この記事の内容
前回はMacでローカル開発環境のセットアップとWebアプリケーションの構築を行いました。
VPSにデプロイしてインターネット公開する前に、MacにPyCharmというIDE(統合開発環境)をインストールして、今後の開発をスムーズに行えるようにします。
PyCharmはチェコのJetBrains社が作ったPython用の統合開発環境(IDE)です。
統合開発環境(IDE)とは
- コードの自動補完
- エラーチェック
- デバッグ
- ファイル・コードの検索
といったことができます。
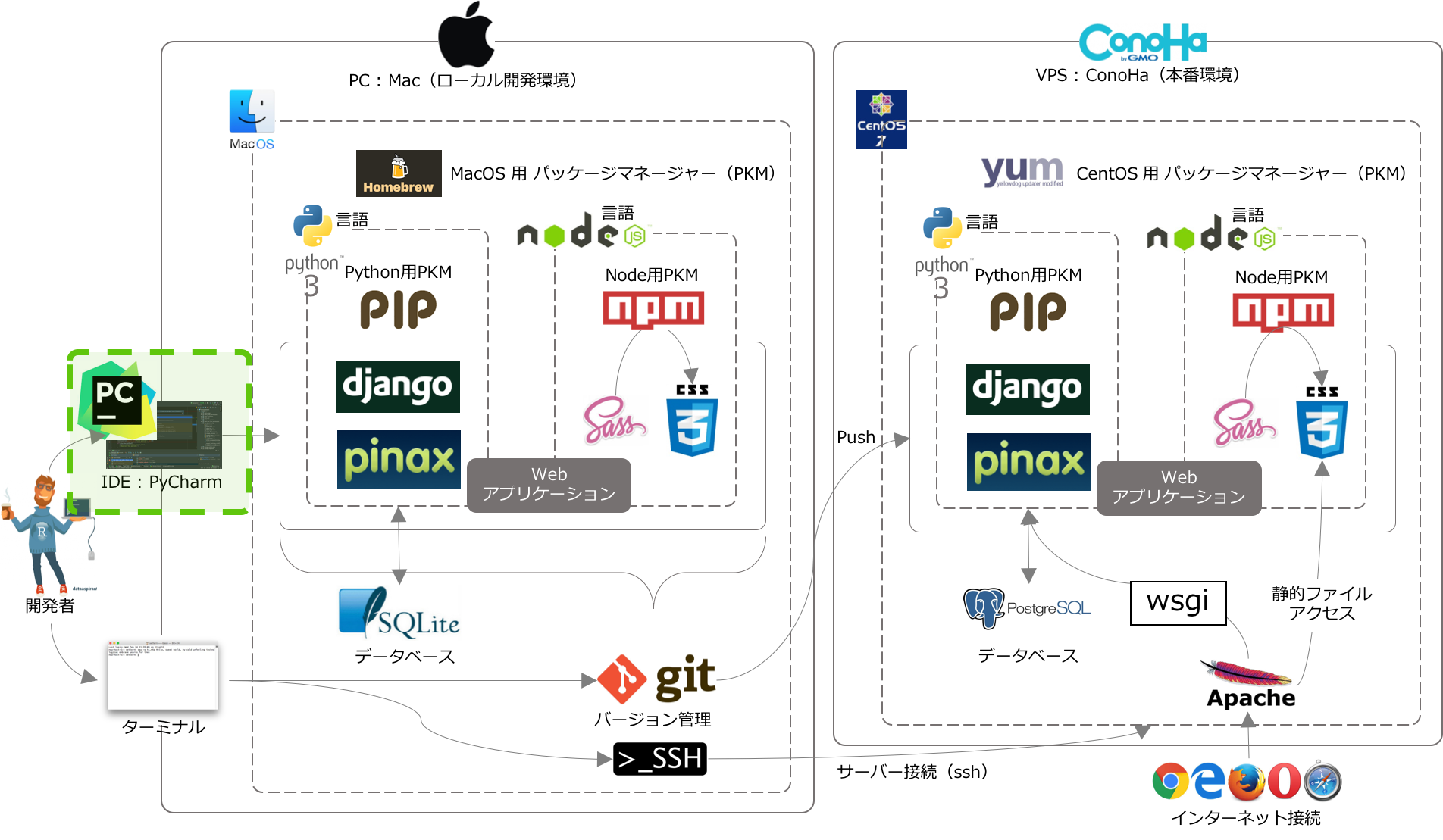
今回の対象は、全体像で見てみるとこの緑色で囲った部分です。
PyCharm Professional Editionのダウンロード
PyCharmには有料のProfessional Edition、無料のCommunity Editionがあります。
Professional EditionにはDjango、DB、SQLの対応などがされているため、今回はこのProfessional Editionを利用します。
料金は年間1万円弱ですが、最初の30日間はフリートライアル期間となっています。
PyCharm: Python IDE for Professional Developers by JetBrains
JetBrains社のサイトからアプリケーションをダウンロードします。
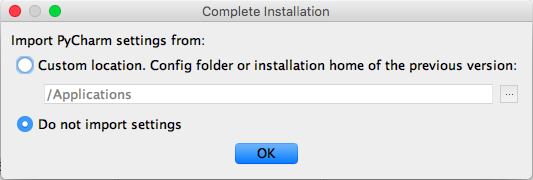
最初にPyChamrを立ち上げるときはいくつか設定用のダイアログが出てきます。設定は後からでも行えるので、今回は一旦基本的にデフォルトの設定のまま進めます。
まず、PyCharmの設定をインポートするかと聞かれます。初めてPyCharmを利用する場合は関係無いので、Do not import settingsを選択します。
PyCharmを購入するか、30日間のフリートライアルを行うかの選択用のダイアログが出てくるのでEvaluate for free for 30 daysを、続いてライセンス規約への合意のためのダイアログが出てきます。
キーマップスキーマの選択用ダイアログが出てきます。ここも初めてPyCharmを使うので、I've never used PyCharm を選択。

