1.はじめに
エンジニアの私がデザインを本気で勉強した結果、デザイナーとエンジニアはそもそも思考が大きく違っているということがわかりました。
今回は「それ」をデザインに苦手意識のあるエンジニア方にも理解してもらえたらと思い、わかりやすくまとめてみました。

2.アプリの画面デザインを考えてみよう
まず、こんなアプリを考えてみてください。
- フィットネストレーナーが使うアプリ
- トレーニングルームでお客様とお話しながら使う
- 端末はタブレット
そして
- 会員の個人情報確認
- 前回までのトレーニング状況の確認
- 次回の予約受付
といったことをします。
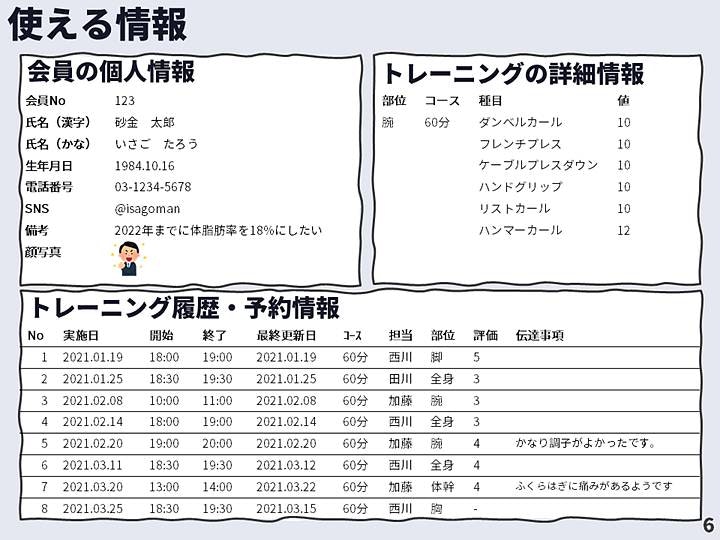
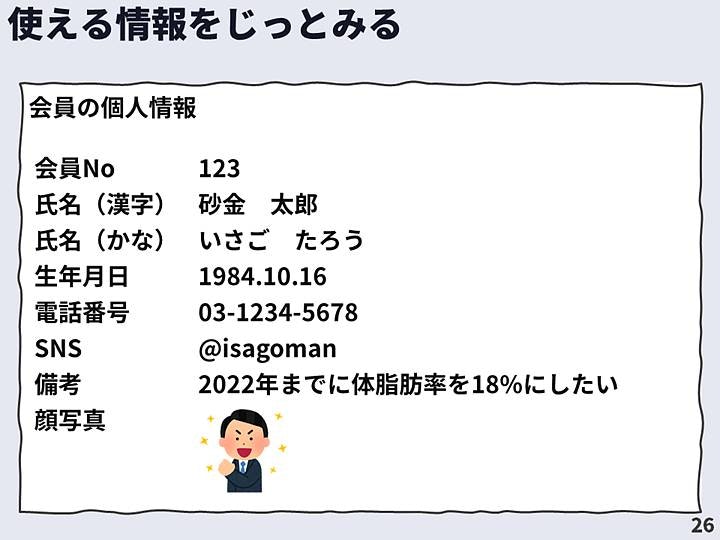
使える情報としては、こんな感じです。

あなたならどう画面デザインをするか、もしお時間があったら考えてみてください。
本記事では、
- SEのAさん
- デザイナーのBさん
の二人が画面デザインをする過程を比べながら、その思考の違いを整理してみます。
思考の違いを整理した記事ですので、上記の情報しか使えない前提でお願いします。「要件定義をもっとちゃんとしろ」「予算・工数はどのぐらい確保されているのか」「まずはUXリサーチからだろ」「デザインはデザイナーにやらせろ」等々…色々とご意見あるのはごもっともですが…話が広がり過ぎてしまうので、ご了承ください。
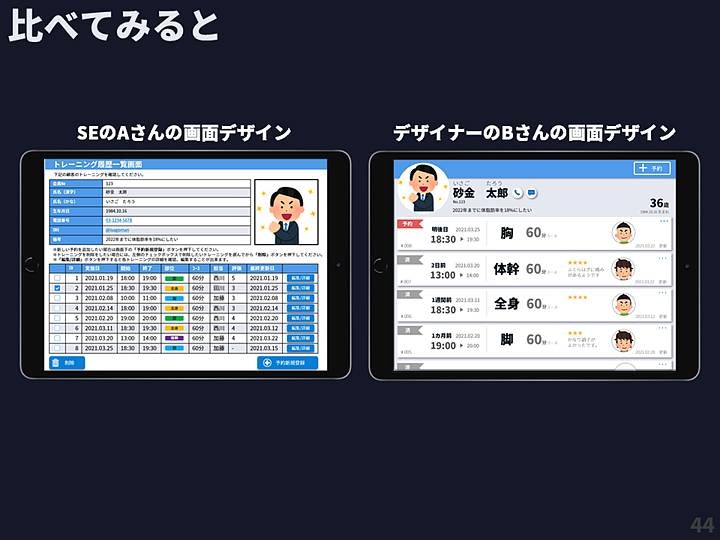
3.SEのAさんの画面デザイン
SEのAさんはどのように画面デザインをしたかご紹介します。
Aさんは、入社8年目、とても責任感が強く、きめ細かいところまで気を配れる性格なので先輩や後輩から信頼されています。

Aさんは、まず情報を表をつかってきれいに整理しました。

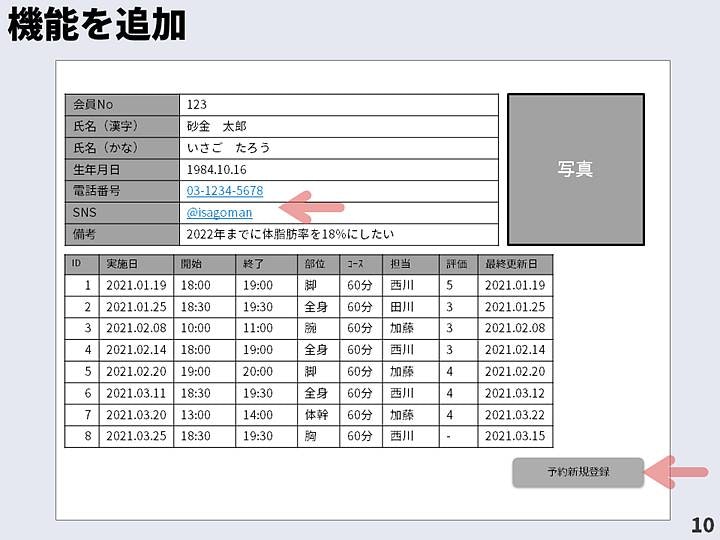
次に、機能を追加します。
「電話番号」「SNS」にリンクを貼り、直接アクセス出来るようにしました。
そして「予約新規登録ボタン」も追加しました。

