font-size: 62.5%;というテクニックがありますよね![]()
デフォルト値に手をかけるので、超絶嫌いなテクニックのひとつです![]()
なのにですね、あちこちで超見かけるんですよ。
検索かけても「便利!」という言葉がたくさん並んでいるんです。
超嫌いなんですが、いったいどこから湧いたテクニックなのかわからない。
そこで、時間を見つけて調べようと思って、タイトルを書くだけ書いたら1年溶けてました![]()
そろそろ廃れる頃合いだと思うのですが、現在Webサイト制作の勉強をしている初学者間では、いまだにメインストリームを歩んでいるっぽいので、流行りに乗り遅れたなあと思いつつ、つらつら調べてみました。
html { font-size: 62.5%; } の概要
フォントサイズをピクセルで指定した場合、ユーザーがブラウザ設定でフォントサイズを変更していてもフォントの大きさは変わりません。
はっきり言ってアクセシビリティ的ではないので、相対でフォントサイズを指定できるremやemといった単位を使うのが最近の主流です。
ブラウザのデフォルトを変更していなければ、基準となるフォントサイズは16pxになりますが、1rem = 16pxという値は少々計算しづらい。
30pxにしたい時は1.875remと端数が出るし、計算機を叩くはめになるので、「ぱっと見でサイズが読めない」人も出てきます。
そこで、次のようにCSSを書いて、ルートフォントを10pxに変更するという手法が広まったようです。
html {
font-size: 62.5%;
/*16px * 62.5% = 10px*/
}
p {
font-size: 1.6rem;
/*10px * 1.6 = 16px*/
}
テキストが入る要素にfont-size: 1.6remと書けば、ひとめで16px だとわかります。
font-size: 62.5%;を採用しているWebサービスを探す
嫌いは嫌いだけど、font-size: 62.5%を採用しているサービスはいくつあるのかな?という事で、簡単に調べてみる事にした。
デスクトップだけを軽く調べたので、スマホはもう少し違うかもしれない。
| サイト名 | 62.5% | サイズ指定 | 印象 | メモ |
|---|---|---|---|---|
| Google検索 | × | body: 14px | ||
