この記事の内容
前回はPython用統合開発環境(IDE)であるPyCharmをセットアップし、Django製Webアプリケーションの開発を効率的に行うための土台を作りました。
ローカルでのWebアプリケーション構築周りは一旦中断し、今回からは以前作ったアプリケーションを外部のVPSサーバーにデプロイするところまで進めていきます。
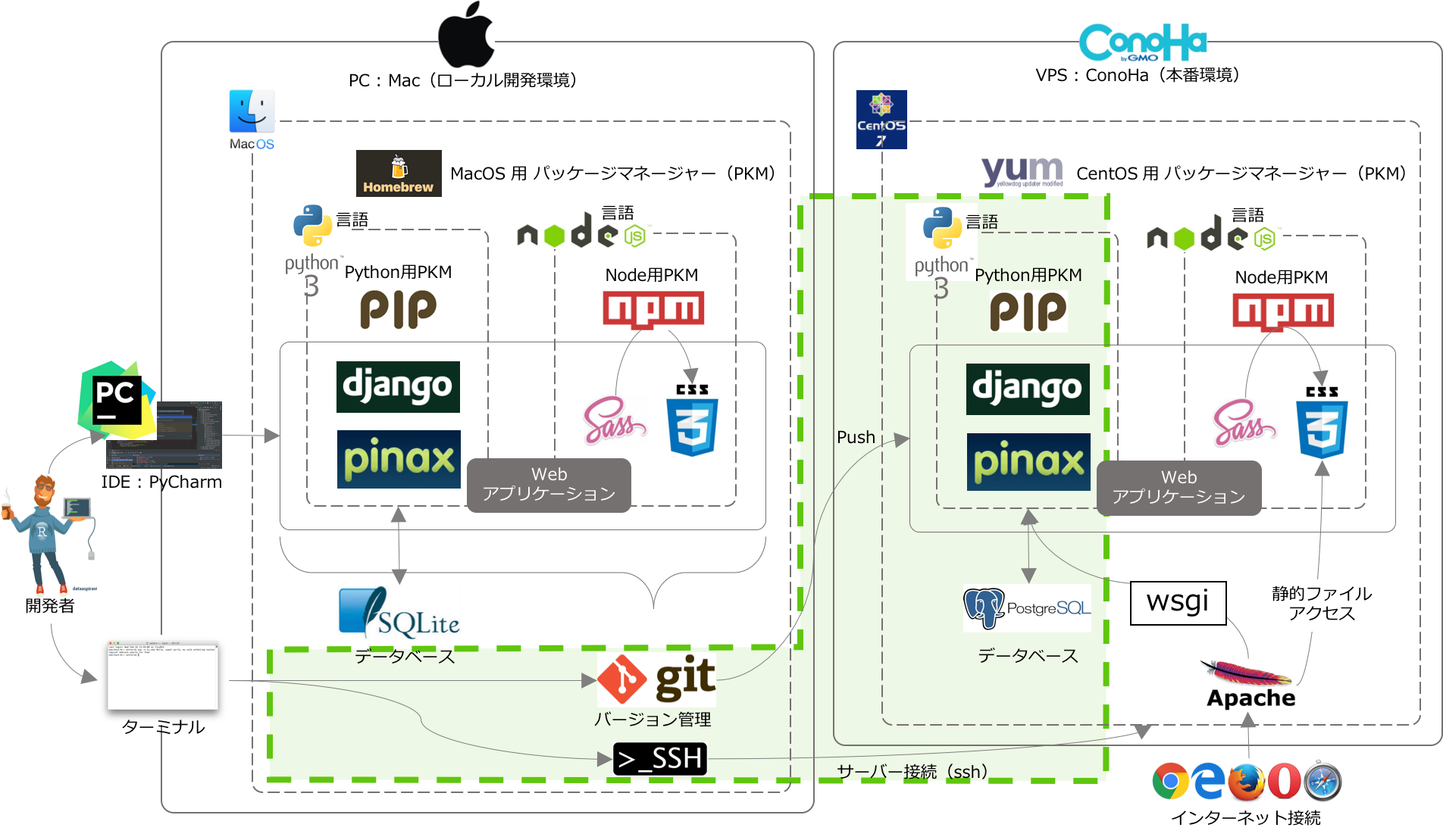
今回の対象は、全体像で見てみるとこの緑色で囲った部分です。
- ConoHa VPSの登録
- CentOSにPython3をインストール
- PostgreSQL(データベース)のセットアップ
- その他のセットアップ
- Apacheのインストール
- gitの初期化
- ローカルで開発しているアプリケーションを転送
- データベースの設定
- gitでアプリケーションをVPSに転送(push)
- VPSサーバーでアプリケーションをデプロイ
ということをやっていきます。
ConoHa VPSの登録
それでは、ConoHa VPSに登録し、一番安いプランでサーバーを立ててみます。
今回はConoHaを利用していますが、Sakura VPS等、他のVPSサービスでも基本的に使いかたは同じです。
まずはConoHaでアカウントを作成します。
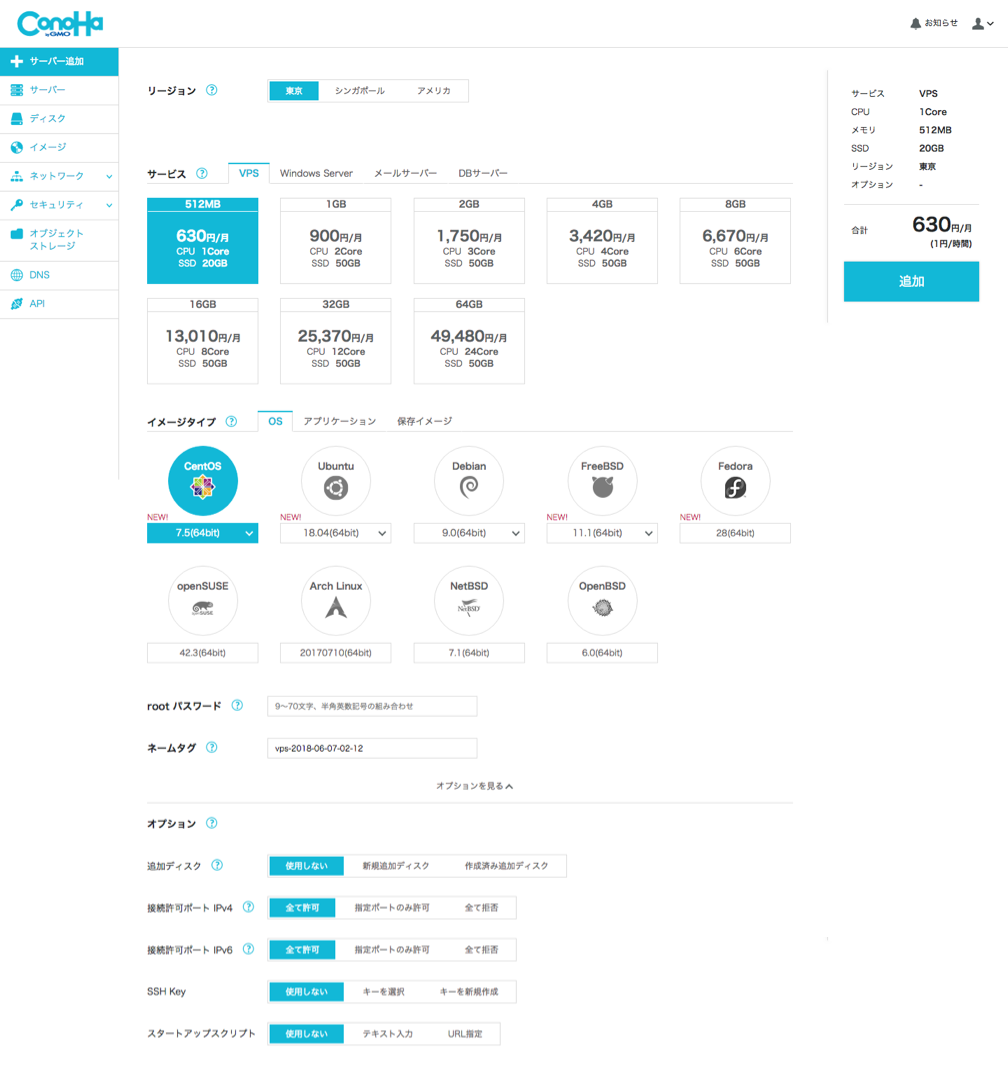
続いて、ConoHaコントロールパネルからサーバーを追加します。
一番価格の安いプランで、OSはCentOSの最新版を利用するので全てデフォルトで選択されているもののままサーバーを追加します。
rootパスワードは任意のパスワードを作成してください。後ほどターミナルからこのサーバーにSSH接続をする際に必要になります。
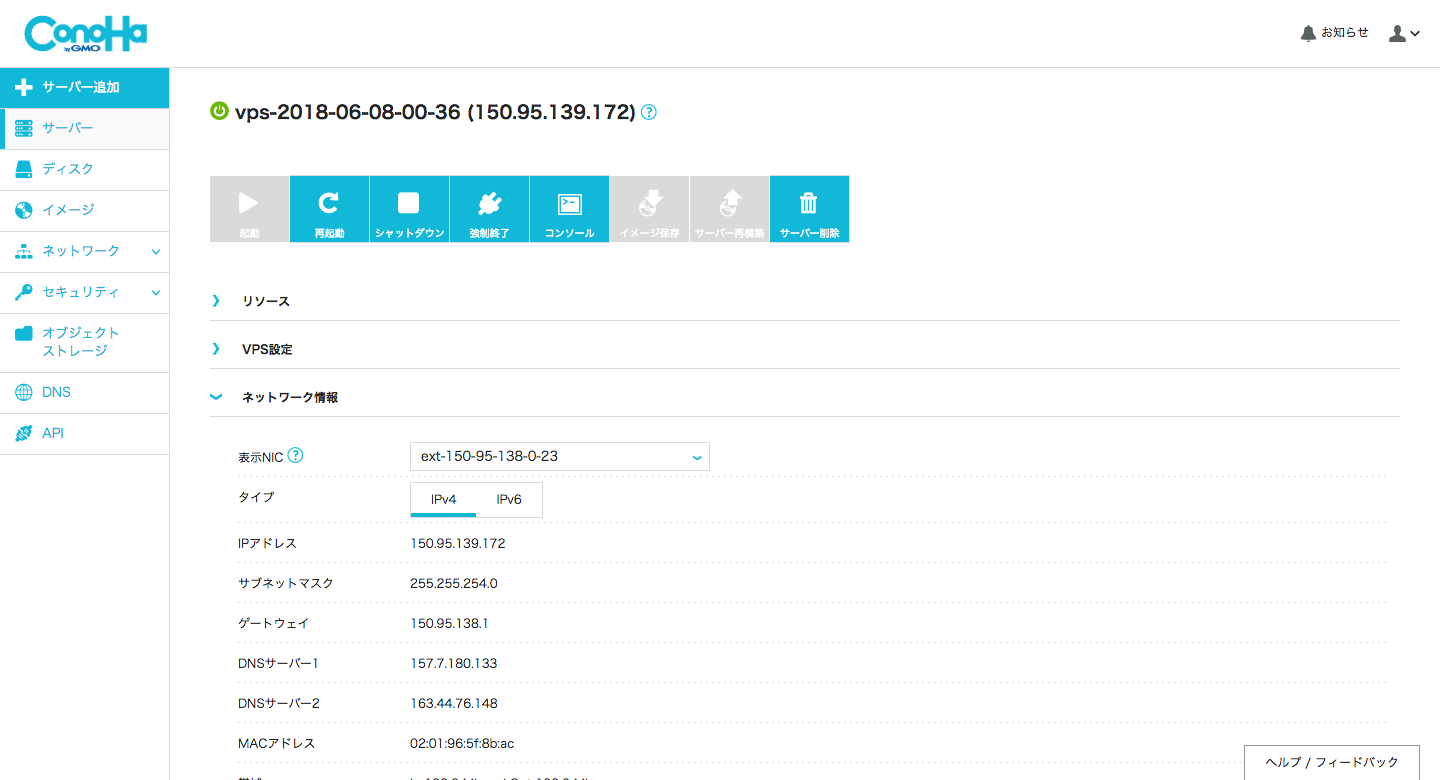
追加ボタンを押すとサーバー一覧に追加したものが表示されます。
ネームタグ列から詳細を見に行きます。
タイトルの部分にIPアドレスが表示されています。今回は150.95.139.172というアドレスが取得されました。
※このアドレスは記事作成のためだけに取得したので、削除済みです。ご自身でIPアドレスを取得されたら、適宜読み替えて進めてください。
それでは、ターミナルからこのサーバーにSSH接続してみます。
$ ssh root@150.95.139.172
すると、Are you sure you want to continue connecting (yes/no)?と接続してよいか聞かれるのでyesと入力。パスワードが求められるので先程ConoHaでサーバーを取得するときに指定したパスワードを入力します。
root@150.95.139.172's password:
[root@150-95-139-172 ~]#
このIPアドレスに管理者権限でログインしていることがわかります。
なお、実際の運用では鍵と一般ユーザーを作り、その情報でアクセスし作業を行います。しかし記事の中では簡単のため、今後も管理者権限でSSH接続していきます。
