デフォルトのデザイン
HTML
<form action="#">
<input type="text">
<input type="submit">
</form>
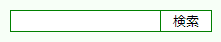
一体型
HTML
<form id="form01" action="#">
<input id="input01" type="text"><!--
/input間で改行したい場合はコメントアウト必須/
--><input id="submit01" type="submit" value="検索">
</form>
CSS
# form01{
background-color: white;
width:200px;
height: 20px;
border: 1px green solid;
}
# form01 input{
vertical-align: top;
margin: 0px;
height: 100%;
box-sizing: border-box;
background-color: transparent;
}
# input01{
width: 150px;
border: none;
border-right: 1px green solid;
}
# submit01{
width: 50px;
border: none;
}
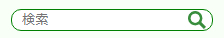
一体型(画像ボタンによるsubmit)
HTML
<form id="form02" action="#">
<input id="input02" type="text" placeholder="検索"><!--
/input間で改行したい場合はコメントアウト必須/
--><input id="submit02" type="submit" value="">
</form>
CSS
# form02{
background-color: white;
width:200px;
height: 20px;
border: 1px green solid;
}
# form02 input{
vertical-align: top;
margin: 0px;
height: 100%;
box-sizing: border-box;
background-color: transparent;
}
# form02{
border-radius: 10px;
}
# input02{
border: none;
width: 170px;
padding-left: 10px;
}
# submit02{
width: 30px;
border: none;
background-image: url(画像へのパス);
background-position: center;
background-size: auto 90%;
background-repeat: no-repeat;
}