| Google Chrome ヘルプ | × | - | ブラウザの基準サイズを使用。 他フォントサイズは rem使用。本文は .875remか1rem
|
|
| Yahoo! JAPAN | ○ | body: 1.4rem | ||
| Yahoo!ニュース | × | - | ブラウザの基準サイズを使用 | |
| 楽天トラベル | × | html: 100% | ブラウザの基準サイズを使用 | |
| × | html: 15px | |||
| × | body: 12px | 0.75〜1.75rem, 17pxのフォントサイズCLASSあり | ||
| × | body: 14px | 10~36pxのフォントサイズ刻みのCLASSあり | ||
| × | html: 16px, body: 12px |
12~36pxのフォントサイズ刻みのCLASSあり | ||
| TikTok | × | body: 14px | 12~96pxのフォントサイズ刻みのCLASSあり | |
| Qiita | ○ | body: 1.4rem | ||
| デジタル庁 | × | body: 16px |
案外使ってない![]()
でも、Qiitaは使っているのか。なんてこったい![]()
ブラウザの基準フォントサイズを変更してみる
数値だけ書いてもわからないので、基準フォントサイズを変更して、それぞれスクリーンショットを撮ってみた。
ウィンドウサイズはWidth1200pxで固定し、それぞれ左から16px、32px、10pxにブラウザの基準フォントを変更した。
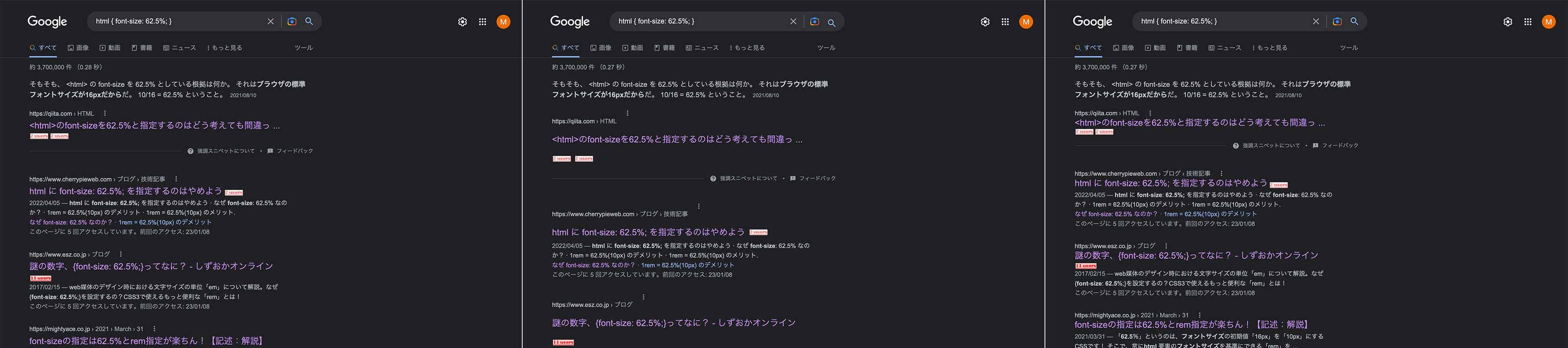
Google検索
基準フォントサイズを変更しても、フォントの大きさは変わらず。ただし、行間は変わる模様。

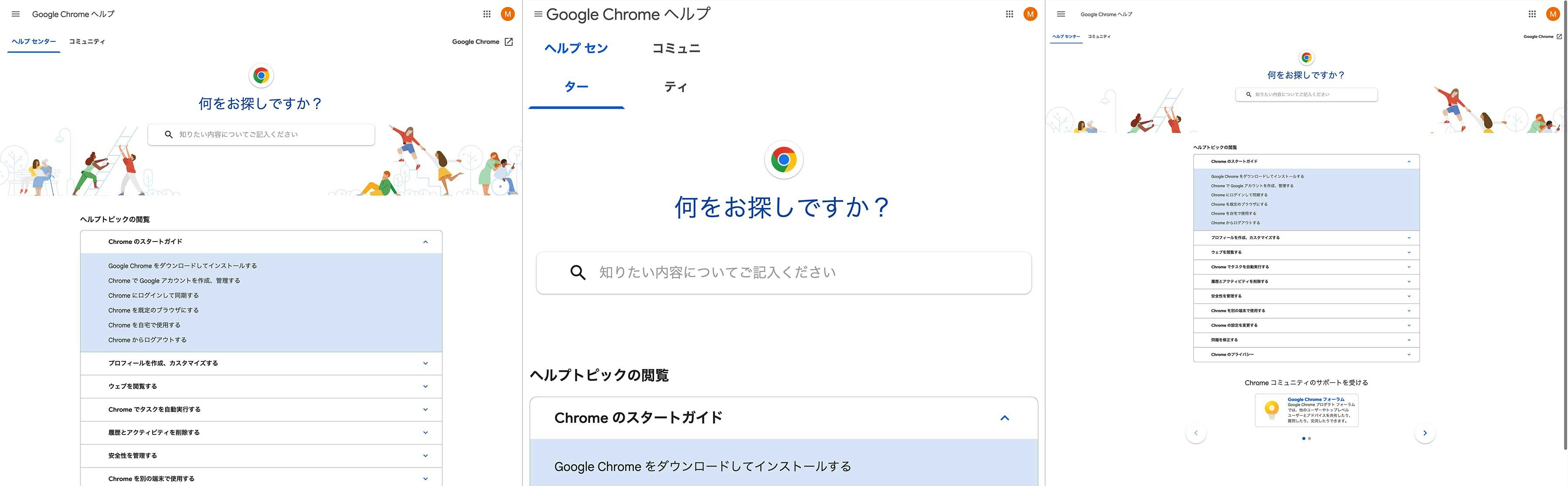
Google Chrome ヘルプ
スクショ範囲の影響で、中央にある32pxに変更したものは崩れたように見えていますが、フォントサイズに従ってWidthも変更されるので、表示に問題はありませんでした(上部のグローバルメニューだけは残念な事に)。

Yahoo! JAPAN
数少ないfont-size: 62.5%を採用しているサイト。
