最近Next.jsを使い始めましたが、Next.jsにおいて重要な概念であるプリレンダリング方式(SSR・SSG)についてあまり理解できなかったため、公式ドキュメントを参考にそれぞれの方式の違いや使い分けについてまとめました。
この記事では、用語の説明にフォーカスしており、実装方法は記載してませんのでご了承ください。
プリレンダリングとは?
プリレンダリングとは、簡単にいうと事前にHTMLを生成することです。
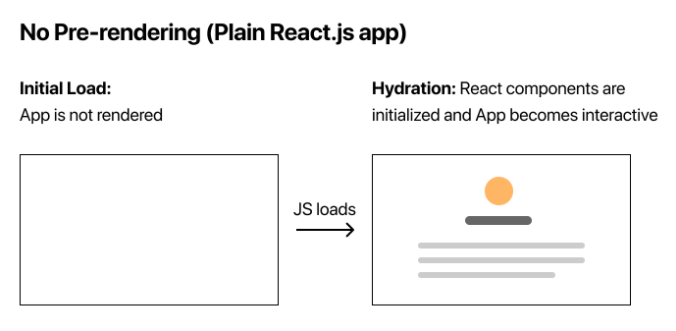
通常のReactアプリケーション(SPA)の場合、ユーザーがWebページにアクセスし、Webページを表示する時にブラウザ側でHTMLを生成します。(クライアントサーバーレンダリング)
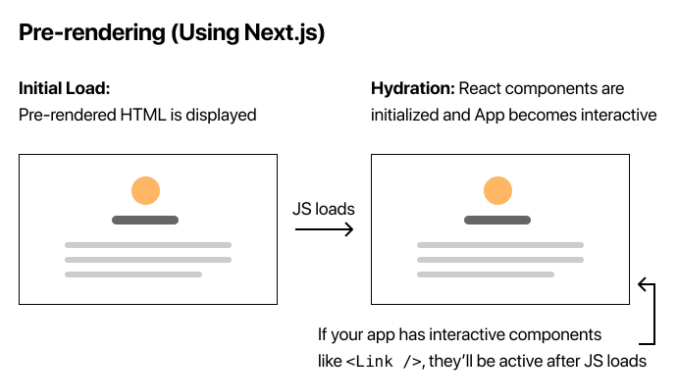
プリレンダリングでは、ユーザーがアクセスする前に事前にHTMLを生成し、その用意されたHTMLをユーザーに提供する方式となっています。そのため、ブラウザの負荷を下げて表示を高速化することができます。
また、事前にHTMLが生成されているため、検索エンジンのクローラーに全てのコンテンツを見せることができます。
SPAのSEO的なデメリットをカバーできることもプリレンダリングの強みの一つです。
Next.jsでは、デフォルトで全てのページでプリレンダリングが有効化されています。
プリレンダリング方式(SSR・SSG)の違い
Next.jsでは、2種類のプリレンダリング方式(SSR・SSG)があり、それぞれページごとに自由に選択して実装することができます。
この2つの方式の違いは、主にHTMLを生成するタイミングになります。
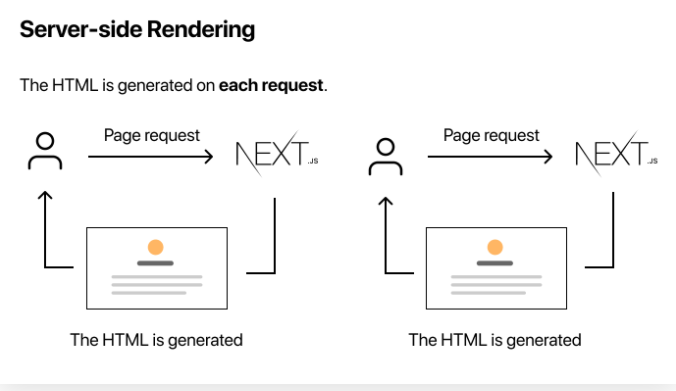
SSR(Server Side Rendering)
SSRでは、ユーザーがアクセスした時にサーバー側でHTMLを生成します。
SPAとの違いについてを簡単に説明しますと、
SPAではブラウザ側でHTMLを生成していましたが、SSRではサーバー側でHTMLを生成し、レンダリング済みのHTMLをブラウザ側に提供します。
要するに、ブラウザの大半の仕事をサーバー側に任せ、ブラウザの仕事は最後の描画だけとなります。
SSRは、リクエストごとにHTMLを生成するため、常に最新の状態をユーザーに見せることができます。
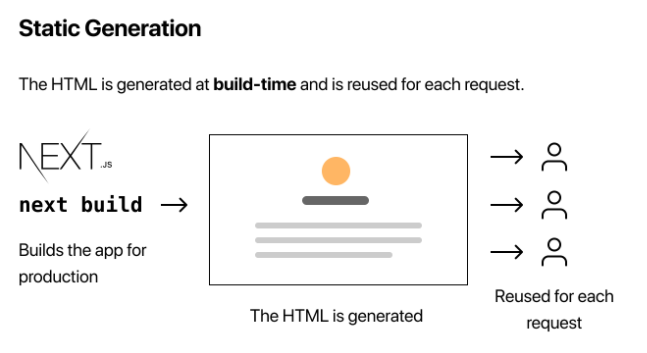
SSG(Static Site Generator)
SSGでは、アプリビルド時にHTMLを生成します。
リクエストごとにHTMLを生成せず、事前にビルドされたHTMLを再利用する形となるため、SSRよりもさらに高速な表示が可能です。
プリレンダリング方式(SSR・SSG)の使い分け
公式ドキュメントでは、以下の通り、基本的にはSSGを使用することが推薦されています。
We recommend using Static Generation (with and without data) whenever possible because your page can be built once and served by CDN, which makes it much faster than having a server render the page on every request.
意訳:可能な限りSSG(データの有無にかかわらず)を使用することをお勧めします。なぜなら、あなたのページは一度構築され、CDNによって提供されるので、サーバーがリクエストごとにページをレンダリングするよりもはるかに速くなります。
ただし、SSGはビルド時にHTMLを生成するため、更新頻度の高いページには適していません。
SNSや動画配信サイトといったリアルタイムにWebサイトの表示を変えたいページに関しては、SSRを選択するのが最適かと思います。