はじめに
あけましておめでとうございます。
年末にビックカメラさんでgoogle Homeを購入し、
特になにをしていいかわからなかったので、
IFTTTを触ってみる+ちょっと役に立つものを作ってみたいということで、
同じく先日購入したamazon dash Buttonを押したら普段使ってる電車の運行状況をお知らせしてくれるやーつを作ってみました。
⚠︎先人の知恵の寄せ集めで特に技術的に新しいことはしていません!!ご了承を!
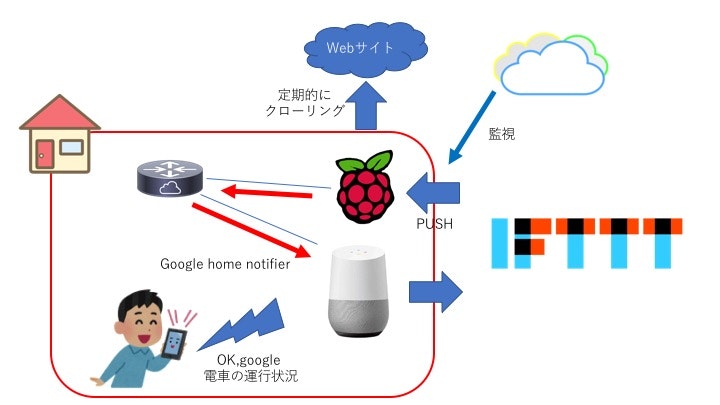
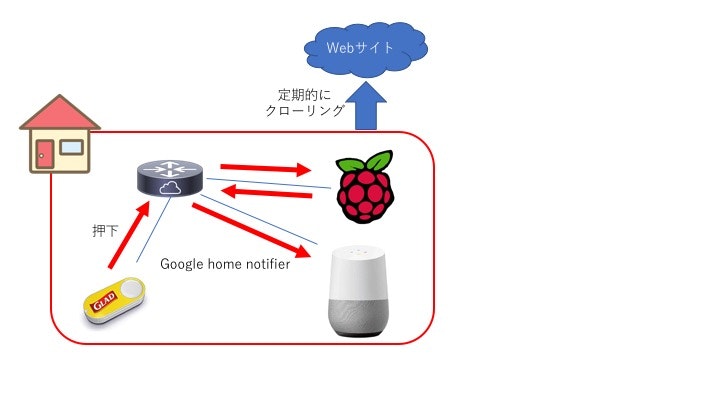
イメージ図としてはこんな感じ。
自分用メモ程度に適当に共有します。
足りないモジュールは適宜pipで入れてください。
では早速作ってみましょう。
環境
必要なもの
- rasberry pi3(追加インタフェースなし)
- google Home
インストールしておくもの
- python(2.7.13)
- sqlite(3.16.2)
- node(9.2.1)
基本的な開発環境はざっとこんなもんです。
電車の運行状況収集
鉄道遅延情報のjsonさんを使わせていただきます。
遅延している電車を取得できますので、あらかじめ自分が使う路線をDBに登録しておき、
json内に登録している路線が含まれていないかどうかを定期的にチェックします。
具体的には、crontabを使って定期的にjsonを取得し、DB内の路線が入っていた場合、
●●線が遅延しています。と書かれたテキストファイルを作成します。
まずは、DB作成。
先ほどのページ内の全路線と、自分が使う路線を別々のTableに格納します。
-- テーブル作成 --
create table ALL_TRAIN(
ID int,
COMPONY varchar(128),
LINENAME varchar(128)
);
create table MY_TRAIN(
ID int,
COMPONY varchar(128),
LINENAME varchar(128)
);
次に、定期的に路線状況を取得するクローラを作ります。
言語はpythonで書いてます、
# -*- coding: utf-8 -*-
import requests
import json
import sqlite3
conn = sqlite3.connect("train.db")
cursor = conn.cursor()
cursor.execute("select linename from my_train")
lis = [x[0].encode("utf-8") for x in cursor.fetchall()]
cursor.close()
conn.close()
try:
request = requests.get("https://rti-giken.jp/fhc/api/train_tetsudo/delay.json").text.encode("UTF-8")
info = json.loads(request)
ret = ""
for i in info:
if i["name"].encode("utf-8") in lis:
ret = ret + "%sは現在遅延しています。" % i["name"].encode("UTF-8")
else:
pass
except:
pass
if ret == "":
ret = "現在、登録されている路線の、遅延情報はありません。"
with open("train_information.txt","w") as fp:
fp.write(ret)
crontabで定期的にpythonスクリプトを実行させます。
$ crontab -e
*/1 * * * * cd /home/pi/train_info;python getTrainInfo.py
これで、電車の運行状況は取得できました。
google-home-notifierの設定
こちらを参考に。
下の方にRaspberry Pi〜とあるのでそちらも忘れずに。
そして、テキストファイルの中身を読み上げるNode.jsスクリプトを作成します。
あまりNode.jsを触ったことがないのですが、もっといいやり方があるかも。
const googlehome = require('google-home-notifier')
const language = 'ja';
