はじめに
昨日、Copy CSS Selector を使って Microsoft Advertising のOktaアプリを作成しましたが、パスワード入力画面でパスワードが入力されませんでした。
今日は、この問題を解決します。
昨日の続き
原因
いきなりですが、今回パスワードの入力が行われなかった原因は「パスワードページのURL」です。
ひとまず、今回アプリに設定したパスワードページのURLを確認してみましょう。
文字で記載すると以下です。
https://login.live.com/login.srf?wa=wsignin1.0&rpsnv=16&ct=1701779069&rver=7.3.6963.0&wp=MBI_SSL&lc=1041&id=288120&lw=1&fl=email%2cflname&uaid=0196bd3bb63e426798766ec71196c0e9&username=xxxxxxxxxxxxxxxxxxx&wreply=https%3A%2F%2Fui.ads.microsoft.com%2Fcampaign%2Flogin%2Flive
では、次にOktaアプリからログインしようとした際のパスワードページのURLを見てみます。
https://login.live.com/login.srf?wa=wsignin1.0&rpsnv=16&ct=1701782396&rver=7.3.6963.0&wp=MBI_SSL&lc=2057&id=288120&lw=1&fl=email%2cflname&uaid=3713342efd844b18b5e3040cfec8e6d3&username=xxxxxxxxxxxxxxxxxxx&wreply=https%3A%2F%2Fui.ads.microsoft.com%2Fcampaign%2Flogin%2Flive
この二つを比較すると、微妙にパラメータ部分(?以降の部分)の値が異なっていることがわかります。
つまり、Oktaがパスワードページのだと思っているURLと実際のURLが異なるため、プラグインが反応せずにパスワードが入力されなかったのでした。
対応
じゃぁどうしたらいいのか。
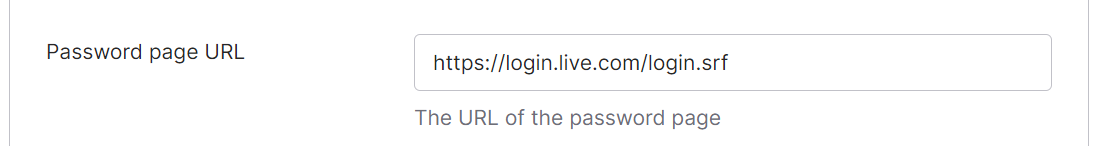
簡単です。Oktaに登録したパスワードページのURLからパラメータ部分を削除してください。
こんな感じ

動作確認
エンドユーザーダッシュボードから Microsoft Advertising アプリを選択。
IDが入力されて次の画面へ
パスワードが入力されてログイン処理が実行されました。
留意事項1
今回のようにIDとパスワードを別画面で入力させるようなサービスの場合、パスワードページのURLがアクセスごとに自動生成されるものが多いです。
CSSセレクタの指定は間違ってないはずなのになぜか動作しない場合は、URLに注意してみてください。
CSSセレクタが正しくない場合
今回の例ではパスワードページのURLが原因でしたが、CSSセレクタが原因でログインできないこともあります。
本当はそのような例を出したかったのですが、どのサイトだったかまで思い出せませんでした。
ただ、一応Copy CSS Selectorを使わない場合にどうすればよいかも記載しておきます。
Chrome拡張機能を使わないCSSセレクタの指定方法
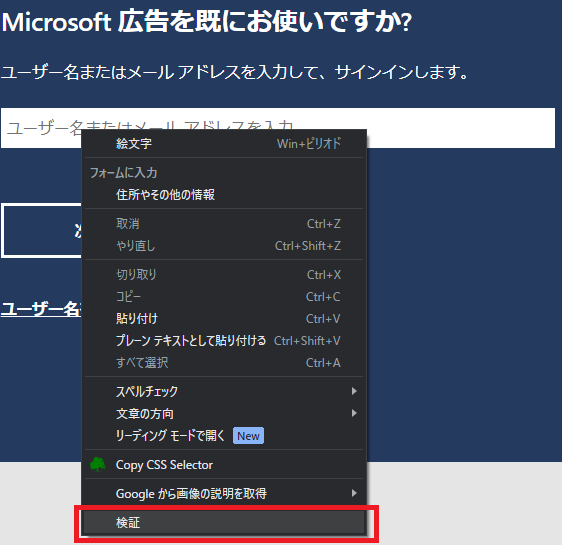
Chromeでサイトを開き、対象の項目を右クリック > 検証 を選択します。

この中から以下のようにidやnameを指定します。
いずれでも問題なく動作します。
- id
#LoginModel_Username
- name
- input[name="LoginModel.Username"]
留意事項2
突然ですが、ログインボタンを右クリック:検証から確認して、以下のような情報が表示された場合どうしますか。
なんか使える情報なさそうですよね...
ちなみに黒で塗りつぶしている部分にサービス名が入っていて、実際に使われているサービスです。

このとき私は input[type="image"] を指定してログインできるようになりました。
ログインボタンの他に type="image" を使用している項目がなかったため動作したのだと思います。
何が言いたいかというと、あきらめずに試行してみてください。
試しにやってみると意外と動くケースもあります。
さいごに
テンプレートアプリから作成するようなサービスの場合、実際に動くかどうかは画面の作りに左右されます。
頑張っても本当に動作しないケースもありますが、意外と何とかなるものが多いのでいろいろ試行錯誤してみるとよいと思います。
今日はここまで。ありがとうございました。