便利なJavaScriptですが、「ブレークポイントを張ってデバッグしたいなぁ」と感じることってありませんか?
実は、Chrome標準のDeveloper Toolsを使えば、JavaScriptもブレークポイントを張って、デバッグ実行することが出来るんです![]()
早速使ってみましょう。
この記事で学ぶこと
- JavaScriptにブレークポイントを張る方法
- ブレークポイントからJavaScriptを1行ずつ実行する方法
検証用プログラム
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
<script type="text/javascript">
function button2Push() {
if (document.getElementById("vesi1").checked) {
console.log("なす");
}
if (document.getElementById("vesi2").checked) {
console.log("ピーマン");
}
if (document.getElementById("vesi3").checked) {
console.log("かぼちゃ");
}
if (document.getElementById("vesi4").checked) {
console.log("えだまめ");
}
console.log("-----------------------");
};
</script>
</head>
<body style="margin: 30px;">
<p style="font-size: 120%;margin: 0px;"><b>お題2</b></p>
<p>すきな野菜を選んでください。</p>
<form name="test2">
<input type="radio" id="vesi1" />なす
<br />
<input type="radio" id="vesi2" />ピーマン
<br />
<input type="radio" id="vesi3" />かぼちゃ
<br />
<input type="radio" id="vesi4" />えだまめ
<br />
------------------------------------------------
<br />
<input type="button" id="button2" name="button2" value="押してみる。" onclick="button2Push();">
</form>
</body>
</html>
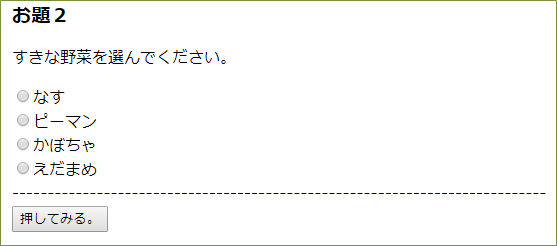
画面イメージ
動作イメージ
好きな野菜のラジオをボタンを選んで、「押してみる。」ボタンを押下すると、consoleログに選んだ野菜の名前が出力されます。
consoleログの確認方法はこちらの記事を参照![]()
【Chrome Developer Tools】実例で学ぶconsoleタブで出来ること~JavaScriptデバッグ編
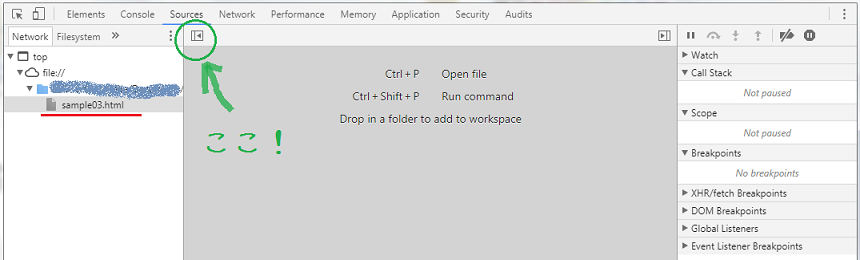
1.ファイルを表示する
F12を起動してDeveloper Toolsを起動したら、Sorceタブを開きます。
そして、ブレークさせたいJavaScriptが書かれているファイルを表示します。

上の図で赤線を引っ張った個所がソースファイルなので、ダブルクリックします。
もしも表示されていないときは、緑の丸で示したアイコンをクリックしてください。
非表示モードになっているかもしれません。
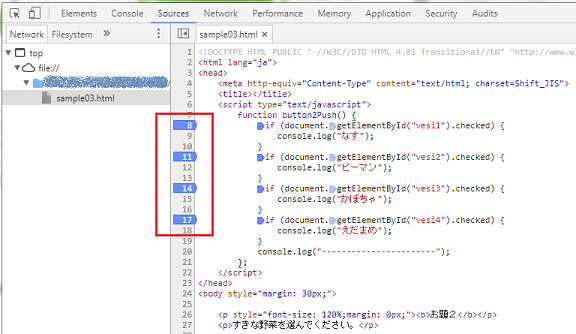
2.ブレークポイントを張る
ソースを表示させたら、ブレークさせたい行の行番号をクリックします。
すると、行番号に青いラベルが点灯します![]()

ポイントは「必ず止まる場所でブレークを張ること」です。
止まりそうな場所がわからなければ、ブレークのためだけに、一時的にconsole.log()を仕込むのもアリです。
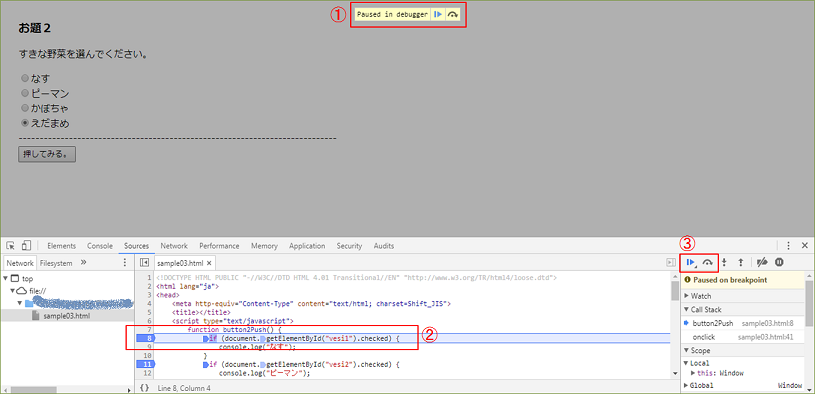
3.JavaScriptを実行する
今回の検証ソースだと、「押してみる。」ボタンを押下することになります。
正しくブレークされると、ブラウザの画面一面にグレーのフィルタがかかります。

1)と3)→実行ボタン
青矢印がブレークポイントだけを追いかけるボタンで、黒の曲がった矢印が1行ごとのステップ実行ボタンです。
青い矢印はF8で、黒の矢印はF10キーでも、それぞれ実行可能です。
2)→ブレーク箇所
止まったブレークポイントの行は青くハイライトされます。
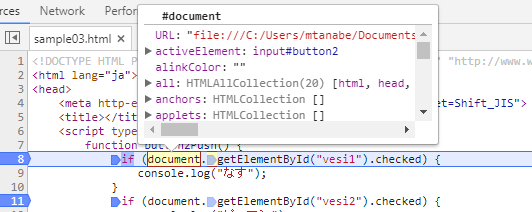
ちなみに、この状態で変数にカーソルを当てると、以下の図のように変数の詳細がポップアップされます。

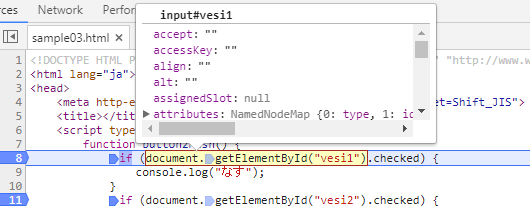
そして、document.getElementById("vesi1")など、メソッドの切れ目まで含めてドラッグすると、このように![]() メソッドの中身単位でポップアップされます。
メソッドの中身単位でポップアップされます。

これ、かなり便利なので覚えておくとデバッグ効率が上がります![]()
まとめ
- JavaScriptにブレークポイントを張るには、まずDeveloper ToolsのSorceタブを開く。
- ステップ実行はF10もしくは黒い曲がった矢印。
- ブレークポイントごとの実行はF8もしくは青い矢印。
- ブレークポイントは「必ず止まるところ」で張る。なければ
console.col()でよいから作ること。 - 変数名にカーソルを当てると内容がわかって便利。