次は「トレーニング・予約情報」を削除するための「行を選択するチェックボックス」「削除ボタン」をつけ、そして編集/詳細画面に遷移出来る「編集/詳細ボタン」を追加しました。
これでだいぶ機能が網羅されて来ました。

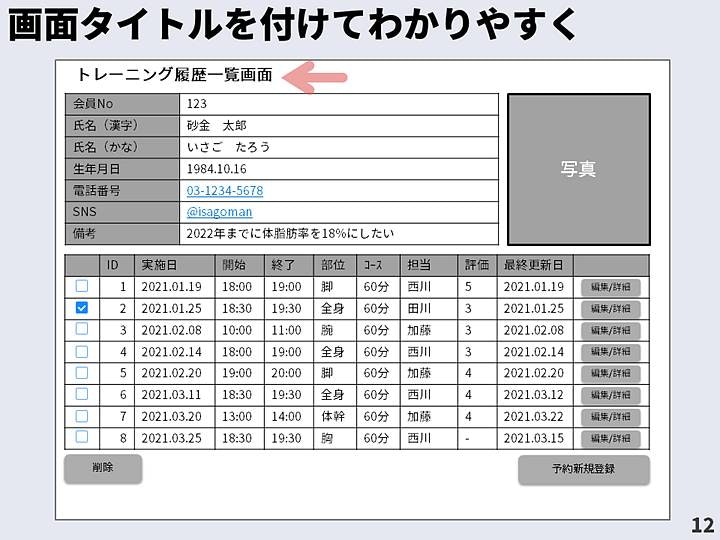
「画面タイトル」も必要だろうと「トレーニング履歴一覧画面」というタイトル名で一番上に大きい文字で入れました。

気配りやのAさん、ぬかりがありません。
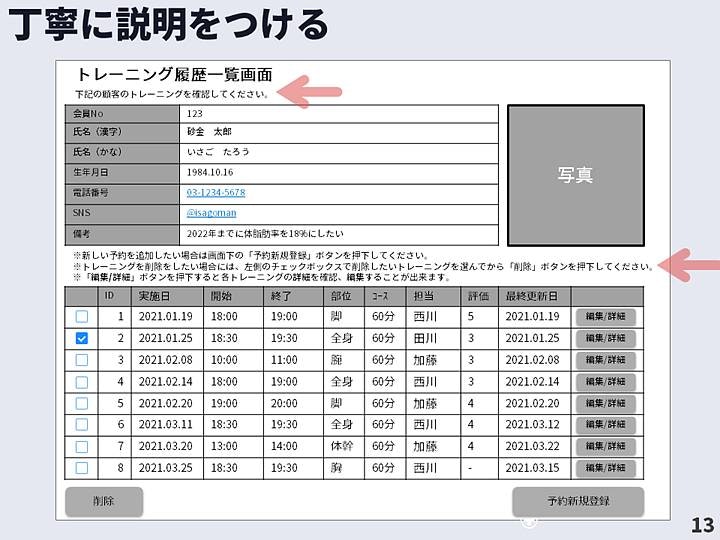
操作に迷わないように、丁寧な説明文を追記しました。

「画面設計」がある程度できましたね。これからお楽しみ「画面デザイン」に入ります。

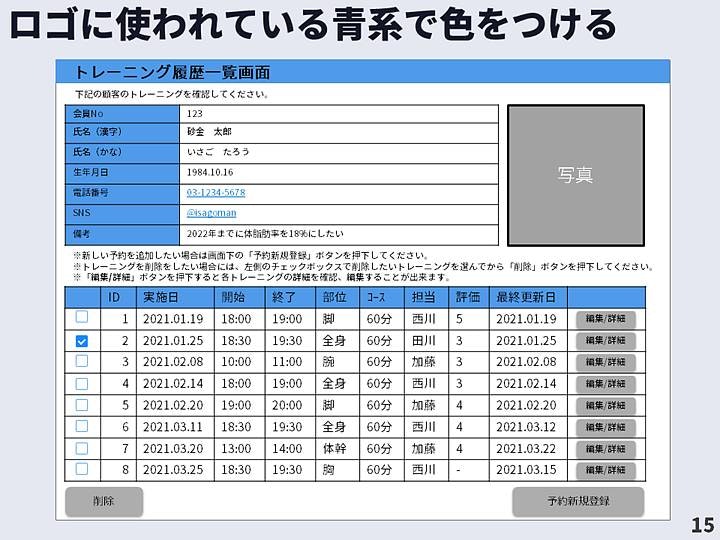
まずAさんがしたのは「色がないと寂しい!」と、お客様企業のロゴの青色を使ってヘッダーや表のタイトル部に色を入れました
だいぶ明るくなってイメージが変わりましたね。

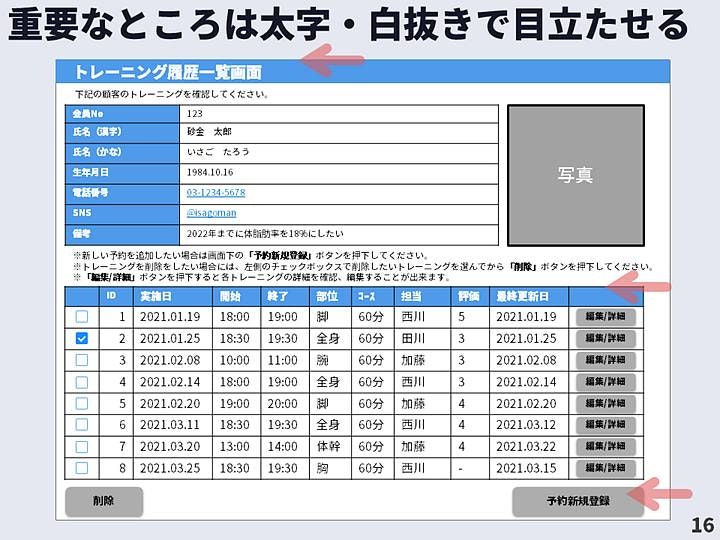
そして、重要なところ「画面タイトル」や「ラベル」「ボタン名」などがより目立つように、太字にしたり、白抜き文字にしてみました。

