はじめに
RemoteContainers、とても便利ですよね。おかげでPyCharmからVSCodeに浮気しそうです。
Django+RemoteContainersについて書かれた記事が無かったので、最小構成でDjango開発環境を構築する手順を投稿します。
RemoteContainersとは
超簡単にコンテナを作成・接続することができるVSCodeの拡張機能です。
Dockerコマンドを一つも手打ちすることなく環境構築を終わらせることができます。
この記事を読む分にはその程度の理解で問題ありません。
事前準備
1.Dockerfileを用意する
python:3.8のイメージを使用すればDjango起動に必要なパッケージは特にありませんが、
もし何か必要なパッケージがあればご自由にインストールしてください。
FROM python:3.8
# 必要なパッケージがある場合インストール
# RUN apt install ~~~
2.docker-compose.ymlを用意する
version: '3'
services:
app:
build: .
ports:
- "8000:8000"
volumes:
- './:/app/sampleApp'
working_dir: '/app/sampleApp'
container_name: sampleApp
privileged: true
tty: true
ここまでのディレクトリ構成
Django-docker-sample #今回のワークスペースフォルダ
├─ docker-compose.yml
└─ Dockerfile
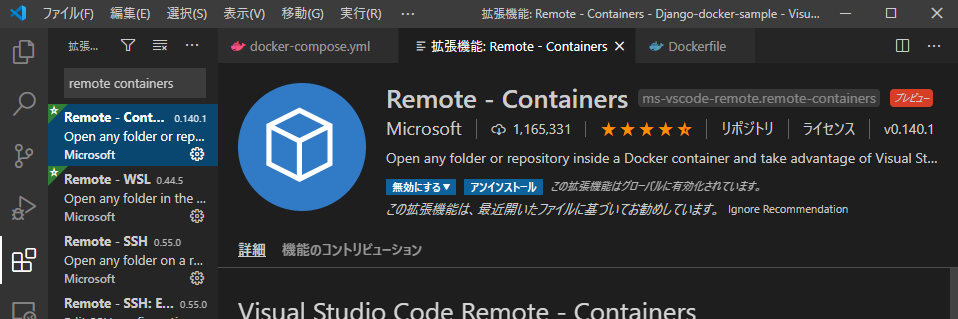
3.VSCodeで拡張機能追加
ワークスペースフォルダをVSCodeで開き、拡張機能「Remote - Containers」を追加します。
「remote containers」で検索すればおそらく1番上に出てくると思います。

以上で準備完了です!
いざコンテナ接続!
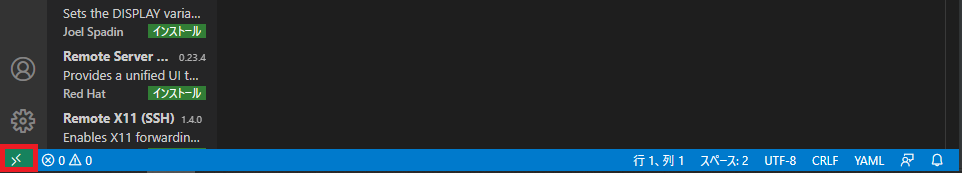
RemoteContainersを追加するとVSCodeの画面左下にアイコンが表示されるのでクリックします。

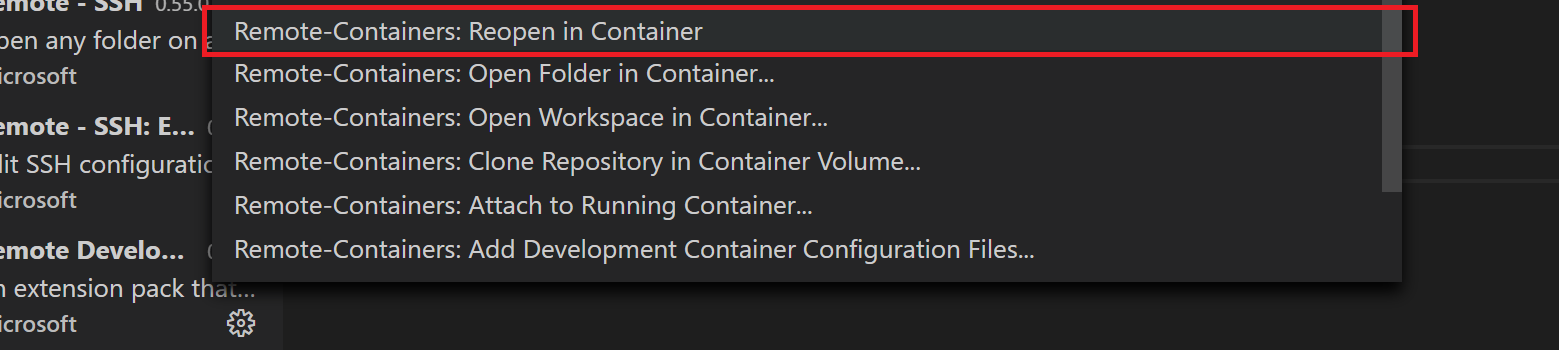
プルダウンから[Remote-Containers: Reopen in Container]を選択します。

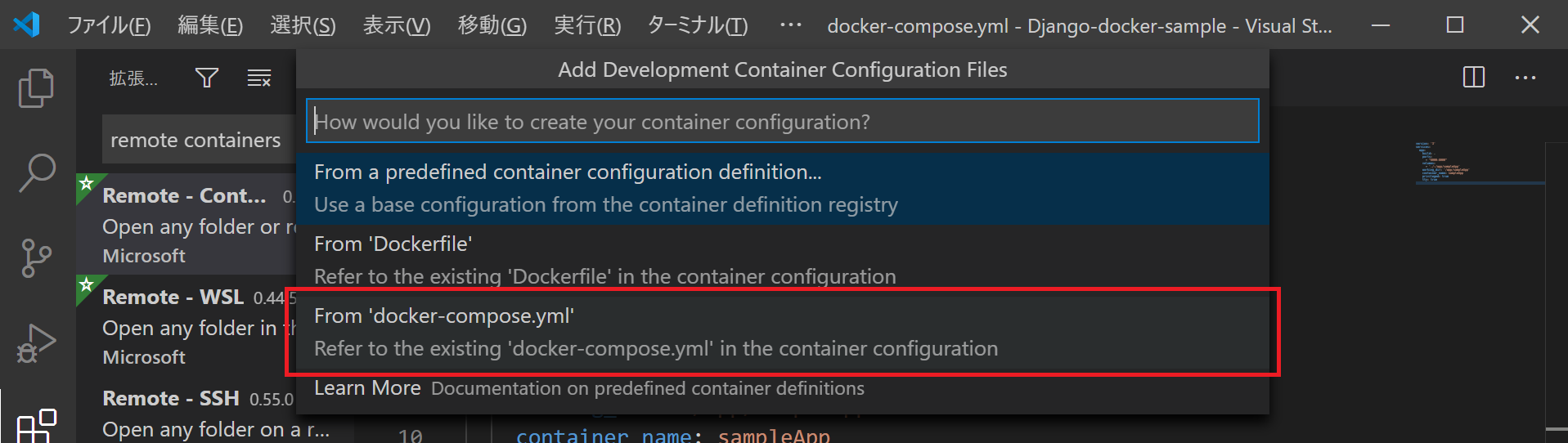
プルダウンから[From 'docker-compose.yml']を選択します。

(初回起動時はコンテナのビルドが走るので少し待ちます…![]() )
)
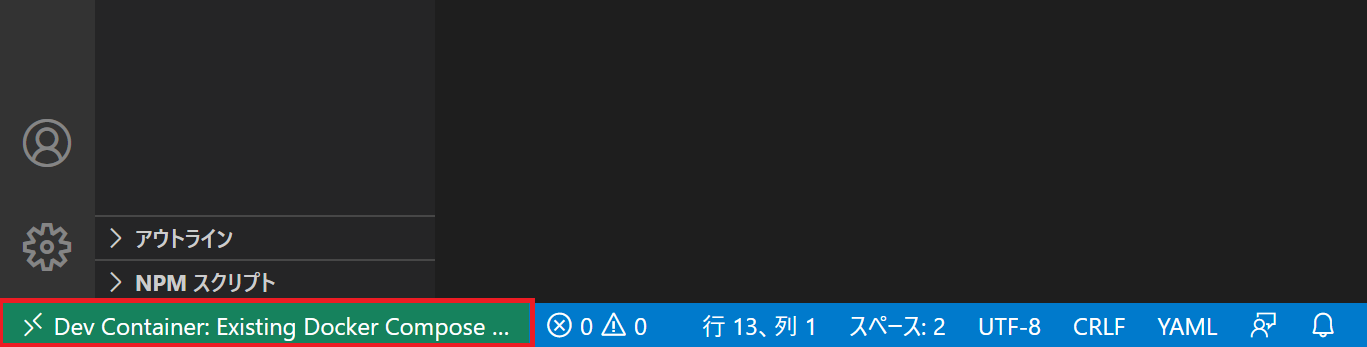
VSCodeの画面左下にコンテナ接続情報が表示されていればOKです!

