まえがき
未経験の状態からJavaScriptの勉強を始めて約1年、フロントエンドエンジニア(react+TypeScript)としてお給料が貰えるようになって9ヶ月ほどが経ちました。
振り返りも兼ねて、何の勉強をどのようにしてきたのかを書いていきます。
来歴
大学は愛知県で、農学部に所属していました。卒業後は(少しの空白期間をあけて)岡山県内の瀬戸内海周辺の某工場で半年ほど働きました。今の仕事に就くまで、学業や仕事としてのプログラミングに触れたことはなかったものの、うっすらと興味はあったので、C++とPythonの本を買ってなんとなく触ったり、Unityでのゲームアプリ開発をかじったりしていました。
現在の私
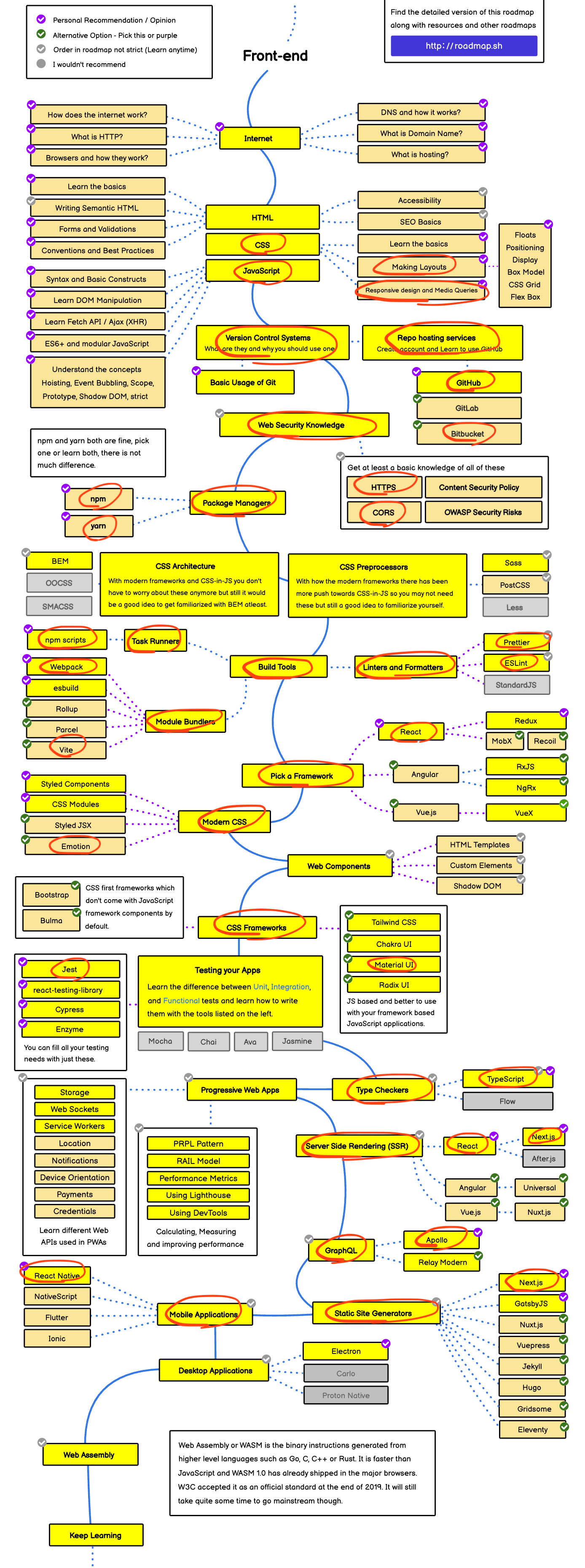
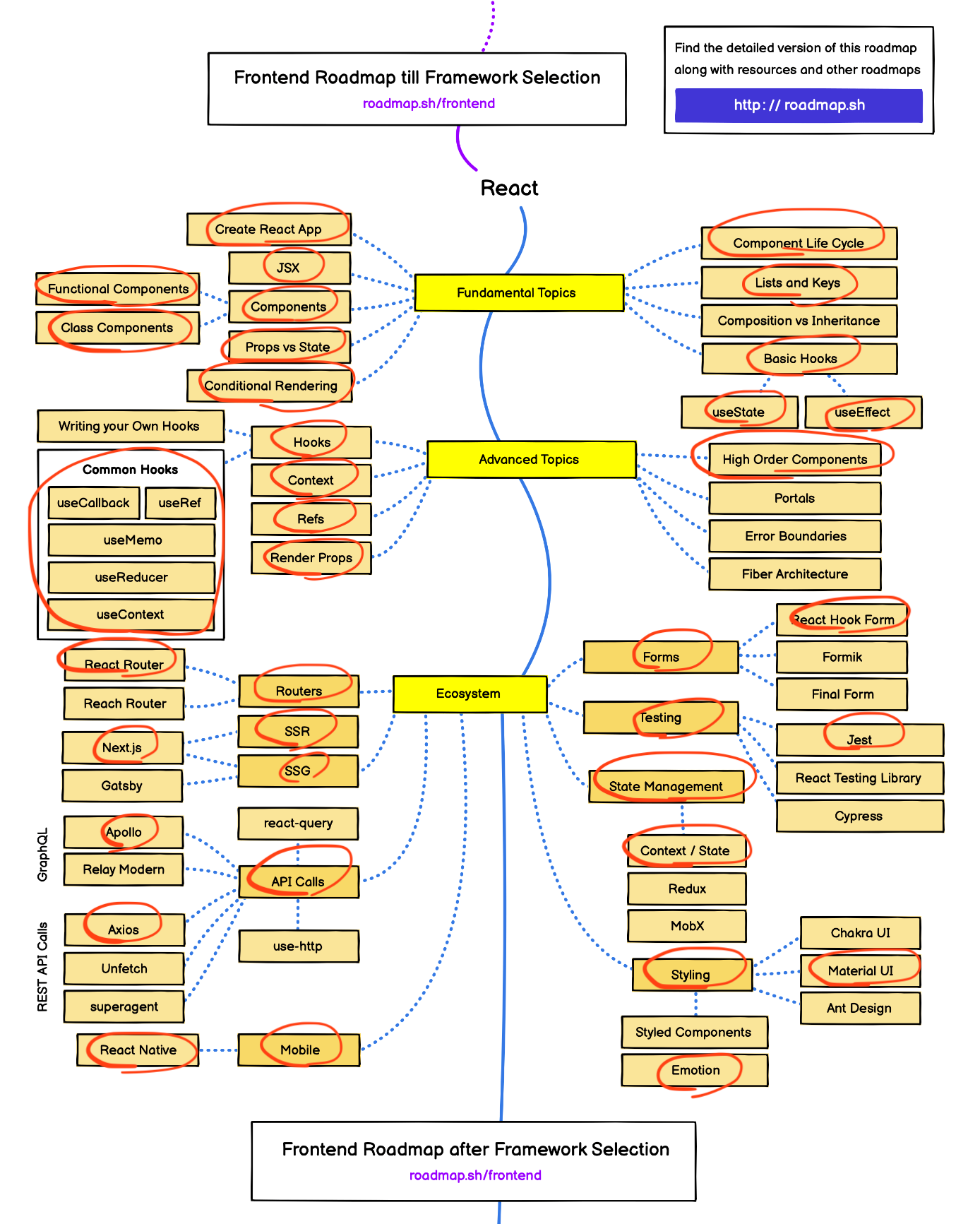
フロントエンドのロードマップとReactのロードマップで、9ヶ月の間に私が仕事で使ってきたものに丸をしました。


エンジニアになるまで
2021年4月
5月いっぱいで前職を退職することを決意しました。理由はいくつかありましたが、「プログラミングをやりたい」というのも1つの要因でした。このときは、「プログラミングを仕事にするためにはどんな言語を学ぶ必要があるのか」や「プログラミングで何をする/作るのか」などは全く考えておらず、退職後にプログラミングスクールにお世話になれば何とかなるだろう、と非常に楽観的に考えていました。
2021年5月
テックキャンプというプログラミングスクールの方と面談をしました。フロントエンド/バックエンドという概念があることや、ここではRuby(Ruby on Rails)を主に勉強し、webサイトやアプリを作成するということなど、色々なことを教えてもらえました。現在はUnityの勉強をしながら友人と一緒にゲームアプリを作成していることを伝えると、「今はとりあえずUnityを頑張って、もし1人でできなくなったりちゃんと教わりたくなったりしたときにスクールに通ってみては?」と言っていただけました。
2021年6月
