概要
JavaScriptを使ったDOM操作のようなものをCSSのみで実現させる。
目指すは超軽量レスポンシブメニュー。
実装
簡単なコード
# switch{
display: none;
}
# change{
width: 100px;
height: 50px;
background-color: lightgray;
}
# field{
width: 100px;
height: 100px;
background-color: red;
}
# switch:checked ~ #field{
background-color: blue;
}
<body>
<div id="wrap">
<input type="checkbox" id="switch">
<label for="switch">
<div id="change">button</div>
</label>
<div id="field"></div>
</div>
</body>
動作
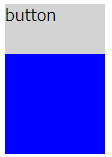
buttonと書かれている灰色のエリアをクリックすると、下の四角の色が赤色もしくは青色に変わる。


仕組み
labelを使用したチェックボックスの切り替え
キーとなるのは<input type="checkbox">と<label>である。
<label>にfor=(inputのid)を指定すると、<label>内の要素をクリックすることで<input type="checkbox">のon/offを切り替えることが出来る。
疑似クラス「:checked」
:checkedは擬似クラスというものの一種だそうです。分類に関しては詳しくありませんので間違いがあるかもしれません。
使用方法を簡単に言えば、チェックボックスがONの場合のstyleを設定することが出来ます。
今回はこれを利用して通常の<div id="field">は赤色、チェックが入った状態の<input type="checkbox">の弟である<div id="field">は青色、という二パターンを記述しています。
応用してレスポンシブメニューを作ってみる
結論
素直にJavaScriptを使えば良いと思う。
頭の体操というか遊び目的でやってみると意外と楽しいかもしれません。