JavaScriptを書いて、ブラウザで動かしてみて・・・。
あれ?動かない??![]() エラー出てるのかな?
エラー出てるのかな?
・・・エラーの中身がわからない orz
そんな時は、ChromeのDeveloper Toolsを起動してみてください![]()
この記事で学ぶこと
- JavaScriptで発生したのエラー・警告の確認方法
- エラー・警告が起きているJavaScriptの特定方法
1.JavaScriptのエラー・警告の有無を確認する
まずはF12キーを押下して、ChromeのDeveloper Toolsを起動しましょう。
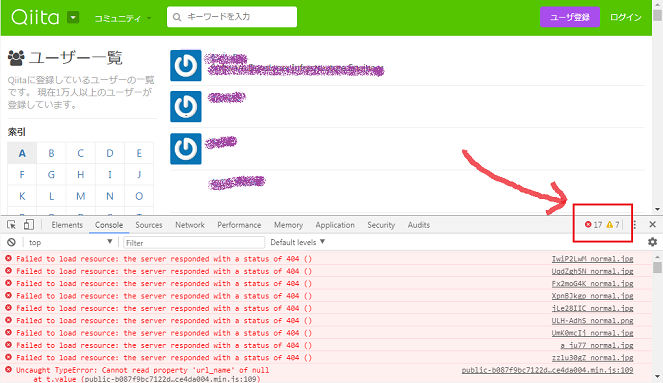
サンプルページとして、Qiitaのユーザー一覧ページ(未ログイン状態)を使いました。
この画像の中で、赤い矢印の先にあるアイコンを確認してください。

※プライバシー保護(?)のために、アイコンやユーザーIDは隠してあります。
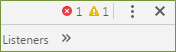
拡大するとこんな ![]() 感じ。
感じ。

赤い方がエラーで、黄色い方が警告です。
それぞれ右隣の数字が、エラー・警告の数を表しています。
ここに何も表示されていなければ、エラーも警告もありません。
2.どこでエラー・警告が起きているのか特定する
2つの方法で、確認することが出来ます。
どちらも全く同じ内容ですが、ページの見え方が違います。
2-1.consoleタブを開く
先日紹介した【Chrome Developer Tools】実例で学ぶconsoleタブで出来ること~JavaScriptデバッグ編
にあるとおりです。
consoleタブには、console.logの出力結果だけではなく、JavaScriptのエラーや警告も表示されるんです ![]()
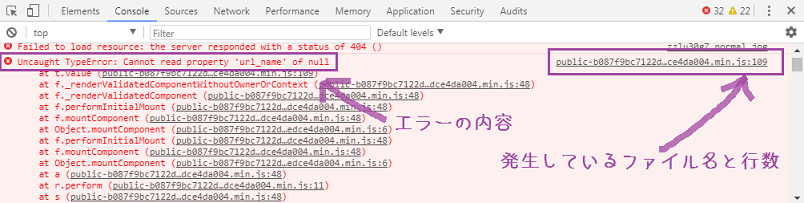
エラーの出力状況のサンプルはこちら ![]()

ちょっと見づらいですが、url_nameという変数がnullなので読み取れないと言ってますね・・・。
2-2.エラーや警告のアイコンをクリックする
先ほど確認したこの![]() アイコン。
アイコン。

ここにマウスカーソルを当てると、クリックできます。
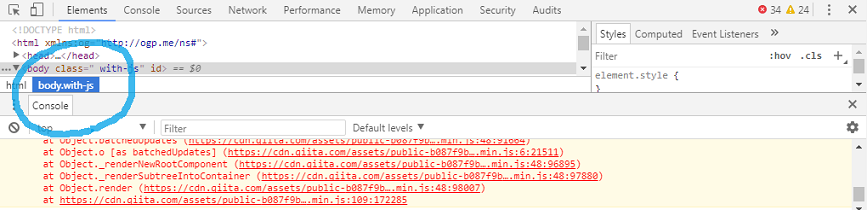
クリックしてみた結果がこちら ![]()

先ほどと見え方が変わってます。
consoleタブだけ独立して、もう1つ表示されました!
ただ、これ、 警告のマーク![]() をクリックしても、警告には飛びません。
をクリックしても、警告には飛びません。
consoleの最終行が表示されるようになっています。
個人的には、小さくて見づらいので、2-1の方法を取ることが多いです。
どんなときに使えばいいのか
JavaScriptが思うように動かないときに、エラー・警告のマークを探してみてください。
JavaScriptはコンパイル言語ではないので、事前に文法ミスなどが見つけにくいです。
なので、とりあえずF12を押してエラー・警告のマークがあるかどうかを見るだけで、ぐっと解決に近づきます。
まとめ
JavaScriptが思ったように動いてないときはF12を押してエラー・警告アイコンの有無を確認する。
では、よいJavaScriptライフを![]()