どちらにでも使える拡張
Bracket Pair Colorizer
メソッドや関数内で、ペアとなる括弧を色付けしてくれる拡張。どの関数内でどの処理が実行されるのか一目瞭然なので重宝しています。
Code Spell Checker
英語の表記誤りを指摘してくれる。キャメルケースやスネークケースにも対応。
ただ、サードパーティのメソッドもチェックしてくれてしまうので、うっかり直さないように注意。
Regex Previewer
正規表現のプレビュー用拡張です。JSでもphpでも正規表現はよく使うので重宝しています。
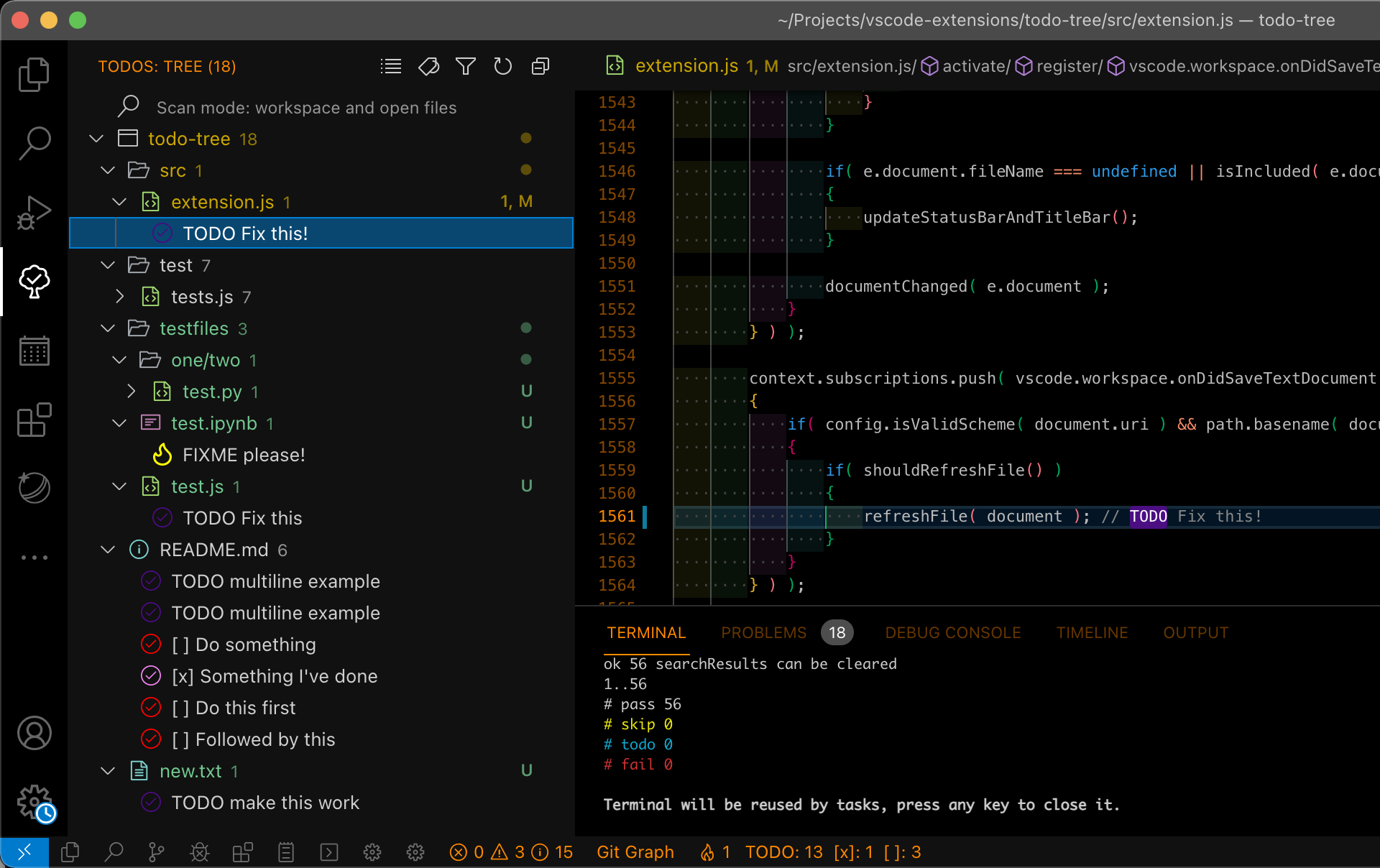
