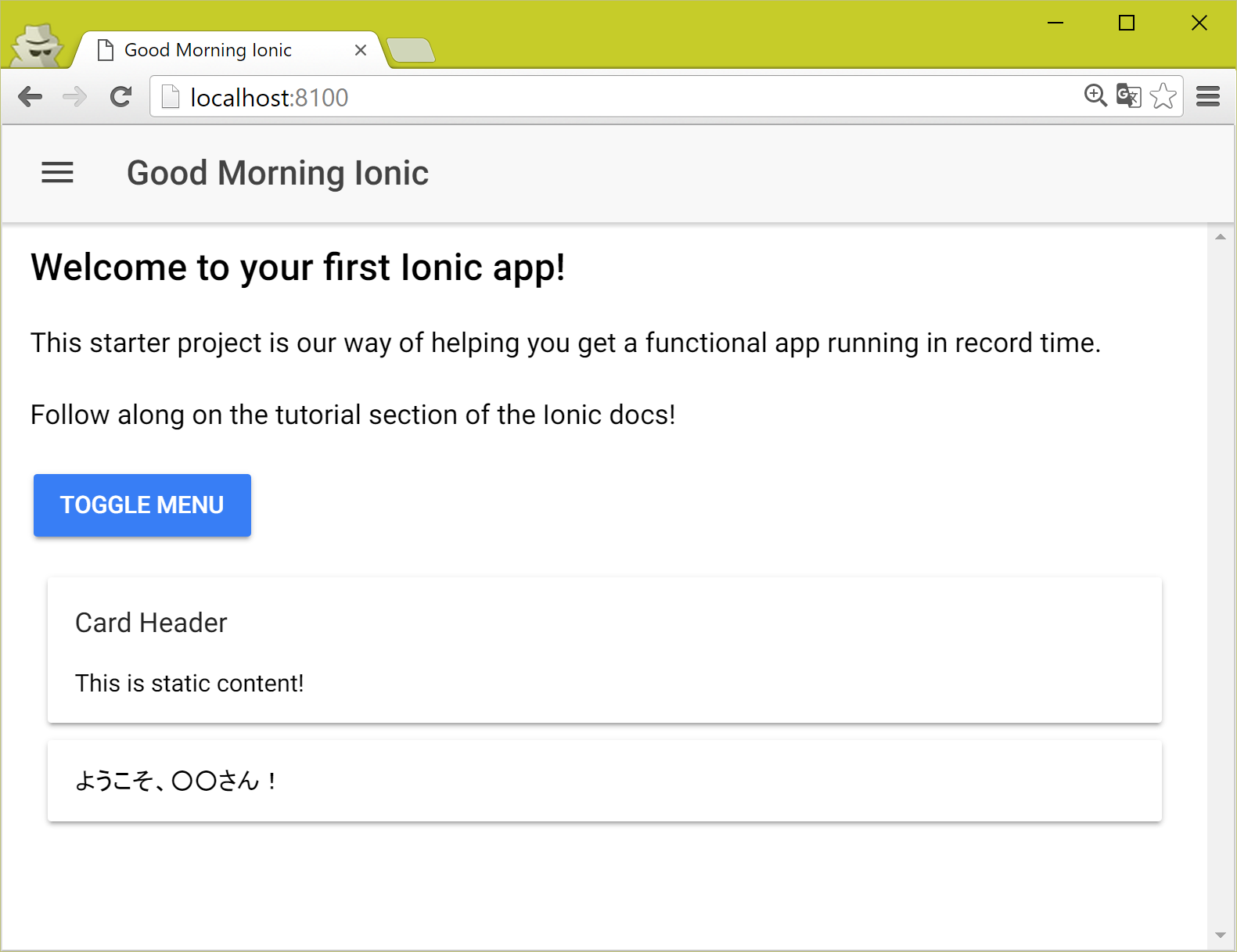
この状態で、「ionic serve」を実施しているブラウザを見てみると、
「typescript」で設定した値が、「html」に渡されて表示されています。

上記が出力のテンプレートが作られました。
後は、条件を加えましょう。
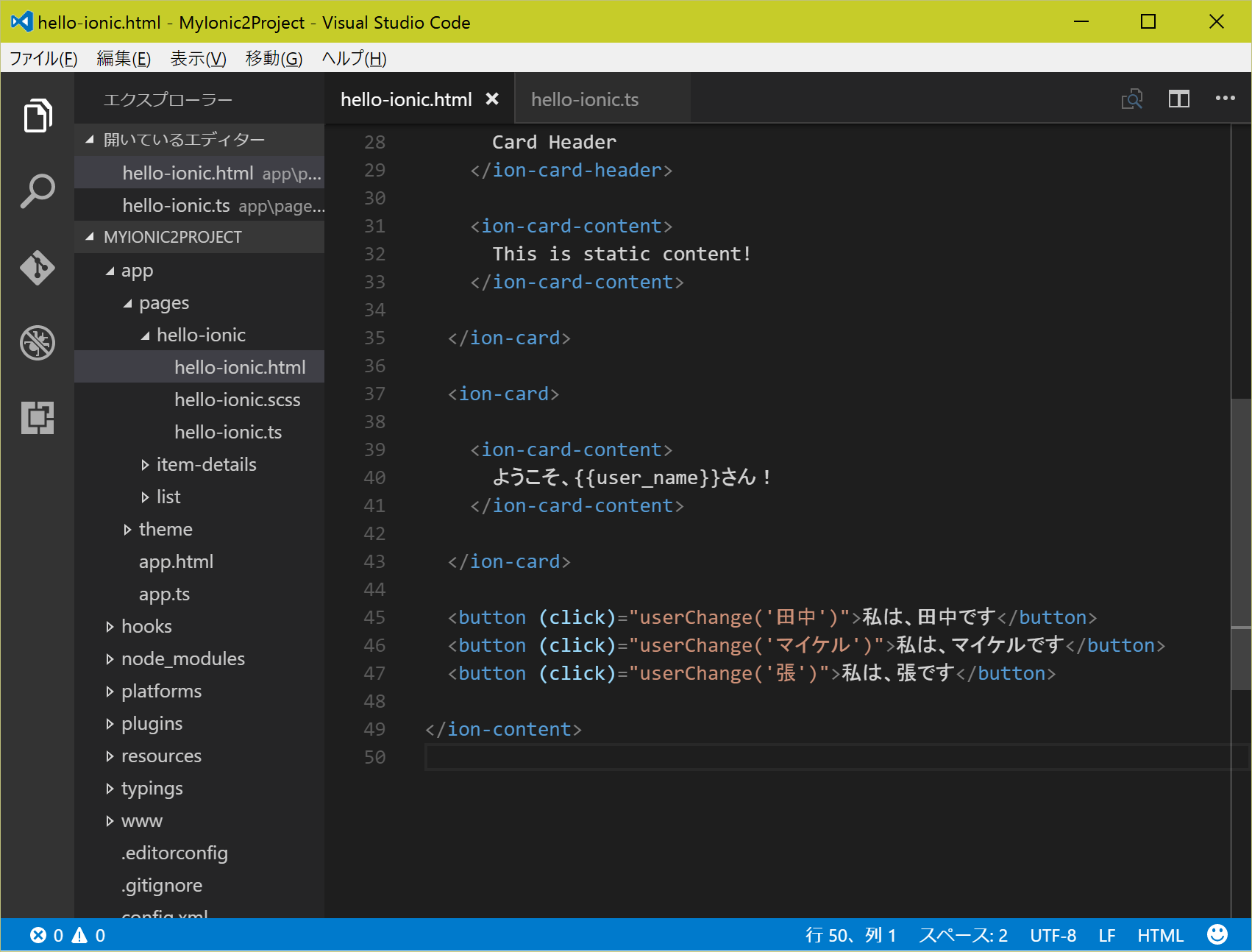
画面上に、状況を変更するボタンを作ります。
「(「ionic2」フォルダ)/app/hello-ionic.html」の
