はじめに
WordPressの環境構築にボイラーテンプレートのBedrockを導入したので紹介します。
導入背景
私自身WordPress経験はなく、調べてみたところ素のWordPressをそのまま業務で運用することに懸念点がありました。
通常の開発業務では、dev環境で開発、動作に問題がなければproduction環境へデプロイ、といった流れで進めています。WordPressでも同様に、devとproductionを分けたいと考えました。その際、懸念であったのが、プラグインや、WordPress本体のバージョンアップでした。WordPressではGUIの管理ページからプラグインのインストール、本体のバージョンアップができます。業務ではどのような修正を行ったかが誰が見てもわかるようにしたいので、コードに修正を残しておきたいです。
そこで採用したのが、Bedrockというボイラーテンプレートでした。
Bedrockとは
公式サイト:https://roots.io/bedrock/
公式リポジトリ:https://github.com/roots/bedrock
Bedrockの公式リポジトリでは以下の特徴を紹介しています。
Features
- Dependency management with Composer
- Easy WordPress configuration with environment specific files
- Environment variables with Dotenv
- Autoloader for mu-plugins (use regular plugins as mu-plugins)
- Enhanced security (separated web root and secure passwords with wp-password-bcrypt)
(公式リポジトリより引用)
パッケージやプラグイン管理にComposerが使える点、configファイルやDotenvで環境変数を環境ごとに切り分けられる点など、求めていたことができそうだったので導入してみました。
導入
Bedrockのインストールはcomposerから行います。
composer create-project roots/bedrock
ディレクトリ構成
create-projectで作成されたディレクトリを見てみます。
├── composer.json # → Manage versions of WordPress, plugins & dependencies
├── config # → WordPress configuration files
│ ├── application.php # → Primary WP config file (wp-config.php equivalent)
│ └── environments # → Environment specific configs
│ ├── development.php # → Development config
│ └── staging.php # → Staging config
├── vendor # → Composer packages (never edit)
└── web # → Web root (document root on your webserver)
├── app # → wp-content equivalent
│ ├── mu-plugins # → Must use plugins
│ ├── plugins # → Plugins
│ ├── themes # → Themes
│ └── uploads # → Uploads
├── wp-config.php # → Required by WP (never edit)
├── index.php # → WordPress view bootstrapper
└── wp # → WordPress core (never edit)
(https://roots.io/bedrock/docs/folder-structure/ より引用)
Bedrockに関係するディレクトリを見てみましょう。
config
WordPressのconfigファイルです。最初にapplication.phpが読み込まれたあとに、環境に応じて enviroments/ 以下のconfigファイル(development.php, staging.php)を読み込んでconfigの上書きや追加を行います。
web
ここがweb rootです。
index.phpがBoostrapの役割を行います。
wp-config.phpでは、config/とvendor/を読み込んでいます。こちらは基本的にいじらず、config/のファイルを編集して設定します。
素のWordPressにもwp-config.phpがありますが、Bedrockでは、config/と分けることで、扱いやすくなっています。
app
appディレクトリは素のWordPressのwp-content/に相当し、プラグインやテーマ、アップロードのファイルを格納します。