Todo Tree
コメントで
//TODO
としたものを一覧で表示してくれます。プロジェクトのコード全体のTODOを見渡したい時にとても便利です。
JS/Reactに関する拡張
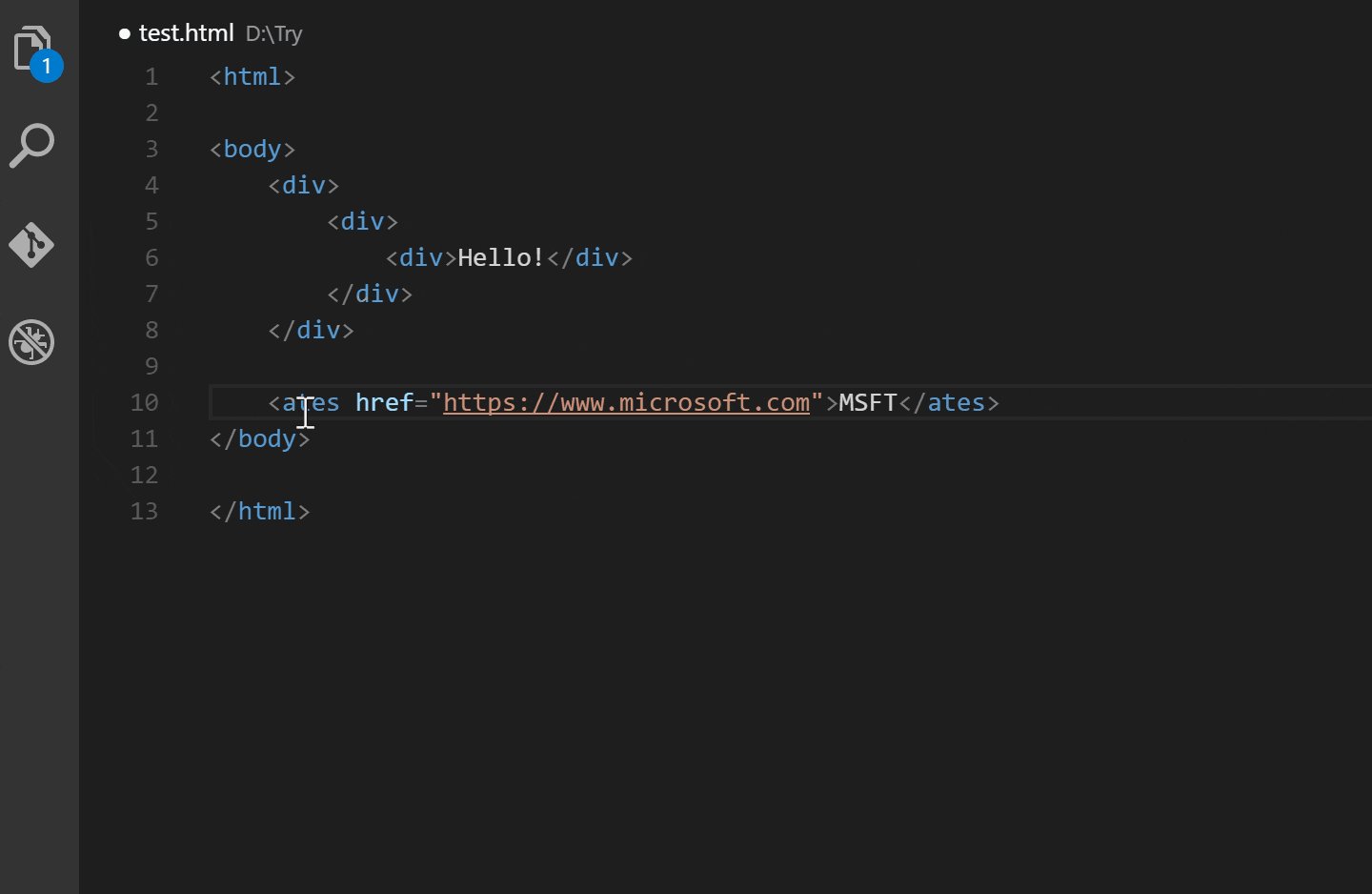
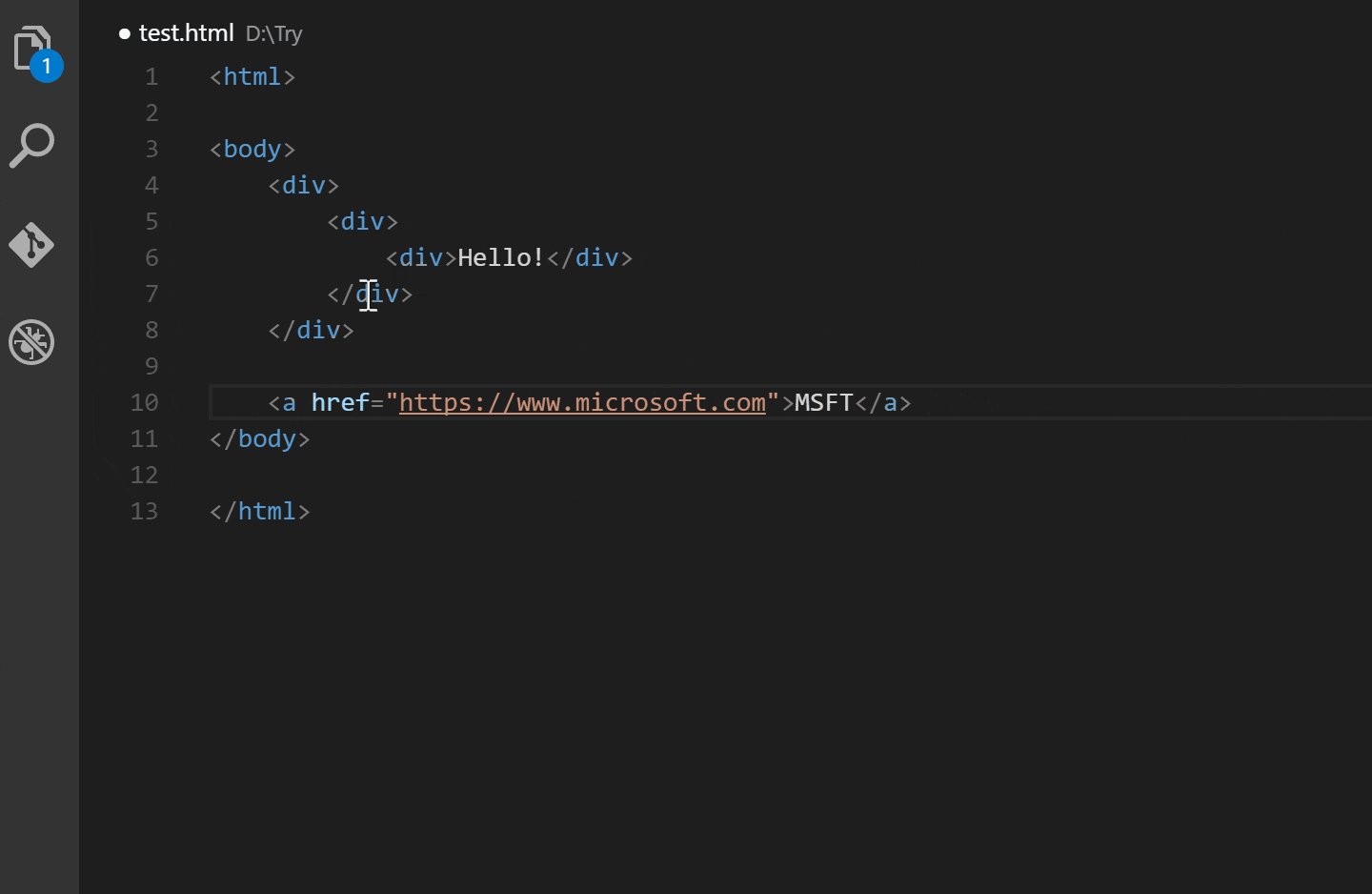
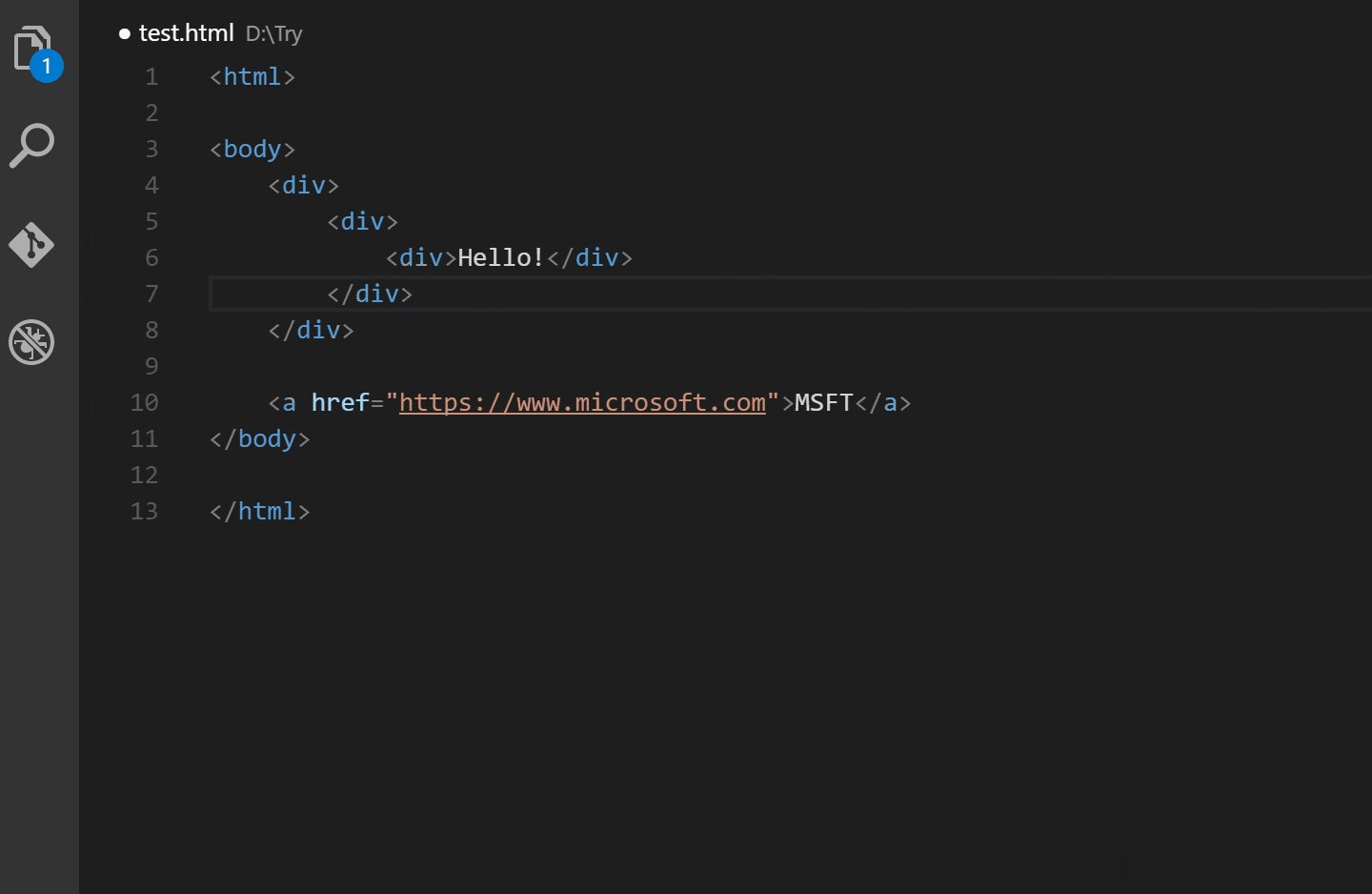
Auto Rename Tag
自動で対応する閉じタグを作ってくれ、その上、タグを変更した時に閉じタグの名前も変更してくれる拡張機能。