UIテーマの選択用のダイアログです。個人的に背景が白いほうが好みなので、Lightを選択しました。

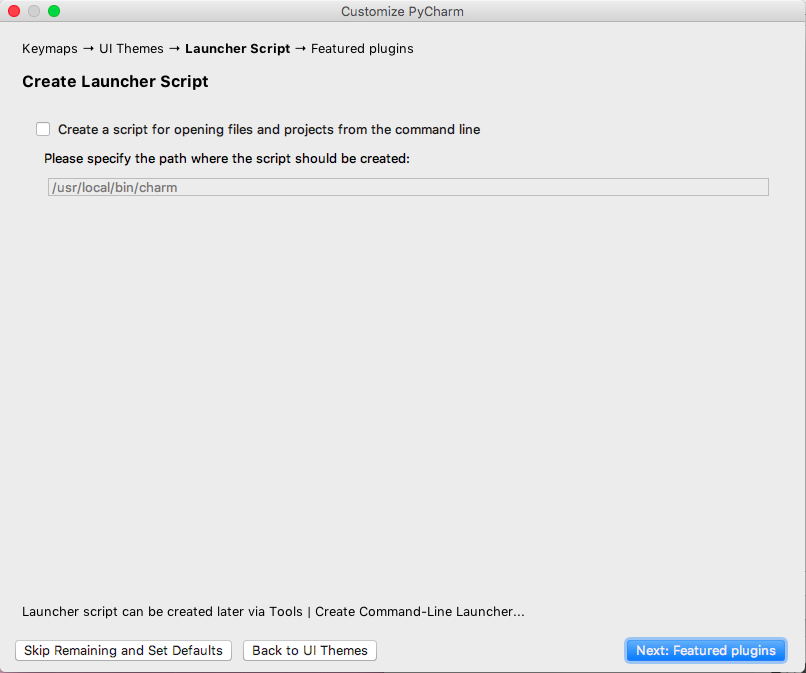
コマンドでファイルやプロジェクトを起動できるようにするためのスクリプトを作成できます。
ここも何もせずに次へ進みます。

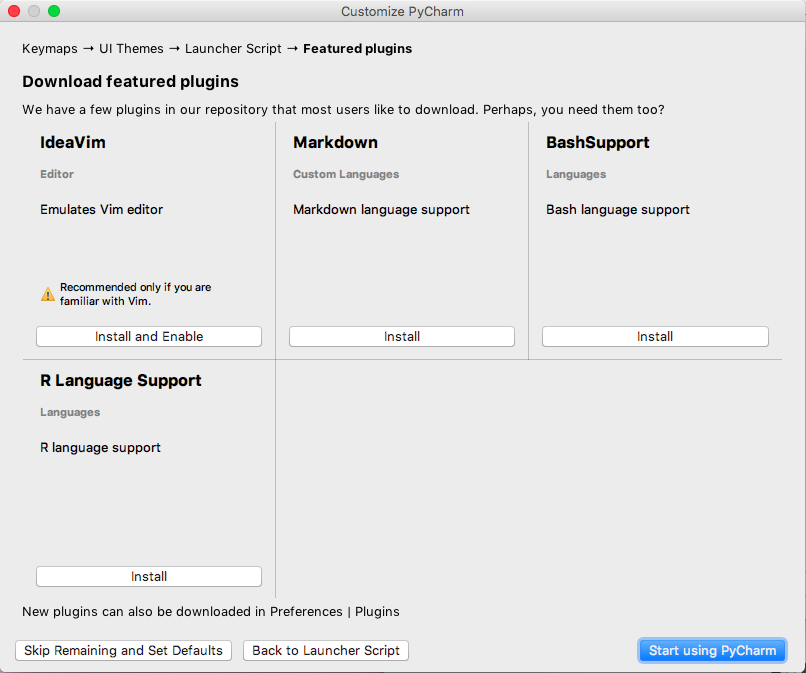
PyCharmのプラグインをダウンロードするか聞かれます。何もダウンロードせずに進みます。