前職を退職し、晴れて無職となりました。かねてより「仕事を辞めたらプログラミングがやってみたい」と周りにこぼしていたところ、友人の紹介で現役エンジニアの中西さんという方とお話する機会を得ました。中西さん曰く「ある程度英語が読める人なら誰でもプログラミングはできる」そうで、色々と教えてもらえることになりました。
「力が付いてきたら給料の発生する仕事をあげられると思うから、しばらくは勉強を頑張ってください」とのことで、プログラミングが学べるサイトであるCodecademyと、環境構築なしでプログラミングを始められるCodeSandboxの存在を教えてもらいました。
CodecademyにはJavaScriptやReactのコースがあるため、それらを進めつつ、CodeSandboxに自分で書いて復習する、といった要領で進めていきました。
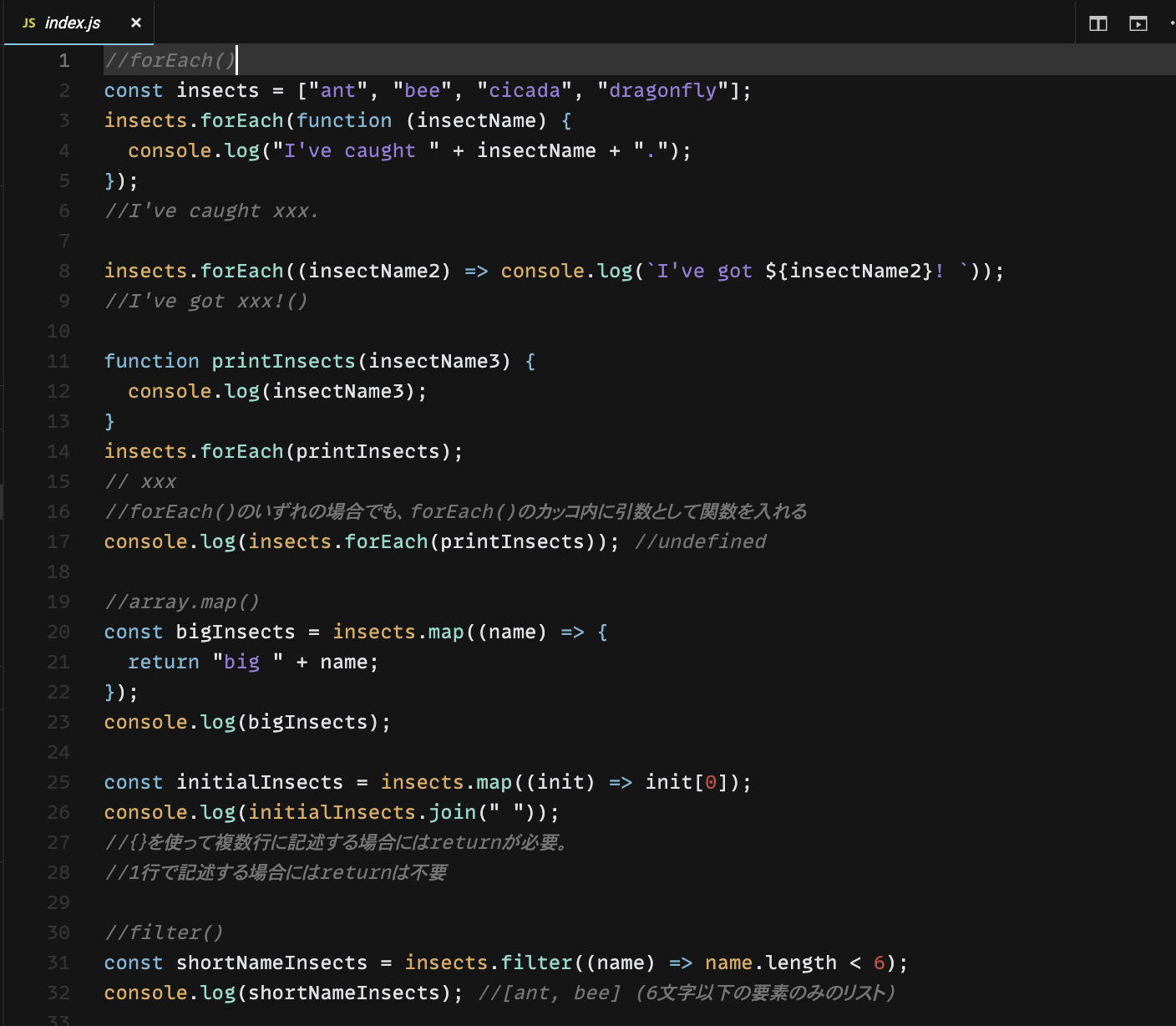
下の画像のような感じで進めていました。(私は昆虫が好きなので、勉強の中に昆虫を登場させていました。)

2021年7月
Codecademyでの勉強を進めながら、自分で書いたコードを中西さんに見てもらっていました。
ところで、当時のCodecademyではあまりモダンではない記法(主にクラス構文)が使われていました。初学者である私は、サイト内で使われている記法が新しいものなのか古いのものなのか、さらには正しいのか間違っているのかすら判断できなかったため、現役のエンジニアの方に話を聞くというのはとても重要なことだと感じました。
2021年8月
この頃からTypeScriptとCSSを始めました。環境もCodeSandboxではなく、自分のPC(windows)に構築しての作業になりました。
実際にwebサイトを作りながら、週に1~3回コードレビューをしてもらう、という形式で進めました。
8月後半には、スラスラわかるHTML&CSSのきほんという本を購入しました。
この本はHTML&CSSの教材で、架空のカフェのウェブサイトを作りながらCSSを勉強していくというものです。すでにサイトのデザインが決まっているため、どんなデザインにするのかを考える必要がなく、CSSのプロパティの種類やその使い方を覚えることに集中できました。
