はじめに
普段業務でPyCharmを愛用しているのですが、Djangoコンテナ開発環境の構築について調べるのに少し時間がかかったので、最小構成で構築する手順を投稿します。
※この記事はPyCharm Professional(有料 無料期間30日有り)専用機能の紹介です。
無料でやりたい方は別記事でVSCodeを使ったコンテナ開発環境構築を紹介していますのでそちらをご覧ください。VSCodeには強力な拡張機能が多くあるのでDjangoの開発にも十分使えます。
事前準備
1.Djangoプロジェクトの作成
※既に開発中のソースがある方はそれを使ってもOKです
今回はPythonインストール済みの環境で以下コマンドから作成したシンプルなDjangoアプリを使用します。
> pip install django
> django-admin startproject sampleApp
> cd sampleApp
sampleApp> python manage.py migrate
2.Dockerfileの作成
Djangoアプリを作成したフォルダに以下内容のDockerfileを作成します。
FROM python:3.8
# 必要なパッケージがある場合インストール
# RUN apt install ~~~
RUN pip intall django
3.docker-compose.ymlの作成
同じくDjangoアプリを作成したフォルダに以下内容で作成します。
version: '3'
services:
app:
build: .
ports:
- "8000:8000"
volumes:
- './:/app/sampleApp'
working_dir: '/app/sampleApp'
container_name: sampleApp
privileged: true
tty: true
準備は以上です。
ここまでのディレクトリ構成は以下の通りです。
Django-docker-sample-pycharm #今回のワークスペースフォルダ
| docker-compose.yml
| Dockerfile
|
\---sampleApp
| db.sqlite3
| manage.py
|
\---sampleApp
| asgi.py
| settings.py
| urls.py
| wsgi.py
| __init__.py
リモートインタープリタの設定
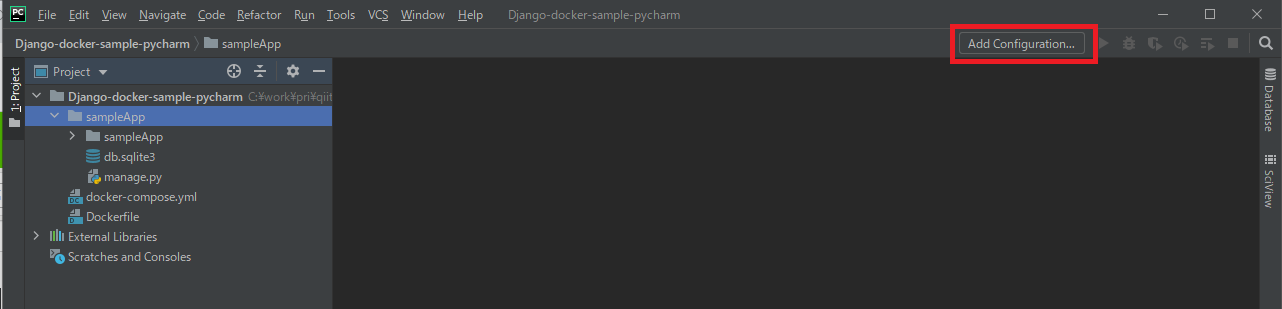
ワークスペースフォルダをPyCharmで開きます。
