はじめに
この度、プリキュアを一覧で見られるサイトを作成してみました。
理由としては、プリキュア20周年にも関わらず、プリキュアを一覧で見られるサイトがありません。今現在どんなプリキュアがいるんだろうって思っても、集合絵ぐらいしか全員を見れるものがありません。
プリキュアシリーズ公式ポータル(旧プリキュアガーデン)もありますが、こちらはシリーズを一覧で見られますが、プリキュアを一覧で見られません。
そこで、先日GraphQLを使って作ったAPI、Graph PreQLをリリースしました。
ただ、これだけだとGraphQLにある程度理解のある人しか使うことができません。
そこで、このGraph PreQLを自分の扱いやすいように改造を繰り返して、様々なデータを追加しました。
※権利関係は全く通していないただのファンサイトなので、著作者に指摘されたらすぐに閉鎖します。
使い方

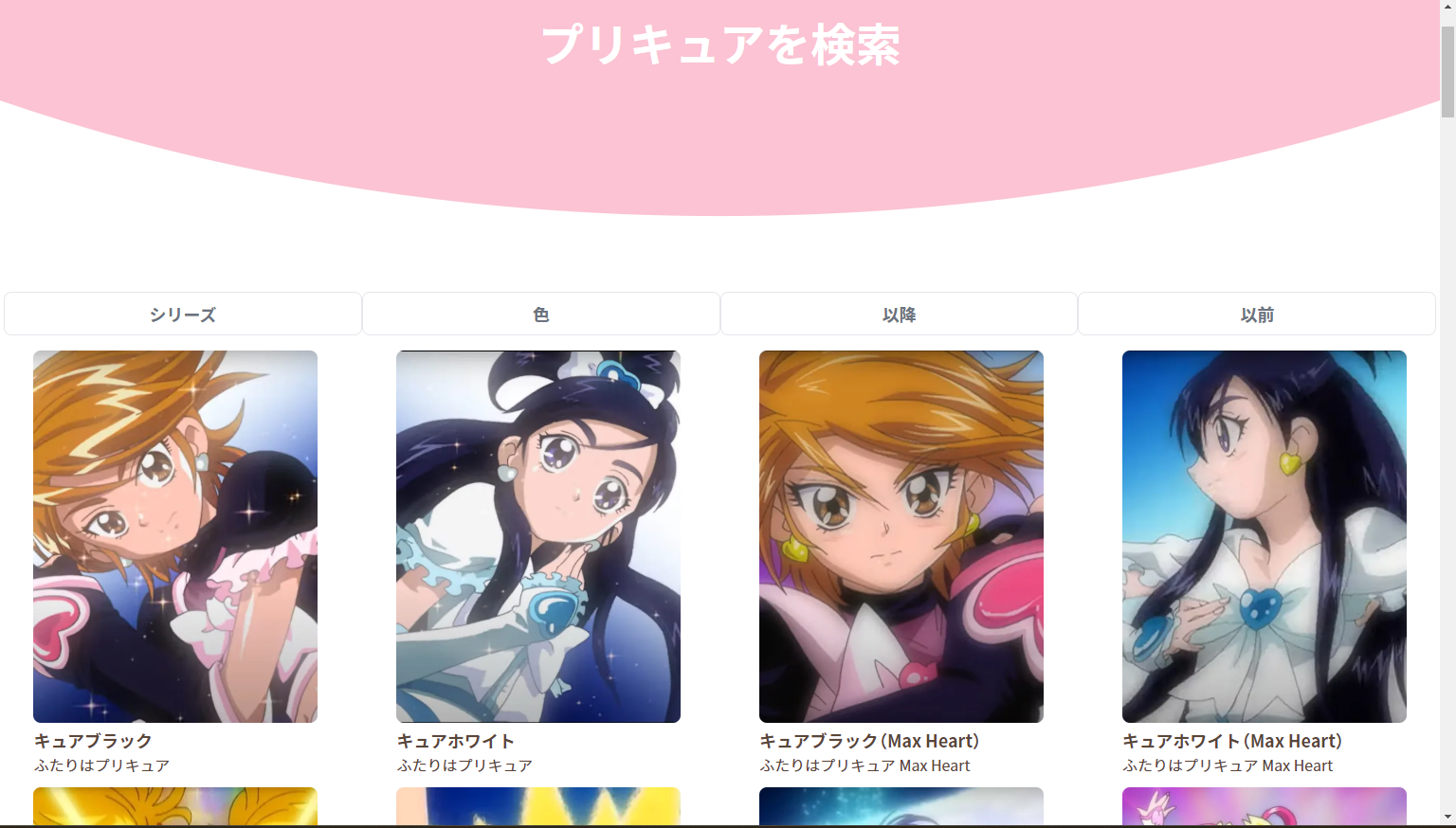
「プリキュアを検索」のページに入ると、まずはプリキュアが一覧で出てきます。
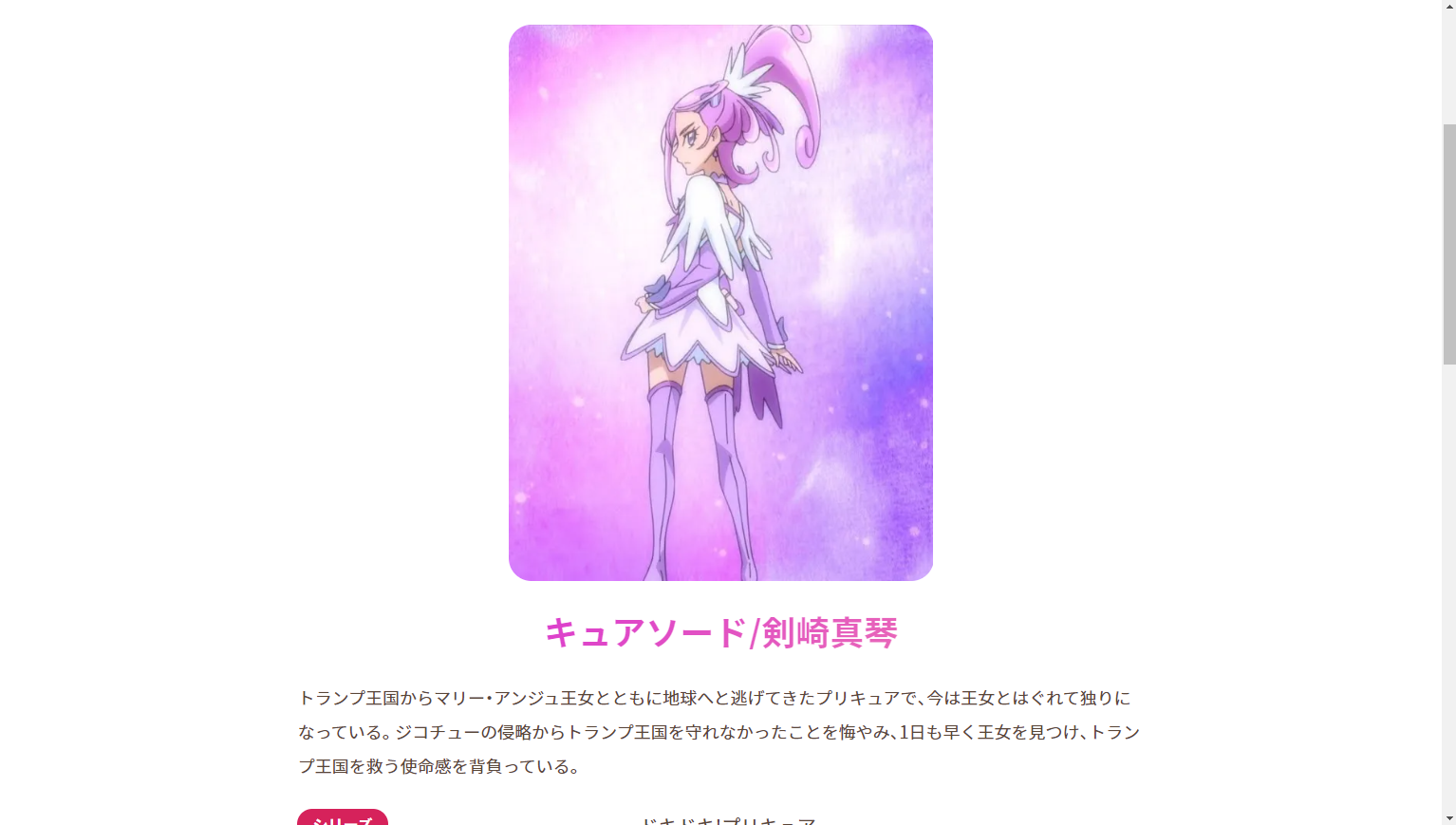
そこから好きなプリキュアのページに入ると、そのプリキュアのキャラクター紹介ページに飛べます。
キャラクター名から誕生日、パートナー妖精、声優、必殺技、そして東映アニメーション公式Youtubeで公開されている各プリキュアの変身シーンも埋め込みで載せています。変身シーンも載せたいがために、毎日プリキュアの変身シーンがアップされるたびにYoutubeのidをGraphPreQLのほうに追記しました。