静的なページ内容を変更する
こんにちは、mucunです。
今回は、静的なページ内容の変更方法について紹介したいと思います。
静的なページ内容とは、ページを表示したときの条件がいかなる場合も、
変わらない内容のことを言います。
ページのタイトルや、共通のデザインなどがそうです。
逆に、条件によって変わる内容のことを動的な内容と言います。
人毎に異なる「ようこそ、○○さん」等のメッセージや、
ECサイトでの「商品名・商品画像・価格」などがそうです。
つまり、一定のテンプレートに、状況によって様々設定される内容のことです。
今回は、上記前者の変更方法についてです。
「ionic2」モジュールの構成は、3種類のプログラムから成っています。
これは、一般的なWEBページと同様の形式です。
① html : 静的な表示内容の直書きや、動的な表示内容用のテンプレートを設定
② scss : 文字フォントや、文字色・背景色など見た目に関わる設定
③ typescript : 動的な表示内容を制御するためのアルゴリズムを設定

静的な内容は、主に「①html」にて直書きされている内容です。
それでは変更してみましょう。
テストには、前の回(其の4)にて取得した公式チュートリアルを使います。
先ず、コマンドプロンプトにて、対象の「ionic2」モジュールのフォルダの中で、
「ionic serve」コマンドを実行します。

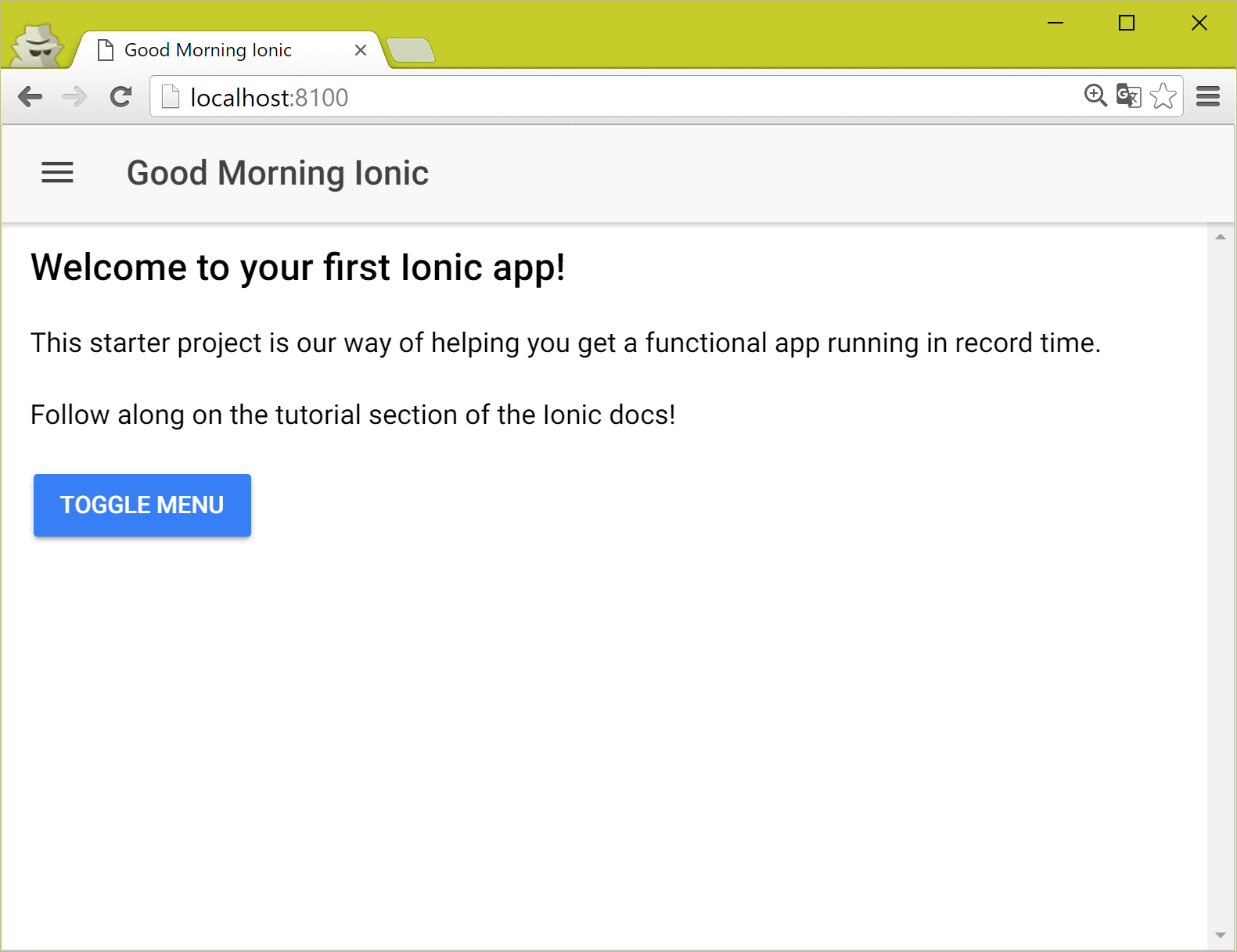
