自己紹介
rails学習約4ヵ月です。
bootstrapでmodalウィンドウを出現させ、編集⇒更新をajax処理で行いたいと思いましたがなかなかうまくいかずに悩んだので備忘録として記録しておきます。
やりたい事
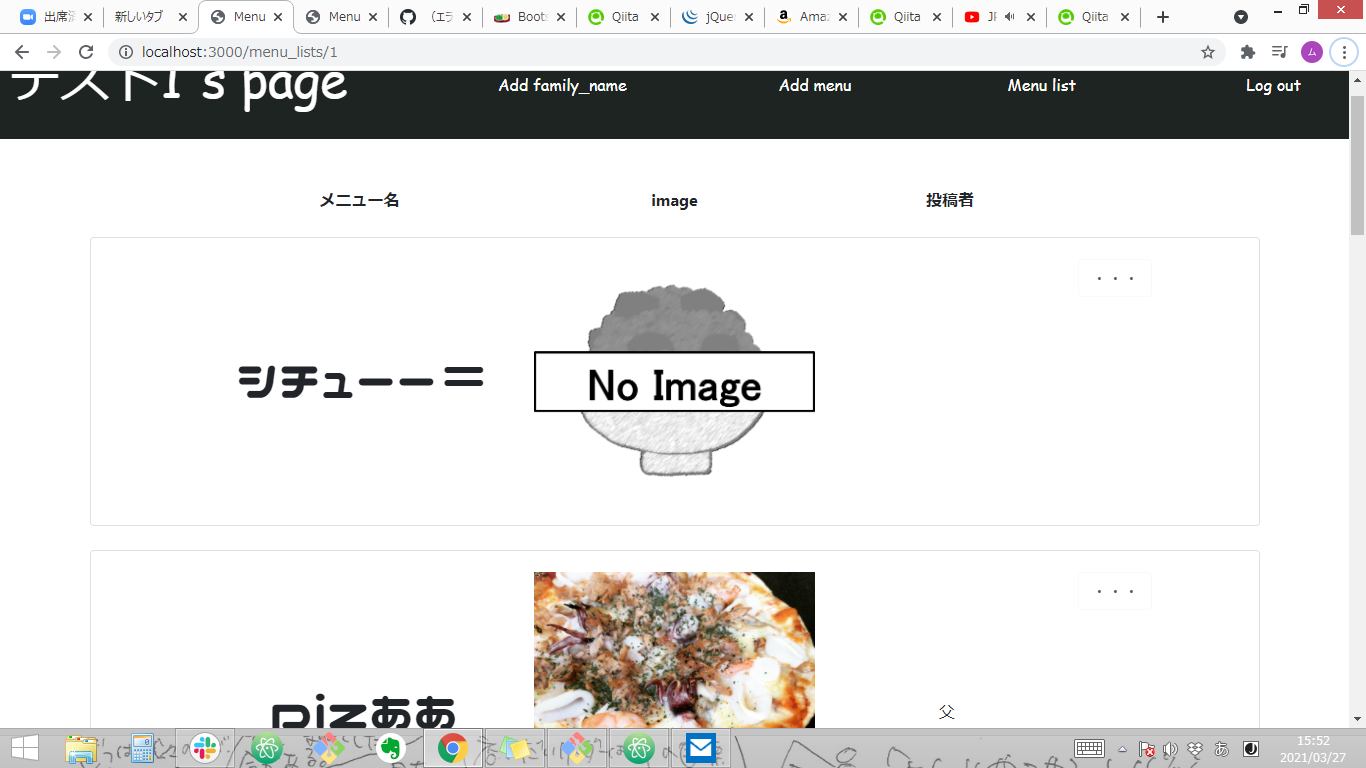
1.左上の「・・・」を押すとモーダルが出現。

2.続けて「編集」を押すとデータが編集画面のモーダルが出現

3.「更新」を押すとmodalがすべて閉じて、変更した部分だけが変わるようになる

こんな感じ。(リロードではなく非同期通信で行えている)