最終行(と書かれている行)の上に、以下コードを挿し込みます。
<button (click)="userChange('田中')">私は、田中です</button>
<button (click)="userChange('マイケル')">私は、マイケルです</button>
<button (click)="userChange('張')">私は、張です</button>
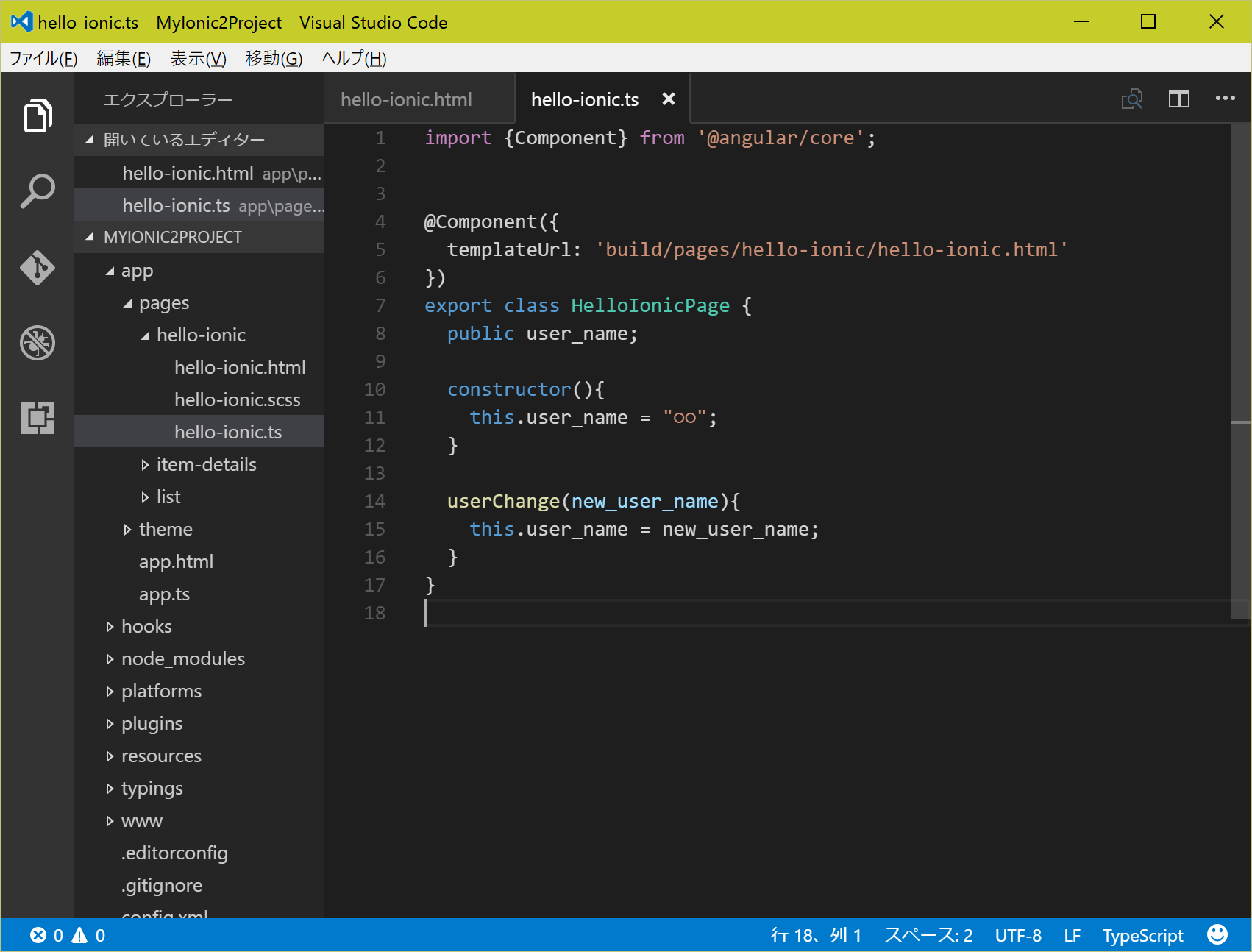
次に、「(「ionic2」フォルダ)/app/hello-ionic.ts」に、