「Google Chrome ヘルプ」同様、フォントサイズに従ってWidthも変更されます。表示には一切の崩れがなく完璧です。

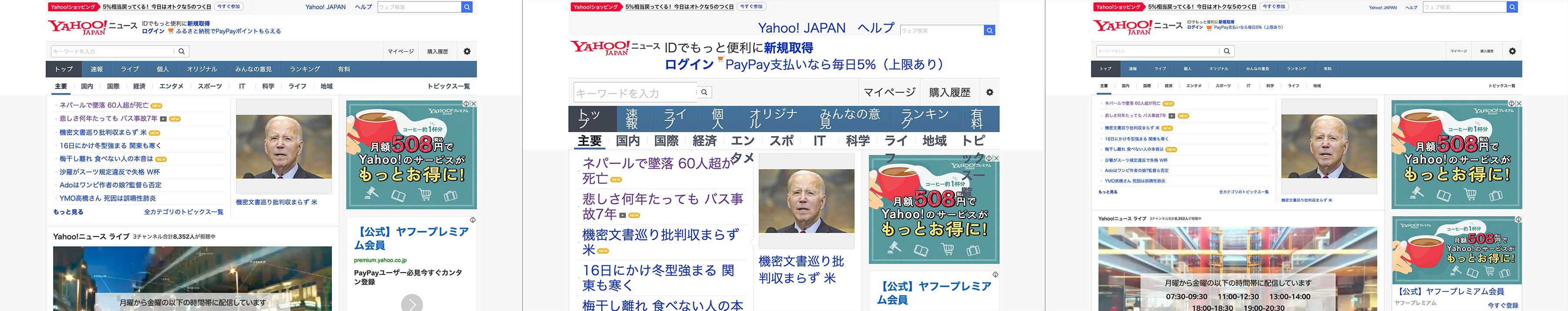
Yahoo!ニュース
「Yahoo! JAPAN」が素敵だったので、ニュースの方も期待できる!と思いきや…聞かないでくださいw

楽天トラベル
コンテンツサイズは固定のようで、32pxにすると非常に残念な事に。

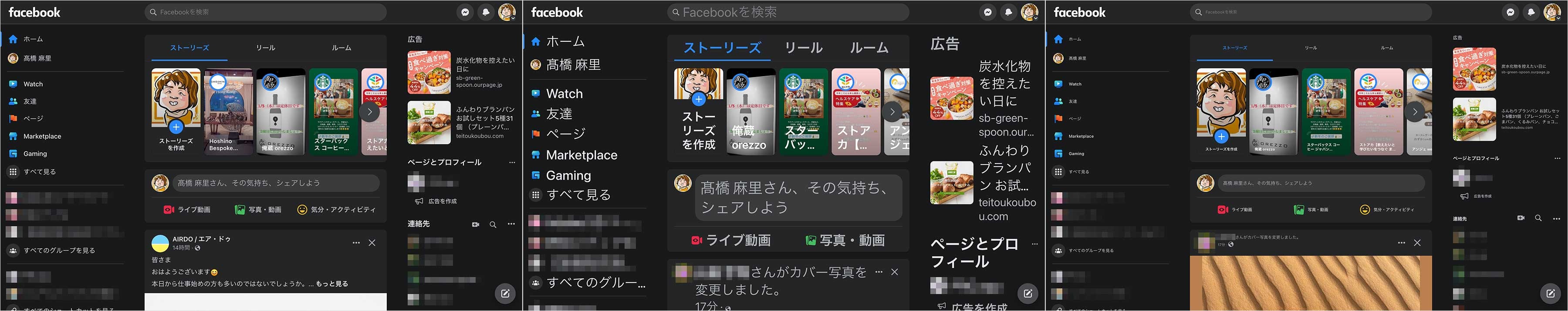
ある頃から、デスクトップでは使いづらいなあと思っていました。
ごく一部を除き、表示エリアのサイズは変わっていないようなので、相対レイアウトではなく、絶対レイアウトぽいですね。

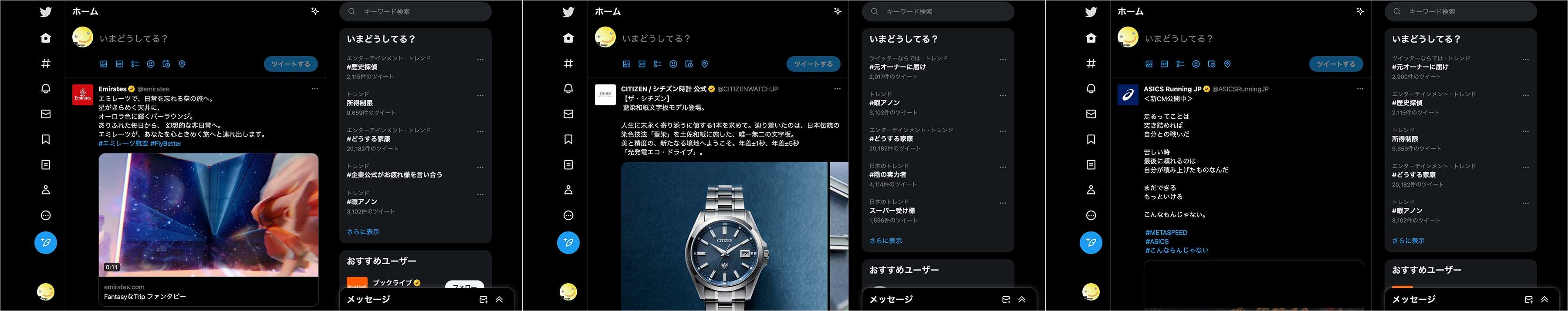
Google検索やTwitterと同じようにフォントサイズ変わらずか?と思っていたら、一部だけ変わっているんですよね。
「投稿する」
そこだけかーいwwwww

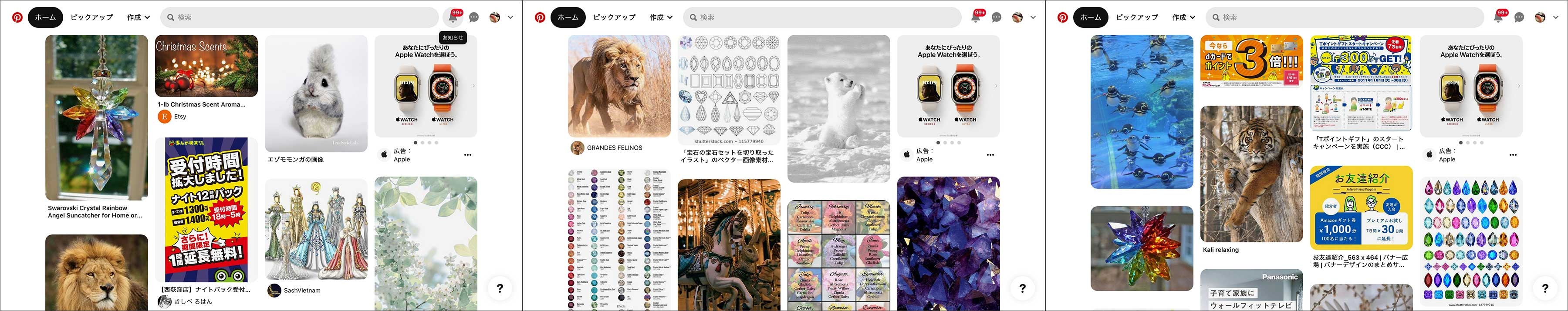
変わらず。画像や動画をメインにするサイトならば「必要ない」という判断もありかも![]()

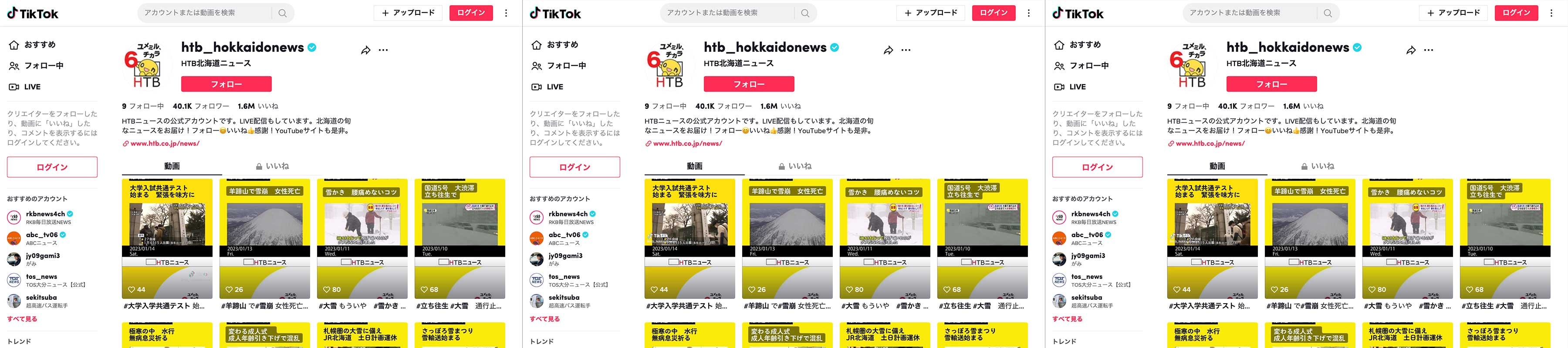
TikTok
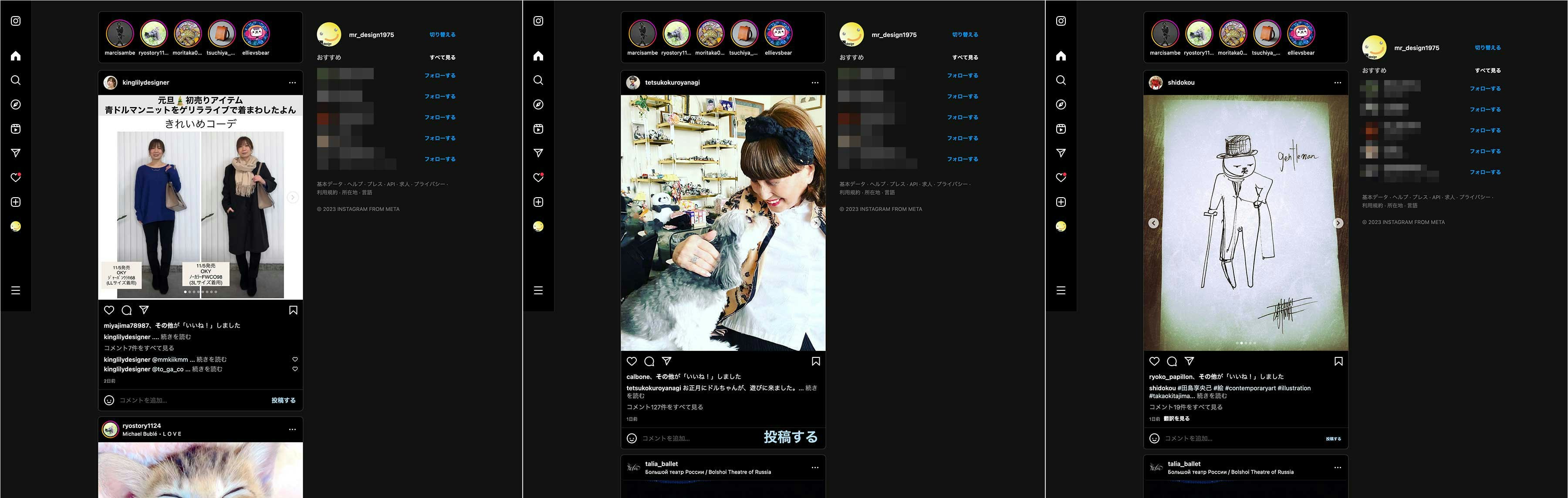
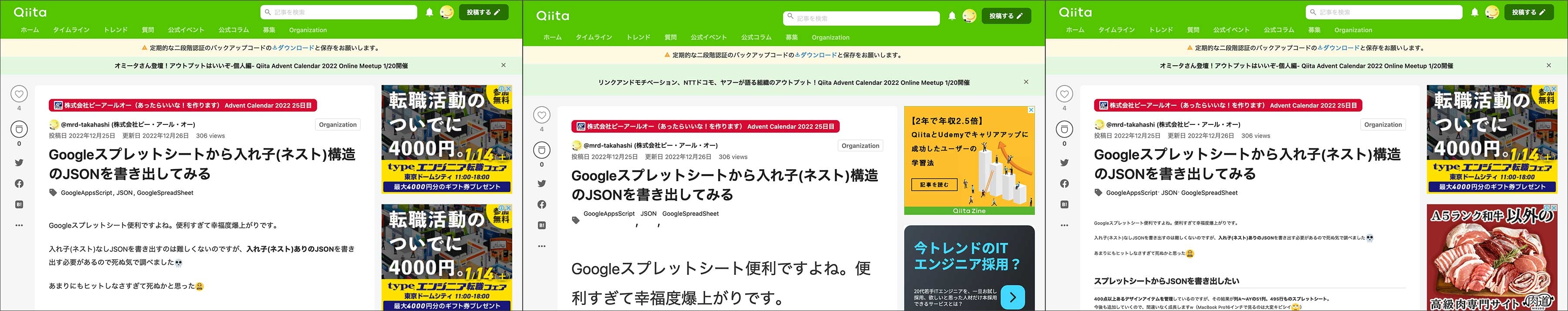
Qiita
ヘッダやグローバルメニューのフォント、レイアウトは可変せず固定。
記事内のタイトル以外はブラウザ設定に従っている様子。

デジタル庁
コンテンツサイズは固定の様子ですが、質素というか簡素というか、シンプルな画面構成ゆえに大きくは崩れない。
このスクショはトップなんですが、「デジタル庁」のヘッダがない。
一瞬、どこのサイトかわからなかったwwww
あと、見切れてるけど 「マイナンバーカードの累計申請数」は画像だから![]()

なかなかすごい事になっちゃったサイトもありますが、デフォルトズームを大きく変えても崩れるサイトはなかったので、全くダメというサイトはありませんでした。
ロービジョンの方は、フォントサイズとズーム、どちらの設定を変えることが多いんだろう?![]()
いつから font-size: 62.5%; が出現したのか?
