はじめに
今回はProfile Editorについて記載していきます。
Profile Editor
Profile Editor では以下を実施することが可能です。
- Oktaのユーザープロファイルの属性値の追加、削除
- アプリのユーザープロファイルの属性値の追加、削除、再検出
- Okta <-> アプリの属性値マッピング
Oktaプロファイルの属性値
Oktaのユーザープロファイルで使用できる属性値は以下の通りです。
- Oktaユーザープロファイルの属性値
Username First name Last name Middle name Honorific prefix Honorific suffix Primary email Title Display name Nickname Profile Url Secondary email Mobile phone Primary phone Street address City State Zip code Country code Postal Address Preferred language Locale Time zone User type Employee number Cost center Organization Division Department ManagerId Manager
これらのデフォルト属性値については、以下の項目のみ設定を変更することが可能です。
- 設定変更可能な項目
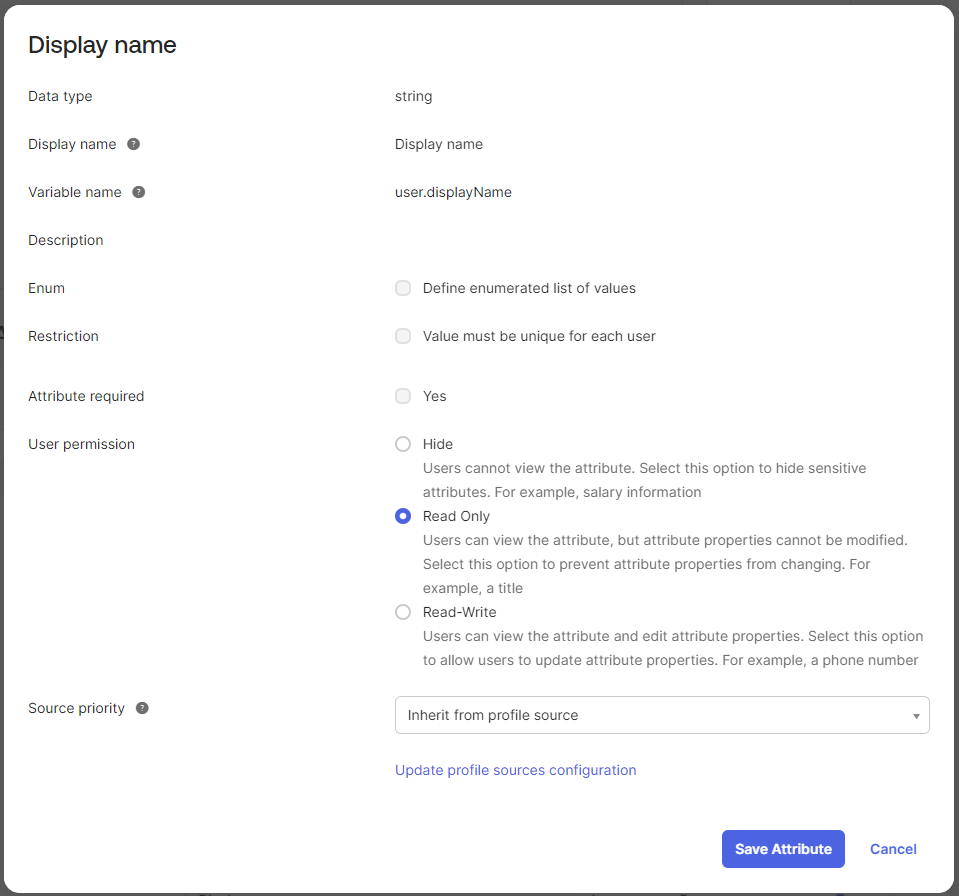
- User permission
- エンドユーザーダッシュボードの設定を表示した際、個人情報の部分にどのように表示するかを設定する項目です。
- 設定可能な値は以下の通り。
- Hide
- 表示しない。
- 使用していない、もしくはユーザーに見せる必要のない項目で選択します。