その一方で、この本はReact,TypeScriptの教材ではないため、コンポーネントの分け方や型の付け方などは自分で考えて記述する必要があり、これもまた勉強になりました。
gitの基本的な使い方を教えてもらったのもこの時期でした。
2021年9月~10月
業務としてのプログラミングが始まりました。
アジャイル開発で静的なウェブサイトを作成していました。主にフロントエンドの実装とAPIの繋ぎこみを行いました。
技術スタックは以下の通りでした。
react
typescript
next.js(SSR,SSG)
emotion
また、このときに一緒に働いていたリードエンジニアの方が、かなりたくさんのことを(仕事に直接関係することもしないことも)教えてくれたので、自分の力もこの時期から伸びたような気がしています。
2021年11月~2022年1月
仕事として、React NativeのUIの実装を行なっていました。expoでの環境構築とスタイリングは難しかったですが、その他の書き心地はReactと大差なく、ネイティブアプリに詳しくなくてもネイティブアプリの作成ができました。
また、next.jsとmicroCMSを用いてのウェブサイトの作成や、GitHubのgraphQL APIを使ってのgraphQLの勉強なども行いました。
2022年2月~3月
ECプラットフォームであるBASEを使ったウェブサイトを作成していました。
reactのコードをBASEで使用できるHTMLに変換するコンバーターを同僚が作成してくれたので、jQueryの勉強を新しく始める必要もなく、これまでの業務と同様にreactで進められました。
(コンバーターについての記事はこちら)
2022年4月~6月(現在)
現在は、toB向けサービスの開発を行なっています。
最初はフロントエンドの実装がメインでしたが、現在ではバックエンドの実装も行なっています。
バックエンドもtypescriptで実装できるので、他の言語を新しく学ぶことなく自分の領域を広げることができました。
この辺りで、お給料も以前より多くいただけるようになりました。
技術スタックは以下の通りです。
-
フロントエンド
react
typescript
vite