「なるほどなー」とは思ったものの、ここまでくると言い出しっぺ1は一体誰なのか? という事が知りたくなった。
嫌うにしても、理由あっての「嫌い」 の方が良いに決まっている。
残念ながら、それらしい記事を発見する事ができず、やけになってhtml font-size: 62.5% CSSを年ごとに検索してみた。
2023年1月現在、全体件数は約33,400件、うち日本語ページは約2,700件がヒットする。
この検索方法ではノイズは避けられないので、全く関係のない記事もカウントされる。
とはいえ、数が多くなれば精査するのはほぼ不可能なので、目視確認できないものは含めたままにした。
そして、なぜか日によって微妙に検索件数が変わる![]()
そもそも正確性を求める事が不可能な検索方法なので、あくまでも数は参考値![]()
| 年 | 全体数 | 日本語 | 関連する事柄や記事 |
|---|---|---|---|
| 2004 | 22 | 0 | How to size text using ems| Clagnut by Richard Rutter |
| 2005 | 1 | 0 | accessibility - minimum font size - Gunlaug's homepages |
| 2006 | 6 | 0 | |
| 2007 | 66 | 2 |
初代iPhone発売(6/29・米国) 英語圏から学ぶ、body要素に対するfont-size指定方法のまとめ - Trans |
| 2008 | 33 | 1 | iPhone 3G発売(7/11・22地域) |
| 2009 | 92 | 1 | iPhone 3GS発売(6/19) |
| 2010 | 68 | 2 | iPhone 4発売(6/24)。初のRetina@2x端末 |
| 2011 | 76 | 1 | |
| 2012 | 109 | 2 | iPhone 5発売(9/21)。初の4インチ端末 |
| 2013 | 180 | 8 | |
| 2014 | 177 | 19 | iPhone 6 / 6 Plus発売(9/19)。6 Plusは5.5インチで初のRetina@3x端末 |
| 2015 | 366 | 47 | |
| 2016 | 460 | 56 | iPhone SE発売(3/31) ※iPhone 5sの後継機種 Use rems for global sizing, use ems for local sizing|Clagnut by Richard Rutter |
| 2017 | 761 | 396 | iPhone X発売(11/3)。ホームボタンの廃止、全面ディスプレイ |
| 2018 | 790 | 127 | |
| 2019 | 1,080 | 136 | |
| 2020 | 1,510 | 159 | iPhone 12発売(1/23) |
| 2021 | 1,350 | 165 | |
| 2022 | 1,330 | 132 | The 62.5% Font Size Trick in 2022 (+Infographic) - toheeb.com |
関連性のない記事も含まれるし、最近は「良くない」という記事も見かけるので、肯定的意見だけではない事も加味する必要アリ。
全体傾向
- 最初期の記事は2004年 ※推定
- 最も増加率の高い2007年に初代iPhone発売
- 2020年を境に減少している
日本語記事のみの傾向
- 全体で最も増加率が高かった2007年に初めてBlogで紹介される ※推定
- 増加率及び記事数が最も多い2017年はホームボタンが廃止されたiPhone X発売
2019年あたりから 「font-size: 62.5%は良くない」 という記事がトップに上がってくるようになったので、100%肯定とはいかなくなってきている様子。
遡って2009〜2011年くらいの事を思い出すと、キャンペーン系サイトのメインターゲットはデスクトップのIE、Firefox、Safariだった。
そこにフィーチャーフォン(ガラケー) が続き、スマートフォン(iPhone)は対象外という事が多かった。
これが2012年に入ると逆転し、スマートフォンがターゲットに入り、フィーチャーフォンは除外されるようになった。
記事増加率や数が増えた年には、モデルチェンジをしたiPhoneの発売日があったりする。
大雑把でも傾向はわかるもんだなあ![]()
font-size: 62.5%; の真意とは?
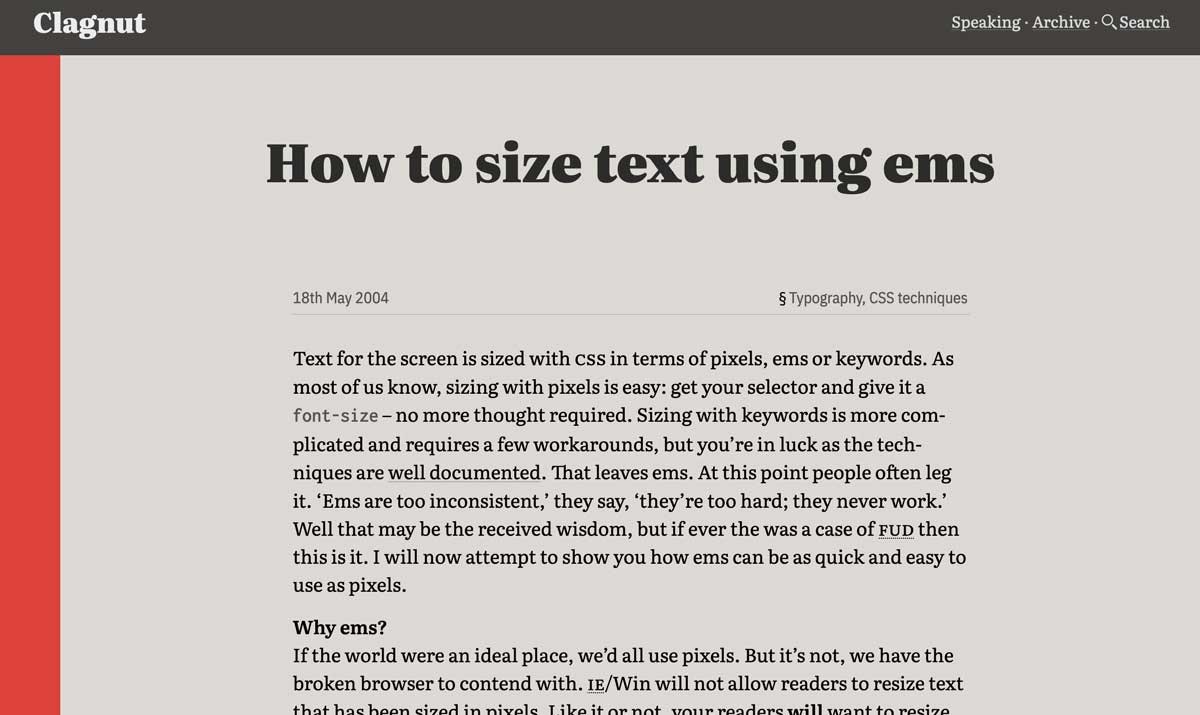
「言い出しっぺは誰?」選手権的には、Richard Rutter氏が2004年5月18日に公開した記事と見て良さそう。
期間指定検索では、2003年以前に遡ると全くヒットしなくなるし![]()

How to size text using ems | Clagnut by Richard Rutter
Why ems?