- Read Only
- 表示する。
- 使用している、もしくはユーザーに見せる必要のある項目で選択します。
- Read-Write
- ユーザー自身で編集可能な項目として表示する。
- ユーザーに情報を登録させたい場合に選択します。
- 入力値のチェックやプルダウンでの選択などはできないため、正直あまりユースケースは思いつきません。
- Hide
- Source priority
- 属性値をどのProfile sourceから継承するか選択します。
- Inherit form profile source
- Profile Sourceとして指定しているアプリを属性値のソースとします。
- Profile Sourcingの設定メニューから設定するのではないかと。
- 私は使ったことありません。
- 少し前にも記載したような気がしますが、Profile Sourceを複数持つことは構成の複雑性が高まるためあまりお勧めはしません。
- 設定するとして、一部ディレクトリやHRシステムくらいかなと思います。
- Inherit from Okta
- Oktaがプロファイルのソースになります。
- Oktaをマスタとする場合はこの設定にするのが良いと思います。
- Inherit form profile source
- 属性値をどのProfile sourceから継承するか選択します。
- User permission
- 設定画面はこんな感じ
属性値の追加
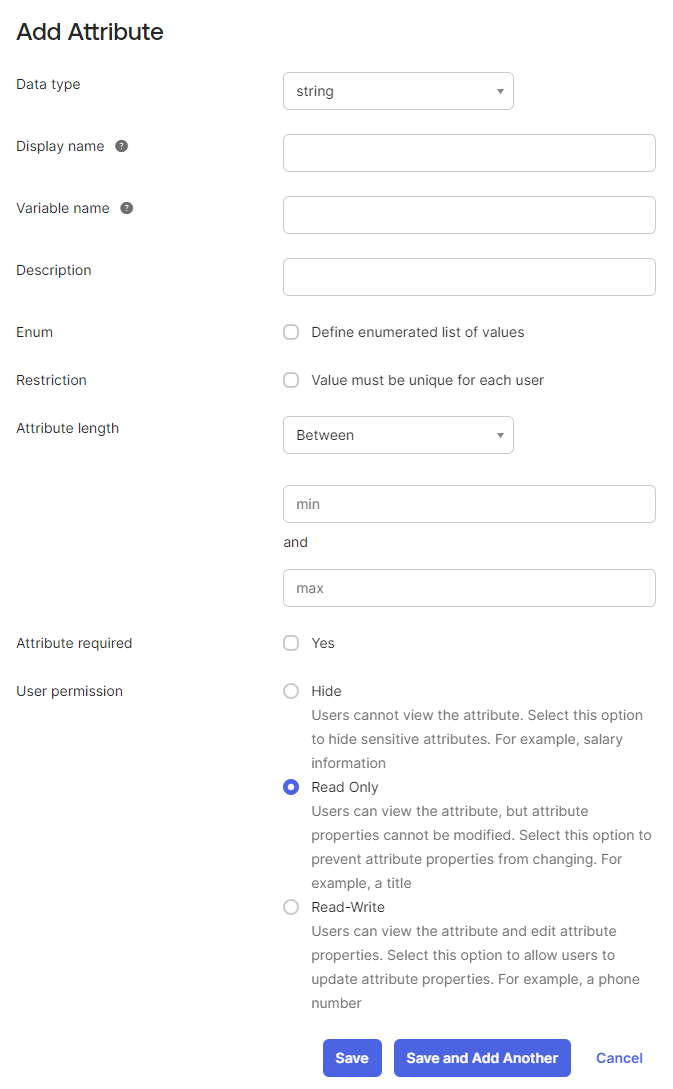
Add Attributeのボタンから属性値を追加することができます。
- どんな属性値を作成したいかに応じて設定してみてください。
- 1点、Variable name については後から変更することはできないので注意が必要です。
- また、登録順=表示順になるため、順番を気にする方はちゃんと表示したい順番に登録するようにしましょう。