次に「トレーニングする部位」は情報を区別しやすいように、色を変えて表現してみました。

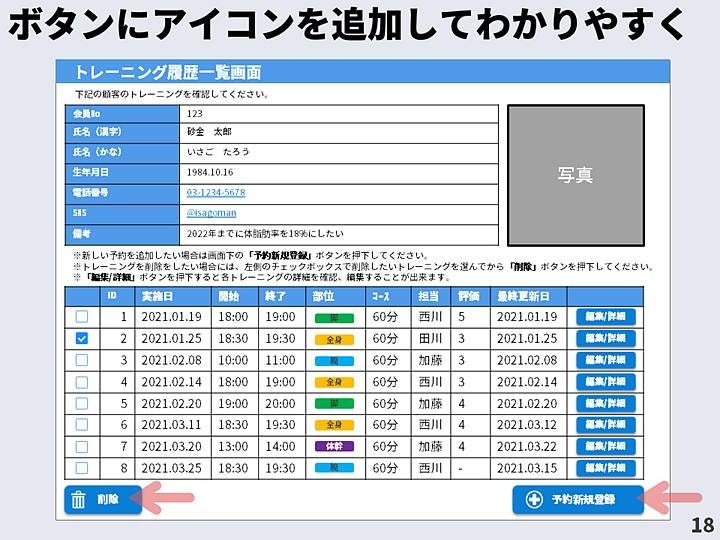
ボタンも青系で統一し、それらしくアイコンを入れてみました。

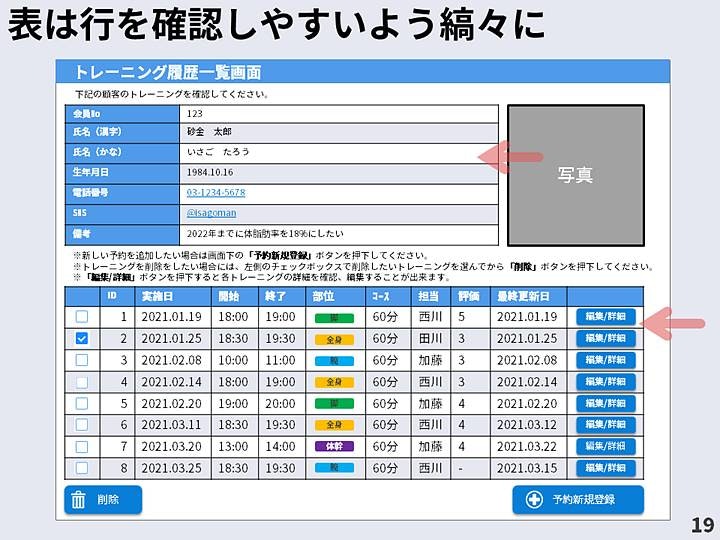
いよいよ最後です。表は行数が多いと前後の情報が区別しにくかったりしますよね。
Aさんはそこにも気を配り「行を縞々にする」というひと手間加えました。

はい。写真を入れて、これで完成です。

どうでしょうか。Aさんの心配りが行き届いた画面が出来上がりました。
みなさんの考えた画面と比べて似ているところ、ありましたか?

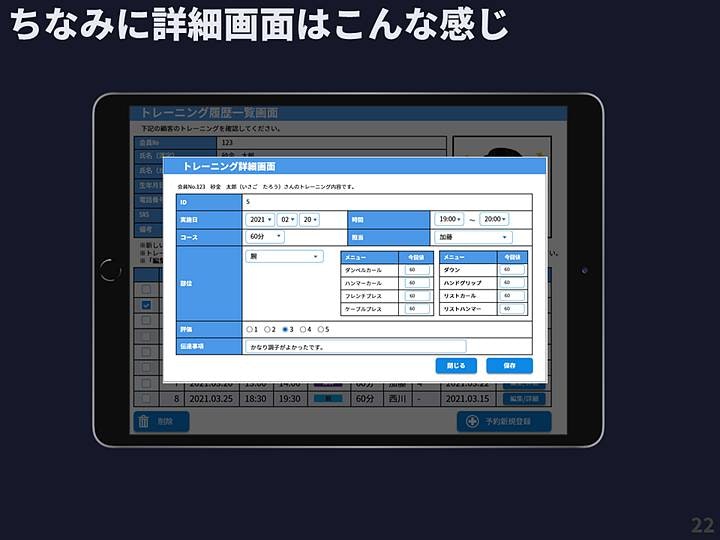
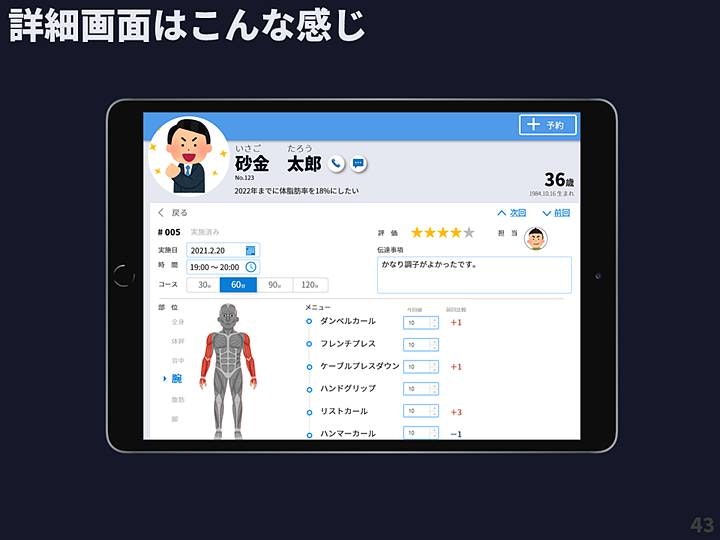
ちなみに、詳細画面はこのような感じになりました。

4.デザイナーのBさんの画面デザイン
一方で、デザイナーのBさんがどのように画面デザインをしたかご紹介します。
Bさんは、まだ新入社員です。それほど経験やスキルはありませんが、とても勉強熱心で先輩からも将来を期待されています。