Auto Close Tagという同じ人が作った拡張もあるが、こちらの方が上位互換という印象。
ESLint
コードを自動整形してくれる。プロジェクト内でのReactのコードを統一するために使っています。
JS Refactor
JSをリファクタリングする時に使用できる。変数名などを一括して変えたい時にとても便利。
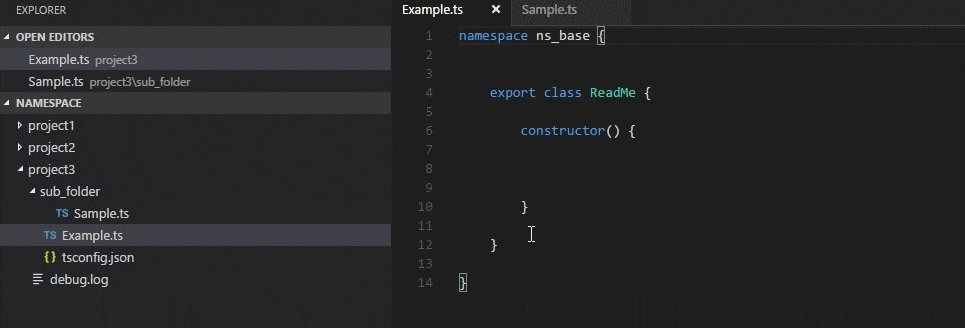
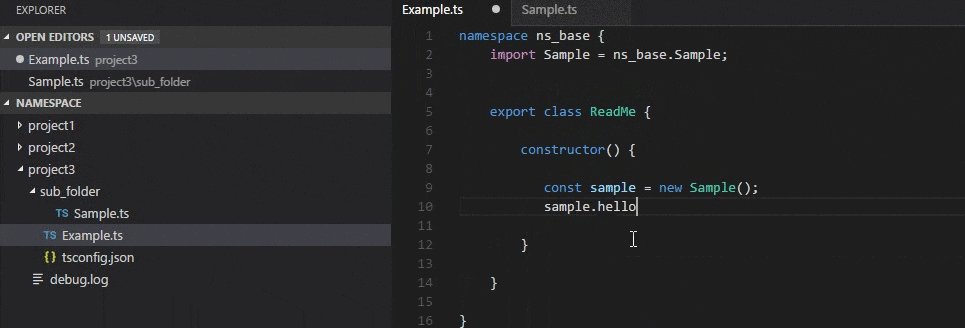
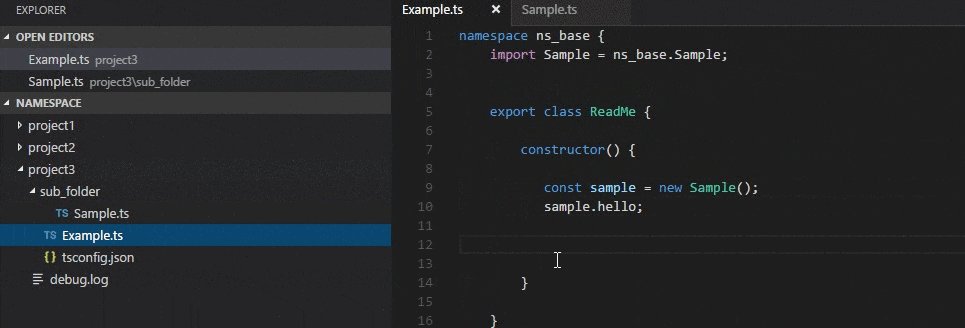