- 画面はこんな感じ
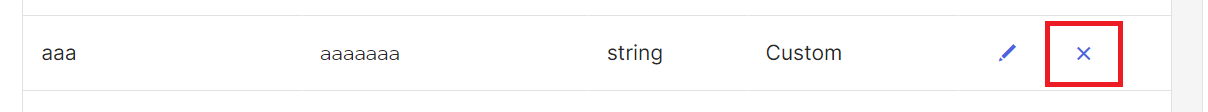
属性値の削除
自分で追加した属性値は後から削除することも可能です。
またテンプレートから作成したアプリの場合、一部属性値を削除することが可能になっています。
使わない属性値がある場合はプロファイルから削除しておくのが良いかと思います。
削除は属性値の横に表示されている×から実施できます。

データ型に関する補足
- 属性値追加時に選択可能なデータ型は以下の通りです。
- string
- number
- boolean
- integer
- string array
- number array
- boolean array
- integer array
- country code
- language code
- linked object
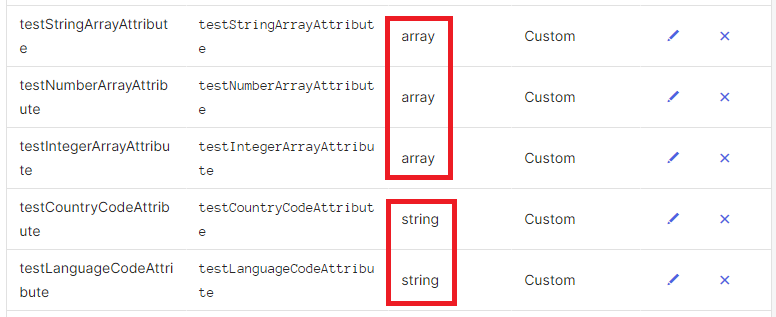
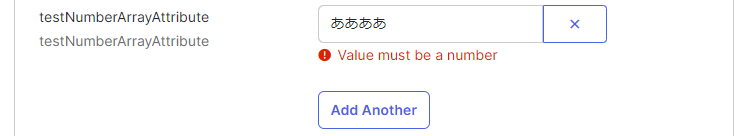
- 上記のデータ型のうち属性値の一覧で表示されるデータ型が作成時と異なるものがあるので注意してください。
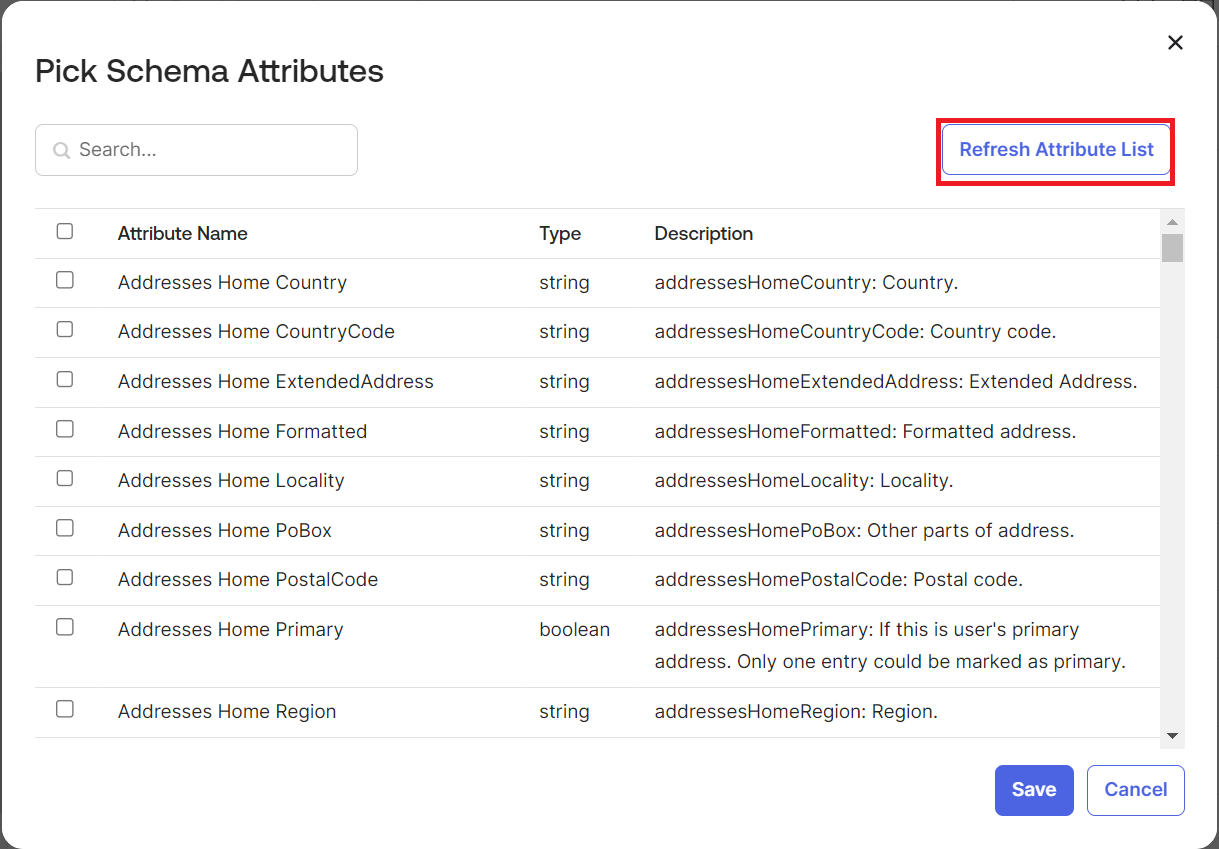
アプリの属性値の再検出
アプリ側に新しい属性値を追加しOktaと値を連携したい場合、Okta側でアプリの新しい属性値を検出する必要があります。
Oktaが保持しているアプリの属性値リストは、最初にOktaとアプリを連携させた時点の情報になっているためです。
変更を検出してOktaに反映するには、対象アプリの Add Attribute から Refresh Attribute List を実行します。
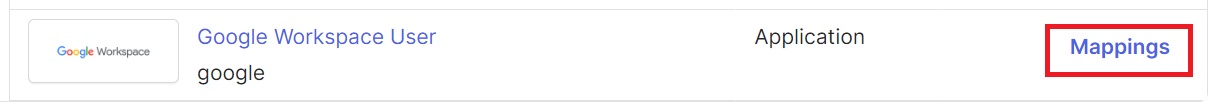
マッピング設定
