はじめに
Flutterのパッケージでtable_calendarというものを最近使ってアプリ開発をしているのですが、見た目のカスタマイズが複雑でやりにくい上に日本語の記事が少ないようなので、自分が実装するついでにやり方をまとめてみます。
告知
この記事に書いてあるtable_calendarを使用している、
タスクカレンダーというアプリをリリースしました!
(まだ改善の余地がたくさんありますが、、)

コンセプトは、めちゃめちゃ手軽なカレンダー兼タスク管理アプリです。
普段は、めんどくさくてカレンダーアプリを使わないが、たまにある美容室の予定は忘れられない時など、ちょっとしたことを最低限の機能でストレスなく行えます。
table_calendarを使ってこんなアプリができるんだという参考にもなれば幸いです。
ぜひ一度、アプリを手に取ってみてください!!!
ダウンロードは下から可能です。
実装前の画面と実装後の画面

実装前の画面です。
table_calendarはデフォルトではカレンダー事態の大きさは画面の半分くらいの大きさなんですが、
今日はカレンダーの大きさを少し長くしてみます。

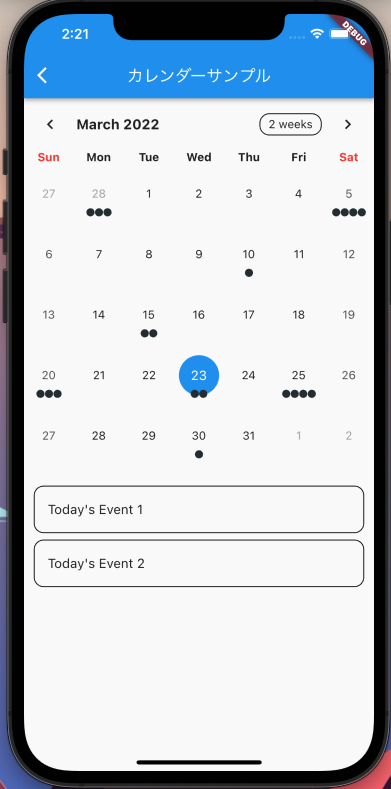
実装後
このようにカレンダーの部分の長さを変えることができました。
それではやっていきましょう!
ステップ1
まずはコード内のTableCalendar()の中でshouldFillViewportというプロパティを指定してあげる必要があります。
これはカレンダーの大きさを変えれるようにするものだと思って大丈夫です。
これが無いと大きさを指定してもカレンダーの自体の大きさは変わりません。
TableCalendar(
shouldFillViewport: true,
),
ステップ2
あとはお馴染みのサイズを変えるときに使うSizedBox()を使って高さを指定して大きさを変えていきます。
SizedBox(
height: 450.0,
child: TableCalendar(
shouldFillViewport: true,
),
),
これで完成です!
他の例
SizedBox()を使う以外にもカレンダーの大きさを変える方法はあって使えそうなもので言うと、
Expanded()というものがあります。
これはRow()やColumn()などの空いたスペースをレスポンシブに埋めることができるというものです。
あまり馴染みがない方はいい感じに空いてるスペースに埋め込めると思えばいいと思います。
Column(
children: [
Expanded(
flex: 7,
child: TableCalendar(
shouldFillViewport: true,
),
),
],
),
具体的にはこのような使い方をします。
Expanded()が持っているflexプロパティを使うことで、
Column()やRow()に対する大きさを比率で指定することができます。
上のコードだとColumn()の7割のスペースで表示させるという感じです。
最後に
shouldFillViewportを指定してあげると簡単に大きさを変えることができました!
もし参考になったらいいねしてくれたら嬉しいです♪
参考にさせていただいたサイトはこちら ↓ ↓
https://stackoverflow.com/questions/67763057/how-to-resize-a-flutter-table-calendar