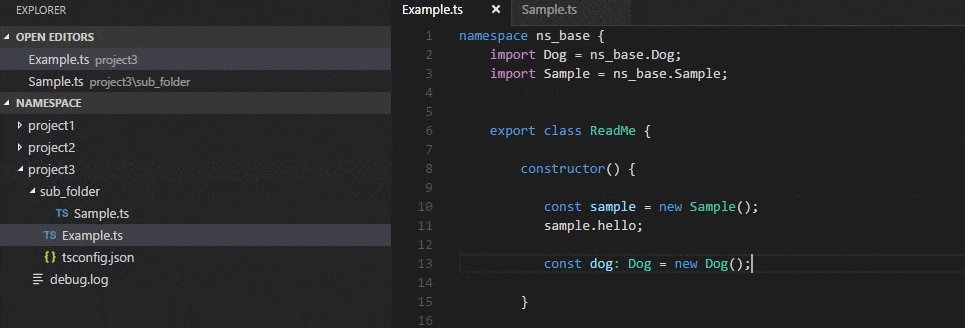
TypeScript Import
TypeScriptのimportを自動で保管してくれます。Reactを書いている時もとても良い感じに補完してくれるので便利です。
PHPやLaravelで使える拡張
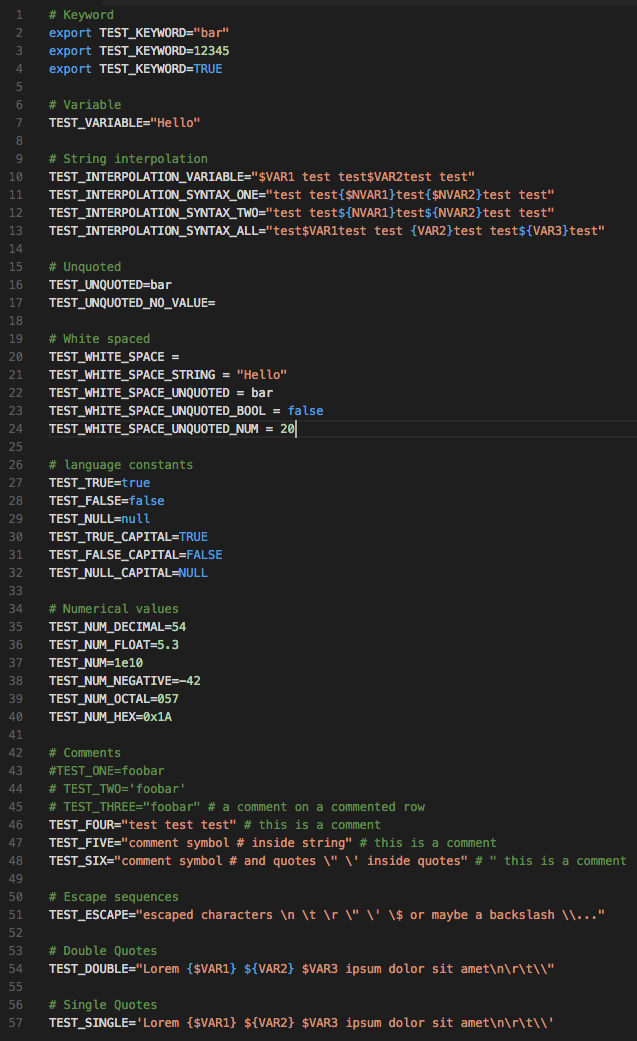
DotEnv
.envのシンタックスハイライトをしてくれる。
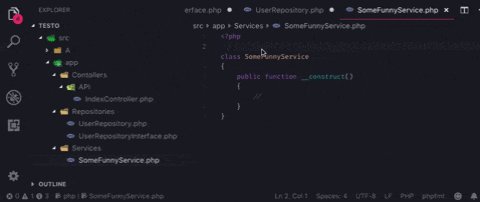
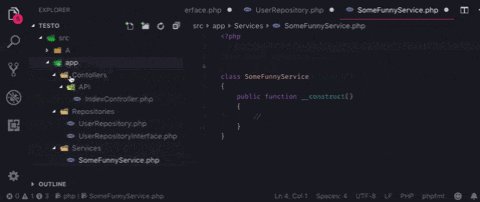