If the world were an ideal place, we’d all use pixels. But it’s not, we have the broken browser to contend with. IE/Win will not allow readers to resize text that has been sized in pixels. Like it or not, your readers will want to resize text at some point. Perhaps they are short-sighted, doing a presentation, using a ridiculously high resolution laptop or simply have tired eyes. …
なぜ ems なのですか?
世界が理想的な場所だったら、私たちは皆ピクセルを使うでしょう。 しかし、そうではありません。対処すべき壊れたブラウザがあります。 IE/Win では、読者がピクセル単位でサイズ変更されたテキストのサイズを変更することはできません。 好むと好まざるとにかかわらず、読者はある時点でテキストのサイズを変更したくなるでしょう。 おそらく、彼らは近視眼的で、プレゼンテーションを行っているか、途方もなく高解像度のラップトップを使用しているか、単に目が疲れている.
「おのれIEめ…」という気持ちはよくわかるwww
翻訳ツールを使いながら、何度も読み返したりTwitterを見た結果、「そもそもの意図はこういう事だったのかなあ」というのが、朧げにわかったようが気がします。
まあ、なんとなくって事だけなんですが。
固定されたフォントサイズに自由を
この話には3つの単位が出てきます。
| 単位 | サイズ変更 | わかりやすさ | 値 |
|---|---|---|---|
| ピクセル | × | ○ | 絶対値 |
| キーワード | ○ | △ | 基準サイズをmediumとし、前後はその相対値 |
| em | ○ | △ | 基準サイズの相対値 |
キーワードベースはなんぞや?と思っていたのですが、文章内にあるリンク先のページで理解しました。
xx-small, x-small, small, medium, large, x-large, xx-large, xxx-large3というやつです。
あまりにも使わなすぎて、その存在をすっかり忘れていましたw
See the Pen Font-Size_Keyword by Mari Takahashi (@mrd-takahashi) on CodePen.
Chrome等、最小フォントが10pxのブラウザではxx-smallも10pxとして描画されるようです。
「ユーザーがフォントサイズを変更できない」という点で、ピクセルはアクセシビリティ的ではありません。
しかし、フォントサイズが変更できるキーワードベース及びemも、制作者視点では「精度に欠ける」。
…Keyword-based text sizing will allow all browsers to resize text so this is a possibility, but I don’t find it gives me the precision that pixels would give me. Using ems however, allows all browsers to resize text and also provides pixel-level precision and so they tend to be my unit of choice.…
…キーワードベースのテキストのサイズ変更により、すべてのブラウザでテキストのサイズを変更できるようになりますが、ピクセルが与えるような精度は得られないと思います。しかし、emsを使用すると、すべてのブラウザでテキストのサイズを変更でき、ピクセルレベルの精度が得られるので、emsを選択する傾向にあります。…
precision = 正確さ、精密さ、的確さ、明確さ
キーワードベースもemも直感的とは言えず、パッと見た感じ「明確にサイズを想像できない」というのはごもっとも。
以上から、「ユーザーがフォントサイズを変更でき、かつ制作者はピクセルと同様にサイズが想像できる」ようにするために生み出されたテクニックと言えるでしょう。
ただ、死にそうな顔4をして読み進めていくと疑問に思う事もあるのですよ。
2004年当時の意見も聞いてみたい
この手法は基準のフォントサイズが16pxであるという縛りがあって成立するもので、ユーザーがブラウザの設定を変更している場合は簡単に崩壊します。
そこで、当時、この記事を読んだ人がどんな感想を抱いたのか知りたいなと思ったわけです![]()
思っただけではダメなので、アーカイブを探してみました。

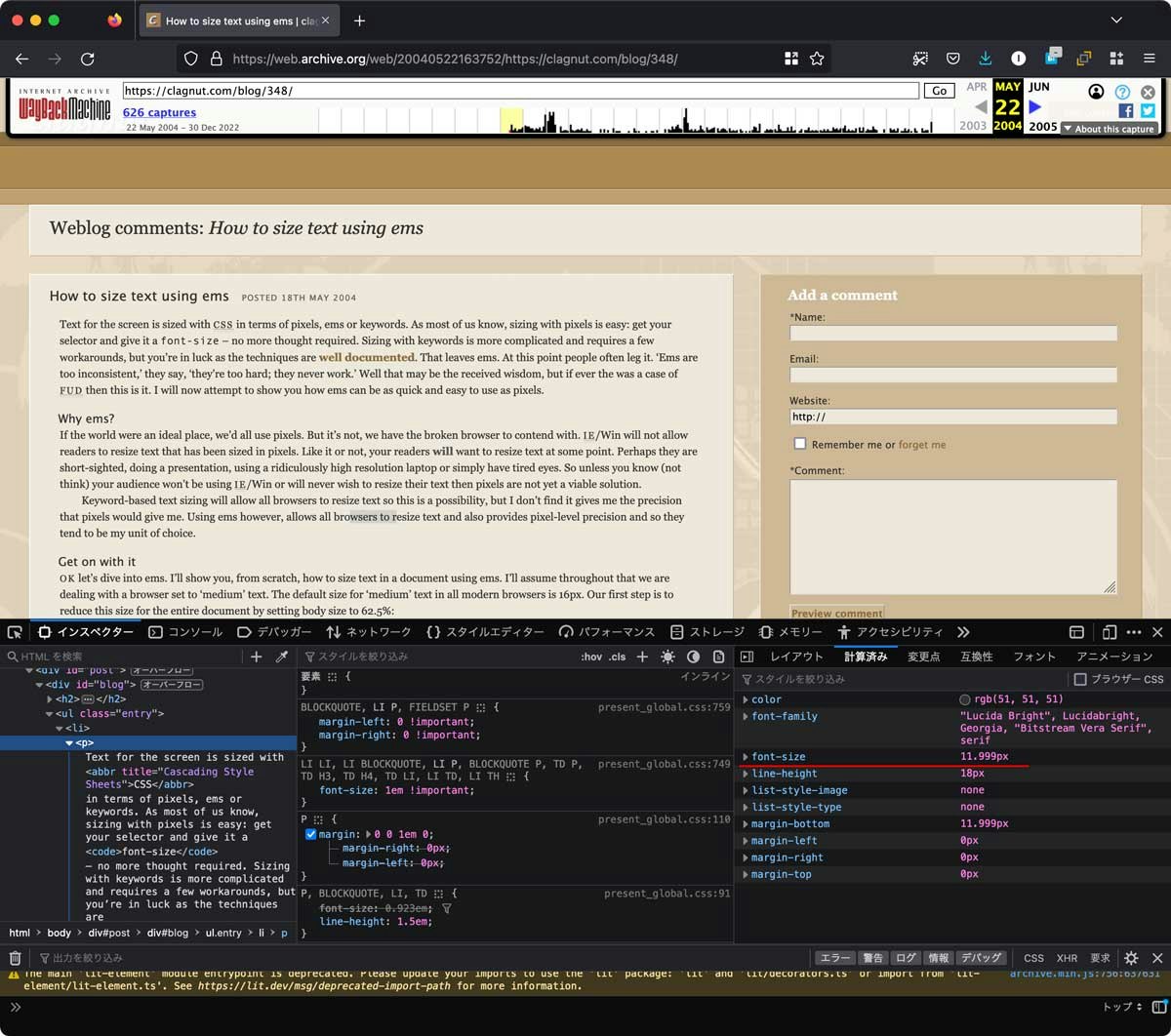
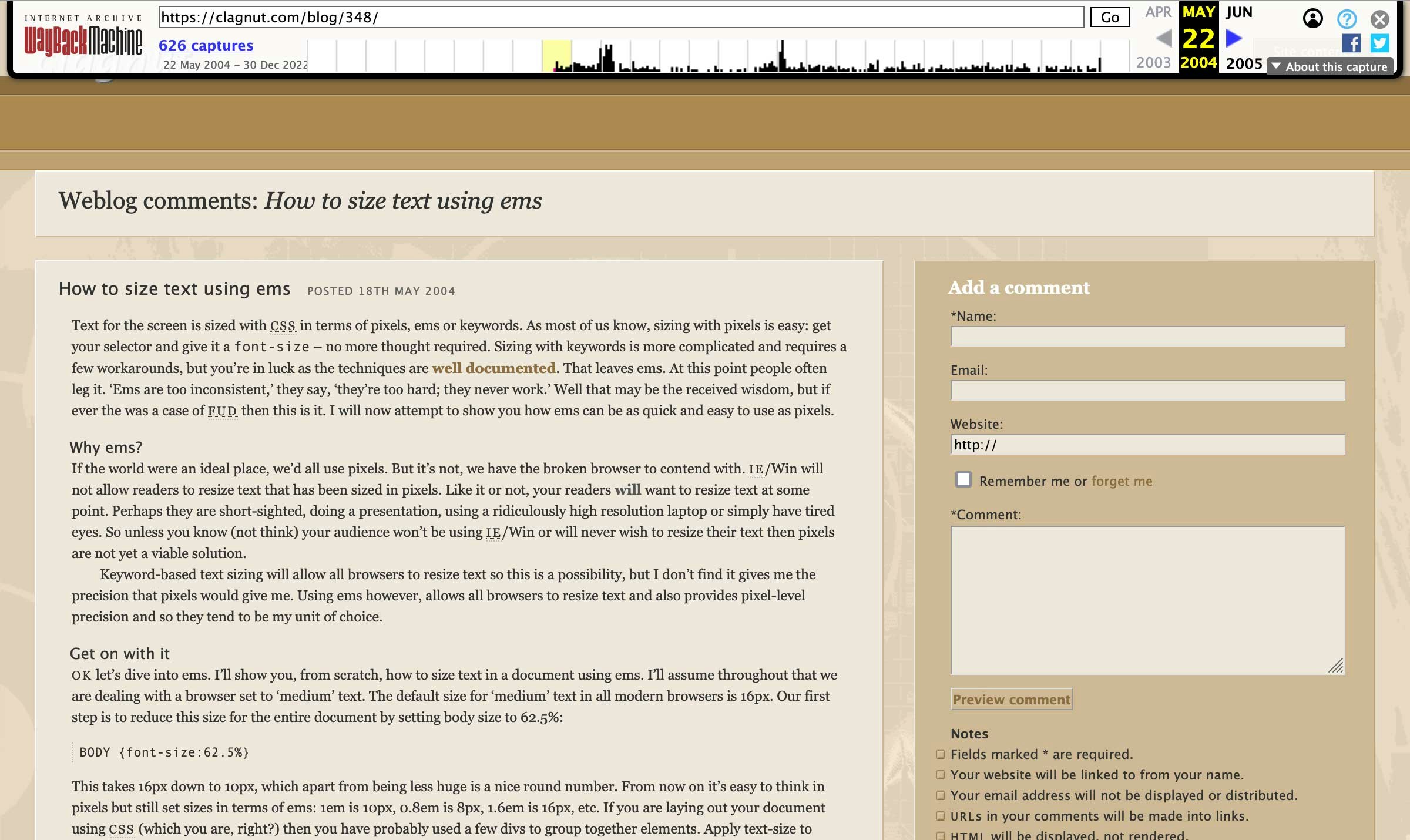