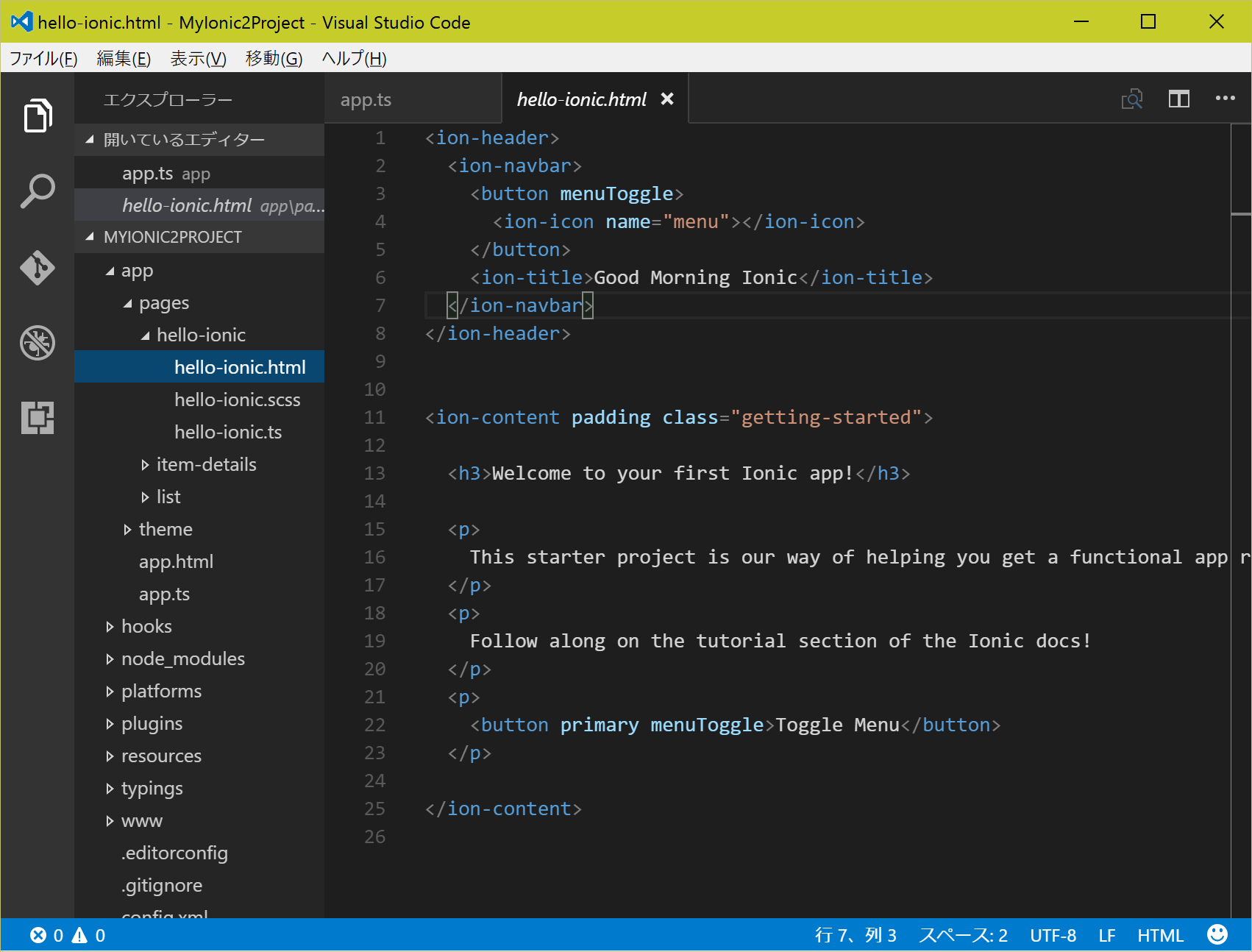
(※前の回(其の4)にて、"Hello Ionic"が"Good Morning Ionic"に変更されています)
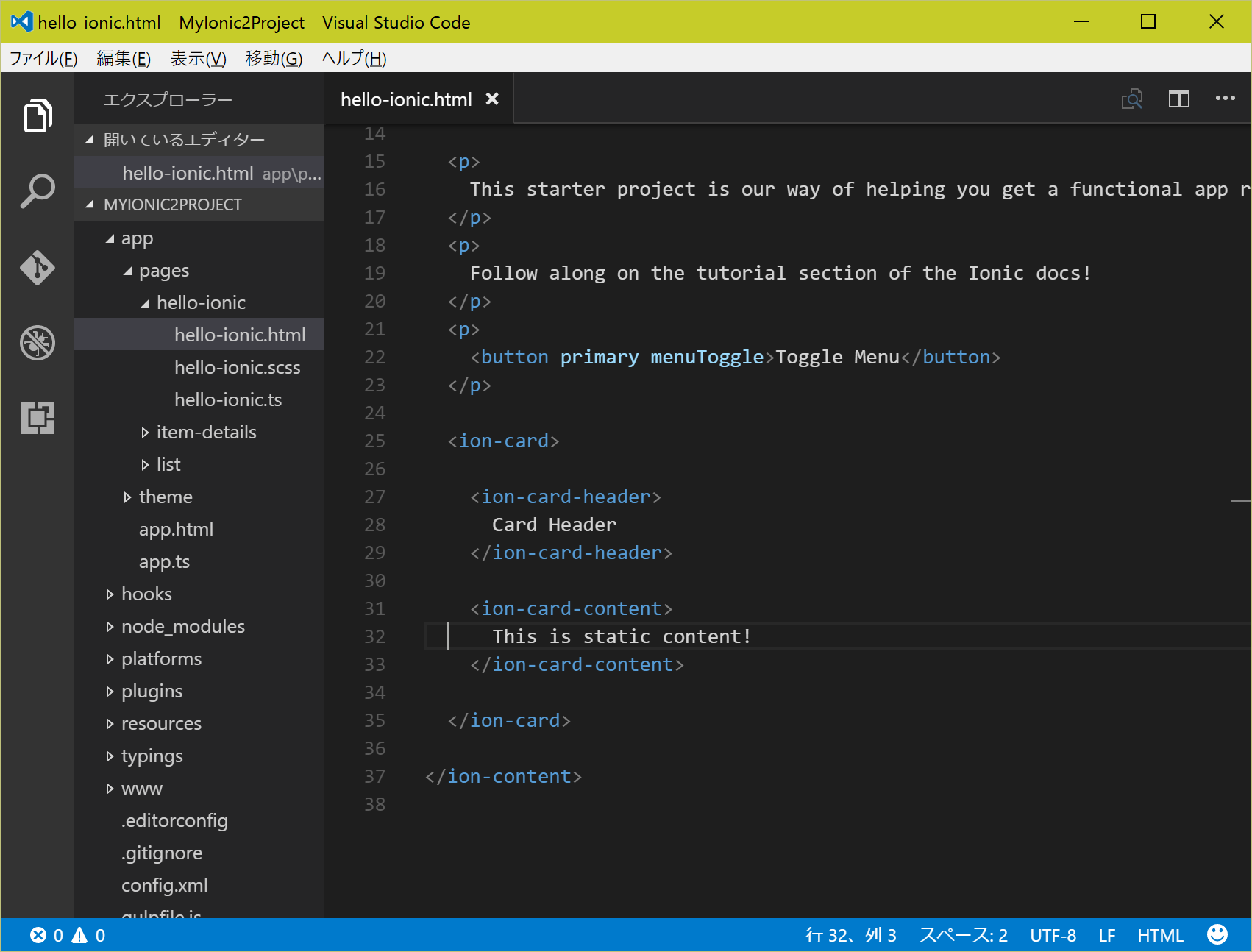
そして、エディターで「(「ionic2」フォルダ)/app/hello-ionic.html」を開きます。

前の回(其の4)で、文言を変えることはやったので、
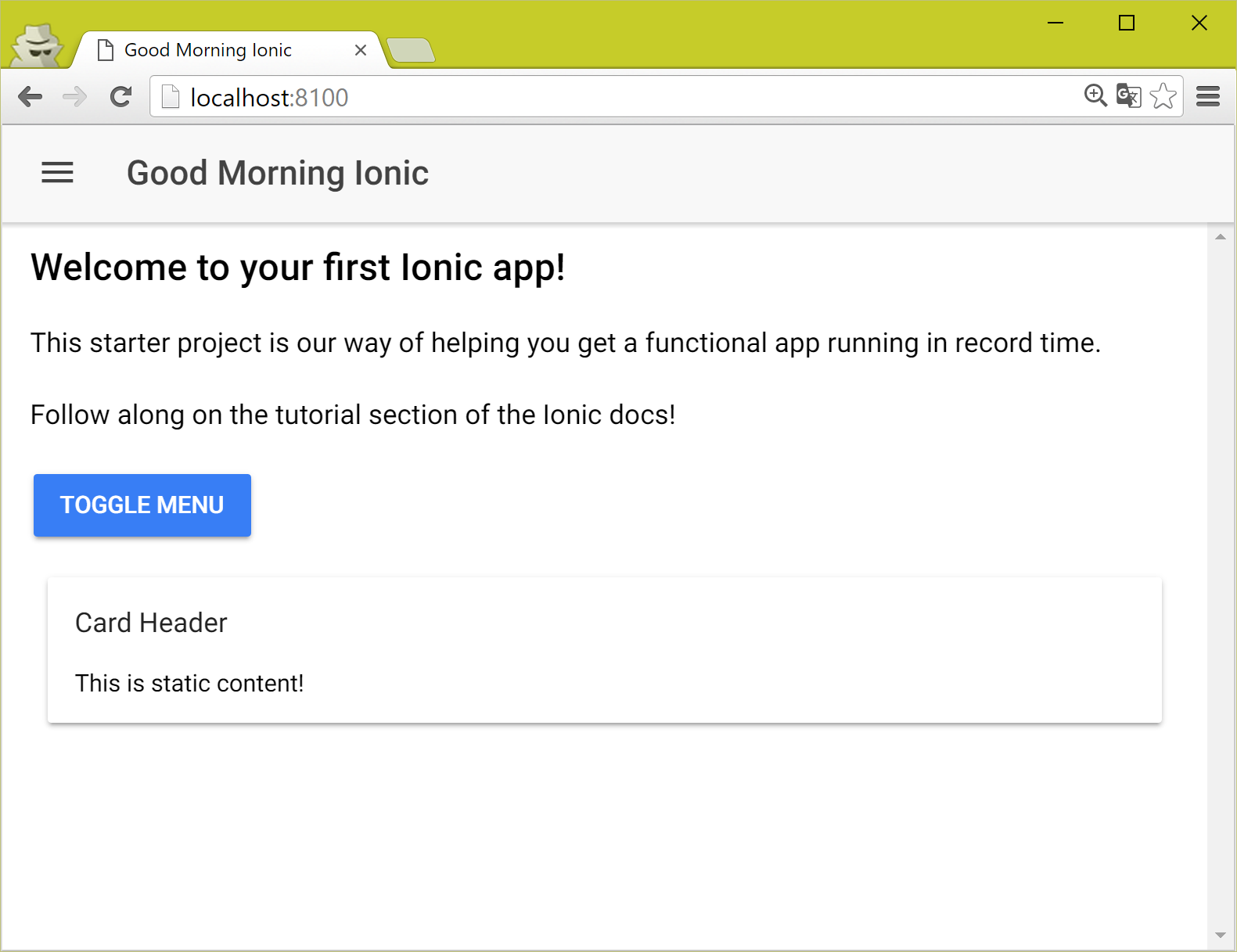
今回は、公式ページのCards表記方法を参考に、表示項目の追加をしてみましょう。
以下のコードを最終行(と書かれている行)の上に挿し込みます。
<ion-card>
<ion-card-header>
Card Header
</ion-card-header>
<ion-card-content>
This is static content!
</ion-card-content>
</ion-card>
上記コードの内容は、html上に直書きで書き込んでいるので、
どんな条件においても、この文言でページ上に表示がされます。
この意味は次回(其の11)で動的なページ内容表示を確認すると分かると思います。
以上、静的なページ内容の変更についての記事でした。
今回はここまでとなります。
読んで下さった方、ありがとうございました。(*‘∀‘)