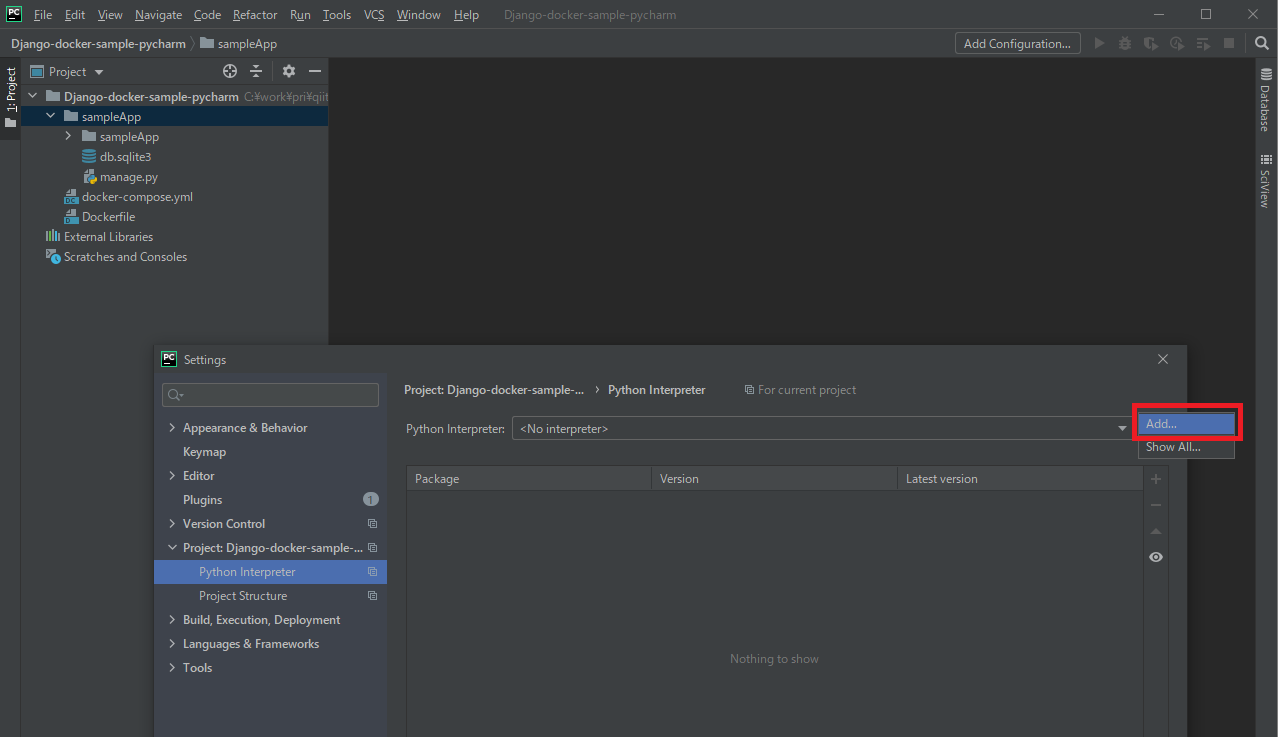
続いて[File]→[Settings]から[Python Interpreter]を選択し、インタープリタの追加画面を開きます。

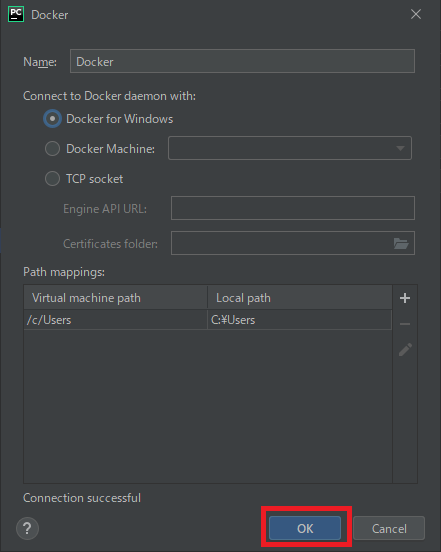
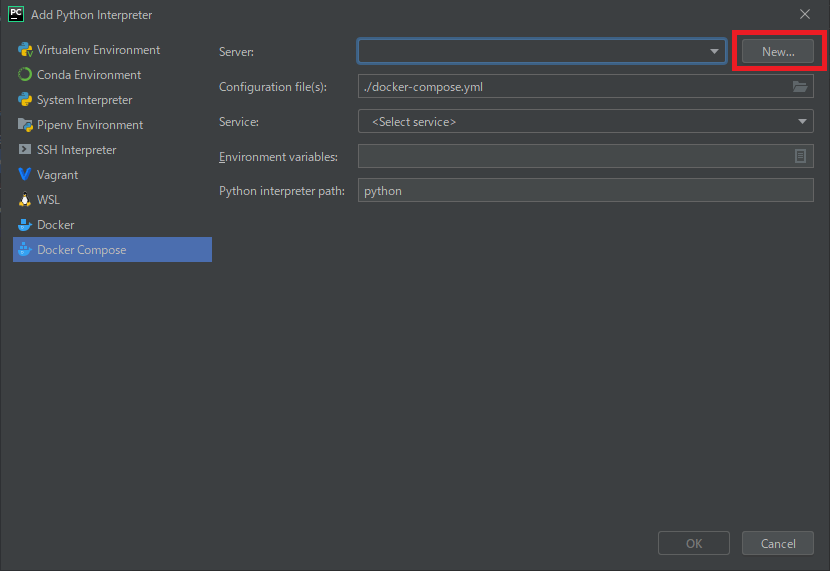
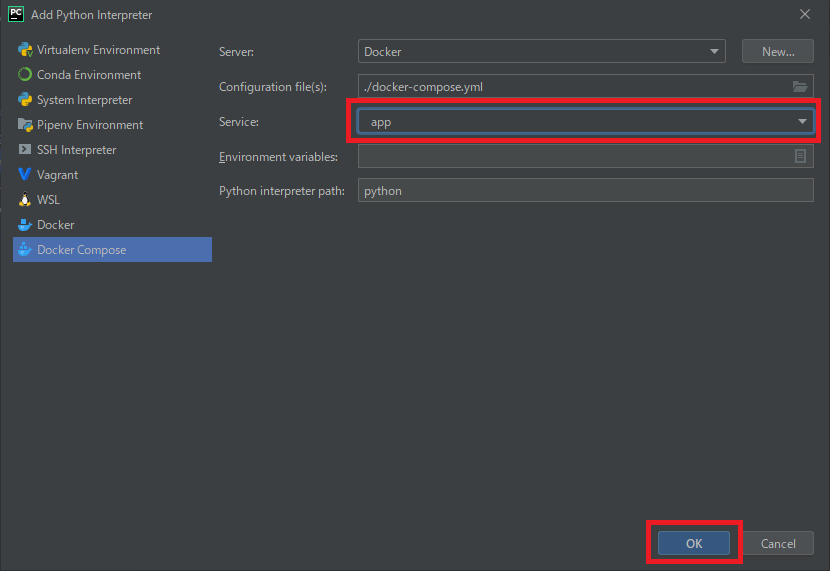
Docker Composeを選択し、[Server]新規作成画面を開きます。

続いて[Service]のプルダウンから[app]を選択し、OKで設定を完了します。

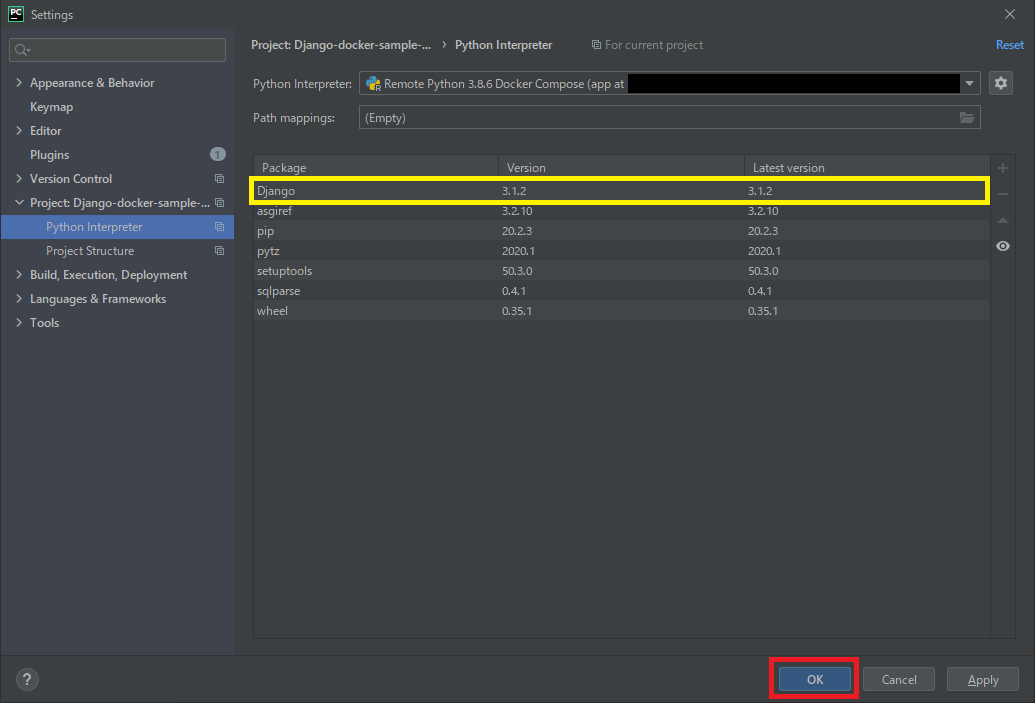
インタープリタの設定画面でリモートインタープリタが表示されていればOKです。
Dockerfileで「pip install django」を実行していたのでパッケージの一覧にDjangoが表示されていますね。
OKで設定を完了させましょう。

これで「このプロジェクトではワークスペースフォルダ直下にあるdocker-compose.ymlから作成されたコンテナのインタープリタを使用する」という設定が完了しました![]()
いざ実行!