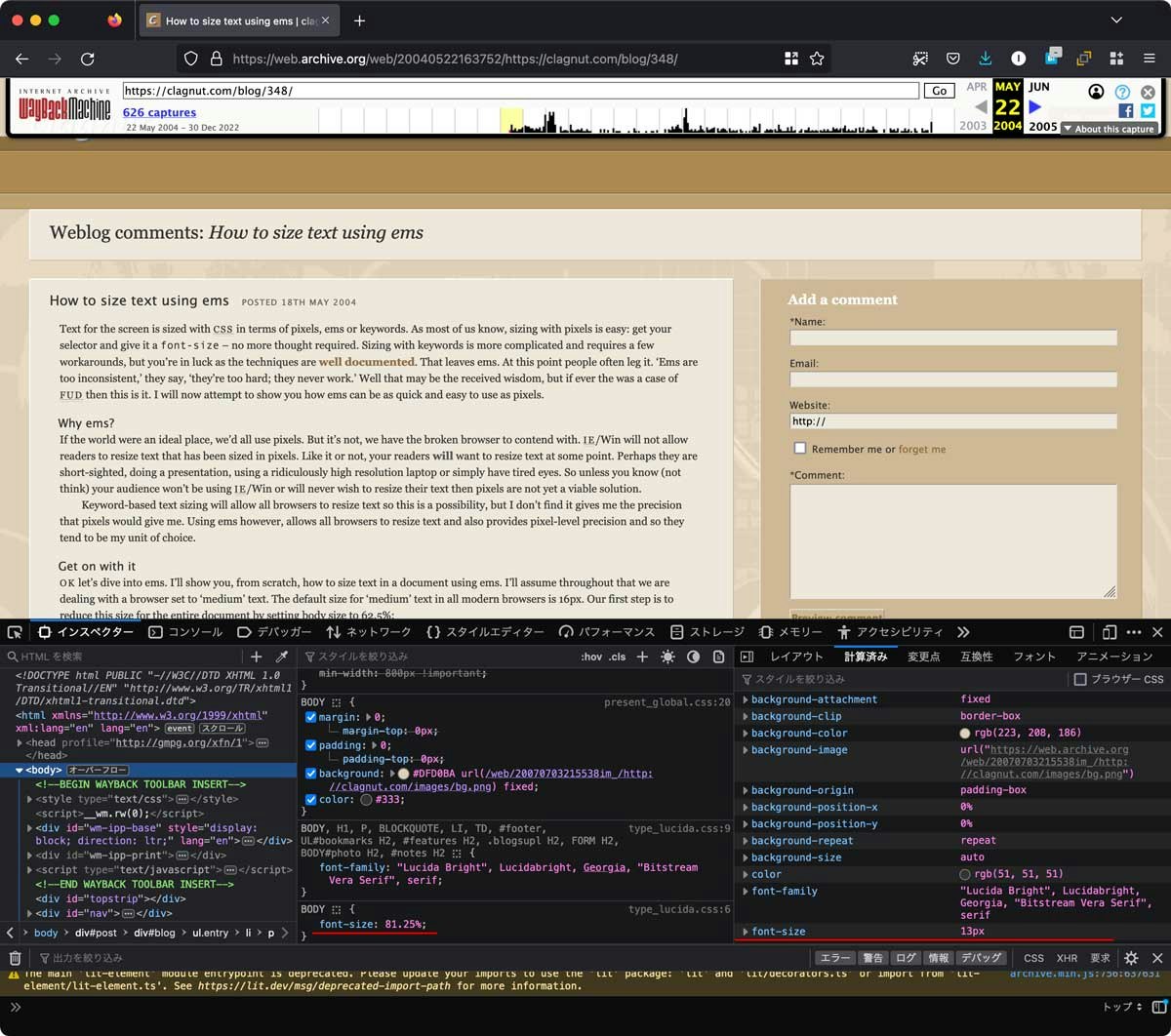
Wayback Machine - How to size text using ems | clagnut/blog
現在は閉鎖していると思われるコメント欄が見えます。
否定的とまではいかなくても、疑問を呈している事はわかります。
ほとんどが基準フォントは16pxと規定している部分の疑問です。
Yep, great article. Thanx for that. But there´s one thing missing: For some reason Safari´s default font size is only 14px. So using your recommended percentual values lead to a nearly illegable font size on Safari. Luckily, Safari provides buttons to increase font size by default. I think most Safari users are able to use it. :o)
うん、素晴らしい記事。ありがとうございます。しかし、1つ足りないことがあります。何らかの理由で、Safariのデフォルトのフォントサイズは14pxしかありません。したがって、推奨されるパーセント値を使用すると、Safariでほとんど判読できないフォントサイズになります。 幸いなことに、Safariにはデフォルトでフォント サイズを大きくするためのボタンが用意されています。ほとんどのSafariユーザーが使用できると思います。 :o)
The W3C create specifcations/standards for the web. Unfortunately we know that standards are oft ingnored by browser makers, designers, and users – for example…
Em’s would be fantastic if :
-Netscape 4 didn’t ignore them when applied to text; and other old browsers didn’t nest incorrectly.
-Users did not reduce their default font sizes to lower than 16px.Keywords are based in the user’s default font size; so are ems: but the size of xx-small will never be smaller than 9px thereby reducing so many of the problems that users experience with ems, ie. too small text.
I do not deny, of course, that pixels are the utopian solution… if it was not for IE/WIN.
W3C は、Web の仕様/標準を作成します。 残念ながら、ブラウザーのメーカー、デザイナー、ユーザーが標準を無視することはよくあります。たとえば…
次の場合、Emは素晴らしいでしょう。
- Netscape 4 は、テキストに適用されたときにそれらを無視しませんでした; 他の古いブラウザは間違ってネストしませんでした。
- ユーザーがデフォルトのフォント サイズを16px未満に縮小しなかった。
キーワードは、ユーザーのデフォルトのフォント サイズに基づいています。emsも同様です。 しかし、xx-smallのサイズは9pxより小さくはならないので、ユーザーがemsで経験する多くの問題、例えば小さすぎるテキストを減らすことができます。
もちろん、ピクセルがユートピア的な解決策であることは否定しません…IE/WIN がなければ。
それにしても。
2004年当時のサイト、ものすごくフォントが小さいんですよね。

body {font-size: 81.25%;}で13pxだ![]()
アルファベットなのでかろうじて読めますが、現在の環境で見るとなかなかツライ。
2004年頃の主要環境は画面解像度1024×768で15インチらしいので、Webデザイン制作時の有効サイズは800×600といったところ。
フォントも本文が12pxで注釈等の小さいフォントが10px が主流だったので、セオリーから外れているわけではありません。
参考:インターネットユーザーで最も多い画面解像度は1,024×768
最善手は時の流れと共に悪手に落ちる事もある
多少はすっきりした![]()
実のところ、この手法を知ったのはほんの数年前ですし、実務では使った事がありません。
メリットも感じなかったので採用しなかったのですが、たまたま確認したコード内で見た事をきっかけに「なぜ?」が再発動した次第です。
