はじめに
Railsでアプリ作成時にBootstrapを導入することで、高速でレスポンシブなアプリを作成できるようになります。Gemを使った導入の仕方を以下にまとめます。
開発環境
- Rails 7.0.8.4ruby
- Ruby 3.2.0
- Bootstrap 5.3.3
手順
1. Gemを導入する
Gemfileに以下2つのGemを追加します。
Gemfile
gem 'bootstrap', '~> 5.3.3'
gem 'jquery-rails'
またGemfile に以下のGemがコメントアウトされているので、コメントアウトをなくしてください。
gemfile
gem "sassc-rails"
この状態でターミナルでインストールします。
terminal
$ bundle install
2. スタイルのインポート
app/assets/stylesheetsのフォルダ内にapplication.cssがあると思います。
このファイルが存在する場合は、Sass の代わりに提供されるため、名前を変更します。
ターミナルで以下のコマンドを入力する
terminal
$ mv app/assets/stylesheets/application.css app/assets/stylesheets/application.scss
これでapp/assets/stylesheetsのフォルダ内にはapplication.scssのファイルができます。
application.scssのファイル内のすべての記述を削除し以下を記入します。
application.scss
// Custom bootstrap variables must be set or imported *before* bootstrap.
@import "bootstrap";
3. Javascriptの編集
- インポートマップの設定のため以下のコードを
config/importmap.rb追記する
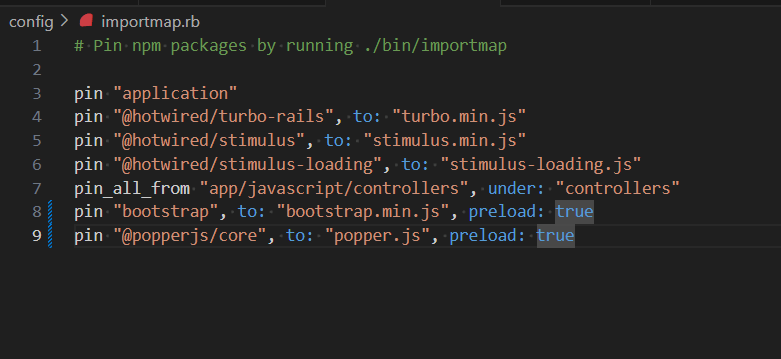
config/importmap.rb
pin "bootstrap", to: "bootstrap.min.js", preload: true
pin "@popperjs/core", to: "popper.js", preload: true
- アセットの設定のため以下のコードを
config\initializers\assets.rbに追記する
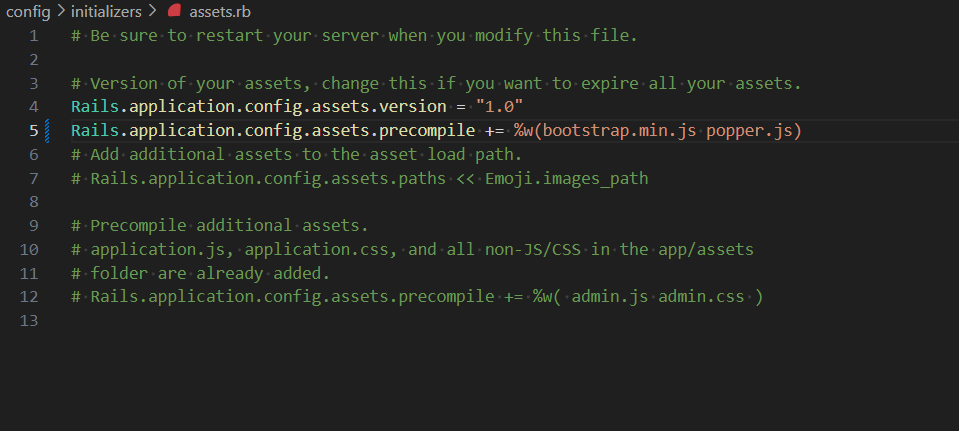
config\initializers\assets.rb
Rails.application.config.assets.precompile += %w(bootstrap.min.js popper.js)
- スプロケットの設定のため以下のコードを
app/javascript/application.jsに追記する
import "@hotwired/turbo-rails"の上に記入して下さい。
app/javascript/application.js
//= require jquery3
//= require popper
//= require bootstrap
以上で導入完了となります。