react-card-flipというライブラリを使ったときに発生したバグを修正した記録です。
react-card-flipとは
要素を裏返すためのアニメーションをつけられるライブラリ。
発生したバグ
カードを裏返したときに、表側の内容が透けて(反転されて)表示されてしまう。

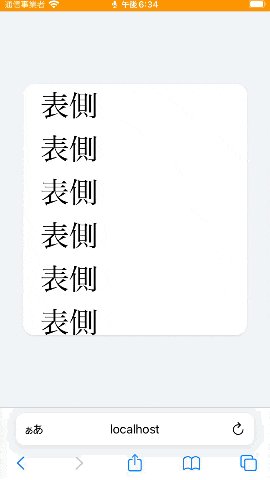
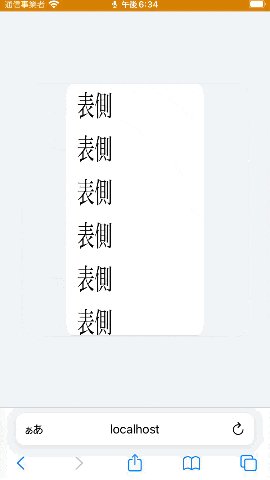
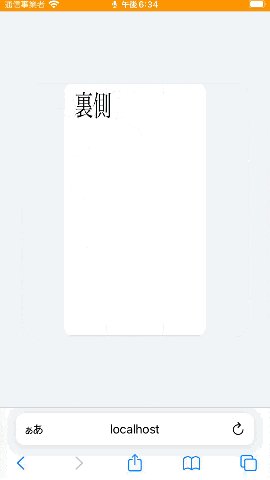
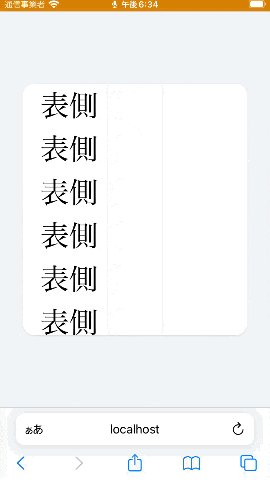
(バグを再現したgif。本来は、カードをひっくり返したときに「裏側」と書かれた面がこちらに向くようにしたい。)
バグの発生条件
調査の結果、このバグは「safariを使用している」かつ「カード内でスクロールが発生する場合」に発生することが分かった。
修正方法
backface-visibility: hidden; というCSSのプロパティがあるため、これをカードの表側のコンポーネントに適用させる。これは、要素が裏側を向いたときにその要素を表示するかどうかを決めるプロパティだ。
カード内がテキストのみである場合は、このプロパティを追加するだけで修正される。はず。

(backface-visibility: hidden; 追加後のgif)
さらにハマった
私が実際に作成したカードは、カードの上部7割にスクロールできるテキストが表示されていて、下部3割にはreactのsvgコンポーネントで作成した図形が表示されていた。
backface-visibility: hidden;をカードコンポーネントに追加してみると、テキストスクロール部分は表示されなくなったが、svgの部分は消えずに残っていた。
次に、カードコンポーネントだけではなく、svgコンポーネントに対してもこのプロパティを追加してみた。すると、iOSの方では表示されなくなった(正しく表示されるようになった)が、macのsafariでは消えずに残っていた。
色々と試行錯誤した結果、backface-visibility: hidden; と同時に
transform: translate3d(0, 0, 0);
を適用すれば正しく表示されることが分かった。