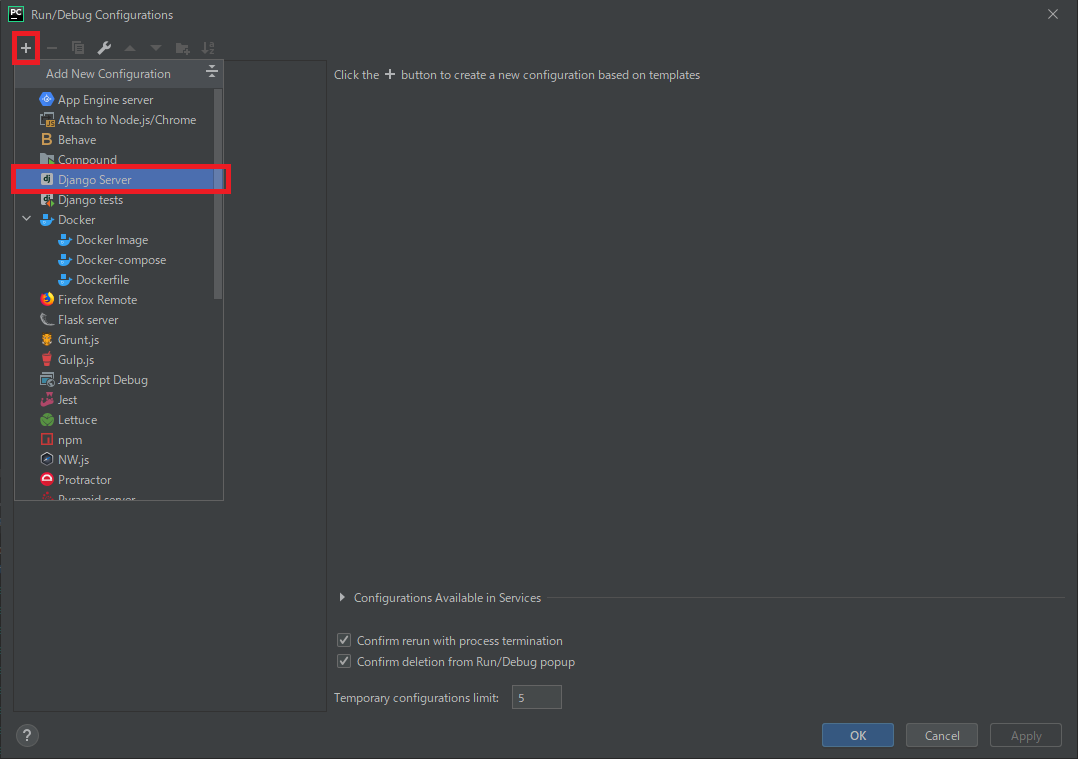
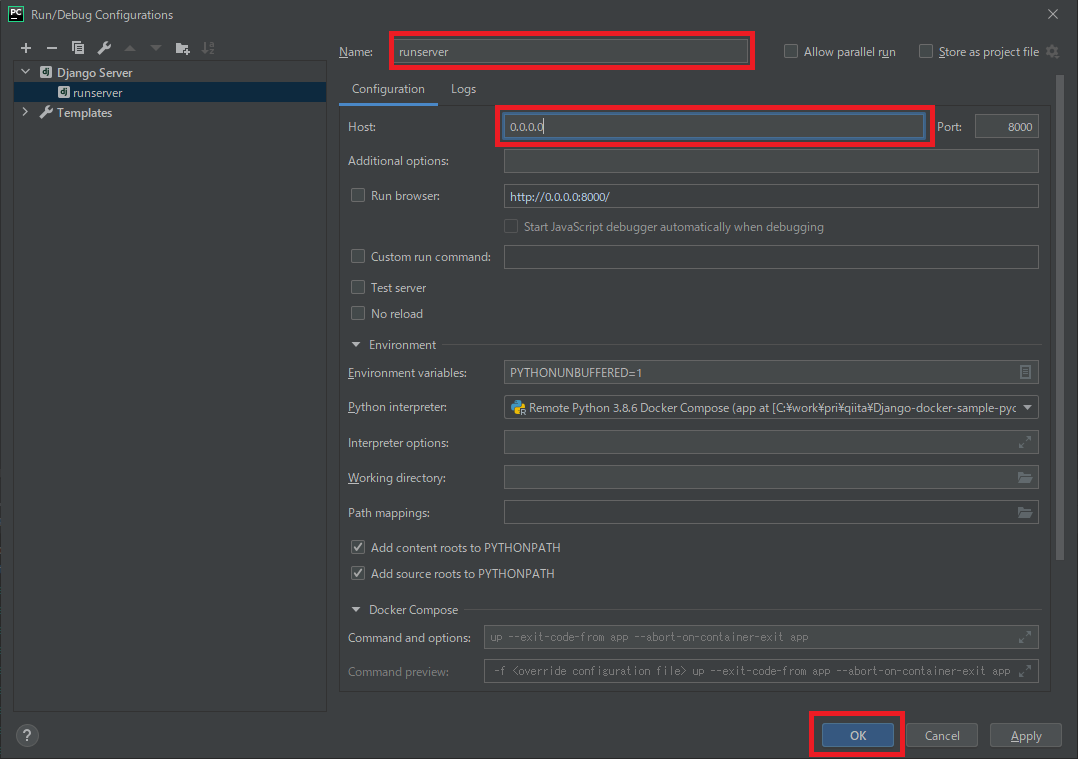
ここからはいつもの手順でrunserverしていきましょう。
[Name](任意)と[Host](0.0.0.0)を設定してOK

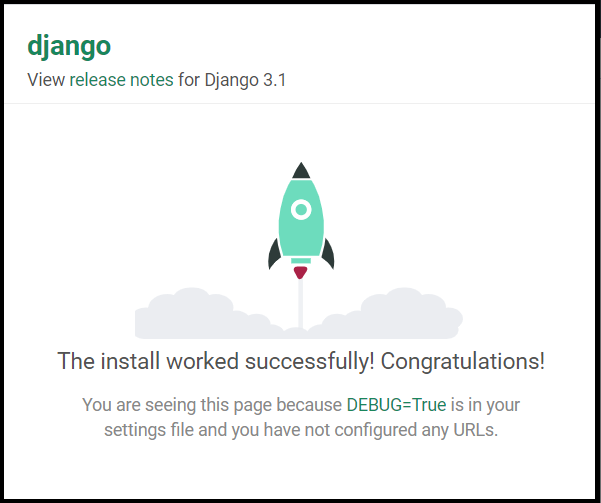