WordPressでは子テーマを追加してカスタマイズをしますが、Bedrockでも同様な使い方で子テーマを追加できます。
wp
ここにWordPress本体のファイルが格納されています。通常のWordPressのルート直下と同様のファイルが並んでいます。
mthiroshi@hoge:~/bedrock/web/wp$ ls -1
index.php
license.txt
readme.html
wp-activate.php
wp-admin
wp-blog-header.php
wp-comments-post.php
wp-config-sample.php
wp-content
wp-cron.php
wp-includes
wp-links-opml.php
wp-load.php
wp-login.php
wp-mail.php
wp-settings.php
wp-signup.php
wp-trackback.php
xmlrpc.php
こちらもnever editなので、いじりません。
.env(Dotenv)
.envを見てみます。
DB_NAME=database_name
DB_USER=database_user
DB_PASSWORD=database_password
# Optionally, you can use a data source name (DSN)
# When using a DSN, you can remove the DB_NAME, DB_USER, DB_PASSWORD, and DB_HOST variables
# DATABASE_URL=mysql://database_user:database_password@database_host:database_port/database_name
# Optional variables
# DB_HOST=localhost
# DB_PREFIX=wp_
WP_ENV=development
WP_HOME=http://example.com
WP_SITEURL=${WP_HOME}/wp
# Generate your keys here: https://roots.io/salts.html
AUTH_KEY='generateme'
SECURE_AUTH_KEY='generateme'
LOGGED_IN_KEY='generateme'
NONCE_KEY='generateme'
AUTH_SALT='generateme'
SECURE_AUTH_SALT='generateme'
LOGGED_IN_SALT='generateme'
NONCE_SALT='generateme'
DB設定やWordPress本体設定、ソルトキーが書かれています。
conifg/enviroments/以下のファイルは、環境変数のWP_ENVに応じて読み込みます。上記ではWP_ENV=developmentなので、conifg/enviroments/development.phpを読み込みます。
ソルトキーは、暗号化に使われるキーです。ランダムな文字列を設定すればOKですが、下記のようにBedrock公式で生成するサイトがあるのでそれをコピペします。
https://roots.io/salts.html
認証ユニークキーについてはこちらを参考にしました。
https://wpdocs.osdn.jp/wp-config.php_%E3%81%AE%E7%B7%A8%E9%9B%86#.E8.AA.8D.E8.A8.BC.E7.94.A8.E3.83.A6.E3.83.8B.E3.83.BC.E3.82.AF.E3.82.AD.E3.83.BC
.gitignore
Bedrockでは、基本的に変更を加える箇所は、 config/ と web/app/ のみです。そのため、create-procjectで作られた .gitignore を見てみると、WordPressコア部分が記載されています。
WordPress本体のバージョン管理
composer.jsonを見てみます。
"require": {
"php": ">=7.1",
"composer/installers": "^1.7",
"vlucas/phpdotenv": "^3.4.0",
"oscarotero/env": "^1.2.0",
"roots/wordpress": "5.2.3",
"roots/wp-config": "1.0.0",
"roots/wp-password-bcrypt": "1.0.0"
},
"roots/wordpress": "5.3" でWordPressのバージョンを管理していることがわかります。バージョンを上げるときは、ここのバージョンを修正し、composer updateを実行します。
プラグイン管理
プラグイン管理もcomposerが使えます。
WordPress本体同様に、composer.jsonにパッケージを追記して composer update でインストールできます。また、コマンドから composer reuqire hogehoge のようにインストールもできます。