Bさんは、まずどうしたかといいますと。。。
どのように使われるかをじっくり考えてみました。
- 名前を呼ぶから、実は「氏名のよみがな」が重要だよね
- 自分ことや身体のことをしっかり知っていてくれると、会員も気持ちよくトレーニングできるだろうな
- 次回予約を確実にとりたいから、予約が済んでいるかという情報は目立たたせたい
- 会話の中では「具体的な日時」より「1週間前」「明日」とかの方が理解しやすいくていいよね
といった風に、より一歩想像を働かせてイメージを固めていきます。

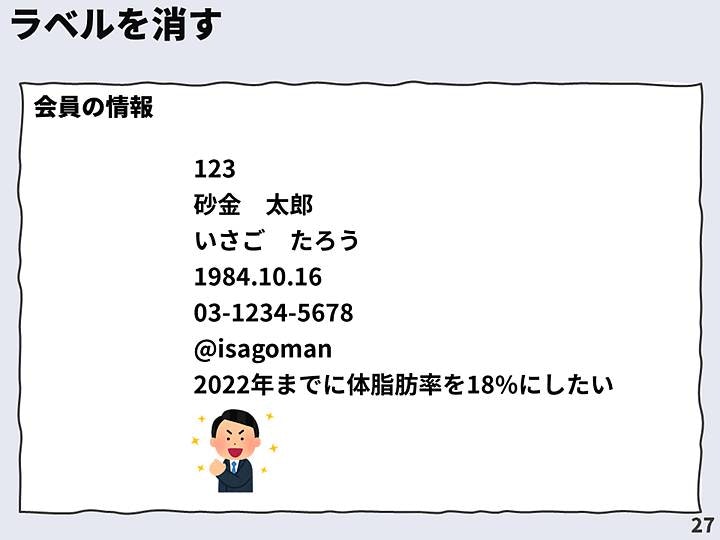
そして、使える情報をじっーーとみます。

そして、いきなり、ラベルを消してしまいます。大丈夫でしょうか・・・

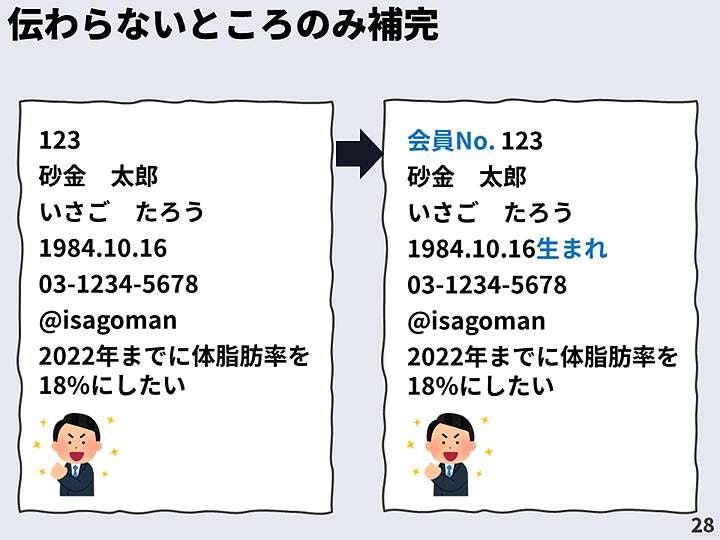
次にBさんがしたこと、それはラベルをとった情報をみて、伝わらないところのみ必要な情報を補完します。
例えば「会員No」は、流石に「123」だけだとわからないので、「会員No.」というテキストを付加します。
また、「生年月日」は「生まれ」と補足するだけでわかるようになるので、それを追加しました。
他の「氏名」などはラベルがなくても、見れば大体なんの情報なのか理解できるのでそのままにしました。

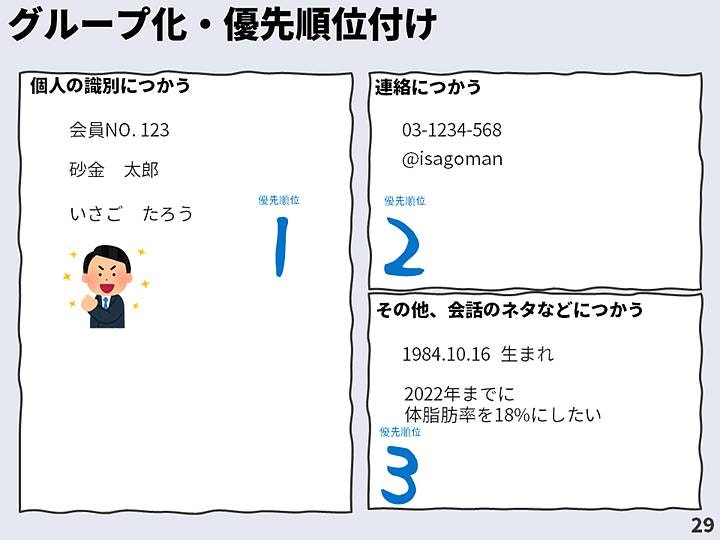
次にしたことは、会員の個人情報グループ化してみました。
Bさんが分けたのは以下の3つのグループです。
- 個人の識別につかうような情報
- 連絡に使うような情報
- その他、会話のネタなどに使うのかなという情報
そしてそれぞれ、グループに優先順位をつけてみました。

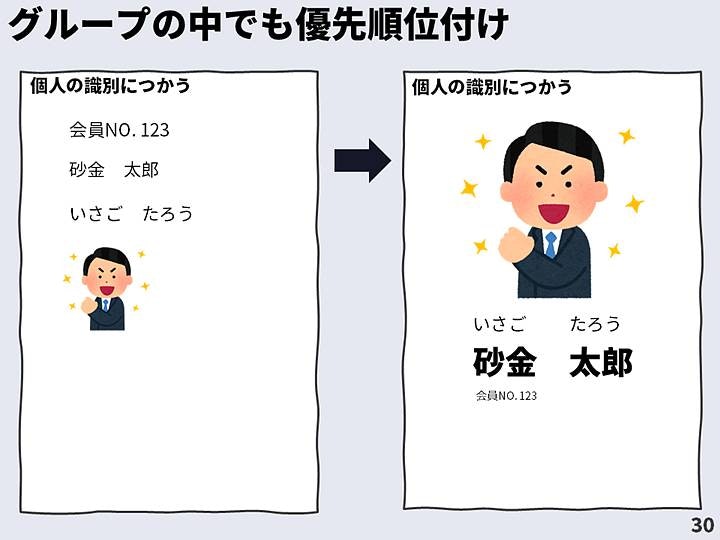
次に、同じグループの中でも優先順位をつけて、その優先順位を大きさだったり順番で表現してみました。