googlehome.device('Google-Home', language);
var fs = require('fs');
var text = fs.readFileSync('train_information.txt','UTF-8');
googlehome.notify(text, function(res) {
console.log(res);
});
amazon dash buttonの設定
このへんはいくらでも解説してる人がいらっしゃるので、省略いたします。
(私は一度キャットフードが注文されるボタンと化しました)
こちらや、
こちら
の記事を参考にさせていただき、私の環境でも無事設定できました。
私は後者の記事を参考にさせていただきました。
ここでわたしがハマったのが、
ymlファイル名はamazon-dash.ymlにしないとうまく動かなかった。
というのと、
ymlファイルの中身のインデントはしっかり書かないとうまく動いてくれない
ということです(諸説あります)なので、
なんか知らんけど動かないとか、とりあえず動かしたいという人はファイル名とかもしっかり一致させてみましょう。
今回のymlファイル(amazon dash buttonに実行させたいことを記述したファイル)はこんな感じ。
settings:
delay: 10
devices:
自分のmacアドレス:
name: tk
user: pi
cmd: node /home/pi/sagyo/train_info/main.js
IFTTT設定
* ここから先は音声入力で運行状況をお知らせしてくれるようにする手順ですので、
dash buttonしか使わないのであれば読み飛ばしちゃってOKです。(上図の場合)
設定方法はこちらをごらんください。
beebotteの設定
ローカルサーバへのリクエストを監視します。
こちら
立てておくサーバはこんな感じ。
ほとんどサンプルと同じです。
import paho.mqtt.client as mqtt
import json
import os
TOKEN = "自分のbeebotteトークン"
HOSTNAME = "api.beebotte.com"
PORT = 1883
TOPIC = "MySmartHome/voice"
def on_connect(client, userdata, flags, respons_code):
print('status {0}'.format(respons_code))
client.subscribe(TOPIC)
def on_message(client, userdata, msg):
txt = open("train_information.txt","r").read()
if(txt != ""):
os.system("node main.js")
print(msg.topic + " " + msg.payload.decode("utf-8"))
data = json.loads(msg.payload.decode("utf-8"))["data"][0]
data = {key:value.strip() for key, value in data.items()}
print(data)
else:
pass
client = mqtt.Client()
client.username_pw_set("token:%s"%TOKEN)
client.on_connect = on_connect
client.on_message = on_message
client.connect(HOSTNAME, port=PORT, keepalive=60)
client.loop_forever()
これで完成のはずです。
先ほどIFTTTに設定したトリガをgoogleHomeに話しかけるだけです。
おわりに
googleHomeとなにかを連携させると言った記事はたくさんあるのですが、
何かを作ってみたという記事はなかなか見かけないので、
実際にtry-and-errorで自分的に役に立つものを作ってみました。
初めは、先人のお偉い方々の知恵を寄せ集めて、簡単にできるものだと思っていましたが、
やはり結構悩み苦労しました。(特にwebhooksのところは知識ない私にとっては鬼門でした。。。)
これからは苦労した点なども共有できたらいいなとおもいます。
次はAlexaの招待が来たらそっちでなにか作ってみようかな。