これでコンテナ内で起動しているVSCodeにローカルマシンから接続している状態になりました。つまり、これ以降ターミナルで実行するコマンドはホストマシンではなくコンテナ内で実行されることになります。
Django実行
ターミナルから以下コマンドを実行します。
/workspace# pip install django
/workspace# django-admin startproject sampleApp
/workspace# cd sampleApp
/workspace/sampleApp# python manage.py migrate
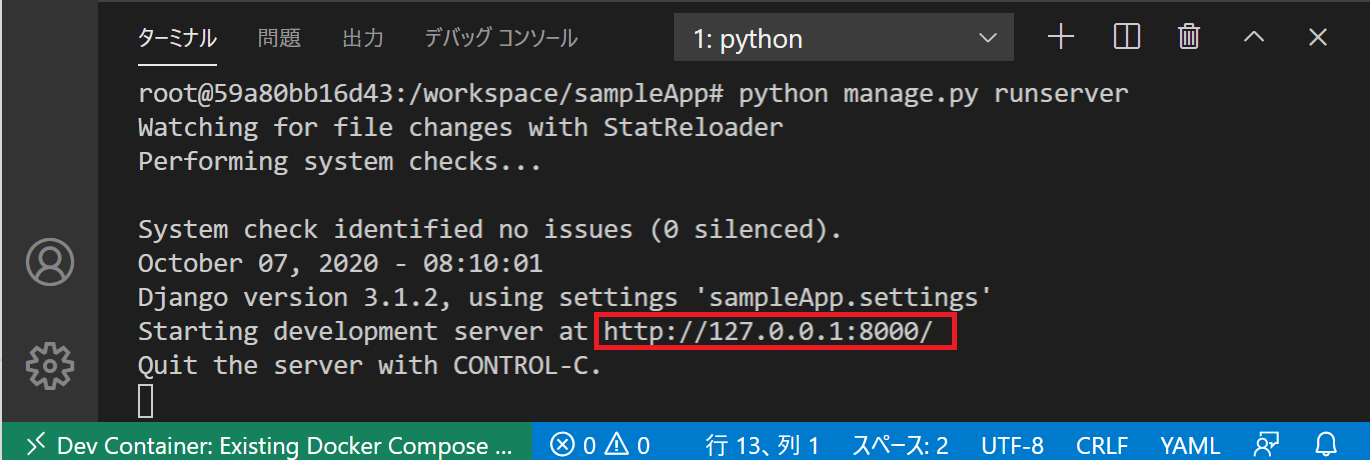
/workspace/sampleApp# python manage.py runserver
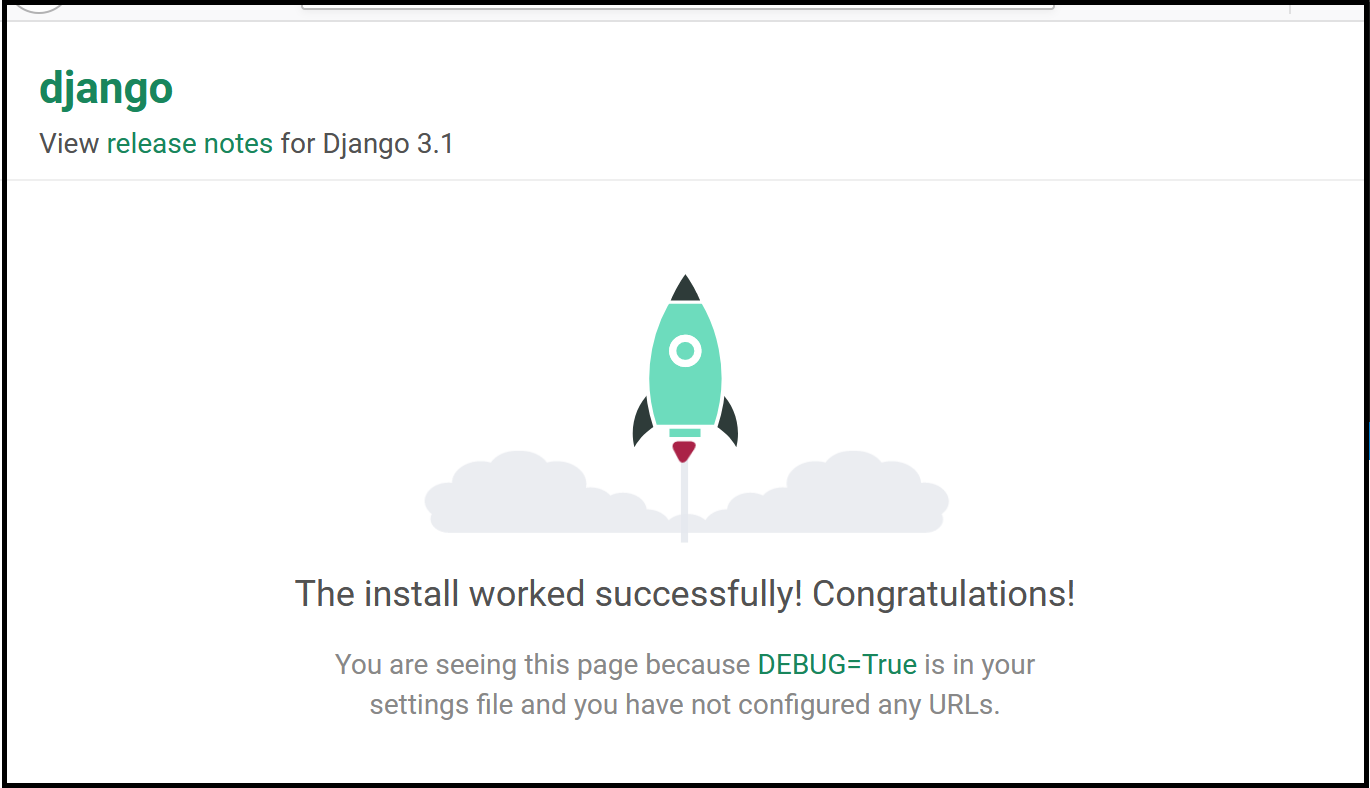
ターミナルに表示されたURLを[Ctrl+左クリック]で開き、Djangoのサンプル画面が表示されたらOKです!


追加拡張機能