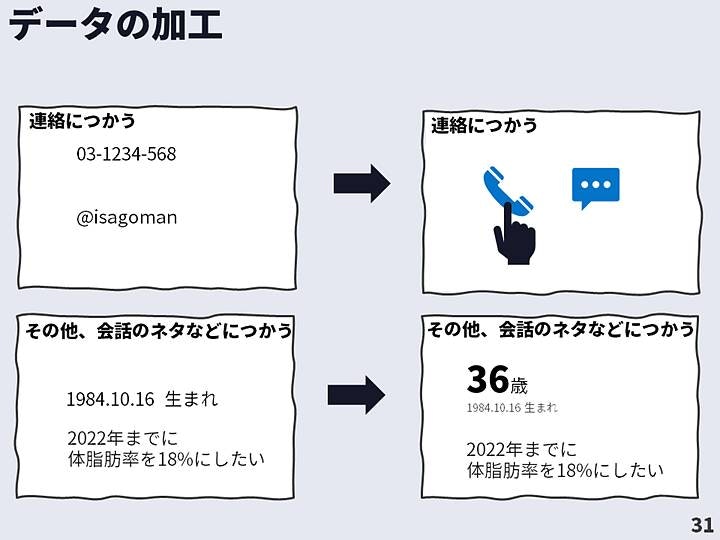
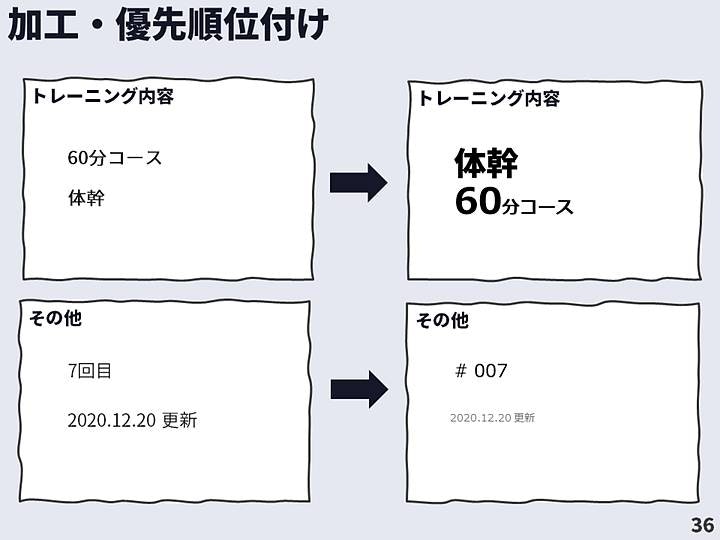
グループ中で優先順位をつける中、「連絡に使う電話番号やSNSは、直接アクセスできるようにするならそれっぽくアイコンのリンクとかにした方がいいよね。」とか、「生年月日より、何歳っていう表現の方が会話につながりやすいよね。」と加工も始めました。

