先日、こちらの記事で ![]() Chrome Develper ToolsでCSSのmarginをシミュレーションしてみましたが。
Chrome Develper ToolsでCSSのmarginをシミュレーションしてみましたが。
【Chrome Developer Tools】実例で学ぶelementタブで出来ること~CSS・margin編
paddingとborderも同じようにシミュレーションできます。
ちょっとやってみましょう![]()
この記事で学ぶこと
- border・paddingのシミュレーション方法。
- border・paddingを設定したときの要素の縦横のサイズについて。
- 画面の読み方について。
paddingとborderをシミュレーションする
marginをシミュレーションしたときに起動したこの画面 ![]()

よく見なくても、「padding」と「border」って書いてありますね ![]()
marginをシミュレーションした時と同じように、ダブルクリックして好きな値を設定してみてください。
paddingとは?
marginを「外側の隙間」とするならば、paddingは「内側の隙間」です。
枠線の内側に少し隙間を作りたい時は、paddingの値を設定します。
borderとは?
文字通り「枠線」です。
borderの値を大きくすると、太めの枠線になります。
Developer ToolsのElementsタブを見るとわかるように、上下左右バラバラに設定可能です。
設定箇所・太さを変えることで、見出しっぽく使うこともできます。
実際に設定してみた
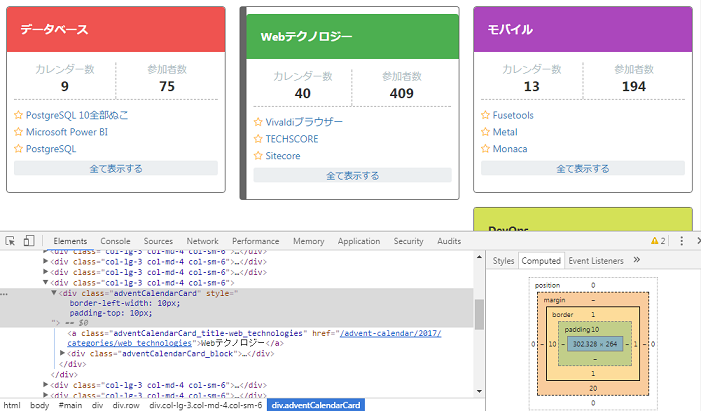
ある日のQiita Advent Calendar 2017のページをサンプルに使います。
Webテクノロジーの1ブロックについて、
左borderが効いているため、左枠だけが極太になっています。
また、上paddingを入れたために、緑の「Webテクノロジー」の見出しの上と枠線との間に隙間ができました。
1カードの縦幅・横幅はいくつなんだろうか?
こちらの記事 ![]() 【Chrome Developer Tools】実例で学ぶelementタブで出来ること~CSS・margin編 で定義した通り、1カードは
【Chrome Developer Tools】実例で学ぶelementタブで出来ること~CSS・margin編 で定義した通り、1カードは
<div class="adventCalendarCard"> </div>
![]() このdivタグとなります。
このdivタグとなります。
よって、縦幅と横幅は以下の通りとなります。
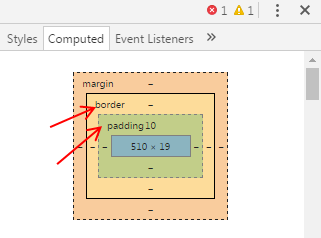
横幅 ![]()
左border:10px + divタグ本体 + 右border:1px
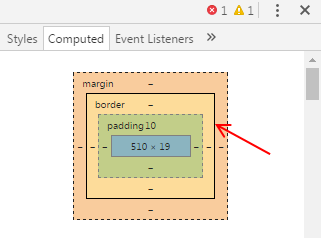
縦幅 ![]()
上border:1px + 上padding:10px + divタグ本体 + 下border:1px
どちらも、実線の内側すべてを足し合わせた値です。
ところで実線と点線って・・・?
ここだけ、実線ですよね?ほかは点線なのに、ここだけ実線で区切られてます。

これは、「外」と「内」の境目を意味しています。
borderとpaddingは内側で、marginだけが外側です。
これはつまり、上記で計算している横幅と縦幅を計算するときに使う値の境目とも言えます。
まとめ
- paddingとborderもmarginと同じようにシミュレーションできる。
- 要素のサイズを求めるにはmargin以外の値を縦・横それぞれ足し合わせればよい(そのための目印が実線)。