- Oktaとアプリ間の属性値のマッピングはMappingsから設定します。
- Mappingsの画面はこんな感じ
- マッピング設定
- 「Google Workspace」の部分は設定するアプリ名に読み替えてください。
- Google Workspace to Okta User
- アプリからOktaへの連携はインポートと呼びます。
- こちらがインポートのマッピング設定です。
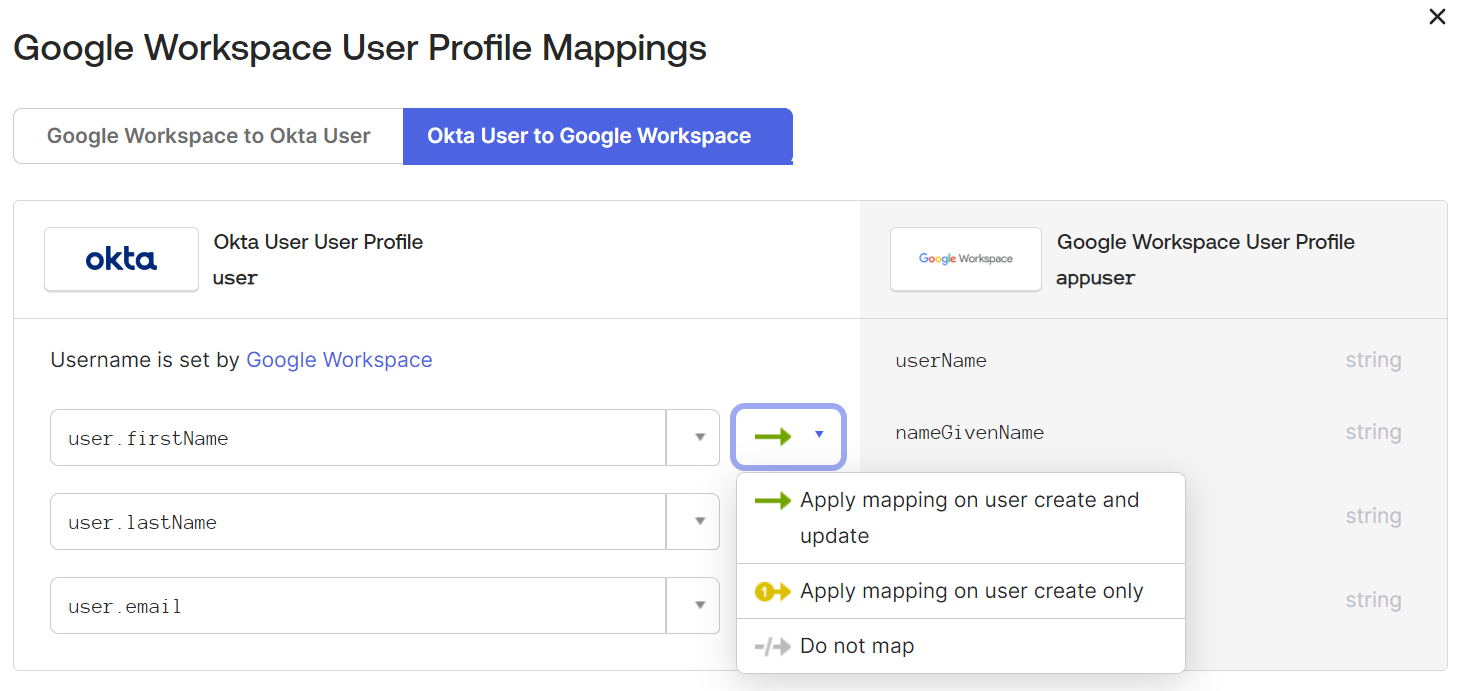
- Okta User to Google Workspace
- Oktaからアプリへの連携はプロビジョニングと呼びます。
- こちらがプロビジョニングのマッピング設定です。
- 属性値毎の設定
- まず、各属性値ごとにどの値をマッピングするか入力します。
- 次に、矢印部分を変更して属性値の更新有無を設定します。
- Apply mapping on user create and update
- 作成時に値を設定し、変更があった場合に上書きします。
- Apply mapping on user create only
- 作成時のみ値を設定し以降は更新しません。
- Okta(アプリ)の値を変更しても、アプリ(Okta)に反映したくない場合はこちらを選択しましょう。
- Do not map
- 値を設定しません。
- Apply mapping on user create and update
- これらの設定は、アプリのプロビジョニング設定において、Create/Updateが有効化されている必要があることに留意してください。
さいごに
Profile Editorの部分はプロビジョニングを有効化しないとあまり意味がないですが、各種SaaSやディレクトリとのアカウント連携を考えるならば必須だと思います。
今回はここで終わりたいと思います。ありがとうございました。