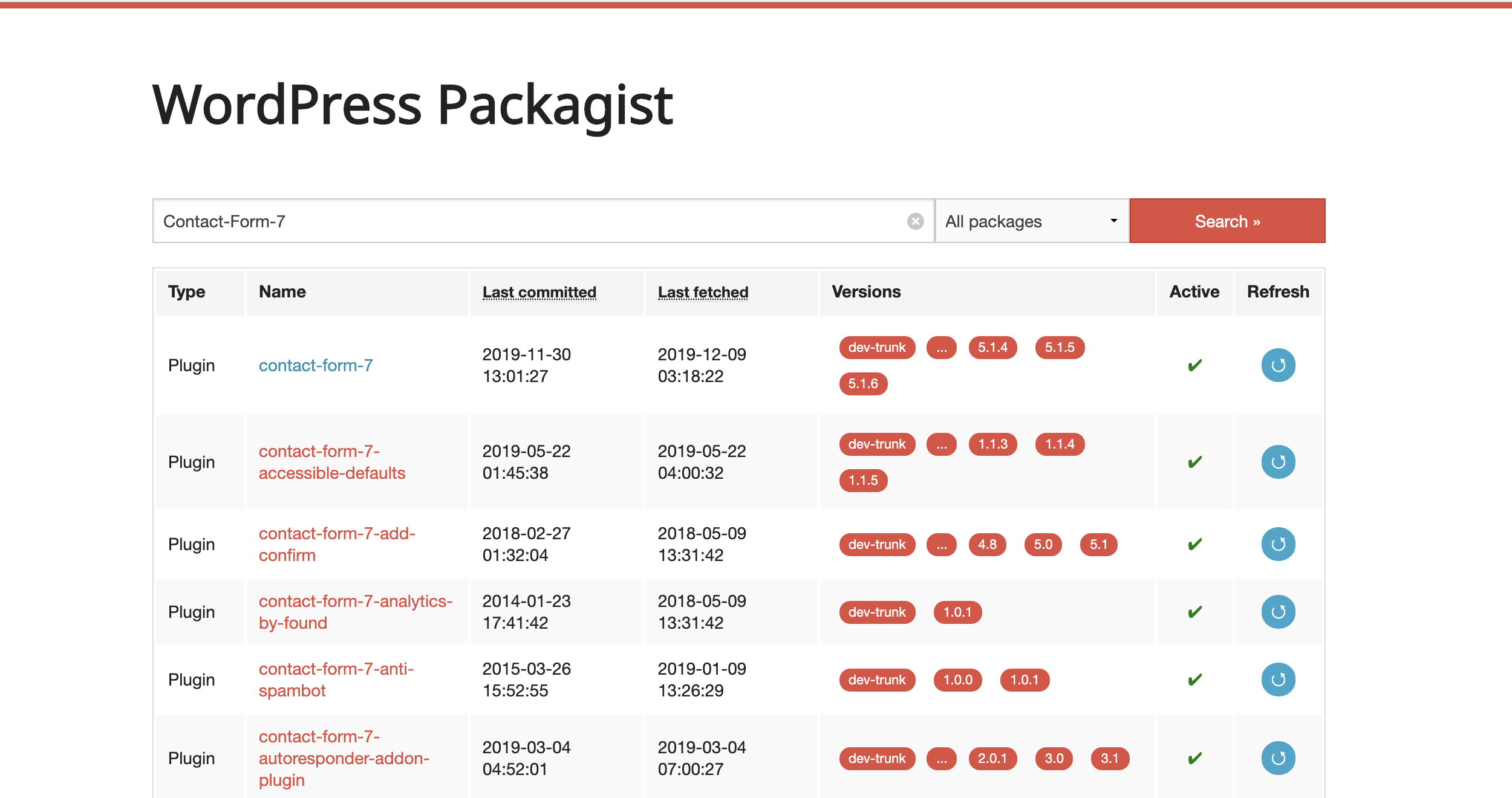
インストールしたいプラグインは、WordPress Packagistから検索します。
https://wpackagist.org/
vendorには wpackagist-plugin を指定して、 composer requrie を実行します。
composer require wpackagist-plugin/contag-form-7
デプロイ
公式では、デプロイにTrellisというBedrock用のansibleとcapistranoを推奨しています。
https://roots.io/bedrock/docs/deploying-bedrock/#supported-deployment-tools
弊社のphpプロジェクトでは、デプロイツールにdeployerがよく使われているのでそちらを流用しました。既存のレシピだけでは、プラグインの有効化ができないので、タスクを追加しました。
// プラグインの有効化
task('plugin:activate:all', function () {
$user = get('user');
$host = get('hostname');
$deployPath = get('deploy_path');
$wpCli = $deployPath . '/wp-cli.phar';
$php = get('bin/php');
exec("ssh {$user}@{$host} \"cd {$deployPath} && {$php} {$wpCli} plugin activate --all\"");
})->once();
WordPressをCLIで操作できるwp-cliのコマンドを利用しています。 https://wp-cli.org/ja/
production環境にsshして、 php wp-cli.phar plugin activate --all を実行しています。
管理画面のURL変更
WordPressのセキュリティリスクにログインURLが知られていることがあります。何もカスタマイズをしていなければ下記のようなURLになっています。
http://WordPressサイト/wp/wp-login.php
http://WordPressサイト/wp-login.php
これの対策法には、アクセス制限やベーシック認証などがありますが、管理画面のURLを変更することも有効です。また、プラグインを利用して、ログインURLを変更させることもできます。
デフォルトのBedrockでは、wp/以下にWordPress本体が格納されているので、wpをリネームすることで管理画面URLを変更できます。Bedrockで wp/を参照している箇所を修正します。
.env
WP_SITEURL='http://WordPressサイト/wp'
composer.json
"wordpress-install-dir": "web/wp"
config/application.php
/**
* Bootstrap WordPress
*/
if (!defined('ABSPATH')) {
define('ABSPATH', $webroot_dir . '/radio/');
}
web/index.php
/** WordPress view bootstrapper */
define('WP_USE_THEMES', true);
require __DIR__ . '/wp/wp-blog-header.php';
上記のwpを推測されにくいパスに修正することで、管理画面URLを変更できます。
アクセス制限と組み合わせてセキュリティリスクを低減させます。
所感
Bedrockを導入することで、WordPressのバージョンやコード管理、環境に応じたconfigファイル、環境変数の適用が楽にできました。普段からLaravelのようなPHPフレームワークを使っている方にとっては、扱いやすいボイラーテンプレートだと思います。
WordPress未経験でしたが、Bedrockによって予めいじるべきファイルといじらないべきファイルがはっきりとしていた点はWordPressの理解を助ける一因になったと思います。
プラグインをいくつかインストールしていますが、Bedrock特有のハマリポイントなどはありませんでした。(ディレクトリの権限関係は多少ありました。)
これからWordPressを触る方はぜひ試してみてください。
余談
Trellisは、Bedrock開発元のRoots社が提供しているWordPress環境のAnsibleです。
公式サイト:https://roots.io/trellis/
公式GitHub:https://github.com/roots/trellis
開発環境はローカルにVagrantで環境を作れるので便利です。ここのAnsibleにproduction環境へのデプロイタスクも書かれていますが、今回は既存のアーキテクチャにはマッチしなかったり、開発スピードを優先したかったりで採用しませんでした。