以下のコード変更を実施します。
export class HelloIonicPage {
public user_name;
constructor(){
this.user_name = "○○";
}
}
↓ 変更
export class HelloIonicPage {
public user_name;
constructor(){
this.user_name = "○○";
}
userChange(new_user_name){
this.user_name = new_user_name;
}
}
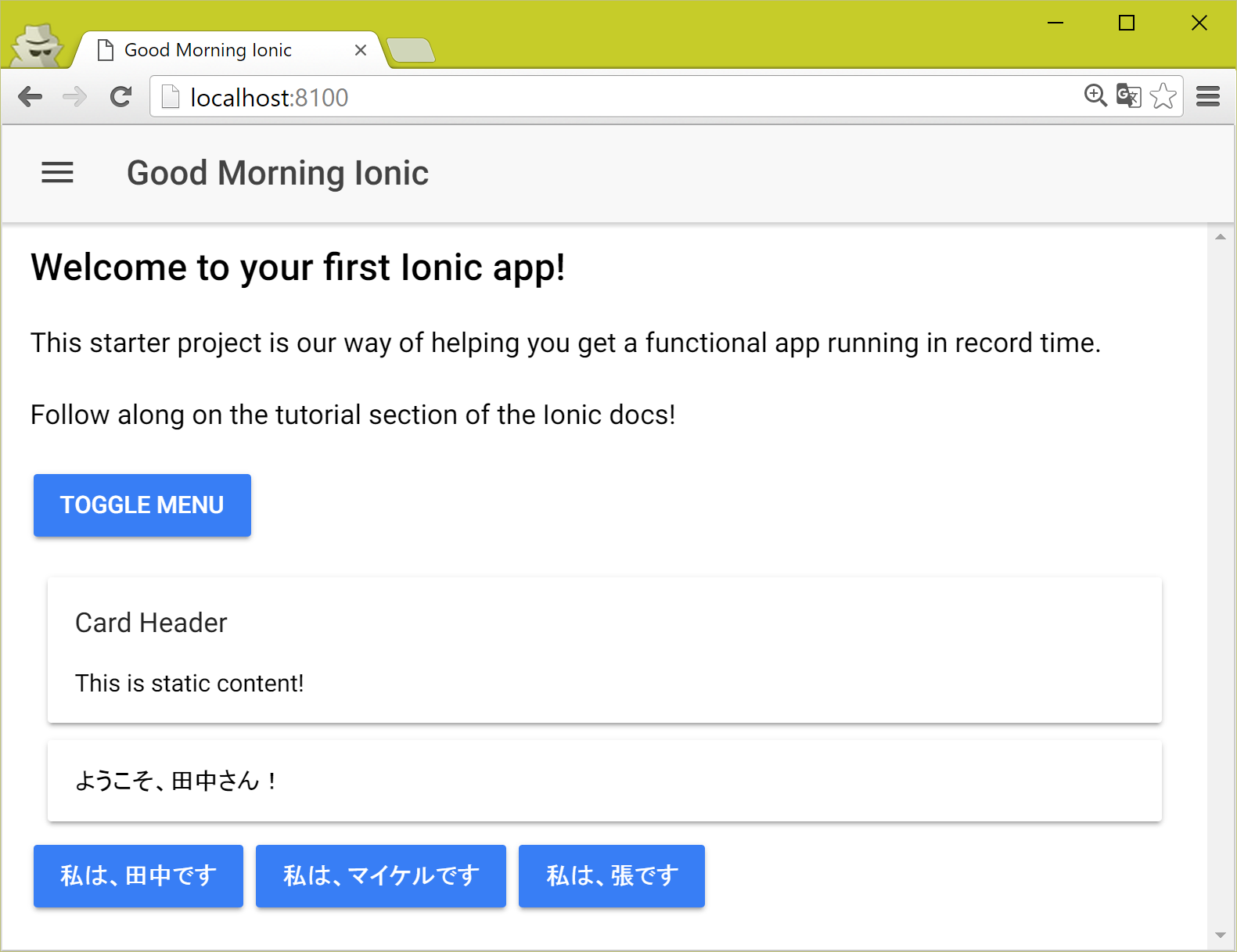
処理のアルゴリズムは、ボタンを押すことで、テンプレートの変数に、
「田中」「マイケル」「張」のいずれかが設定されるというものです。
実際に動かしてみると、上手く設定されています。

これが、動的なページ内容の変更となります。
大事なセンテンスなので、ここはしっかり押さえておきましょう。
以上、今回の記事はここまでとなります。
読んで下さった方、ありがとうございました。<(_ _)>