これでPyCharmの設定は終了です。この次に前回の記事で作成したWebアプリケーション用のプロジェクトを作成し、PyCharmを実行できるようにしていきます。
Webアプリケーションを読み込む
先程までの初期設定が終わると、下記のような画面が表示されます。ここでCreate New Projectを選択して、プロジェクトを作成します。

続いて表示されるダイアログで、作成するプロジェクトの詳細を選択していきます。
まず、今回はDjangoでWebアプリケーションを作っているため、左側の一覧からDjangoを選択します。

Location: に前回の記事で作成したTODOアプリのディレクトリを指定します。

Project Interpreter: に、同様に前回作成したVirtualenvのPython3を指定します。前回の記事でsourceコマンドでVirtualenvを起動し、その中でTODOアプリを実行しましたが、これと同じことがPyCharm経由でも行えるようにするためです。
Project InterpreterにはNew environmentとExisting interpreterがあります。今回はtodo_envという仮想環境をすでに作成済みなので、それを呼び出します。Existing interpreterを選択するとInterpreterが選択できるようになります。todo_envはまだここに表示されないので、右側にある『...』と書かれたボタンからtodo_envをInterpreterとして登録します。
ボタンを押すと、Add Python interpreterというダイアログが表示されます。ここでも右側に『...』と書かれたボタンを押します。
Macのディレクトリから前回作成したtodo_envを探し、その中のpythonを選択します。場所はPycharmProjects/todo/todo_env/bin/pythonとなっているはずです。

