まず、TJBot Zeroとは…
RaspberryPi Zero WHを基盤として作る、段ボール(というか厚紙)のロボットです。
作り方やレシピについては、様々な方によって紹介されていますが、設計書も公開されており電子工作初心者でも作りやすい内容となっています。
(一番の難所は部品の調達かもしれません…)
また、BMXUG TJBot Fan Workshopにより、ハンズオンも運営されています。
(大盛況なので抽選になっていますが…)
(関連サイト)
そんなロボットに一工夫を…
休日を使って作成して子供達(幼児)に見せたところ大好評で、おしゃべりするおもちゃとして大いに楽しんでくれました。名前は「ななこ」ちゃんと言うらしいです![]()
が、公開されているTJBot Zero用のレシピはNODE-REDのコーディング用GUIから操作するものばかりなので、LEDの点灯や会話のアクションを行う時には大人の手助けが必要です。
それならば、Web GUIを作ってリモコン的な役割を持たせたら面白いかなーと思い、サクッと作ってみました。
作り方
node-red-dashboadを使いました。
まずは、RaspberryPiに、インストールしていきます。私の場合は下記のコマンドでインストールできました。
sudo npm --unsafe-perm -g install node-red-dashboard
インストールが出来たら、あとは必要なパーツをダッシュボードとして埋め込んでいきます。
この時に、各機能についてはREST API化して出来るだけ再利用が出来る様に工夫をしています。
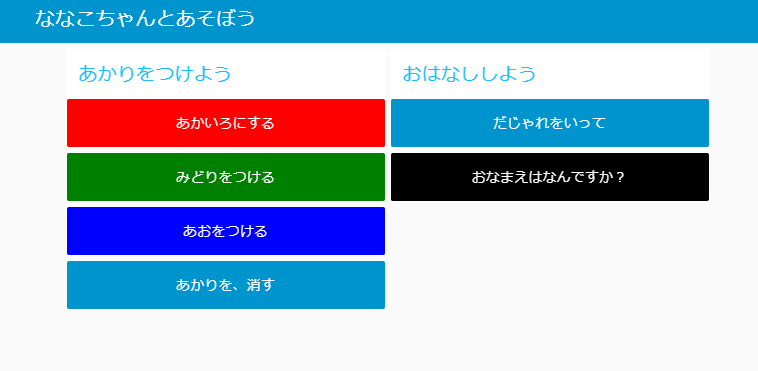
ダッシュボードの画面イメージ
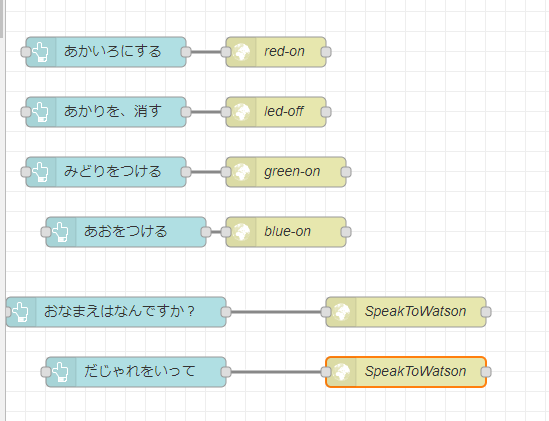
ダッシュボードのフロー
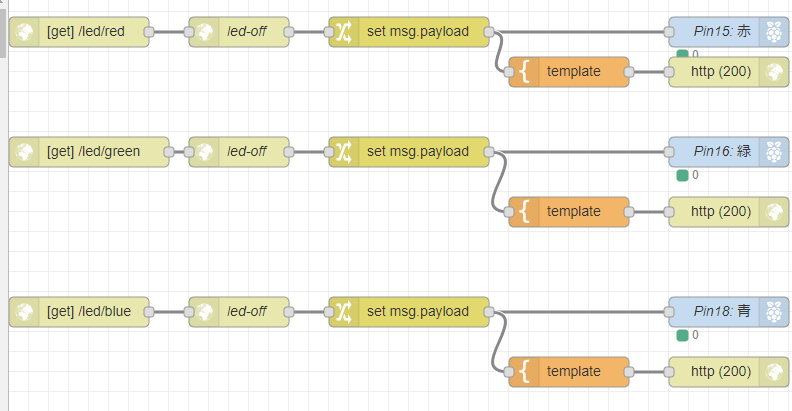
LEDを点灯させるフロー
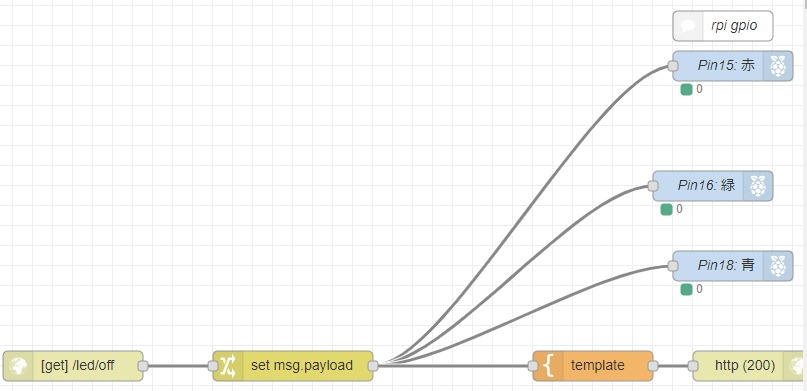
LEDを消灯するフロー
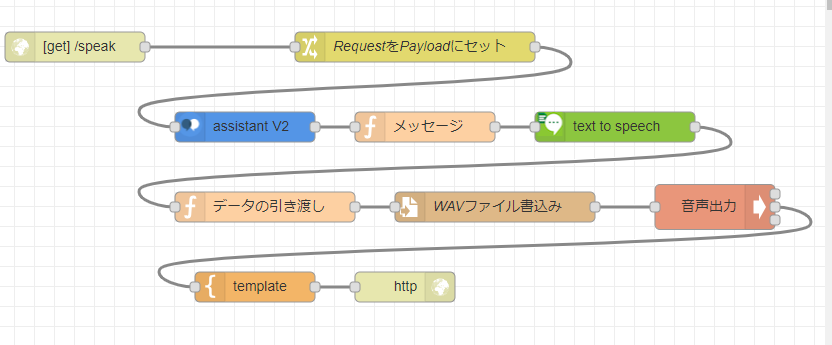
Watson AssistantとTextToSpeechを使ってお話をするフロー
※リクエストパラメータとして、Speechを受け取り、それをWatson Assistantへ連携しています。その返答を音声化します。

最後に
この方法だとHTMLを作る必要すらなくこの様なGUIを作る事が出来るので、挑戦してみてはいかがでしょうか~。
※ちなみにもっとすごい例はこちら