Angularjsを使い始めて、今までのjavascriptと変わったなと感じたところがあったので、それについて投稿します。
なお、私はBackbone.jsやEmberなどAngularjs以外のクライアントサイドMV*フレームワークに触れたことがありません。
そのため、この投稿はAngularjsと題していますが、他のフレームワークでも共通する項目は多いと思います。
ビューとモデルの分離
まず、一番初めに感じたのがビューとモデルの分離についてです。
MV*フレームワーク(MVW)を名乗るように、Angularjsではビューとモデルを分離することに成功しています。
以前
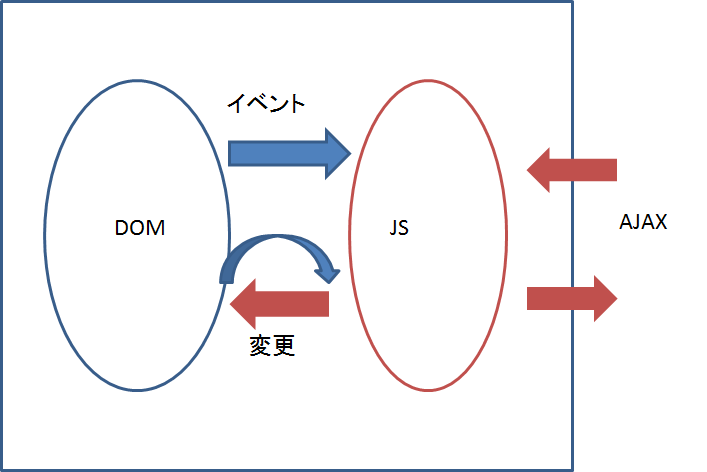
MV*フレームワーク以前、変数の変更と同時にDOMの変更することが普通で、関数内で値を変更し、同時にjQueryのDOM操作を行うことが一般的でした。
しかし、この状態では、ビューを考慮した変数の管理が必要で、変数変化によるビューの動作変化を意識する必要がありました。
また、ビューと密接に関連付けられているため、HTMLの要素の位置が変更されるとjsも書き換える必要がありました。
Angularjs以降
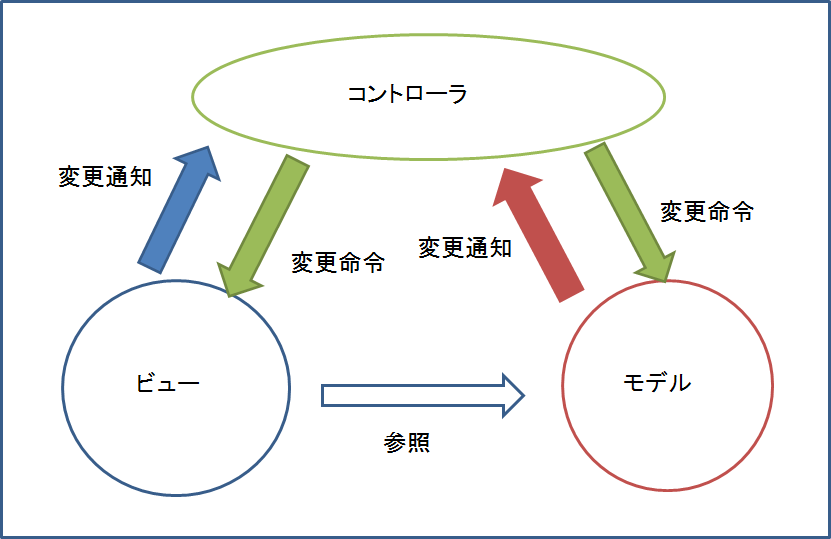
Angularjsではビューとモデルを分離し、ビューがモデルを参照し、モデルはビューを参照しない構造をしています。
具体的には、以下の機能を明示的に分離しています
- ビュー: 参照するモデルの状態を基に変化する。
- モデル(のようなもの): コントローラの指示を基に値を変更する。
- コントローラ: ビュー・モデルから渡された情報を基に、ビュー・モデルへ指示を出す
このような処理を徹底することで、
モデルとビューのどちらかのみを変更することが可能です。
また、副次効果として値管理のみのテストが簡単です。(DIにより更に簡単になっています)
データによるページ表示
Angularjsのおかげで、API構成がとてもやりやすくなりました。