CentOSにPython3をインストール
MacOSにおけるHomebrewのように、CentOSにもyumというパッケージマネージャーがあり、これを使って必要なパッケージをインストール可能です。複数のパッケージには依存関係(あるパッケージのためには他のパッケージが必要)があることがありますが、yumは依存するパッケージがまだインストールされていない場合、自動で取得してくれます。
もともとあるパッケージをアップデートします。やや時間がかかります。
# yum -y update
ここの-yは、インストールの途中で確認を求められる際にyesを自動で選択するというオプションです。
続いて、開発に必要なパッケージの一式をインストールします。
# yum groupinstall -y "Development Tools"
次に、Python3をインストールします。
ローカルで利用しているバージョンが3.6.5なので、同じバージョンを指定します。
# yum install -y https://centos7.iuscommunity.org/ius-release.rpm
# yum install -y python36u
すると、python3.6で今インストールしたPythonが利用できるようになっているので、確認してみます。
# python3.6 -V
Python 3.6.5
# which python3.6
/usr/bin/python3.6
ちゃんと最新版の3.6.5が/usr/binディレクトリに格納されています。
Python用パッケージマネージャーのpipをインストールします。
# yum install -y python36u-pip
pipも同様にpip3.6で呼び出せます。
# pip3.6 -V
pip 9.0.1 from /usr/lib/python3.6/site-packages (python 3.6)
Pythonでの開発に必要なライブラリもインストールしておきます。
# yum install -y python36u-devel
PostgreSQL(データベース)のセットアップ
続けてCentOSにPostgreSQLをインストールし、後ほどアプリケーションがデータベースに接続できるように準備しておきます。
PostgreSQL及び周辺の開発ツールや便利ツールをインストールします。
# yum install -y postgresql-server postgresql-devel postgresql-contrib
データベースを初期化します。
# postgresql-setup initdb
PostgreSQLを起動します。
# systemctl start postgresql
pg_hba.confファイルを編集します。
vim /var/lib/pgsql/data/pg_hba.conf
vimで開き、下の方にある