実際に開発する際にはブレークポイントやウォッチ式も使いたいと思いますが、下記手順を踏むことでそれらが可能となります。
※RemoteContainersはコンテナ上で実行されているVSCodeをローカルから使用するので、基本的には必要な拡張機能を再度追加しなおすことになります。ただしコンテナを新しくする度に毎度追加しなおすのは大変なので、楽にできるサポート機能について後述します。
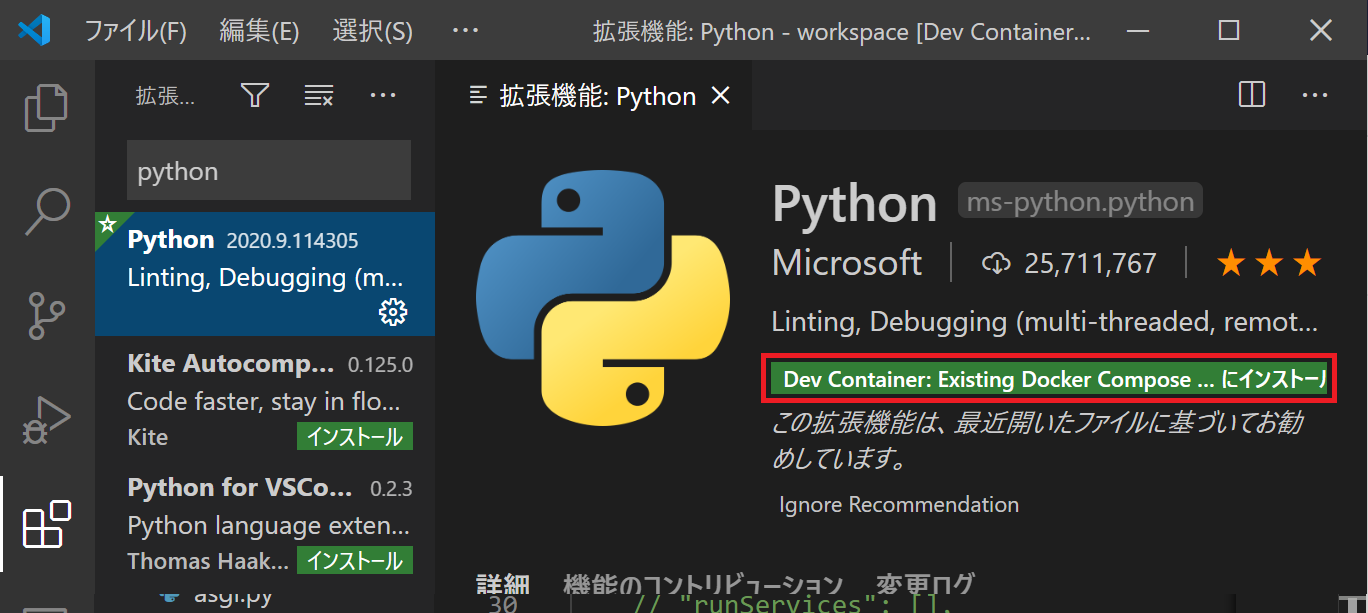
1.Python