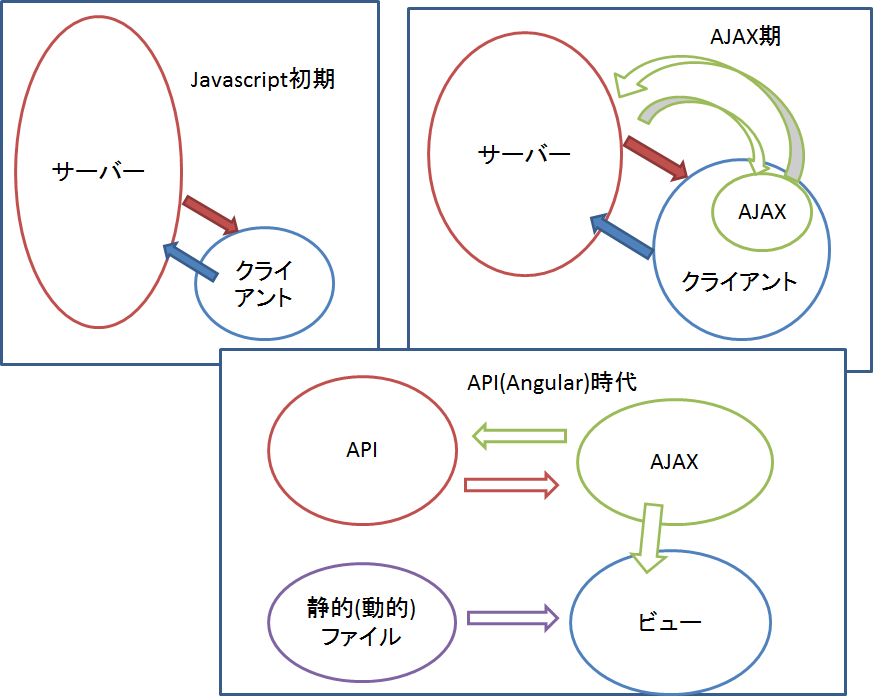
javascript初期
Ajaxが使用される前、サーバーサイドで作成されたマークアップ情報を受け取り、Webページはそれを表示する事が主な仕事でした。
javascriptはリンク先の変更や、フォーム送信時の内容チェックや補填、入力補完などに使われました。
Ajax期
マークアップを含まないデータのみを取得し、ビューを変更する機会が出来ました。
サーバーサイドで作成されたマークアップを補填する動きが主でしたが、先進的な場所ではAPIサーバーを主としたWebページが作成されるようになりました。
Angularjs以降
APIサーバーとAjaxにより静的ファイルを読み込んでからデータ部分の処理を行うことが簡単になりました。
モデルとビューの分離に伴い、以前よりも簡単に表示方法を操作することが出来るようになったのです。
ピラミッド型監視
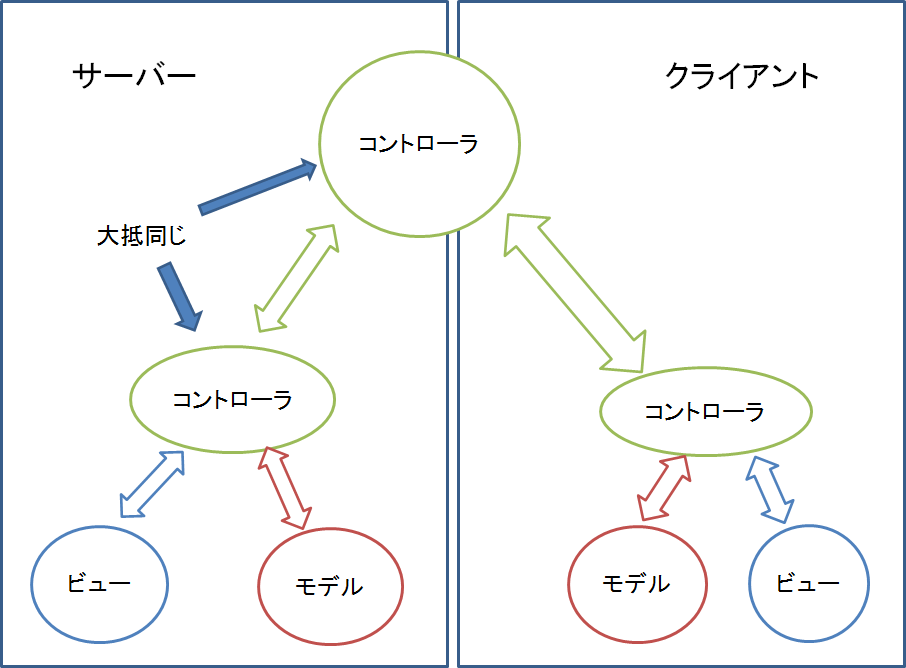
Angularjsの登場により、クライアントの動きを監視することが容易になりました。
従来はユーザーがページ遷移のような大きな動きが無ければサーバー側はユーザーの動きを知ることが出来ませんでしたが、
Angularjsの登場により、
クライアントのコントローラがユーザーの挙動や時間のような小さな動きを監視し、それをサーバーに伝え、
サーバーのコントローラが、自身のデータの動作を制御しつつ、クライアントとの通信を基にクライアントの動きを把握できます。
そのため、サーバーのコントローラがサーバーとクライアント双方を制御することが可能になりました
(そのうち、クライアントがサーバーをコントロールするようになるかもしれません)
まとめ
このように、Angularjsのおかげで、ビューとモデルの分離が簡単にでき、そこから派生してAPIや監視も簡単にできるようになりました。
まだ、Angularjsをバリバリに使えるわけではありませんが、とても良いものが出来たことをとてもありがたく思います。
Webページで更に多くのことが出来そうです。