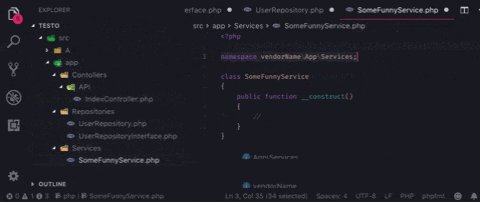
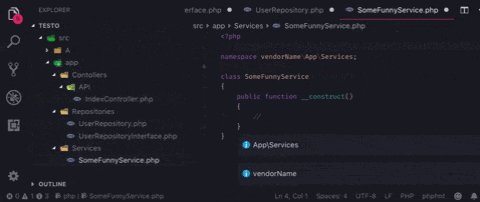
PHP Class Generator
Laravelのartisanコマンドで賄えないようなクラスを作る時に非常に重宝しています。ディレクトリを見てnamespaceまで自動で付与してくれる機能がとても強力です。
php cs fixer
こちらはPHPソースの自動整形に使う拡張です。LaravelはPSR2に対応しているので、開発時も同様の規約でソースを書くことができます。
PHP DocBlocker
作成したメソッドに合わせてPHPDocを自動で生成してくれます。心地よいコード補完のために、PHPDocもストレスなく書きたいですね。
PHP Intelephense
PHPのコード補完用の拡張です。非常に強力で個人的には、PHP Intelesenseよりも補完機能が良かったと感じています。
その他、Laravelに関する機能
こちらに集約しています。
最後に
VS Codeの拡張は種類も多く、どれを使ったら良いのか?と思うことが多かったのでまとめてみました。
社内のプロジェクトチーム内で話しても、いろいろな発見があったので試してみると良いと思います。