youtube_idさえあればサムネイル画像も取ってこれたり、うまくURLくっつければ動画の埋め込みをループで回せたりするので便利なんですね。
その他こだわっている点としては、そのプリキュアのカラーごとに所々色を変えているところです。キャラ名だったり。
また、一覧ページで選択タブをクリックすると、それぞれ詳細に条件を絞れ込めます。出演シリーズで絞り込めたり、色で絞り込めたり、指定した日より前、後に出てきたプリキュア(放送日基準)で絞り込めたりします。
技術的に頑張ったところ
フロントエンドはNext.js、ホスティングはVercelを使い、CSSはすべてTailwindCSSを使っています。技術選定としては、個人開発なのでお金をかけたくないので、Vercelでホスティングをしています。Graph PreQLもデータはすべて静的なjsonのため、一切データベースを使っていないため費用はかかっていません。
ほとんどがデータをそのまま引っ張ってくるだけなので、普通のREST APIでも全然大丈夫なんですが、GraphQLの技術を使ってみたいと思い、今回はGraphQLを使いました。
そしてGraphQLクライアントとして、Apolloを使っています。ほんとに便利で、SSGでもSSRでもCSRでもどれでも簡単にGraphQLサーバーと接続してクエリを投げてデータを取ってこれます。そしてキャッシュまでしてくれるので、わざわざSWRなどほかのキャッシュが得意なライブラリを使わなくても済みます。