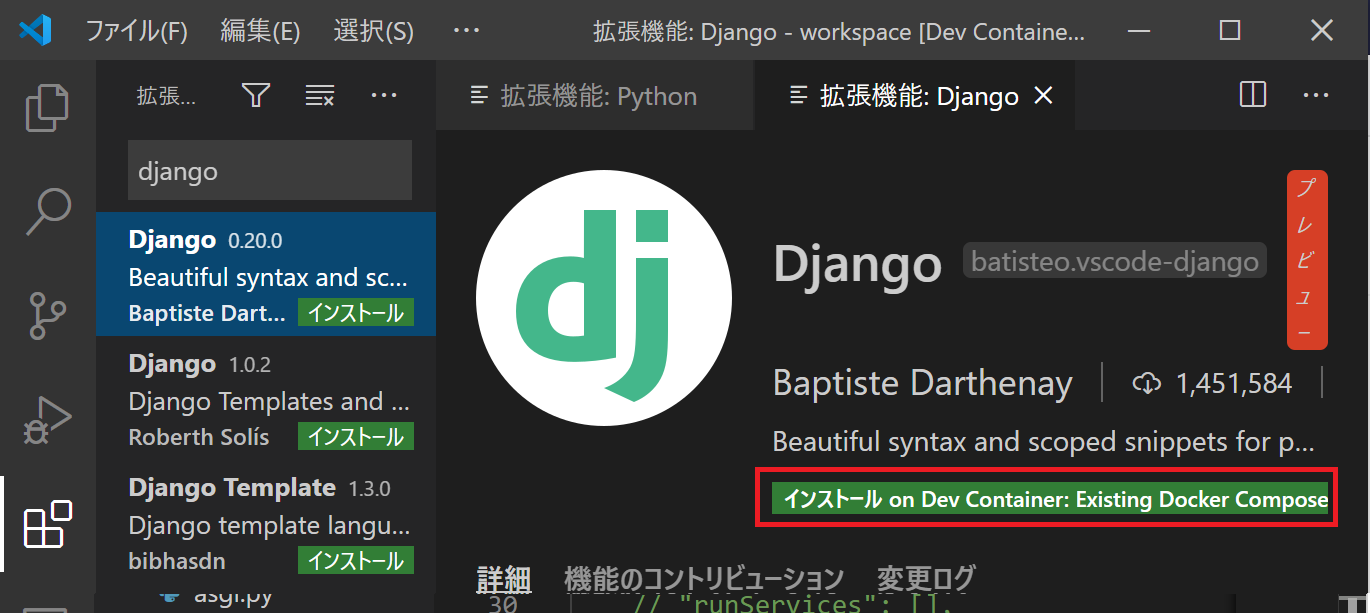
2.Django
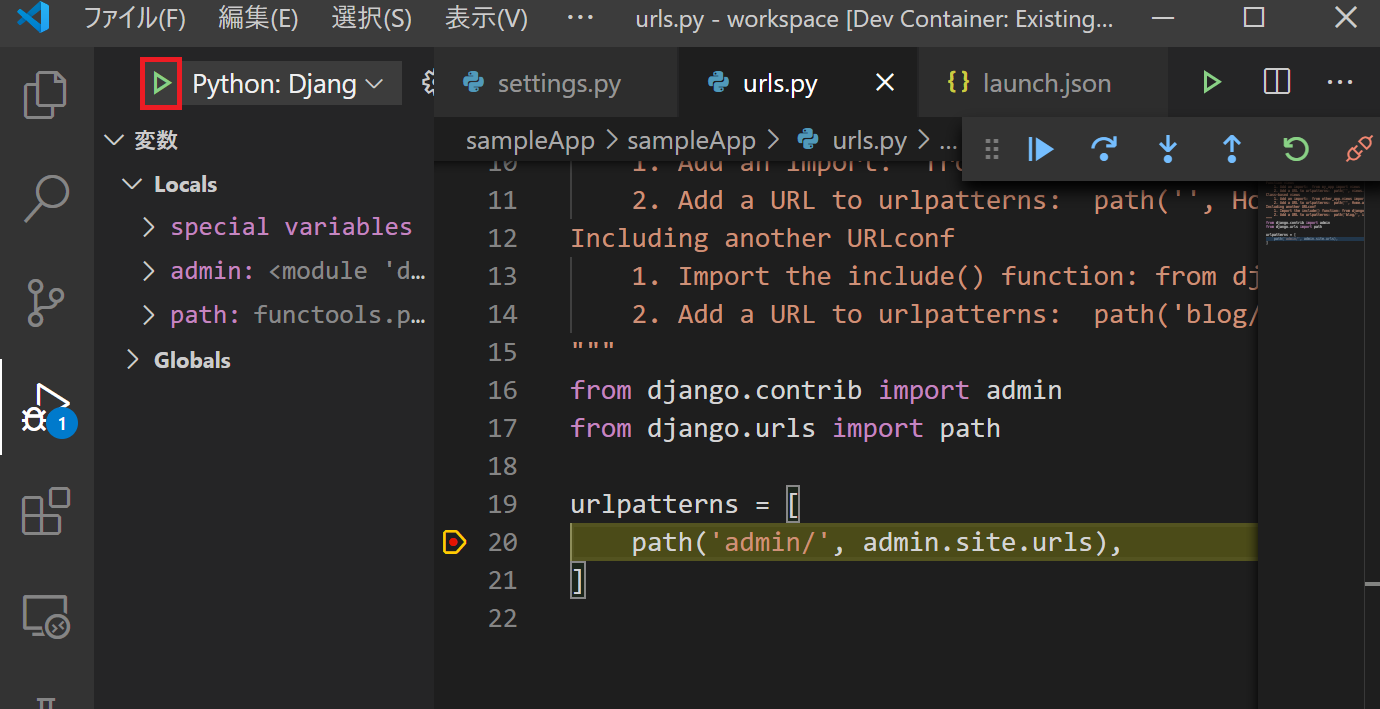
実践!
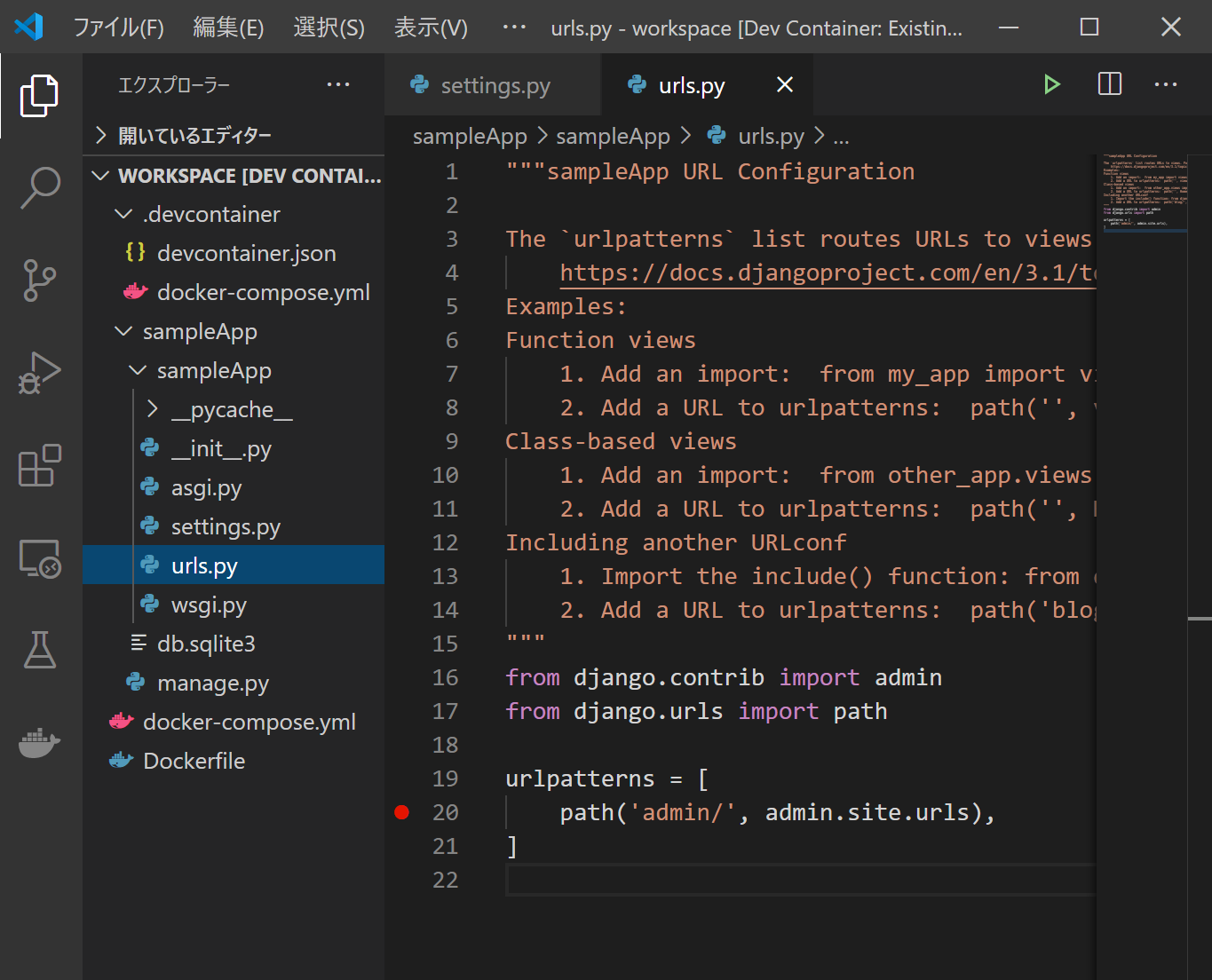
コードにブレークポイントが置けるようになるので適当なところに置いてみます。

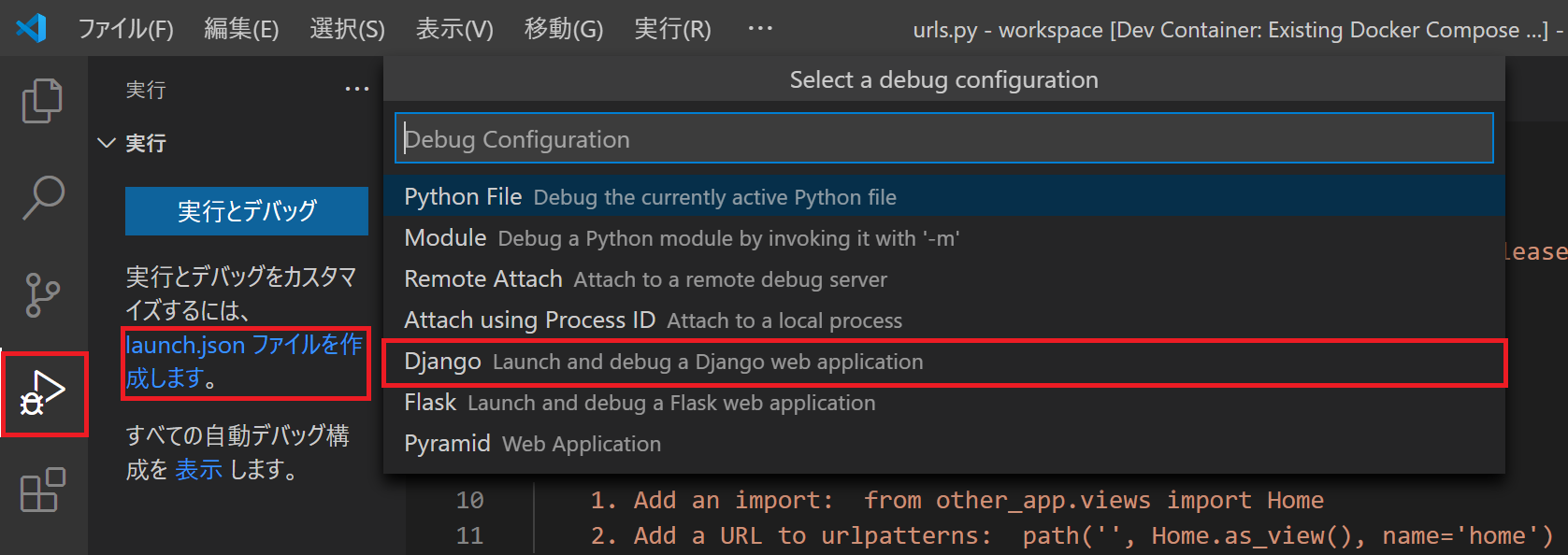
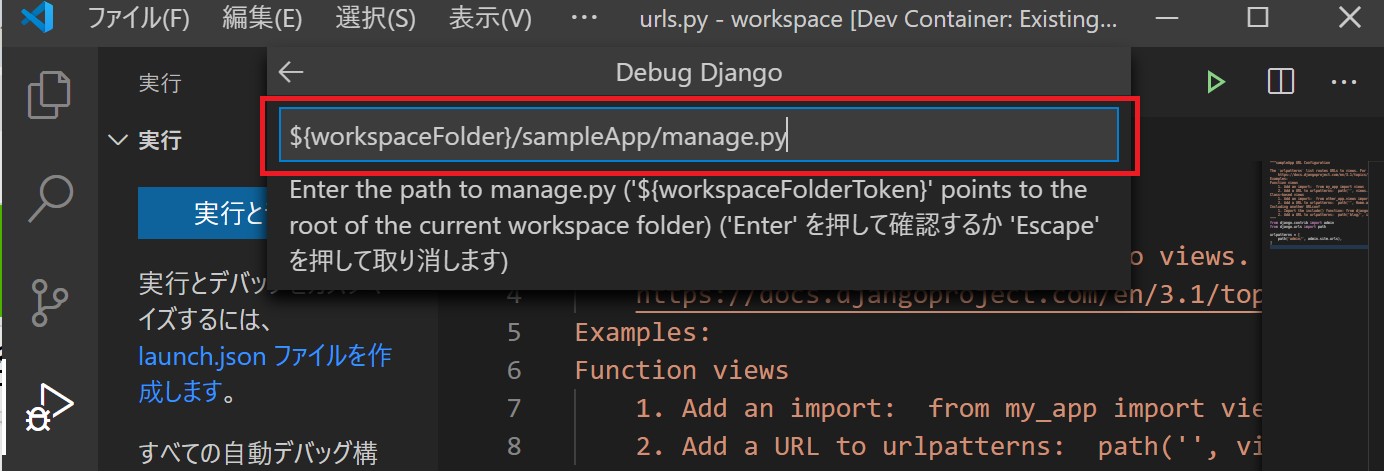
