以前、【バグ発見のコツ】二分探索でバグ発生個所を特定するという記事で、「printデバッグするとよい」的なことを書きました。
そんなわけで、JavaScriptのprintデバッグを、ChromeのDeveloperToolsを使ってやってみようと思います![]()
console.log()を使う
JavaでいうところのSystem.out.println()、Rubyでいうところのprintのように、JavaScriptにも同等の機能を持つメソッドが用意されてます。
それが
console.log()
です。
引数に何でも入れられるので、
- 文字列を入れてif文の分岐条件の通過状態を見る
- 変数を入れて値の代入状態を見る
など、デバッグでやりたいことのほとんどがconsole.log()で対応可能だと思います。
では、実際にコンソールに出力してみましょう。
検証用プログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS">
<title></title>
<script type="text/javascript">
function button2Push() {
if (document.getElementById("vesi1").checked) {
console.log("なす");
}
if (document.getElementById("vesi2").checked) {
console.log("ピーマン");
}
if (document.getElementById("vesi3").checked) {
console.log("かぼちゃ");
}
if (document.getElementById("vesi4").checked) {
console.log("えだまめ");
}
console.log("-----------------------");
};
</script>
</head>
<body style="margin: 30px;">
<p style="font-size: 120%;margin: 0px;"><b>お題</b></p>
<p>すきな野菜を選んでください。</p>
<form name="test2">
<input type="radio" id="vesi1" />なす
<br />
<input type="radio" id="vesi2" />ピーマン
<br />
<input type="radio" id="vesi3" />かぼちゃ
<br />
<input type="radio" id="vesi4" />えだまめ
<br />
----------------------------------------------------------------------------
<br />
<input type="button" id="button2" name="button2" value="押してみる。" onclick="button2Push();">
</form>
</body>
</html>
ブラウザに表示されたラジオボタンを適当に選択し、「押してみる。」ボタンを押下すると、button2Push()メソッドが実行される・・・という、簡単なHTML&JavaScriptです。
選択したラジオボタンによって通過するif文が変わるので、それをconsole.log()で観察してみます。
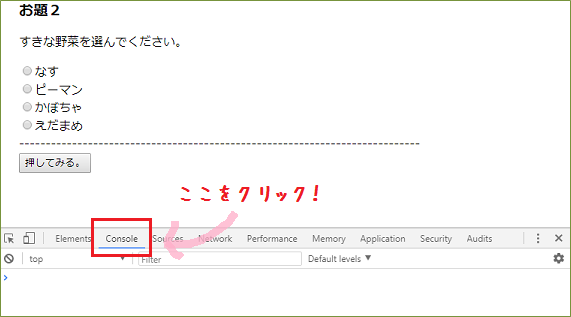
1.consoleタブを開く
Chrome Developer Toolsについての記事なので、まずはF12キーでChrome Developer Toolsを起動してください。
その後、consoleタブを開きましょう![]()

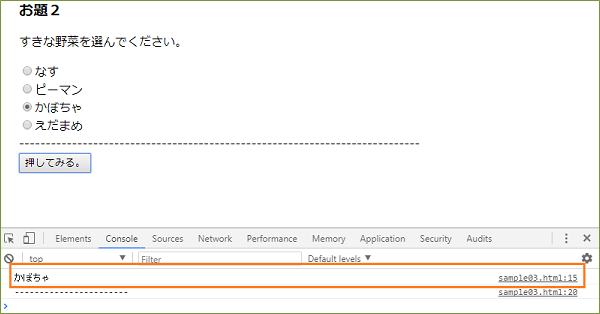
2.JavaScriptを実行する
適当にラジオボタンを選択し、「押してみる。」ボタンを押下します。
すると、button2Push()メソッドの実行結果がconsoleタブの中に出力されます。

実行結果の右側には、
- どのHTMLファイルの
- 何行目のconsole.log()なのか
が出力されます。
まとめ
JavaScriptでprintデバッグしたいときは、console.log()を使う。
変数をあれこれ加工していても、console.log()を片っ端から書いていけば、変数の状態がわかりやすくなりますね![]()