プリキュア検索ページでは、動的にデータを取ってきたいため、CSRとして使っています。
各キャラクターの個別ページに関しては、ユーザーによって見せるデータが変わることはないのでSSGで静的生成しています。
各個別ページにいって戻るをするたびに、直前の検索結果が初期化されると不便だと思い、どのタブのどの値を選択したかを、Contextで状態管理できるようにしました。これで戻ってきても同じデータが見られるようになりました。
デザインに関しても、なぜエンジニアが作る画面はダサいのか…?「理由」と「対策」を徹底解説【エンジニア向け画面デザイン講座】を参考に、しかもプリキュアというとてもかわいくてかっこいい、デザインにあふれた世界観なのでただのデータの羅列にしたくないと思い、例えばキャラ名をグラデーションにしたり、リストをハートマークにしたり、なるべく画面から角を取り除き、丸みのあるデザインにしたり、スマホから見ても見やすいようにしたりデザインを整えました。
画像はなるべく軽量化をするために、WebPに全部変換しました。
最後に
今年でプリキュア20周年なので、プリキュアで育った自分としてはまだまだプリキュアを使ってエンジニア的な部分で盛り上げていきたいと思います。
今後もこのプリキュアデータベースはシリーズだったり映画だったりの情報も追加していけたらなと思っています。
Graph PreQLのほうも、APIとしてとても使いやすいものになっていると思うので、こちらとともにぜひ使ってみてください。
明日はついに、キュアウィングが変身!