Djangoデバッグ用のlaunch.jsonを作成します。

manage.pyのパスを聞かれるので、「${workspaceFolder}/sampleApp/manage.py」に変更します。

拡張機能の管理
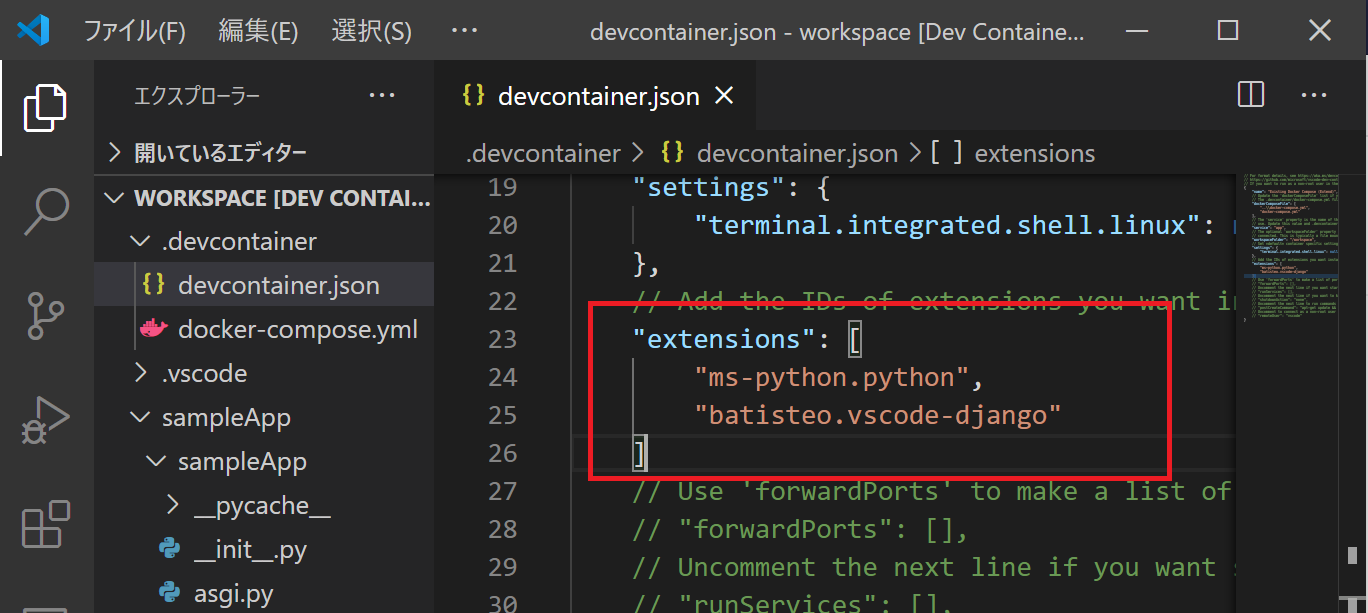
ワークスペースフォルダに「.devcontainer」という見慣れないフォルダとその中にjson,ymlファイルがあると思います。これはRemoteContainersが勝手に作成したファイルです。
「.devcontainer/devcontainer.json」の"extensions"にリスト形式で拡張機能IDを記述することで、コンテナ作成時勝手にインストールしてくれます。便利!
※拡張機能IDは拡張機能一覧から[右クリック]→[拡張機能IDをコピーする]で取得可能
PythonとDjangoの拡張機能を記述します。

これでコンテナを作り直した場合でも拡張機能を手動で入れなおす必要が無くなります。お気に入りの拡張機能を追記しておきましょう。
以上です。お疲れ様でした![]()