そしていよいよ、レイアウトです。
先程の優先順位順に、このように配置しました。
「優先順位が高いものを上か左に配置」していくのが基本です。

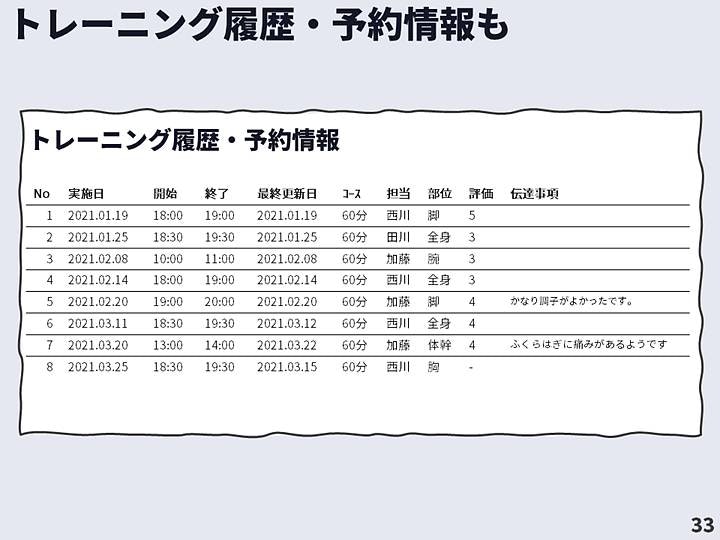
トレーニング履歴・予約情報も同様に…

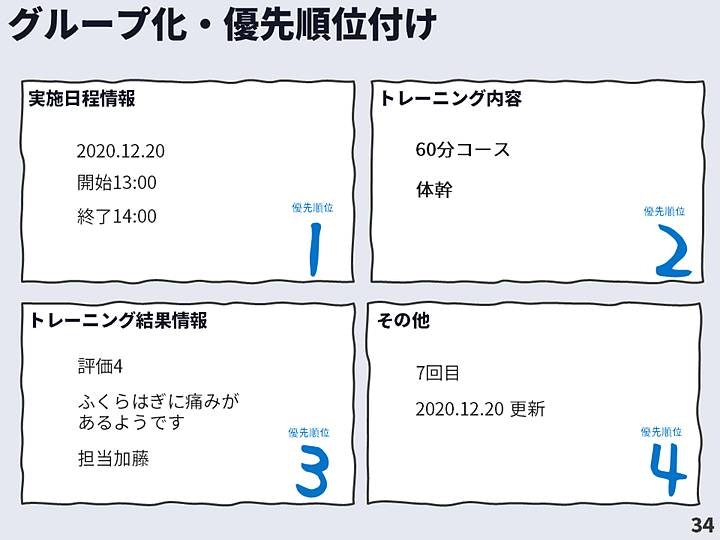
グループ化をして、グループに優先順位をつけました。

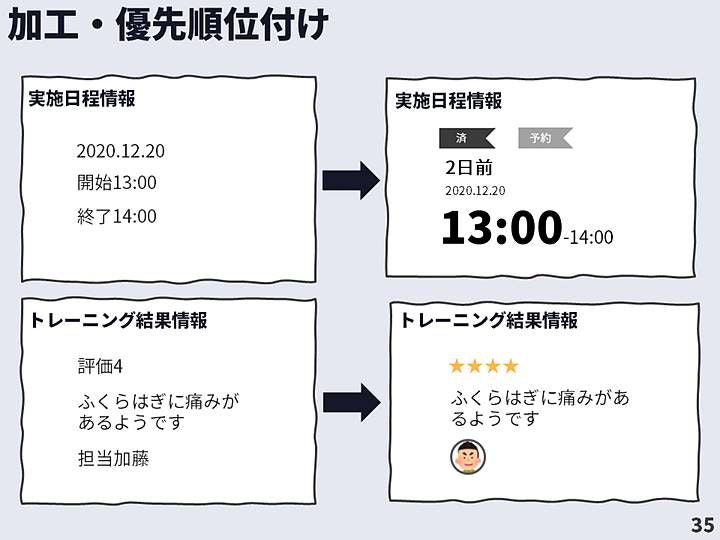
そして、グループの中で、加工と優先順位付けをして…こんな感じになりました。


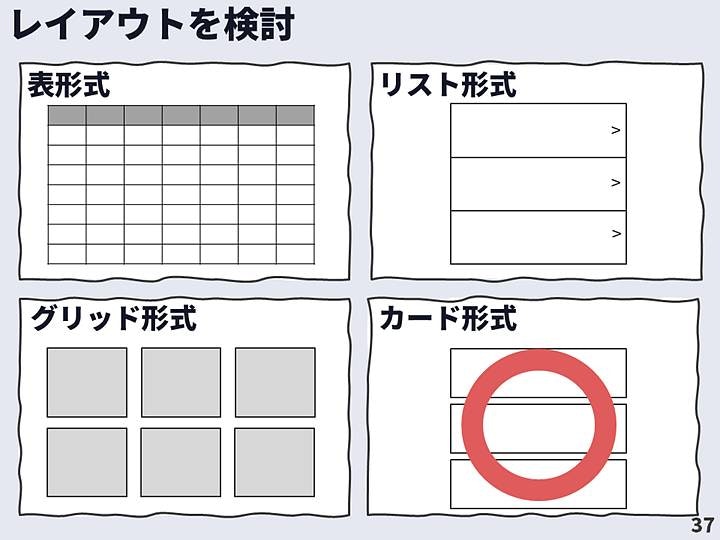
で、配置するんですが、その前に、一覧レイアウトを検討します。
| 一覧レイアウト形式 | 特徴 |
|---|---|
| 表形式 | 柔軟なソートや絞り込み、その場での編集が得意 |
| グリッド | ビジュアル要素がメインの場合を得意 |
| リスト | 順番が重要でかつ、ビジュアル要素もテキスト要素もまとめやすい |
| カード | リストに似ているけど、さらに機能を追加しやすい |
などいくつかの候補の中から、今回はビジュアル要素もテキスト要素も使え、機能も追加しやすい「カード形式」を選択することにしました。

そして、カード形式のレイアウトの中に、先ほどのデータを優先順位順に配置。

今回は最新のデータを参照することがほとんどであると思われることから、日付の降順にデータを表示することにしました。

そして、ここでやっと機能の追加を始めます。
- 「電話」と「SNS」のアクセス機能
- 「予約ボタン」
- 「編集・削除」機能へのメニュー表示
- カード選択による「編集・詳細」表示
を追加しました。

そして最後に、どういう部品として認識して欲しいかで装飾をして、完成です!!

どうでしようか?

ちなみに、詳細画面はこんな感じになります。

5.二人の画面デザインを比べてみよう
デザイナーのBさんの画面デザインは「パッと見」で情報が目に入ってきますね。
そして、説明文はないけれど、なんとなく「直感的に操作できそう」な感じします。
反対に、SEのAさんの画面デザインはというと、あんなに心配りをしていたのにも関わらず、「じっとみないと情報が目に入ってこない」ですよね。
しかも、ボタンがくっつきすぎていて体格のいい男性トレーナーの太い指ではもしかしたらタップ操作が難しいかもしれません。
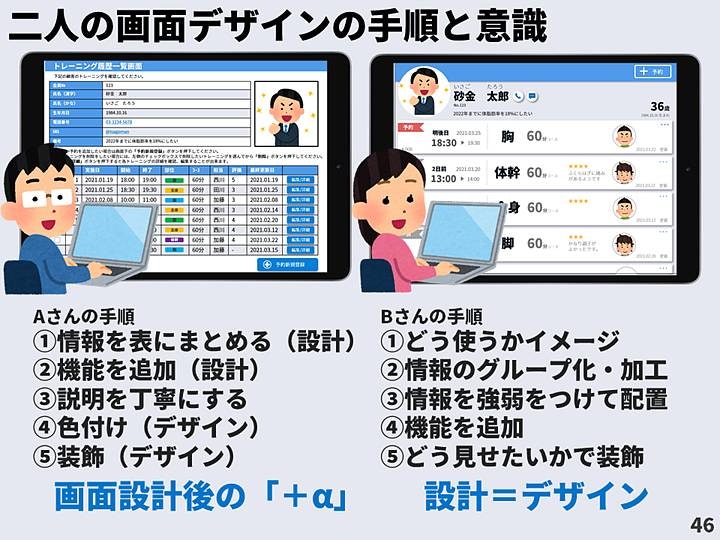
なぜ、ここまで違ってしまったのか。二人の画面デザインの手順を復習してみましょう。
SEのAさんは、まず、「情報を表にまとめ」「機能を追加」しました。そして、わかりやすいように丁寧な説明をつけくわえて、そこからデザインを始めて、「色付け」「装飾」を施しました。
つまり、Aさんの中で、画面デザインのことを画面設計の後にやる「+α」「お化粧」と考えていました。
次に、デザイナーのBさんですが、まず「どう使うかをとことん考え」「情報のグループ化や優先順位付け、加工など」を徹底的にやりました。
その後、「優先順位の順に情報を強弱をつけながら配置」して、「機能を追加」、仕上げとして画面全体の中でどういう部品であると認識してもらいたいかを意識して装飾をしました。
つまり、Bさんは「ここから設計」「ここからデザイン」という意識は全くなく、設計そのものがデザインであるという認識でした。