# TYPE DATABASE USER ADDRESS METHOD
# "local" is for Unix domain socket connections only
local all all peer
# IPv4 local connections:
host all all 127.0.0.1/32 ident
# IPv6 local connections:
host all all ::1/128 ident
という箇所を
# TYPE DATABASE USER ADDRESS METHOD
# "local" is for Unix domain socket connections only
local all all peer
# IPv4 local connections:
# host all all 127.0.0.1/32 ident
host all all 127.0.0.1/32 md5
# IPv6 local connections:
# host all all ::1/128 ident
host all all ::1/128 md5
と書き換えます。
Vimとは
- 閲覧モード → 編集モード :
iキー - 編集モード → 閲覧モード :
escキー - 保存して閲覧モードを閉じる :
:wq
PostgreSQLを再起動します。
# systemctl restart postgresql
PostgreSQLを実行します。
# su - postgres
PostgreSQLの操作はpsqlというコマンドラインツール経由で行います。
-bash-4.2$ psql
対話形式でPostgreSQLを操作できるようになります。
データベースやユーザー、パスワード、その他設定をしていきます。
postgres=# CREATE DATABASE projectdata;
postgres=# CREATE USER projectdatauser WITH PASSWORD 'password';
postgres=# ALTER ROLE projectdatauser SET client_encoding TO 'utf8';
postgres=# ALTER ROLE projectdatauser SET default_transaction_isolation TO 'read committed';
postgres=# ALTER ROLE projectdatauser SET timezone TO 'Asia/Tokyo';
postgres=# GRANT ALL PRIVILEGES ON DATABASE projectdata TO projectdatauser;
これでPostgreSQLのセットアップは完了です。
psqlを終了し、PostgreSQLの実行を終了します。
postgres=# \q
-bash-4.2$ exit
その他のセットアップ
Apacheのインストール
Webサーバーは老舗のApacheを利用するので、yumでインストールしておきます。