『OK』をクリックするともとのダイアログに戻り、『Create』ボタンを押します。

すると、選択されたディレクトリはすでに存在しています、プロジェクトをこの存在するソースをもとに作成しますか?と聞かれるので、『Yes』を選択して進みます。

TODOアプリのプロジェクトが開きます。この状態でもPyCharm上でボタンひとつでpython manage.py runserverコマンドを実行し、アプリケーションを起動することができます。しかしこれだとnpmを使って行っていたsassをcssにコンパイルするという部分にまだ対応できていないため、その設定をいれてあげます。
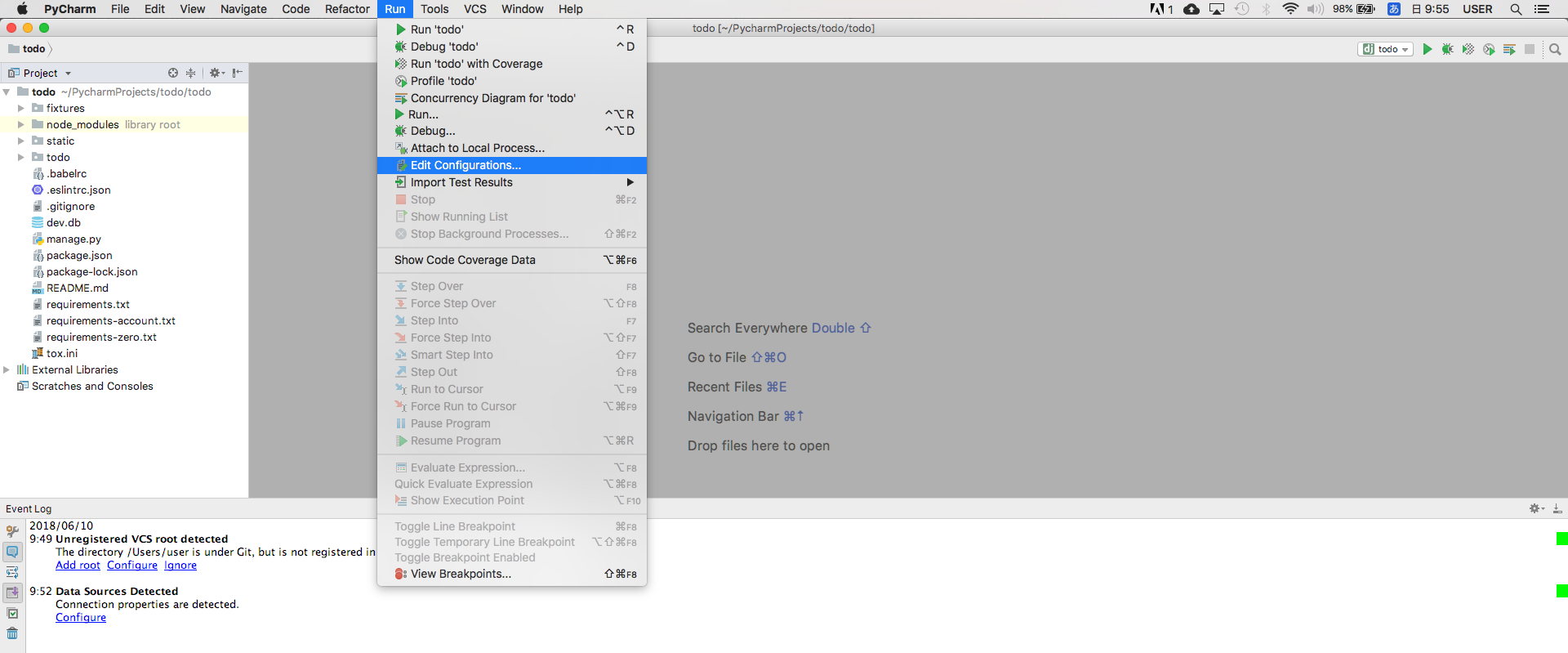
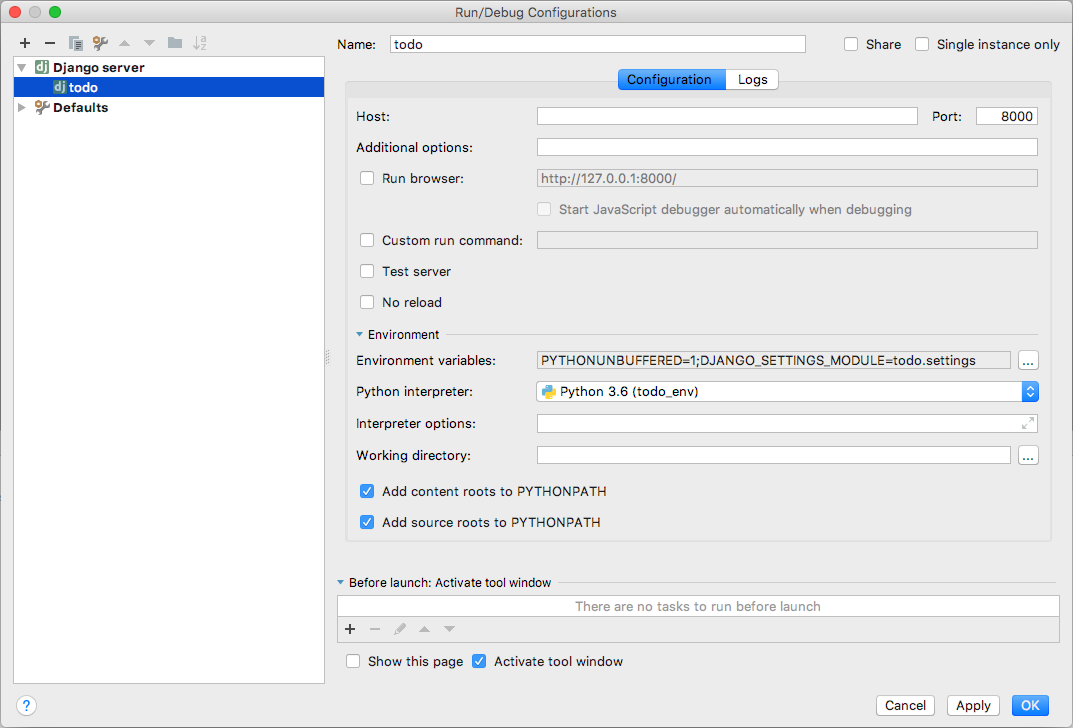
Run > Edit Configurations からアプリケーション実行用の設定ダイアログを開きます。
ここで、TODOアプリが実行可能になっているのを確認してみましょう。左の一覧から Django server > todo を選択すると、アプリケーション実行用の設定が入っていることがわかります。