今後も制作するコードには使わないと思います5。
不確定な値を基準と定めて疑わない
IE6がターゲットブラウザになっていた頃は、CSSのバグを回避するために色々な手法がありました。
参考:【IE6】サポート終了、お世話になったバグを振り返ってみる
ここに出てくるものはかわいい方で、原因が不可解なものも多く、「ひと文字だけ二重に表示されれるバグ」を潰すのに朝を迎える6という経験もあります。
2004年以前、IEとネスケがブラウザ戦争をしていたので、それの後遺症(バグ)だと思うんですけどね。
互いを出し抜こうと、ブラウザ毎のフィルタもいろいろあったし、本当にいらん事をしてくれた![]()
大量にある不可解なバグを避けるため、画面がほぼ真っ白になるほどのセレクタを詰め込んだ ユニバーサル リセット(全称セレクタ リセット) を作ったり、さまざまなハック(スターハックとかハッシュハックとか色々あった) を使ってデザインを維持していた時代があります。
* {
padding: 0;
margin: 0;
}
参考:IE 6とIE 7のためのCSSハック16選(1/3) - @IT
デザインを維持するために使うのですが、デメリットがないわけではないです。
デフォルト(基準)があるのはなぜなのかというところを突き詰めれば、結局のところユーザーと制作者のためです。
例えばデフォルトのCSSが存在しない場合、制作者はすべてのセレクタにさまざまな設定をしなければなりません。
また、制作者が設定をしなかった場合、その要素は表示されない可能性もあります。ユーザーにとっては不利益です。
html {
font-size: 62.5%;
}
これはデフォルト(基準)の値を変更しますが、値が16pxであるとは限りません。
デフォルト(基準)とはいえ不確定な値であり、その値の決定はユーザーに委ねられています。
ユーザーに決定権があるので、14pxだったり20pxだったりする可能性があるわけです。
値が16px以上ある分にはまだマシですが、それ以下の場合は想定以上に文字が小さくなります。
正直「制作者がわかりやすい」という部分にメリットは感じません。
むしろ、「変更した事による予想外のできごと」が起こる可能性があり、デメリットが大きいと考えます。
さまざまなデバイス環境がある
今回はデスクトップかつ非Retina(高精細ディスプレイ)ディスプレイの話しかしていませんが、現在はスマホでの利用が非常に多いので、メインターゲットはスマホという事になります。
近年は、多くのデバイスを対象としているため、ピクセルでデザインを維持するのは非常に難しくなってきました。
そのために、rem,vw,vh,等々の単位が出てきたわけで、「ピクセルからの卒業」を考える時期に来ています。
そうなってくると、「計算がしやすいからルートのフォントサイズを10pxにする」という手法は、一気にお腐れモード突入です。
終身運用担当ではいられない
サービスを閉じるまで運用を担当できれば良いですが、実際には少ないと思います。
そうなった時に{ font-size: 62.5%; } という手法は他の運用担当に通じるのか? という懸念があります。
制作時に将来の事を見通せるわけがなく、後日「ああすればよかったなあ」という事はかなりあります。
また、ローンチする頃にはテクニックが陳腐化している場合もあります。
テクニックがトリッキーであればあるほど陳腐化は早く、最悪のバッドプラクティスになる可能性を孕んでいます。
この手法は一見便利に見えますが、トリッキーである事は否めません。
過去に、トリッキーなハックを使ってWebサイトを制作してきたからこその感想かもしれませんが、安定運用を目指す以上、不安定な手法は排除したいと思うのが普通でしょう。
IEが消滅してブラウザのWeb標準化が進んだ現在では、トリッキーなテクニックを使わずとも、Webサイトの制作ができるようになりました。
わざわざ限界に挑戦する必要もなくなったので、正攻法で制作を進めたいところです。
また、通じないと予感させる例があります。
ユーザーが設定しているブラウザのフォントサイズが使えるよう、CSSのフォントサイズを相対指定するというのが出発点のテクニックですが、時間が経過して陳腐化してしまったが故に、「使っているけど意味があるかわからない」という人も出てしまうわけです。
参考:[css]html, bodyのfont-sizeはいくつにしてる?~よく見る62.5%ってなに!?~ | blog(スワブロ) | スワローインキュベート
参考:【html】font-size:62.5%とすることに意味について、ご意見を伺いたいです。
「呪文」とか「ブラウザの文字サイズ変更以外に使い道ない」とか言われちゃってます。
違う、そうじゃない![]()
Blogの著者は2022年現在お勧めしていない
最初に持ってこいよ、という話です。
この記事の締めを書き出したら発見しちゃったんだから仕方ないじゃないか![]()
たくさんのリプライがついてますが、なかなか興味深いです。
彼(または他の誰か)が最近それを勧めているわけではありません!