ブラウザからhttp://localhost:8000にアクセスしてDjangoテストページが表示されればOK!

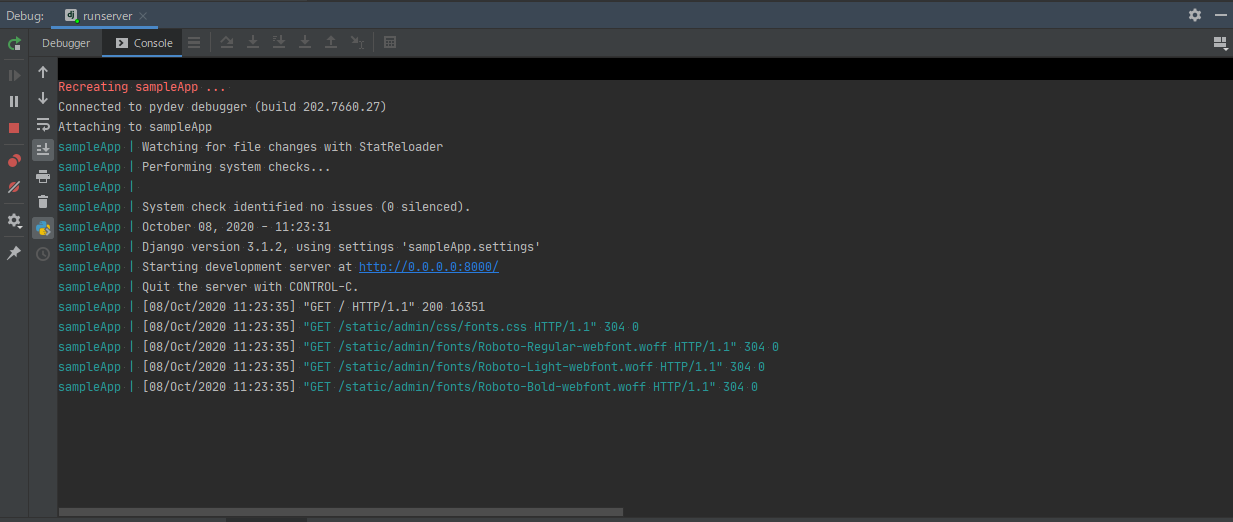
コンソールを見るとsampleAppコンテナ内で実行されていることがわかります。

こんなに簡単にリモートインタープリタが使えるなんてさすが有料機能ですね。
これでコンテナを使った開発も捗りそうです![]()