このように、SEとデザイナーでは「思考」、具体的にいうと画面デザインの「考え方」や「手順」、意識する「ポイント」が大きく違うことが理解できたと思います。
6.SEが覚えておきたい画面デザインの心得6か条
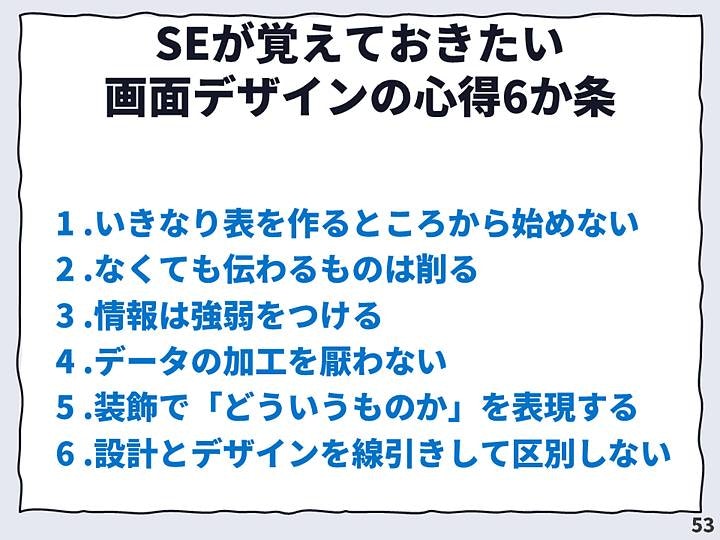
違いを理解していただけたと思いますので、ここからは「デザイナーのような画面を作れるようになるためにSEが覚えておきたい画面デザインの心得6か条」として、復習をさせてもらいます。

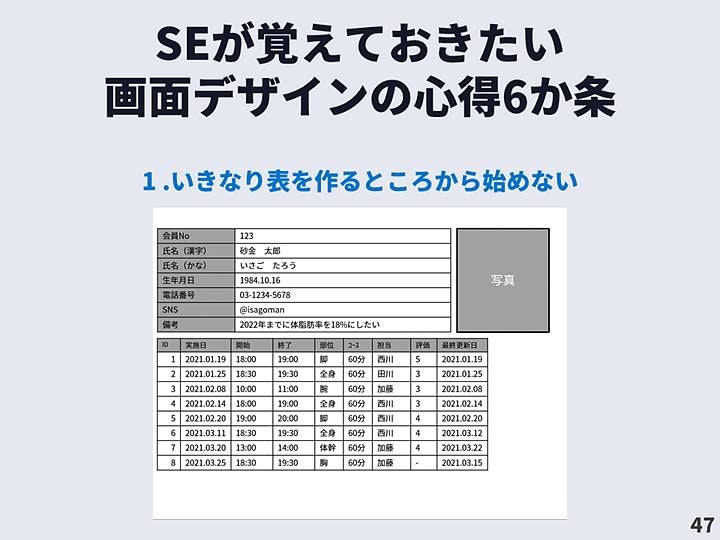
その1.いきなり表をつくるところから始めない
SEのAさんがやっちゃっていましたね。
誤解をしないでいただきたいのですが、これは表が悪いということではありません。
一度表を作ってしまうと、思考がどうしても固まってしまい、もしかしたら「グリッド形式」や「リスト形式」などがいい場合でも、それになかなか気づけなくなってしまいます。
なので、とりあえずいきなり表を作るのは我慢して、ジックリ比較して考えてみるというのが重要だということです。

その2.なくても伝わるものは削る
例えば、ラベル、情報の間を区切る線など絶対に必要なものだと思ってないでしょうか?
今回の例のように、場合によってはなくてもよかったりすることがあります。
「Simple is BEST」という有名な言葉がありますが、デザインでも無くても伝わるものは極力削っていくことが成功のカギと言われています。
是非、全てのものについて「絶対に必要だ」という固定観念にとらわれずに一度立ち止まって考えてみるということを必ずしてみてください。

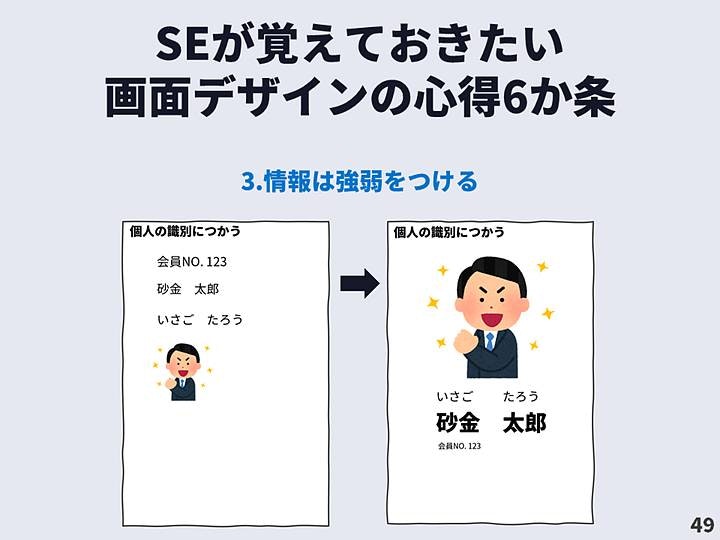
その3.情報は強弱をつける
全ての情報を同じサイズ、同じ色、同じ調子、で並べてしまうと、やはりどうしても左のように単調で、つまらない感じになってしまいます。
それを右のように優先順位順に強弱をつけて表現すると、パット見で情報が目に飛び込んできて、かつ魅力的に見せることが出来ます。
これを一般に「メリハリ」があると言います。