emotion
apollo-client
eslint
prettier -
バックエンド
hasura
node.js
express
typescript
Apollo-server
docker -
インフラ/認証
GCP
Auth0
hasura cloud
cloud run
cloud sql
あとがき
私がエンジニアになれた3つの理由
私がエンジニアになれたのは、以下の3つの理由が大きいと思います。
-
JavaScriptやReactなどの勉強を楽しんで継続的に進められた
「プログラマーは平均年収が高いから」のような金銭的理由だけで勉強を続けるのは、自分には難しかったでしょう。また、自分の書いたコードがデザイン通りに表示されたり意図した通りに動いたりすることに楽しさを見出せたので、そういう意味では自分はエンジニア向きなのかなと思います。 -
現役のエンジニアの方に話を聞けた
上述の通り、自分が調べて得た知識が正しいもので、現在もひろく使われているものなのか、初学者には判断が難しいと思います。1人で勉強しているだけであればとりあえず動くものを完成させればいいかもしれませんが、その後他の人と一緒に仕事をすることまで考えると、「生きた知識」を得ることは非常に重要です。 -
仕事をもらえるあてがあった
自学した場合にぶつかる大きな壁の1つに、「どうやって最初の仕事に就くか」があります。
そんな中で、仕事を貰えることが決まっていたのは、経済的にも精神的にも大きな支えとなりました。
初学者の方へ
初学者の方は何を勉強していいのか分からないと思います。私もそうでした。
私は、偶然にも現役エンジニアの方と直接繋がって指導を受けることができ、2ヶ月少々という短い期間で仕事をもらい、その仕事を進める中で、記事の冒頭で示したとおり色々な技術を身につけられました。
ですので、座学をずっと続けるよりは、(可能であれば)仕事を紹介・斡旋してくれそうな現役エンジニアの人を見つけに行って、その人と繋がれるといいと思います。
ここまで読んでいただきありがとうございました。
最後になりますが、この先も自分のできることを増やしていき、「3年で年収1000万」を目下の目標として進んでいこうと思います。