Blogの著者も他の人もお勧めしているテクニックではないとw
ちなみにRichard Rutter氏のアカウントはこちら。最近はマストドンを楽しんでいるご様子ですw
リプライで多く見かけるのは「デフォルトのフォントサイズはいじらないで」というものです。
まあ、当然といえば当然。
それでも html { font-size: 62.5%; } テクニックを使いたい
お勧めしません。というかやめた方がいいです。
Blogの著者であるRichard Rutter氏だって今はお勧めしていないのですから、バットプラクティスとまではいかなくても、それに近い立ち位置にあると思います。
だいたい、このBlogの記事自体20年近く前のものです。現在は環境が変わっています。
それでも使いたい!というチャレンジャーの方は、こちらの記事を参考にしてはいかがでしょうか?
The 62.5% Font Size Trick in 2022 (+Infographic) - toheeb.com
ただ、こちらの著者Toheeb Ogunbiyi氏も推奨はしていませんし、Richard Rutter氏も別のものを推奨していると記述しています。
Well, some think it's pointless, archaic, and breaks expectations. As such, it shouldn't be recommended. In fact, Richard Rutter who introduced it recommends something else now.
まあ、それは無意味で、時代遅れで、期待を裏切るものだと考える人もいます。そのため、推奨されるべきではありません。実際、それを紹介したRichard Rutter氏は、現在別のものを推奨しています。
実は、Yahoo!ニュースにも、Toheeb Ogunbiyi氏が代替案としているCSSの設定に似た書き方7を見つけたので、この記事をベースにしているのかもしれません。
参考URL
html {font-size: 62.5%;} に関する記事
- CSS Design: Size Matters – A List Apart
- text sizing - up the garden path
- How to size text using ems | Clagnut by Richard Rutter
- accessibility - minimum font size - Gunlaug's homepages
- 英語圏から学ぶ、body要素に対するfont-size指定方法のまとめ - Trans
- The 62.5% Font Size Trick in 2022 (+Infographic) - toheeb.com
- html に font-size: 62.5%; を指定するのはやめよう | Cherry Pie Web
- font-sizeのremとは?正しい使い方と間違った使い方 | JAJAAAN
- [CSS]ユーザビリティを考慮したフォントサイズの書き方 | いまからむったーん
CSS
デザイン
- 8の倍数ルールでデザインする理由とメリット・デメリット | Blog | Yuya Kinoshita
- 8の倍数と奇数のデザイン、8の倍数の方が圧倒的に便利だった件 | うぇぶスタ
- 【サイト検証】 8の倍数ってまだ現役?|shima / CAデザイナー|note
スマホにおける画面解像度
- The Ultimate Guide To iPhone Resolutions
- Google Pixel のハードウェア技術仕様 - Google Pixel ヘルプ
- ビューポートから考えるサイト仕様のうんぬん|Blog|株式会社COLSIS(コルシス)
アーカイブ検索ほか
- Internet Archive: Digital Library of Free & Borrowable Books, Movies, Music & Wayback Machine
- ブラウザ戦争 - Wikipedia
- 20年以上にわたるWebブラウザーのシェア推移を可視化したムービーが面白い - やじうまの杜 - 窓の杜
- 【IE6】サポート終了、お世話になったバグを振り返ってみる
- IE 6とIE 7のためのCSSハック16選(1/3) - @IT
-
1件はPDF ↩
-
macOS、iPhone版ともに
xxx-largeは未対応の様子:"xxx-large" | Can I use... Support tables for HTML5, CSS3, etc ↩ -
こんな記事書くぐらい英語の読み書きができない。読んでいたら死んでしまう。寿命が減った。 ↩
-
引き継いだコードで使っていたら?…そのまま引き継ぎますが、もやもやはあると思います。 ↩
-
HTMLもCSSもエラーを吐かない。そもそもIEの不可解なバグは理由不明な事も多い。 ↩
-
Yahoo!ニュースは
--fontSize-px10: calc(1rem/1.6);↩