はじめに
Flutterのパッケージでtable_calendarというものを最近使ってアプリ開発をしているのですが、見た目のカスタマイズが複雑でやりにくい上に日本語の記事が少ないようなので、自分が実装するついでにやり方をまとめてみます。
告知
この記事に書いてあるtable_calendarを使用している、
タスクカレンダーというアプリをリリースしました!
(まだ改善の余地がたくさんありますが、、)

コンセプトは、めちゃめちゃ手軽なカレンダー兼タスク管理アプリです。
普段は、めんどくさくてカレンダーアプリを使わないが、たまにある美容室の予定は忘れられない時など、ちょっとしたことを最低限の機能でストレスなく行えます。
table_calendarを使ってこんなアプリができるんだという参考にもなれば幸いです。
ぜひ一度、アプリを手に取ってみてください!!!
ダウンロードは下から可能です。
実装前の画面と実装後の画面

実装前の画面です。
今回は上の画像の赤線で囲ってある部分の見た目を変えていきたいと思います。

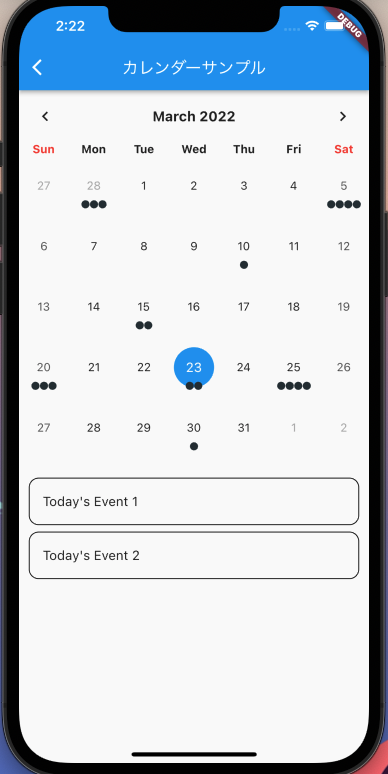
実装後の画面です。カレンダーの上部分の見た目がスッキリしましたね。
それではやっていきましょう。
ステップ1
まずカレンダー上部、右側にある2weeksと書いてあるものはなんなのかというと、
フォーマットボタンと呼ばれるもので、その名の通り、カレンダーの表示のフォーマットを変えれるようにするものです。
2weeksというボタンを押すとこのように二週間分のカレンダーが表示されるようになります。
ですが、カレンダー自体の大きさを先に設定してあると下の画像のようにレスポンシブに上に短くなることはないので注意してください。
カレンダー自体の大きさを変更したい方はこちらの記事をご覧ください。

自分は一ヶ月分だけのカレンダーを使うのでフォーマットボタンは要らないため、カットしていきたいと思います。
TableCalendar(
// カレンダーの上の部分のスタイルを変えるためのやつ
headerStyle: HeaderStyle(
formatButtonVisible: false,
),
),
このようにカレンダーの中にheaderStyleというものをつけてその中にコードを追加してください。
formatButtonVisible: falseを指定するとフォーマットボタンの表示を無くすことができます。

これだと月と西暦が書いてあるところが左側によってバランスが悪くなるので次はそれを真ん中に持っていきます。
ステップ2
次はMarch 2022の表示を真ん中に配置したいと思います。
そのためにはtitleCenteredプロパティを指定してあげる必要があります。
TableCalendar(
// カレンダーの上の部分のスタイルを変えるためのやつ
headerStyle: HeaderStyle(
formatButtonVisible: false,
titleCentered: true, //この行を追加
),
),
このように指定してあげるとMarch 2022の表示を真ん中に配置することができました。

完成です!!
最後に
headerStyleにformatButtonVisibleとtitleCenteredを指定してあげることで
簡単に見た目をスッキリさせることができました。
もし参考になったらいいねしていただけると嬉しいです!