実際に外部にインターネット公開する際にはもっと設定を入れていきますが、それは後ほど行います。
# yum install -y httpd-devel
gitの初期化
最後に、ローカルで開発したアプリケーションをサーバーにデプロイするためにローカルとVPSサーバーを接続するための用意をしておきます。
VPSサーバーでWebアプリケーションを格納するディレクトリに移動します。
なお、このディレクトリは上記でApacheをインストールした際に自動的に構築されたものです。
# cd /var/www/cgi-bin
ローカルとサーバーの接続にはgitを使います。
gitのinitコマンドにbareオプションをつけると、コミット等を行えない管理ファイルのみのリポジトリを作成することができます。
こうして作られたbareリポジトリは、サーバー側のリモートリポジトリとして利用されます。
# git init --bare todo.git
ローカルで開発しているアプリケーションを転送
それでは一旦ローカルに戻り、以前作成したWebアプリケーションをVPSサーバーに転送します。
データベースの設定
このままVPSサーバーに転送しても、利用するデータベースの情報がマッチせず、テーブルが構築できません。(migrateコマンドがエラーになります。)settings.pyを開き、該当する箇所を編集します。
# DATABASES = {
# "default": {
# "ENGINE": "django.db.backends.sqlite3",
# "NAME": "dev.db",
# }
# }
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.postgresql_psycopg2',
'NAME': 'projectdata',
'USER': 'projectdatauser',
'PASSWORD': 'password',
'HOST': 'localhost',
'PORT': '',
}
}
もともとはsqlite3という開発用のサーバーを利用するという設定がされています。
先程VPSサーバー側でPostgreSQLをインストール、セットアップしたため、その時のデータベースを利用するように書き換えます。
なお、こうすることで今度は逆にローカルでアプリケーションを起動したとき利用していたsqlite3に接続できなくなります。
これは後ほどsetting.pyをローカル用とサーバー用に分割して、開発やサーバーデプロイ時にいちいち書き換えなくて良いように対応します。
PostgreSQLを利用するために、psycopg2というパッケージが必要になります。
pipはrequirements.txtというファイルで管理するパッケージを定義できます。PyCharmでこのファイルを開き、psycopg2を追加します。(バージョンの指定は割愛します。)
psycopg2
wsgiの準備