起こった問題
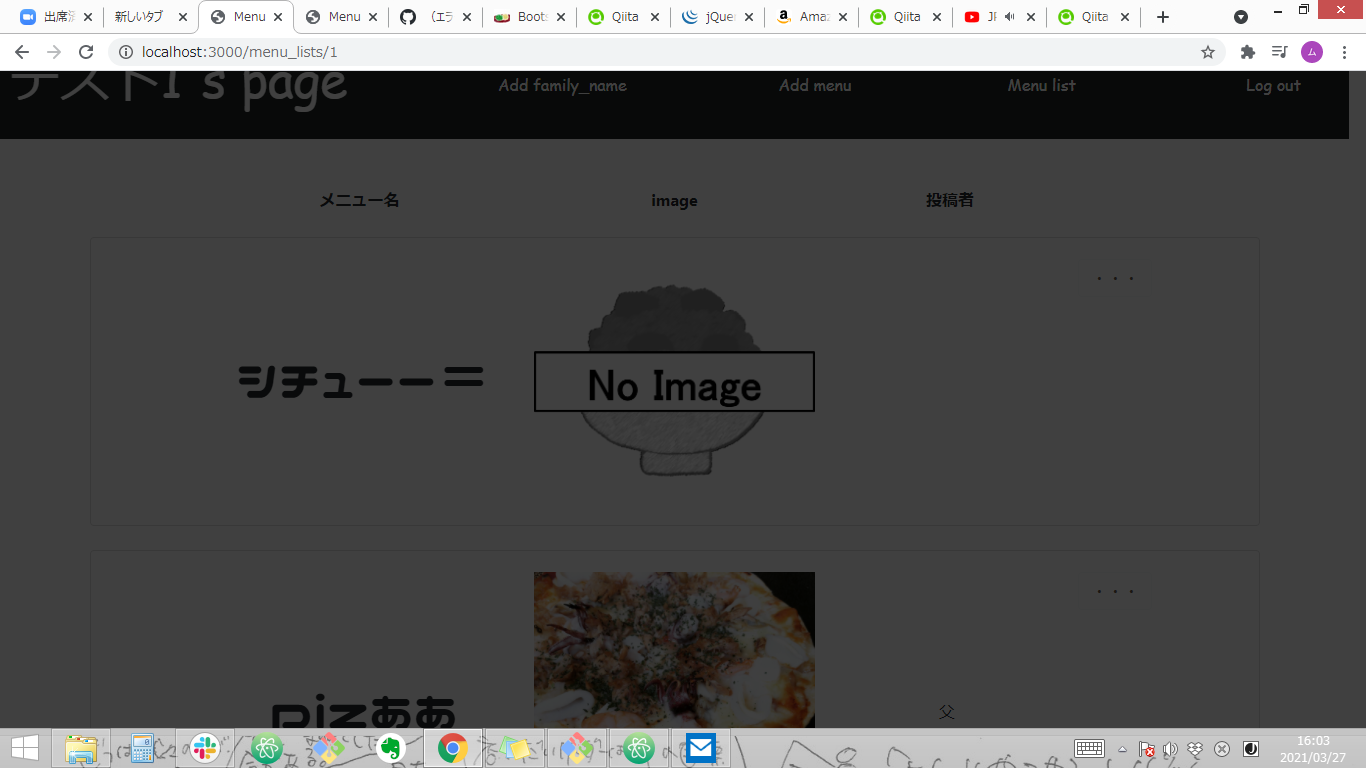
「更新」を押すと以下のようになり、スクロールなど何もできない。「更新」の処理は思惑通りにうまく処理できている。

この時のjqueryのコード
2番目に開いたモーダルを閉じる処理↓
$("#modal-e"+"<%= @menu_list.id %>").modal('hide');
1番目に開いたモーダルを閉じる処理↓
$("#modal-"+"<%= @menu_list.id %>").modal('hide');
変更したいところをshow_menuクラスで囲み、それをrenderでmenu_list_showに置き換える処理↓
$('.show_menu').html("<%= escape_javascript(render 'menu_list_show', menu_lists: @menu_lists, families: @families ) %>");```
モーダルが完全に閉じていない
class="modal-backdrop fade show"
が消えていないのが確認できました。
試しにこの状態でこれを消してみると、、、

暗い部分が消えました!
ですが、この状態ではまだスクロールはできません。
つづいてmodal-openも消してみる
検証ツールを引き続きみてみると、「modal-open」というクラスがあることが確認できます。
左側を見てみると
modal-open {
overflow: hidden;
「modal-open」クラスは「overflow: hidden;」になっています。
これを消してみると、、、

無事に動きました!これで想定した動作ができたことになります。
まとめ
今回問題だったのが、
class="modal-backdrop fade show"
modal-open {
overflow: hidden;
がモーダルを閉じたときにも残っていたことが問題だったことがわかりました。
なので、jqueryで以下を付け足します。
modal-backdropクラスを削除する処理↓
$(".modal-backdrop").remove();
modal-openクラスを削除する処理↓
$("body").removeClass("modal-open");
これで無事に実装ができました。
今回の事が同じような状況に遭遇している方の参考になれば幸いです♪