それでは、npmの設定も行っていきます。左上の『+』ボタンからnpmを選択します。

するとnpm実行用の設定を作成することができます。ここでは
- Name: todo
- Scripts: watch
とします。watchというスクリプトは、scssファイルに変更があるとcssを自動でコンパイルするように見張っておく、というものです。これをつねに動かしておくことで、PyCharm上でのフロントの対応が楽になります。
最後に『OK』を押して設定を終了します。

PyCharmからアプリケーションを実行する
最後に、PyCharmからアプリケーションを実行できるか試してみます。
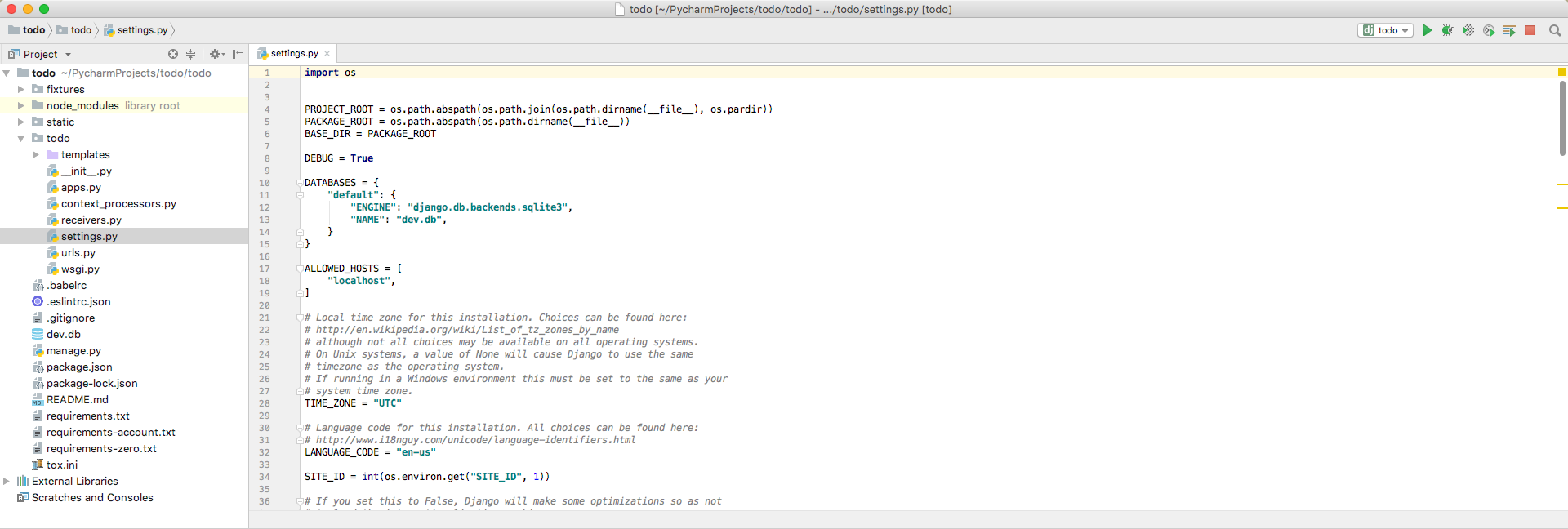
そのためにアプリケーション側の設定を一部変更したいので、左側のプロジェクトのナビゲーションからtodo/todo/settings.pyというファイルを選択します。
このファイルはアプリケーションの設定を司るファイルで、
- データベースの接続設定
- 静的ファイルのパスの設定
- インストールしているアプリケーションの設定
- ログの設定
などなどがここで定義されます。
この中に、どのホストからの接続を許可するかを制御するALLOWED_HOSTSという設定があります。
Pinaxは初期状態だと、localhostからの接続のみ許可するので、これを全てのホストからの接続を許可してあげます。
ALLOWED_HOSTS = [
"*",
]
ついでにタイムゾーンと言語も変更しておきます。
TIME_ZONE = "Asia/Tokyo"
LANGUAGE_CODE = "ja"
それでは、PyCharmの右上にある緑色の三角ボタンを押してアプリケーションを実行します。
ボタンを押すと、PyCharmのコンソールに下記のように表示されます。
/Users/user/PycharmProjects/todo/todo_env/bin/python /Users/user/PycharmProjects/todo/todo/manage.py runserver 8000
Performing system checks...
System check identified no issues (0 silenced).
June 10, 2018 - 11:42:05
Django version 2.0.6, using settings 'todo.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
http://127.0.0.1:8000/に接続すると、前回の記事同様Pinaxの初期状態の画面が表示されます。
これでPyCharmを使ってガリガリ開発していく準備が整いました。
次回
次回は前回作ったアプリケーションを外部のVPSサーバーにデプロイするところまで進めていきます。