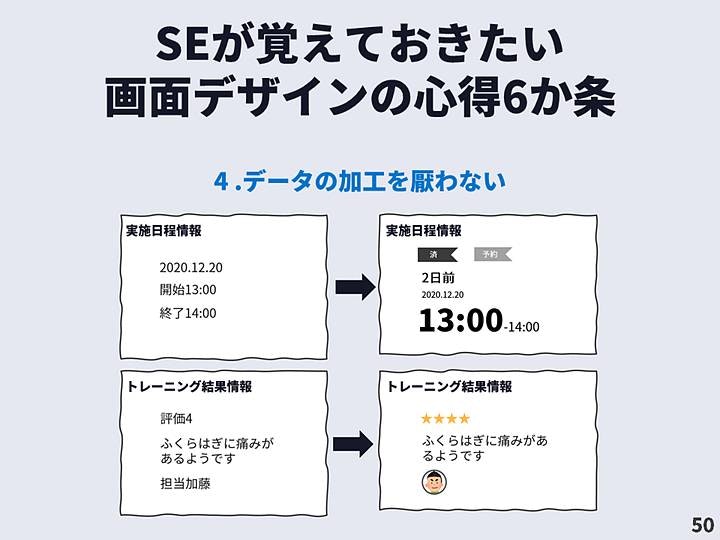
その4.データの加工を厭わない
どうしても、データベースの値と画面の表示を同じにしてしまいがちだと思いますが、ユーザの使うシーンなどをイメージしながら、面倒でもデータの加工をしてあげるだけで、これだけ変わってきます。
出来る範囲で構いませんが、是非加工という意識をしてくれるとよいと思います。

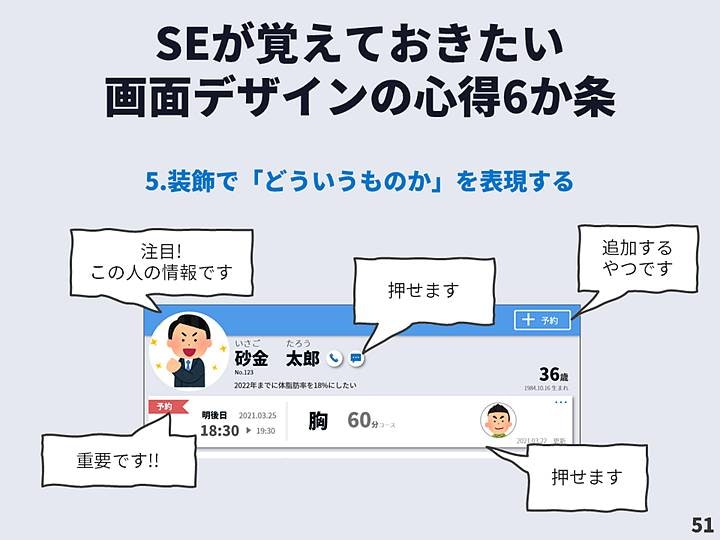
その5.装飾で「どういうものか」を表現する
装飾は「今風」とか「おしゃれ感」を演出するのではなく、「ここは押せますよ」「選択していますよ」「ここは重要ですよ」「ここは機能が隠れています」ということを表現することに力をいれましょう。
そうすることで、丁寧な説明などがなくても直感的にユーザが理解してくれるようになり、わかりやすい画面となり、説明文でごちゃつくことがなくなります。

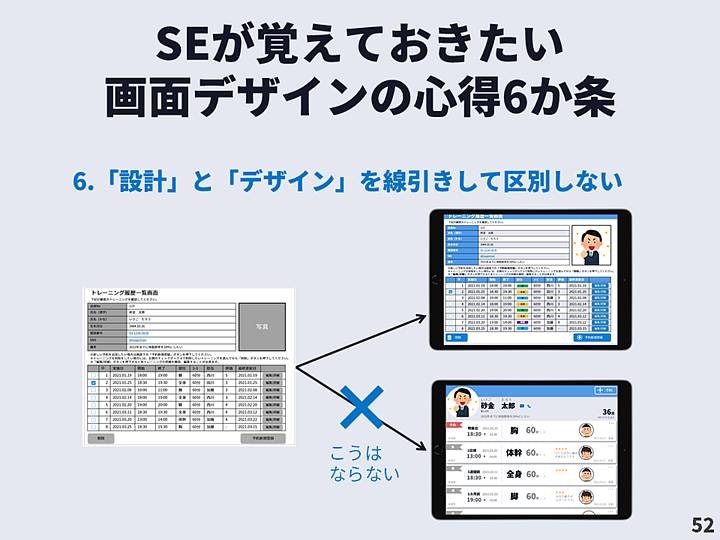
その6.設計とデザインを線引きして区別しない
最後は、Aさんがやってしまっていたような、そもそも「設計」と「デザイン」という線引きをしないようにしましょう。ということです。
例えば、Aさんが作った画面設計をどんなに優秀なデザイナーさんに装飾してもらったところで、下の画面にはならないのはお分かりいただけますよね。
このように、限界値を決めてしまうことはとてももったいありません。「画面デザインとは画面設計である」 という意識ができると違いが出てくると思います。

画面デザインの心得6か条 まとめ
以上が、「SEが覚えておきたい画面デザインの心得6か条」でした。
こちらを意識して画面デザインをしていただけるとSEであってもデザイナーのような魅力的な画面作りに近づけるようになってくると思います。

7.動画あります
こちらの内容を動画化してたものを下記で公開しています。もしよかったらチェックしてみてください。
8.おわりに
ここまで読んでいただきありがとうございました。
「画面デザイン=最後にするお化粧、センスがよければすぐできる、頑張ってもできない自分はセンスがない」と誤解している人向けに、どのように説明するとわかりやすいかと考えてまとめただけのものになります。
そんな方にお役に立てたらうれしいです。
最後に、誤解を与えないよう補足しておくと、
この記事では、「具体例を通して思考の違いを説明」しただけですので、必ずしも全ての状況でBさんの画面がよい、そしてBさんの画面が最適解と言っているものではありません。(そのため、Bさんを新人デザイナーにしています。)また実際はエンジニアであろうが、デザイナーであろうが様々な思考の方がいらっしゃると思います。もし、お気を悪くされた方がいましたら申し訳ありませんでした。
ありがとうございました。
登場人物の考え方、手順、完成した画面など本記事に掲載させている内容は、初級者にわかりやすくするためにつくられたフィクションです。実際の考え方や最適なものとは異なる場合がございます。ご了承ください。
SPECIAL THANKS
編集リクエストや、文章のおかしいところご指摘いただいた方、ありがとうございます。
大変に助かりました。
本コンテンツでは下記サイトで公開されている素材を利用しています。
本コンテンツ内で使用している素材は配布元のライセンスに準拠します。
- いらすとや https://www.irasutoya.com/
- Google Fonts https://fonts.google.com/
- りいのフォント http://aoirii.babyblue.jp/font/index.html
- Get Waves https://getwaves.io/
- Devices from Facebook Design https://design.facebook.com/toolsandresources/devices