ついでにmod_wsgiというライブラリを利用するということもrequirements.txtで宣言しておきます。
mod_wsgi
このwsgiというライブラリはサーバーでApacheとDjangoアプリケーションをつなぐ役割があります。
最終的にrequirements.txtは下記のような内容になります。
-r requirements-zero.txt
-r requirements-account.txt
psycopg2
mod_wsgi
gitでアプリケーションをVPSに転送(push)
先程サーバー側で作ったgitのbareレポジトリにローカルからgitを利用してTODOアプリケーションを転送(push)します。
Macにgitがインストールされていない場合は、homebrewでインストールします。
$ brew install git
TODOアプリのルートディレクトリ(manage.pyファイルがあるディレクトリです)で、git initを行います
$ git init
先程VPSサーバーで作ったレポジトリをconohaという名前でリモート登録します。
$ git remote add conoha root@150.95.139.172:/var/www/cgi-bin/todo.git
TODOアプリのファイルを全てaddし、commitします。
$ git add .
$ git commit -m 'first commit'
VPSサーバーのレポジトリに対してpushします。
このときに、ssh接続時と同様にVPSサーバーのパスワードが聞かれます。
$ git push conoha master
VPSサーバーでアプリケーションをデプロイ
ここからは再度VPSサーバーにて、作業を行っていきます。
bareリポジトリにローカルからpushしたWebアプリケーションが内包されているので、これをcloneします。
# cd /var/www/cgi-bin
# git clone todo.git
するとtodoフォルダができるので、そのディレクトリに移動します。
# cd todo
このディレクトリがVPSサーバー内でのアプリケーションのルートディレクトリになります。pwdコマンド(present working directory)で確認してみます。
# pwd
/var/www/cgi-bin/todo
必要なライブラリをpipでインストールし、データベーステーブルの構築とサイトデータのロードを行います。
このあたりはローカルで実行していたのと同じです。
# pip3.6 install -r requirements.txt
# python3.6 manage.py migrate
# python3.6 manage.py loaddata sites
これでローカルで作ったWebアプリケーションがVPSサーバーにもデプロイされました。
次回
サーバー側にアプリケーションがデプロイされましたが、まだインターネット公開されていません。
次回はそのためのファイアーウォールやApacheの設定を行っていきます。